《游戏开发》html5 益智小游戏-小熊吃星星
Posted 洛阳泰山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《游戏开发》html5 益智小游戏-小熊吃星星相关的知识,希望对你有一定的参考价值。
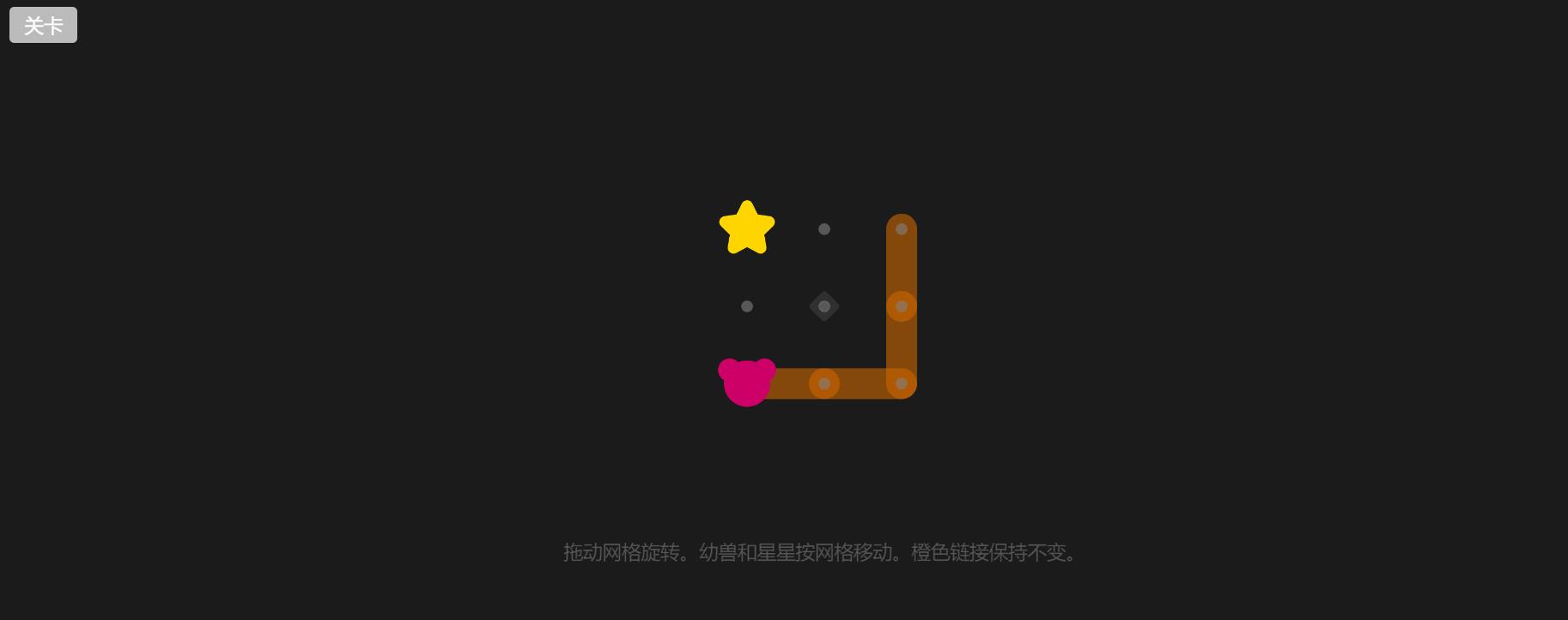
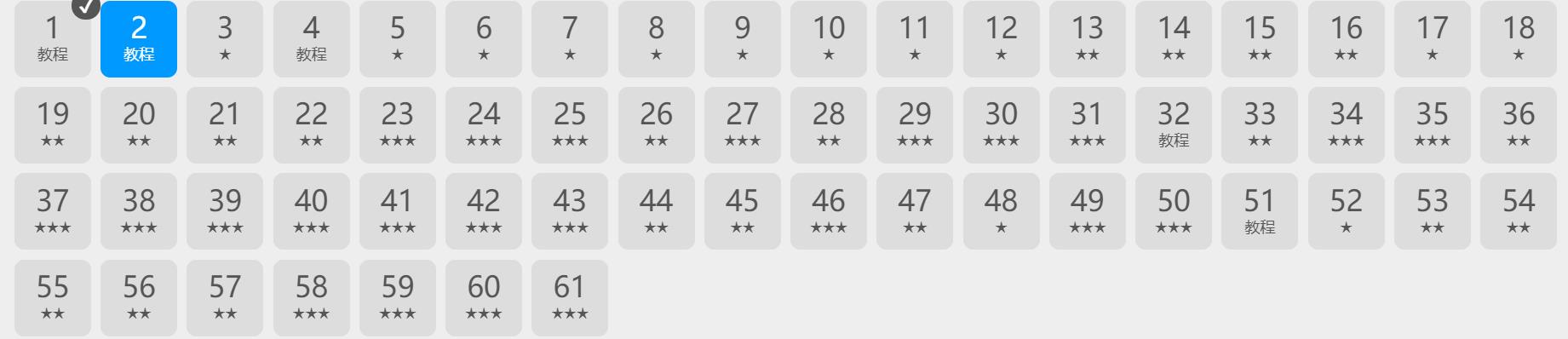
游戏截图



项目结构

一共3个文件 分别为 index.html script.js style.css
index.html文件源码展示
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title> 益智游戏演示</title>
<meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="top-bar">
<button class="button level-select-button">关卡</button>
</div>
<ol class="level-list"></ol>
<canvas></canvas>
<p class="instruction"></p>
<button class="button next-level-button">下一关</button>
<div class="levels">
<pre id="intro-fixed1" data-blurb="教程">
blurb: 教程
instruction: 拖动熊仔到星形
---
*=.=.
!
. . .
!
@=.=.
</pre>
<pre id="intro-fixed2" data-blurb="教程">
blurb: 教程
instruction: 拖动网格旋转。幼兽和星星按网格移动。橙色链接保持不变。
---
* . .
!
. . .
!
@=.=.
</pre>
<pre id="intro-fixed3" data-blurb="★">
blurb: ★
---
@=. .
. . .
!
*=. .
</pre>
<pre id="intro-free1" data-blurb="教程">
blurb: 教程
instruction: 蓝色链接与网格一起移动。旋转网格以不同的方式连接蓝色和橙色链接。
---
@-. .
! |
. . .
|
*-.-.
</pre>
<pre id="m3x3-2-med" data-blurb="★">
blurb: ★
---
. . *
| | |
. . .
| | |
@ .=.
</pre>
<pre id="m3x3-fixed-switch" data-blurb="★">
blurb: ★
---
*=.-.
. . .
|
@-. .
</pre>
<pre id="m4x4-2" data-blurb="★">
blurb: ★
---
. .=. .
| !
. . .-*
|
. . . .
. @-. .
</pre>
<pre id="m4x4-1" data-blurb="★">
blurb: ★
---
. . . .
* . . @
| ! |
. . . .
!
. . . .
</pre>
<pre id="m4x4-3" data-blurb="★">
blurb: ★
---
. @ . .
! |
. . . .
|
.=.=.-.
|
. * . .
</pre>
<pre id="m4x4-4" data-blurb="★">
blurb: ★
---
. . . .
* . . .
!
. . .-.
!
.=.=. @
</pre>
<pre id="m4x4-5" data-blurb="★">
blurb: ★
---
.-.-.-.
|
@ .-.-.
* .=. .
! |
.-.-. .
</pre>
<pre id="m4x4-6-med" data-blurb="★">
blurb: ★
---
. * . .
.-.=. .
|
. . . .
! |
.=. @ .
</pre>
<pre id="m4x4-7-hard1" data-blurb="★★">
blurb: ★★
---
. . *-.
.-.=. .
|
.=. . .
| |
@-.-.=.
</pre>
<pre id="m4x4-8-hard2" data-blurb="★★">
blurb: ★★
---
.-@ .=.
. . . .
|
.-. .-*
|
. .=.-.
</pre>
<pre id="m4x4-9-hard1" data-blurb="★★">
blurb: ★★
---
. . .=.
!
@-. .-.
. .=. .
. . * .
</pre>
<pre id="m4x4-10-hard1" data-blurb="★★">
blurb: ★★
---
. @=. .
|
. .-.-.
.-.-.-.
! !
. * . .
</pre>
<pre id="m5x5-3" data-blurb="★">
. . . . .
| !
. . .-. .
|
. . . . *
|
. . .=. .
|
. @ . . .
</pre>
<pre id="m5x5-1" data-blurb="★">
@-.-. .-.
|
. . . . .
. . .=. .
. . . .=.
|
. .=.-* .
</pre>
<pre id="m5x5-2" data-blurb="★★">
. . . . .
. .=.-. @
| !
. . . .-.
.=. . .=.
!
* . . . .
</pre>
<pre id="m5x5-4" data-blurb="★★">
. . . .-.
!
. .-. . .
! |
.=. . . .
|
. . . . *
|
.-@=. .=.
</pre>
<pre id="m5x5-5" data-blurb="★★">
. . . . .
. . .-. *
!
. . .-. .
.=. . . .
|
. @-. . .
</pre>
<pre id="m5x5-6" data-blurb="★★">
. . .-.-.
! !
. .=.-. .
|
. .-. .-@
!
* .=. . .
|
.=. .-.=.
</pre>
<pre id="m5x5-7" data-blurb="★★★">
.=* . @=.
|
. .=. . .
| | |
.=. . .-.
|
. . . .=.
!
. .-.-. .
</pre>
<pre id="m5x5-8" data-blurb="★★★">
. * . .-.
|
. . .=.-.
! |
. . . . .
. .-. .=.
|
. . .=.-@
</pre>
<pre id="m5x5-9" data-blurb="★★★">
.-.-. . .
|
. . . .-@
!
* . .-. .
| !
.-. . .=.
| !
. . .=. .
</pre>
<pre id="m5x5-10" data-blurb="★★">
. . . . .
. . . .-@
!
* . .=. .
| !
.-. . . .
. . . . .
</pre>
<pre id="m5x5-11" data-blurb="★★★">
. . . .=.
|
. . . .=.
|
. . .-. .
! |
. .=. . .
| ! !
.-@ . * .
</pre>
<pre id="m5x5-12" data-blurb="★★">
. . .=.=.
. . . . .
. . . . @
. . . . .
* . .=.=.
</pre>
<pre id="m6x6-1-hard1" data-blurb="★★★">
. . * . . .
! | |
. .-. .-. .
|
. . . . .-.
| ! |
. . .=. . .
|
@-.-. .-. .
|
. .=. . .-.
</pre>
<pre id="m6x6-2" data-blurb="★★★">
@ .=. . .=.
| | !
. . . .=. .
| |
. . . .-. .
| !
. . . . . *
| |
.=. .-. . .
| | |
.-. . . .=.
</pre>
<pre id="m6x6-3" data-blurb="★★★">
.=. .=.-.-*
|
.-. . . . .
| !
. . .-.-. .
!
.-. .=.=. .
@ .=. . . .
| !
. .-. .-. .
</pre>
<pre id="pivot-4x4-intro" data-blurb="教程">
instruction: 绿色链接以网格为枢轴,但指向相同的方向
---
. .-* .
|
. . . .
. .>. .
. @ . .
</pre>
<pre id="pivot-5x5-2" data-blurb="★★">
. . .-.-@
. .<. . .
.>. . . .
| !
.-.-. . *
!
. . . . .
</pre>
<pre id="pivot-5x5-swirly" data-blurb="★★★">
. . . . .
^
.<. . . *
. . . . .
@ . . .>.
v
. . . . .
</pre>
<pre id="pivot-5x5-1" data-blurb="★★★">
. .-. . .
^
. .<.=.=.
.>. . .-@
* . . .=.
. . . . .
</pre>
<pre id="pivot-5x5-3" data-blurb="★★">
.=. . .-*
v
. . . . .
. . .-.J.
@-. . . .
v
.<. . . .
</pre>
<pre id="pivot-5x5-4" data-blurb="★★★">
.-.-. @>.
! ^
. . . . .
|
. . . . .
|
. . . .=*
^
. . .-. .>
</pre>
<pre id="pivot-5x5-5" data-blurb="★★★">
.-. . . *
. .>. . .
| v
.-. . . .
^
. . .-. .
v
@=.=. . .
</pre>
<pre id="pivot-5x5-6" data-blurb="★★★">
. . .>. .
! |
@=. .-. .
. . . .=.>
. . . . .
. *>.<. .
</pre>
<pre id="pivot-5x5-7" data-blurb="★★★">
* . @ . .
v |
. . . . .
!
. . . . .
^ ! !
. .-. . .
!
. . . . .
v
</pre>
<pre id="pivot-6x6-1" data-blurb="★★★">
. . . . . .
| v
@ . . . . *
| |
. . . . . .
| ! ^ | K
. . . .-.=.
|
. .-. . . .
v
.>. . . . .
</pre>
<pre id="pivot-6x6-3" data-blurb="★★★">
. @-. .>.-.
. . . . . .
|
* .>. .=. .
!
. . . . . .>
| ^
. . . .=. .
. .=. . .=.>
</pre>
<pre id="pivot-6x6-2" data-blurb="★★★">
. .-.-. .=.
v
. . . . . .
| ! v
.>. . . . *
^
. . . . . .
|
. .-.<. . .
! | |
. . . .>.-@
</pre>
<pre id="m44" data-blurb="★★">
. .=. *-.
. . .=. .
!
. . . . .
| !
. . . . .
| |
. @ . .=.
</pre>
<pre id="m45" data-blurb="★★">
@ * .>. .
. .=.=. .
| |
.>. . . .
. . . .>.
|
.=. . .-.
</pre>
<pre id="m46" data-blurb="★★★">
.-. . .
^
. . . .
.L. . .
!
@ . .-*
</pre>
<pre id="m47" data-blurb="★★">
@ . . . . .
v v v v v v
. . . . . .
. . . . . .
. . . . . .
v v v v v
. . . . . .
. . . .=. *
v v v v v
</pre>
<pre id="m48" data-blurb="★">
.-.<.>.=. .
W ! |
. . .A. . *
| |
. .=. . . .
^ !
. .D.-.=.=@
|
. . .-.-. .
|
.#.=. .<. .
v v
</pre>
<pre id="m49" data-blurb="★★★">
. . .-@ .
|
. . . .J.
* . . . .
| ! !
. . . . .
v !
. . . .-.
</pre>
<pre id="m50" data-blurb="★★★">
*=. . .
v
. . . .
^ |
. . . .
^ |
@ .>. .
</pre>
<pre id="rotate-tut" data-blurb="教程">
instruction: 红色链接是固定的,但会随着网格旋转
---
. . . .
@ .4. .
|
. . .-*
. . . .
</pre>
<pre id="rotate1" data-blurb="★">
. . .-*
|
. . . .
5
.4. . .
|
@ . . .
</pre>
<pre id="rotate2" data-blurb="★★">
@ .-.=.
|
. . .4.
|
* . . .
| |
. . . .
</pre>
<pre id="rotate3" data-blurb="★★">
. . * .
! 5 v
. . . @
|
. .4. .
!
. . . .
</pre>
<pre id="rotate3b" data-blurb="★★">
* . . .
! 5
. . . @
|
. .4. .
!
. . . .
</pre>
<pre id="rotate-5x5-1" data-blurb="★★">
. . . .-@
8
. .=. . .
*=. . . .
. .-. . .
. . . . .
</pre>
<pre id="rotate-5x5-2" data-blurb="★★">
. . . . .
. . . .6*
|
. . . .=.
|
.4. . . .
|
. . . .-@
</pre>
<pre id="rotate-5x5-2b" data-blurb="★★★">
. . . . .
! |
.-.-. . .
v |
. . .-. .
@ . . . .
5
. . .=* .
</pre>
<pre id="rotate-6x6-1" data-blurb="★★★">
@4.=. . . .
. . . . . .
v 8 |
.-.-. . . .
! ! ^
. . . . . .
. .>. . . .
!
* . .4. . .
</pre>
<pre id="rotate-6x6-2" data-blurb="★★★">
. . *<. . .
.=. .-. . .
5
. . . .-. .
|
. . . . . .
. . . . . .
5 |
. .=. . @-.
</pre>
<pre id="rotate-6x6-3" data-blurb="★★★">
.4. . . . @
!
.-. . .=. .
!
. . . . . .
!
.>.6. . . .
!
. . . .=.-.
^
. . . . * .
</pre>
</div>
<script src="./script.js"></script>
</body>
</html>
完整代码下载链接
以上是关于《游戏开发》html5 益智小游戏-小熊吃星星的主要内容,如果未能解决你的问题,请参考以下文章