已经有了Flutter,为什么我们还需要另一个跨平台框架Compose?
Posted 上马定江山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了已经有了Flutter,为什么我们还需要另一个跨平台框架Compose?相关的知识,希望对你有一定的参考价值。
新技术层出不穷,作为开发者,一入此门中,从此不是在学习中,就是去学习的路上。 而最近一年呼声最高的莫如 Flutter 和 Jetpack-Compose 了,那么,为什么除了 Flutter 之外,我们还需要另一个跨平台框架?
虽然谷歌的 Flutter 最开始主要面向移动设备,但现在也开始向桌面及 ios 进军,甚至比 Compose 还抢先了一步。不过,根据 StackOverflow 的最新调查,Flutter 使用的语言为 Dart;尽管 Dart 语言的人气正在增长(正是受到 Flutter 的推动),但仍然无法与 Kotlin 相提并论。
更重要的是,Compose 的发展势头颇为强劲——其 GitHub repo 拿下 5000 多个星,上报问题的数量也非常多。虽然诸多问题代表着“麻烦”不断,但也恰恰说明了这是开发者们所热切关注的方向。
Compose 代表着一种独特的 UI 构建方法,也许最期待 Compose 跨平台功能的受众,正是那些曾在 android 上使用过它、又特别喜欢这种 UI 构建体验的开发者。
如果你现在想深入学习Compose,恰好这份新鲜出炉的《JetPack Compose开发应用指南》一定可以帮到你。
JetPack Compose开发应用指南
下面给大家介绍一下《JetPack Compose开发应用指南》,指南包括七个章节,内容涵盖了:Compose的设计原理和基本概念、Compose入门案例与实战、Compose布局、Compose动画、Compose图形、Compose核心控件等。

第一章 初识JetPack
Jetpack 是一套库、工具和指南,可帮助开发者更轻松地编写优质应用。这些组件可帮助你遵循最佳做法、让你摆脱编写样板代码的工作并简化复杂任务,以便你将精力集中放在所需的代码上。
-
JetPack是什么
-
JetPack和AndroidX
-
AndroidX的迁移
第二章 Compose的设计原理和基本概念
-
JetPack Compose 环境搭建
-
JetPack Compose 新特性和组件依赖
-
JetPack Compose 编程思想总结

第三章 Compose入门
-
JetPack Compose 入门的基础案例
-
JetPack Compose 基础实战

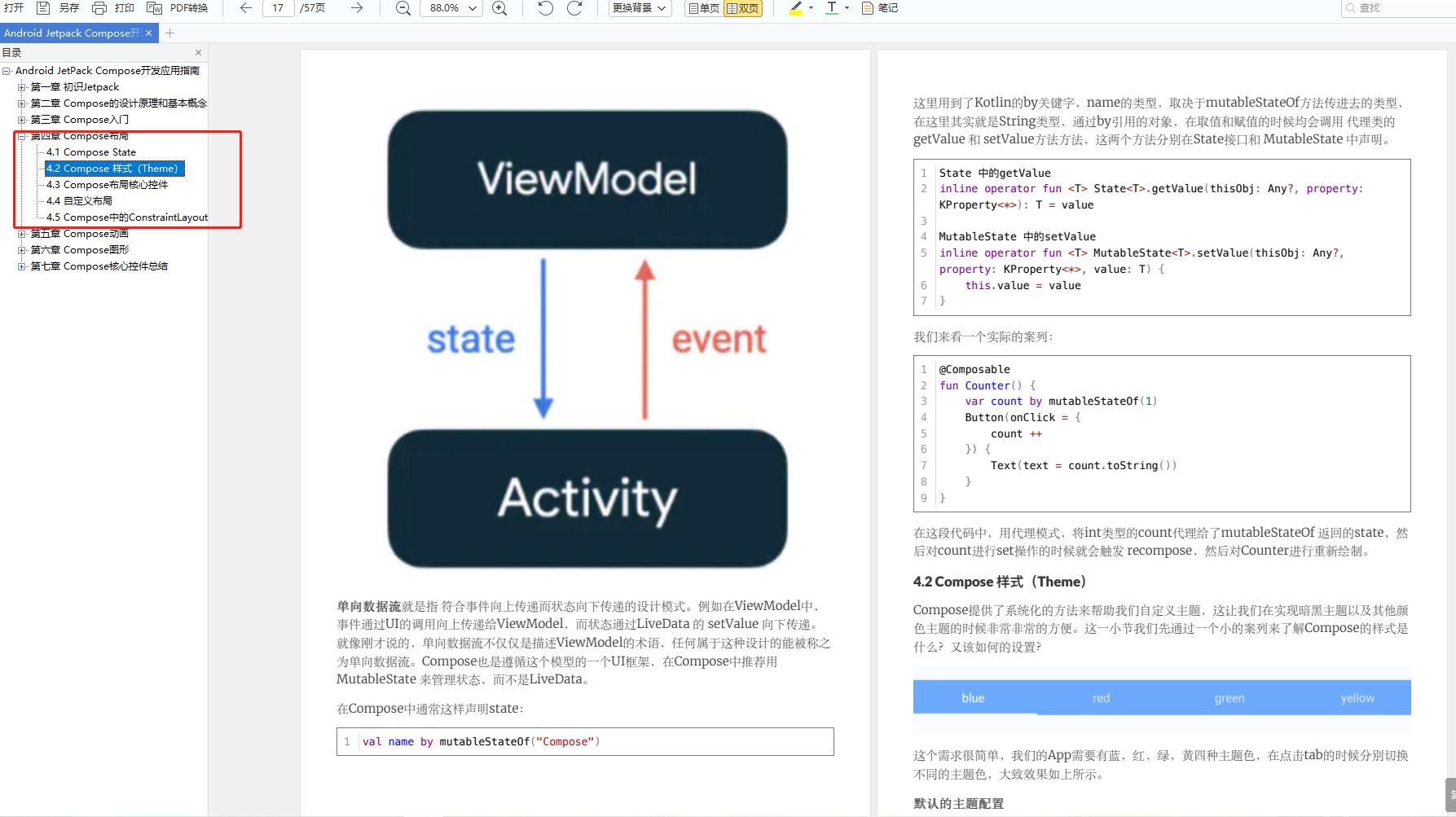
第四章 Compose布局
-
Compose State
-
Compose 样式(Theme**)**
-
Compose布局核心控件
-
自定义布局
-
Compose中的ConstraintLayout

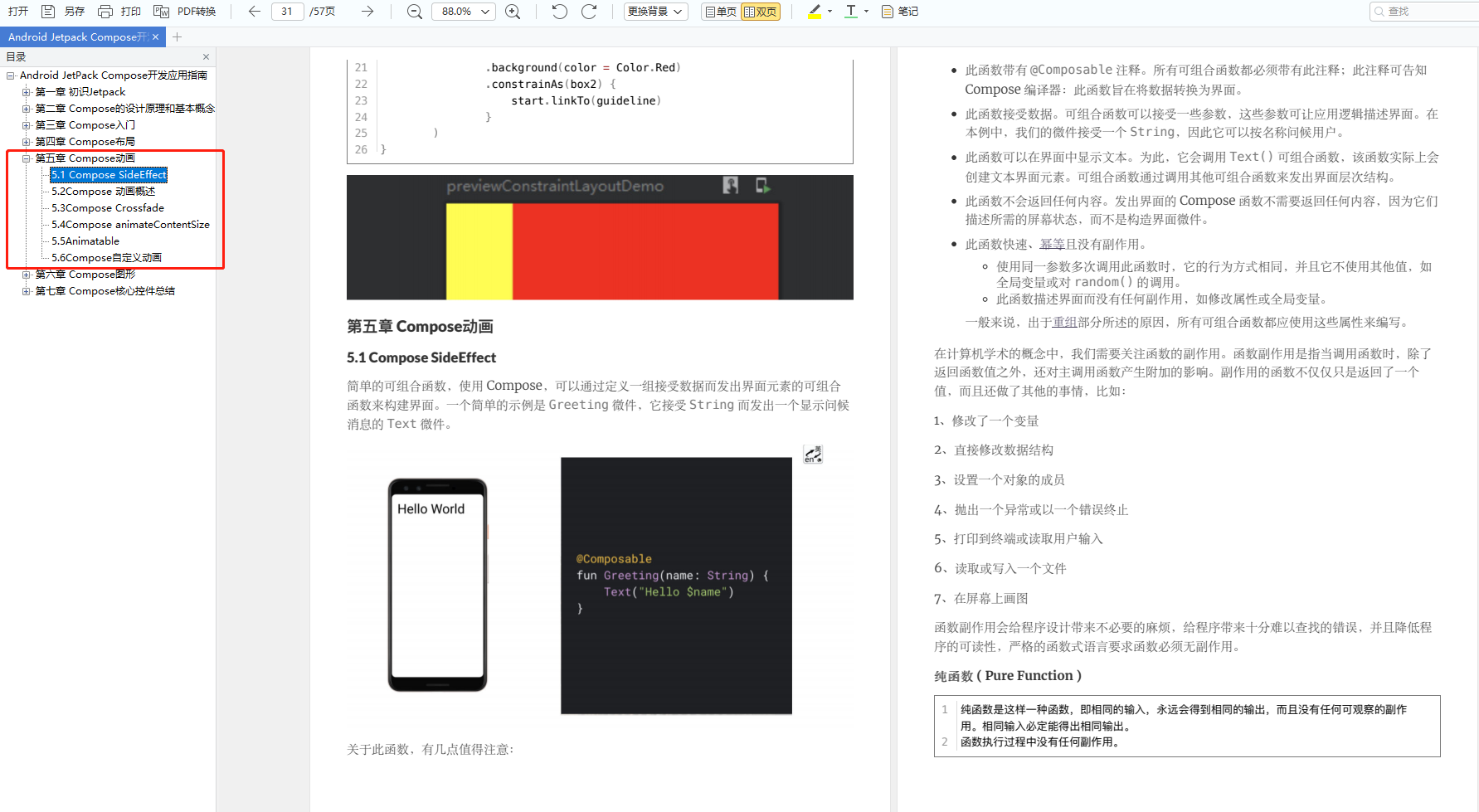
第五章 Compose动画
-
Compose SideEffect
-
Compose 动画概述
-
Compose Crossfade
-
Compose animateContentSize
-
Animatable
-
Compose自定义动画

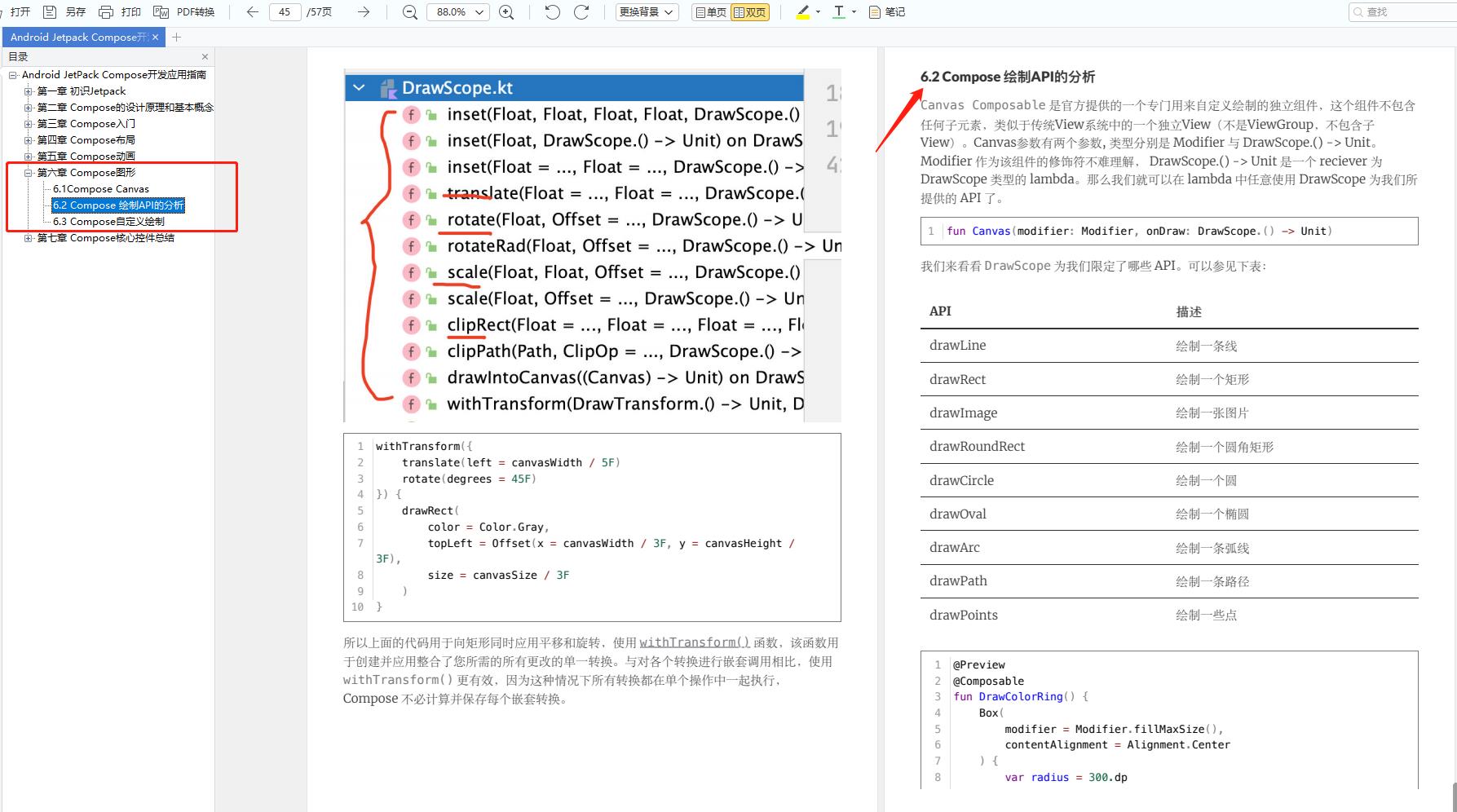
第六章 Compose图形
-
Compose Canvas
-
Compose 绘制API的分析
-
Compose自定义绘制

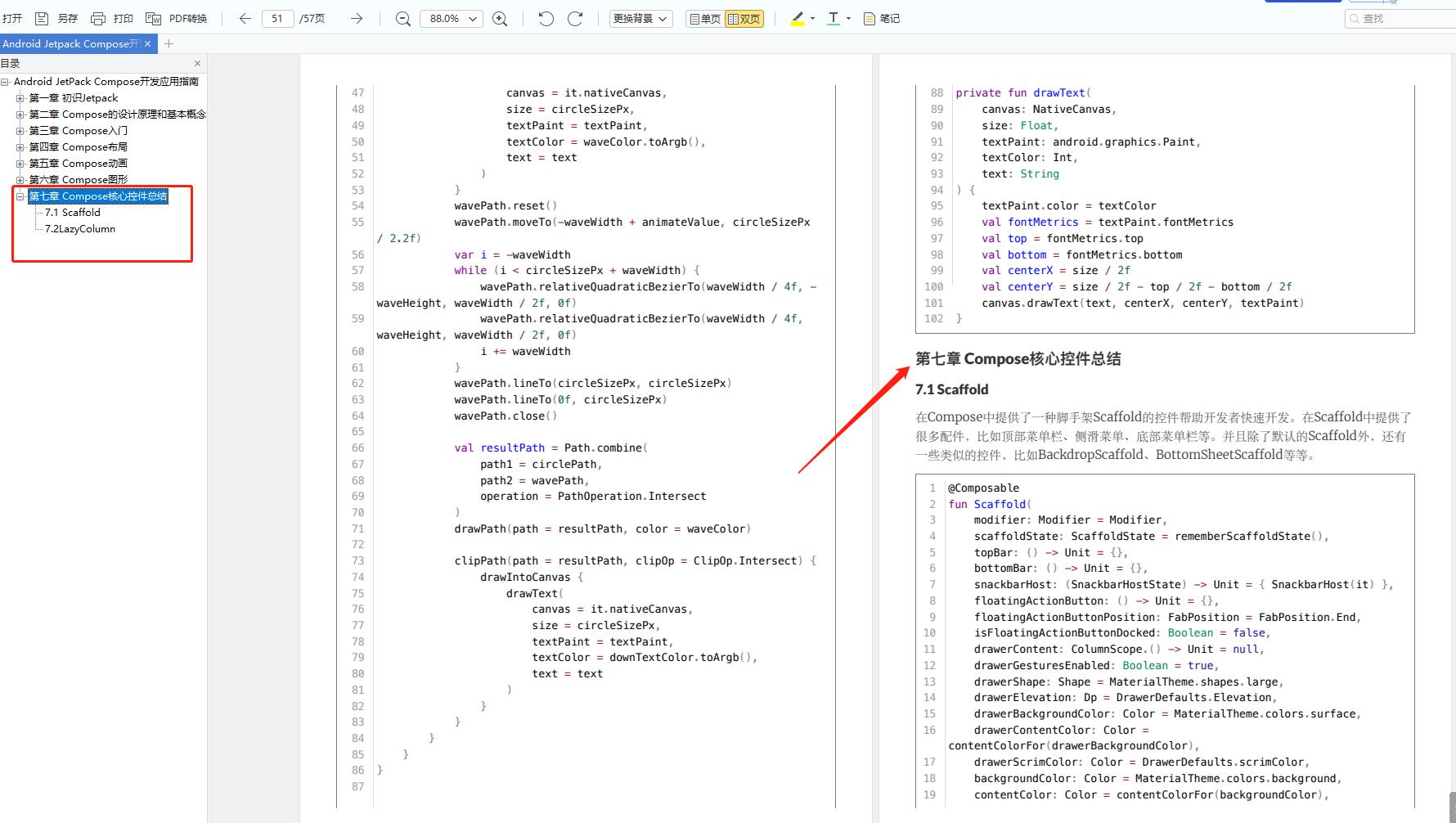
第七章 Compose核心控件总结
-
Scaffold
-
LazyColumn

由于篇幅限制,只展示部分内容,朋友们如果需要这份完整版的《JetPack Compose开发应用指南》,微信扫描下方CSDN官方二维码【免费获取】。

结语
技术不是单选题,但是却有优先级。如果你是全新的项目,希望快速开发,并且支持多端跨平台,那么Flutter绝对是你目前最好的选择。如果你是原生开发,需要提高开发效率,那么Compose和kotlin,绝对是你逃不掉的技术壁垒。
它们真的不是选择题。只要你还在开发的这条道路上,它总在某个路口等着你。学,是个必然的选择,而你能选择的只是学的时间节点而已。
以上是关于已经有了Flutter,为什么我们还需要另一个跨平台框架Compose?的主要内容,如果未能解决你的问题,请参考以下文章
为什么除了Flutter之外,我们还需要另一个跨平台开发框架?
为啥除了Flutter之外,我们还需要另一个跨平台开发框架?
Android开发:为什么除了Flutter之外,我们还需要另一个跨平台开发框架?