JavaScript之Ajax(一篇入门Ajax就够了)
Posted 精通各种hello world的小希
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之Ajax(一篇入门Ajax就够了)相关的知识,希望对你有一定的参考价值。
一、概念
1.什么是Ajax
Ajax(Asynchronous javascript And XML),即是异步的JavaScript和XML,Ajax其实就是浏览器与服务器之间的一种异步通信方式
异步的JavaScript
它可以异步地向服务器发送请求,在等待响应的过程中,不会阻塞当前页面,在这种情况下,浏览器可以做自己的事情。直到成功获取响应后,浏览器才开始处理响应数据。
XML
是前后端数据通信时传输数据的一种格式,现在已经不怎么用了,现在比较常用的是 JSON
所以归纳上述的概念,Ajax就是在浏览器不重新加载网页的情况下,对页面的某部分进行更新。
2.应用场景
注册页面

搜索提示

还有很多很多...
所以Ajax最大的优点就是,发送请求的时候不会影响用户的操作,相当于两条平行线一样,“你忙你的,我忙我的”,不需要去等待页面的跳转而浪费时间。
二、实现Ajax
我们先看一组代码:在这里创建的json文件和html文件都在同一个文件夹中
//test.josn的代码
"reply":"我收到啦!"
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = () =>
if (xhr.readyState !== 4) return;
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304)
console.log(xhr.responseText);
;
xhr.open('GET', 'text.json', true);
xhr.send(null);执行结果:

在这里要啰嗦两句:json文件中的对象键名一定要用双引号包裹,如果属性值里面有字符串,也需要用双引号包裹。
执行步骤
1.创建xhr对象
const xhr = new XMLHttpRequest();2.利用onreadystatechange属性,封装一个函数,用于监听 readyState的变化。
xhr.onreadystatechange = () =>
if (xhr.readyState !== 4) return;
if (xhr.status >= 200 && xhr.status < 300 )
console.log(xhr.responseText);
;2.1在xhr对象执行收发数据的时候,它会经历五种状态:
| Ajax状态码 | 状态 |
| 0 | (未初始化)未启动 |
| 1 | (启动)已经调用 open(),但尚未调用 send() |
| 2 | (发送)发送状态,已经调用 send(),但尚未接收到响应 |
| 3 | (接收)已经接收到部分响应数据 |
| 4 | (完成)已经接收到全部响应数据,而且已经可以在浏览器中使用了 |
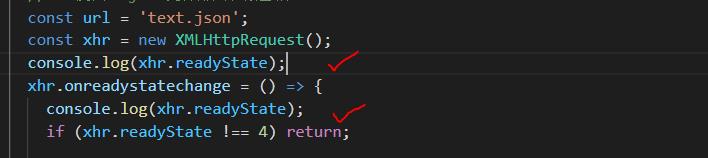
加两句console.log()就可以看见状态码的变化了。

上述的readyStateChange事件是专门用来监听xhr对象的Ajax状态码,只要readyState(也就是Ajax状态码)发生了变化,就会触发这个事件。

2.2判断HTTP状态码是否为200-299
Ajax状态码为4是不够的,这仅仅表明收到服务器端响应的全部数据,并不能保障数据都是正确的。
所以,我们还需要判断HTTP的状态码,判断xhr对象的status属性值是否在200到300之间(200-299 用于表示请求成功)
if (xhr.status >= 200 && xhr.status < 300 )
console.log(xhr.responseText);
所以要想请求成功完成,必须要满足上面两个条件。
3.准备发送请求
xhr.open('GET','text.json', true);参数1:选用"GET"或者“POST”的请求方式
参数2:发送请求的地址
参数3:是否异步
4.发送请求
xhr.send(null)注意:send() 的参数是通过请求体携带的数据,而GET请求是通过请求头携带数据的,所以要把send的参数置为null
三、跨域
概念
什么是跨域?为什么会有跨域这种问题存在?
跨域的字面意思来说,就是向一个域发送请求,如果要请求的域和当前域是不同域,就叫跨域
https(协议)://a.xxx.com(域名):8080(端口号)/flie/list(路径)
只要协议、域名、端口号,只要有任何一个不一样,都是不同域
同源策略
同源策略限制了跨域,同源策略是浏览器核心的安全机制,如果没有了同源策略,浏览器的正常功能就会受到影响,所以web是构建在同源策略的基础之上。
如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
以下就是不同源:
前端: http://a.com:8080/
服务端:https//b.com/api/xxx
所以同源就是协议、域名、 端口号都要一样。
跨域解决方法
1.CORS 跨域资源共享
2.JSONP
感兴趣的同学可以去查阅一下这两个解决方法,因为需要后端API的支持,所以这里就不给大家演示了。
四、写一个简易的Ajax
这个代码结合了Promise和Ajax的知识点,如果有小伙伴对Promise不熟悉的,可以点这里:
JavaScript异步(必考三座大三之三)——第三集:Promise_精通各种hello world的小希的博客-CSDN博客_js异步加载的方式
function ajax(url)
const p = new Promise((resolve, reject) =>
const xhr = new XMLHttpRequest();
xhr.open('GET', url, true)
xhr.onreadystatechange = () =>
if(xhr.readyState === 4)
if((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304)
resolve(
JSON.parse(xhr.response)
)
else
reject(new Error('Response error'))
xhr.send(null)
)
return p
const url = 'text.json'
ajax(url).then(res => console.log(res)).catch(err => console.log(err))
小结
我们再记住一遍Ajax的执行步骤,一定要记住哦!
1.创建一个xhr对象
2.使用xhr的readystatechange属性,判断Ajax的状态码
3.判断HTTP的状态码
4.xhr.open()准备发送请求
5.xhr.send()发送请求
今天你学废了吗?

以上是关于JavaScript之Ajax(一篇入门Ajax就够了)的主要内容,如果未能解决你的问题,请参考以下文章