PopStar(消灭星星)游戏源代码下载分析及跨平台移植—第一篇(界面)
Posted makeapp628
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PopStar(消灭星星)游戏源代码下载分析及跨平台移植—第一篇(界面)相关的知识,希望对你有一定的参考价值。
背景:
来自星星的你电视剧很火,消灭星星游戏也很火,好像星星都很火,笔者就以星星为主题开始这篇博文。消除类的游戏挺受欢迎的,从2013年度app store最赚钱的游戏–粉碎糖果传奇,到总是可以在游戏排行版看见身影的–消灭星星;玩消除类的游戏好像挺难的,开发这样的游戏是不是巨难?笔者想告诉你的是,开发比玩容易多了。这个PopStar系列总共有五篇,包括(界面,算法,分数,关卡,移植)这五个主题;
ps:
1 这是一个系列博文,代码不会一下子全部放出来,每写一篇放出相应的代码。因为笔者也是抽空编一点程序,然后写一篇博文,断断续续的,没有整块时间;
2 代码是基于javascript语言,cocos2d-x游戏引擎,cocos2d-x editor手游开发工具完成的;
3 运行demo需要配置好cocos2d-x editor,暂不支持其他工具。demo是跨平台的,可移植运行android,ios,html5网页等。
源代码下载:
请到代码集中营下载:http://blog.makeapp.co/?p=319
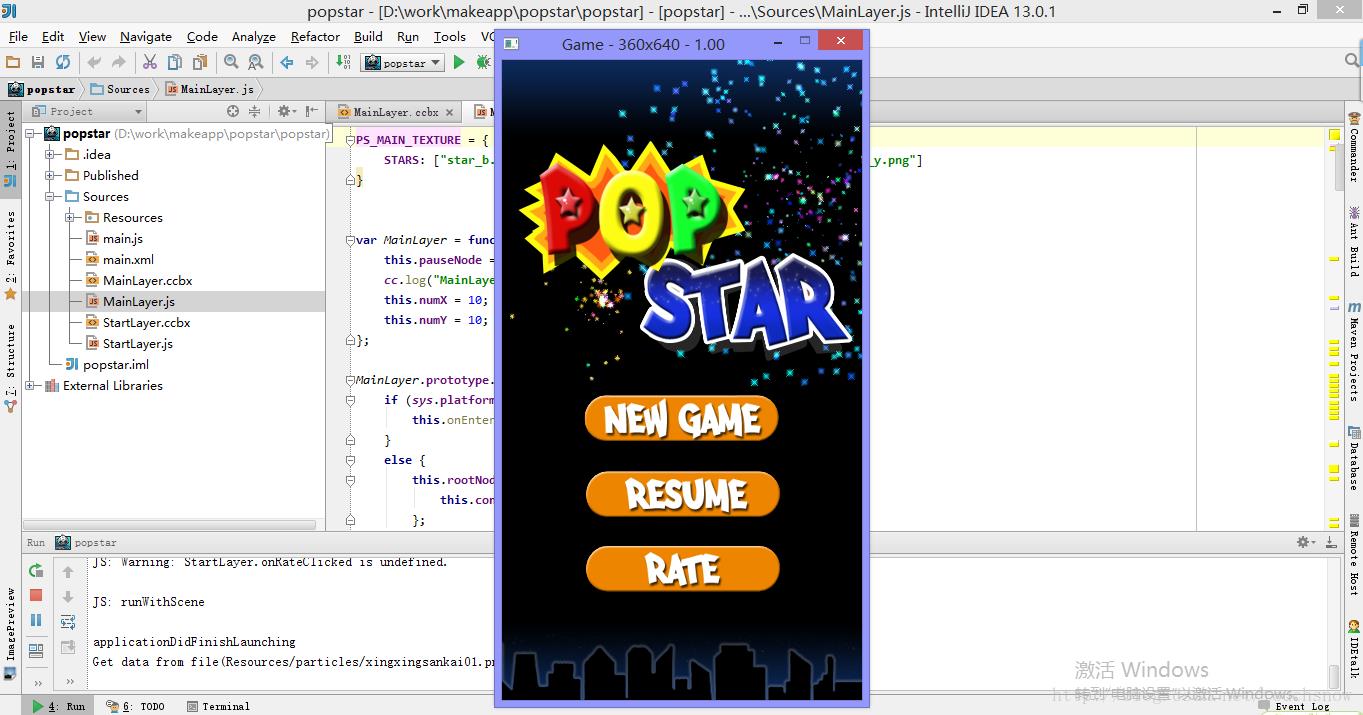
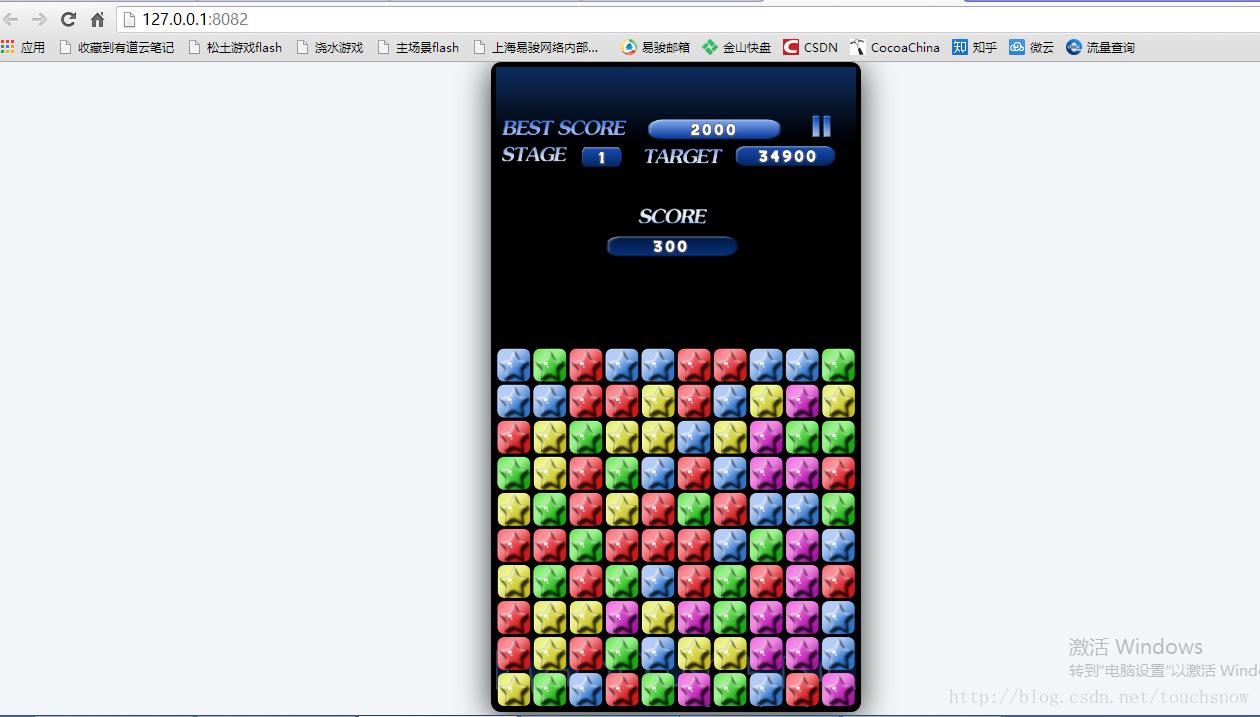
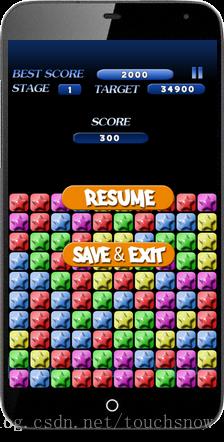
不同平台下的效果图:(window、html5、android)




代码分析:
消灭星星包括两个场景:StartLayer和MainLayer;我们先实现开始界面;首先在StartLayer.ccbx设计场景,这个很简单无需解释,功能上主要包括:
1 点击New Game按钮进入主游戏场景
StartLayer.prototype.onStartClicked = function () {
this.newGame.runAction(cc.ScaleTo.create(0.1, 1.2));
cc.BuilderReader.runScene("", "MainLayer");
}2 创建背景的×××粒子效果,有两个粒子,leaf_open和quanquan
StartLayer.prototype.onEnter = function () {
this.star.setZOrder(11);
this.pop.setZOrder(11);
if (sys.platform != \'browser\') {
if (this.isFirst) {
this.createBgParticle(200, 800, "leaf_open");
this.createBgParticle(600, 1000, "quanquan");
// this.createBgParticle(470, 900, "spark");
this.isFirst = false;
}
}
}
StartLayer.prototype.createBgParticle = function (x, y, name) {
var particle = cc.ParticleSystem.create("Resources/particles/" + name + ".plist");
particle.setAnchorPoint(cc.p(0.5, 0.5));
particle.setPosition(cc.p(x, y));
particle.setZOrder(10);
this.rootNode.addChild(particle);
return particle;
}
接着进入了游戏主场景,主场景如何设计也不解释了。随机创建10*10表格的星星群,星星从顶部掉落下来的动画
1 创建随机星星,并单个星星加入掉落动画
MainLayer.prototype.getRandomStar = function (colIndex, rowIndex) {
this.starSize = 72;
var stars = PS_MAIN_TEXTURE.STARS;
var randomStar = stars[getRandom(stars.length)];
var starSprite = cc.Sprite.createWithSpriteFrameName(randomStar);
starSprite.setAnchorPoint(cc.p(0.5, 0.5));
starSprite.setPosition(cc.p(36 + colIndex * this.starSize,
1300));
starSprite.starData = {name: randomStar, indexOfColumn: colIndex, indexOfRow: rowIndex};
starSprite.setZOrder(100);
var flowTime = rowIndex / 10;
var fallAction = cc.MoveTo.create(flowTime, cc.p(36 + colIndex * this.starSize,
36 + rowIndex * this.starSize));
starSprite.runAction(fallAction);
return starSprite;
}2 根据表格位置初始化10*10星星群
MainLayer.prototype.initStarTable = function () {
this.starTable = new Array(this.numX);
for (var i = 0; i < this.numX; i++) {
var sprites = new Array(this.numY);
for (var j = 0; j < this.numY; j++) {
var pSprite0 = this.getRandomStar(i, j);
if (pSprite0 != null) {
this.rootNode.addChild(pSprite0);
}
sprites[j] = pSprite0;
}
this.starTable[i] = sprites;
}
}在主场景可以点击单个星星,星星进行缩放,这里是为下一篇算法做准备,当前博文代码还不能消除;
for (var i = 0; i < this.starTable.length; i++) {
var sprites = this.starTable[i];
for (var j = 0; j < sprites.length; j++) {
var pSprite0 = sprites[j];
if (pSprite0) {
var ccRect = pSprite0.getBoundingBox();
if (isInRect(ccRect, this.ccTouchBeganPos)) {
this.pSelectedSprite = pSprite0;
var scaleAction = cc.Sequence.create(
cc.ScaleTo.create(0.2, 1.2), cc.DelayTime.create(0.25), cc.ScaleTo.create(0.2, 1))
this.pSelectedSprite.runAction(scaleAction);
break;
}
}
}
}最后在主场景加入暂停悬浮层,点击右上角的暂停按钮,显示悬浮层,按钮resume点击可以隐藏悬浮层,按钮save&exit点击可以返回到开始界面
MainLayer.prototype.onPauseClicked = function () {
this.pauseNode.setVisible(true);
}
MainLayer.prototype.onResumeClicked = function () {
this.pauseNode.setVisible(false);
}
MainLayer.prototype.onSaveExitClicked = function () {
cc.BuilderReader.runScene("", "StartLayer");
}到这里,消灭星星的基本框架和界面就完成了;
开发工具(2013-02-14 已更新到1.0Beta):
cocos2d-x editor,它是开发跨平台的手机游戏工具,运行window/mac系统上,javascript脚本语言,基于cocos2d-x跨平台游戏引擎, 集合代码编辑,场景设计,动画制作,字体设计,还有粒子,物理系统,地图等等的,而且调试方便,和实时模拟;
cocos2d-x editor 下载,介绍和教程:http://blog.csdn.net/touchsnow/article/details/19070665;
cocos2d-x editor 官方博客:http://blog.makeapp.co/;
以上是关于PopStar(消灭星星)游戏源代码下载分析及跨平台移植—第一篇(界面)的主要内容,如果未能解决你的问题,请参考以下文章