一篇博文:带你30分钟入门ajax入门,直击实战操作
Posted 贪吃ღ大魔王
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一篇博文:带你30分钟入门ajax入门,直击实战操作相关的知识,希望对你有一定的参考价值。
http协议
- http协议全称超文本传输协议,大家只要把它理解成为一个服务器与客户端通信的协议即可。
- 在http协议的约定下,客户端可以向服务器发送请求,服务器在接收到请求之后,给予客户端响应。
http协议请求的常用方法
- get方法:获取数据
- post方法:提交数据
- put方法:修改数据
- delete方法:删除数据
http请求本身并不会完成增删改查的基本操作,真正的操作仍然是由服务器完成。
这些操作仅仅是一种约定,例如:我们用get请求配合服务器程序,可以获取数据,同样也可以添加、删除、修改数据,但是为了规范我们的程序,通常只用get方法来查询数据。
http协议状态码
http的状态码被分为5大类,状态码为客户端提供一种理解事务处理结果的便捷方式,我们在network工具中可以看到响应头中的的状态码。
- 100~199(信息性状态码):HTTP/1.1向协议中引入了信息性状态码
- 200~299(成功状态码):客户端发起请求时,这些请求通常都是成功的。服务器有一组用来表示成功的状态码,分别对应于不同类型的请求
- 300~399(重定向状态码):重定向状态码要么告知客户端使用替代位置来访问他们所感兴趣的资源,要么就提供一个替代的响应而不是资源的内容
- 400~499(客户端状态码):有时客户端会发送一些服务器无法处理的东西。浏览网页时,我们都看到过臭名昭著的404 Not Found错误码,这只是服务器在告诉我们,它对我们请求的资源一无所知
- 500~599(服务器状态码):有时客户端发送了一条有效请求,服务器自身却出错了,这些会返回5xx状态码
下面三个常用的HTTP状态码使我们必须要记住的:
- 200 OK :请求被正常处理
- 404 Not Found:服务器找不到客户端请求的资源,也有可能是服务器不想 让你访问而故意返回404
- 500 Internal Server Error:服务器内部错误
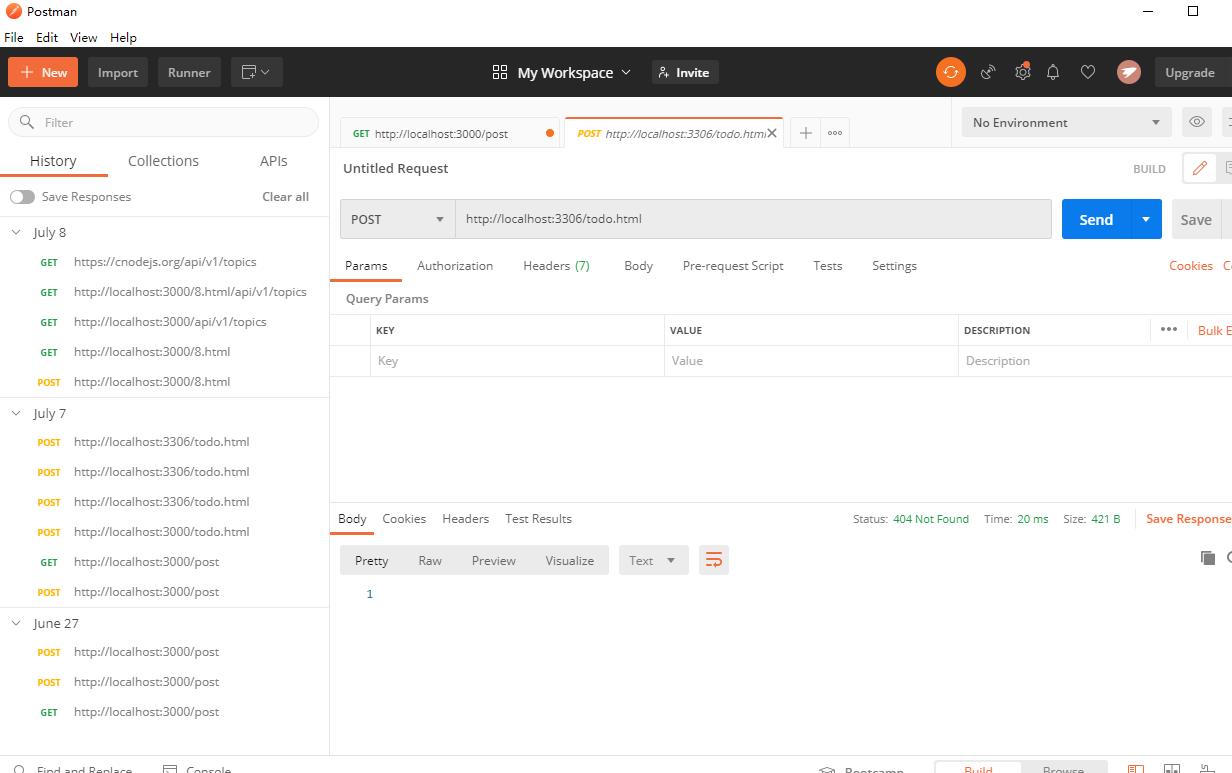
Postman
Postman可以模拟浏览器向服务器发送请求
下载地址:postman

在使用Postman之前,我们需要先完成服务器端程序,来处理数据的增删改查,示例代码如下所示:
//数据
let dataList = ["香蕉","苹果","鸭梨"];
//get查看
router.get("/fruits", ctx =>
ctx.body = dataList;
)
//post添加
router.post("/fruits", ctx =>
let fruit = ctx.request.body.fruit;
dataList.push(fruit);
ctx.body = dataList;
)
//put修改
router.put("/fruits/:id", ctx =>
let id = ctx.params.id;
let fruit = ctx.request.body.fruit;
dataList.splice(id,1,fruit);
ctx.body = dataList;
)
//delete删除
router.delete("/fruits/:id", ctx =>
let id = ctx.params.id;
dataList.splice(id,1);
ctx.body = dataList;
)
数组的splice可以实现数组元素的添加、删除、和修改。用法如下:
array.splice(要删除元素的索引,删除几个元素,替换删除元素的元素);
通过设置上面描述的三个参数,就可以实现数据的增删改查,实例代码如下所示:
let dataList = ["香蕉","苹果","鸭梨"];
dataList.splice(0,1) //从索引为0的元素开始,删除1个元素,此案例会删除香蕉-删除功能。
dataList.splice(1,0,"草莓") //从索引为1的元素开始,删除0个元素,并在删除元素的位置插入"草莓"-添加功能。
dataList.splice(1,1,"草莓") //从索引为1的元素开始,删除1个元素,并在删除元素的位置插入"草莓"-修改工鞥呢。
Chrome调试工具
Chrome浏览器的network工具可以很便捷地查看请求与响应的信息,效果如下图所示:

我们可以通过当前页面的请求列表、请求头信息、响应信息、cookie等内容。
Ajax
向服务器发送请求后,再浏览器中响应的页面都是整页刷新。
在某些项目中,我们只希望获取页面的局部数据,而不必整页刷新,这个时候就需要使用Ajax来实现功能了。
Ajax ,这个概念出现的比较早,那个时候前端和后台的数据交互主要以XML格式为主,例如下面的数据格式:
<fruit>
<name>apple</name>
<weight>0.5kg</weight>
<color>red</color>
</fruit>
现在仍然存在很多用xml交互数据的情况,但是目前主流的数据格式使用的是json:
"fruit":
"name":"apple",
"weight":"0.5kg",
"color":"red"
ajax的优缺点
优点:按需获取数据,提升系统性能。
缺点:异步获取数据,不利于搜索引擎优化。
Ajax原理
服务器发送请求的?
- 在浏览器中直接输入网址
- a标签实现的页面跳转
- 表单提交
- Postman模拟http请求
Ajax的原理是通过XMLhttpRequest对象向服务器发送请求
后台:
router.get("/", async ctx =>
await ctx.render("index")
)
router.get("/data", async ctx =>
ctx.body = "hello world"
)
前端:
var xhr = new XMLHttpRequest(); //创建XHR对象
xhr.open("get","/data"); //规定请求类型
xhr.send() //发送请求
xhr.onreadystatechange = function() //监听readyState事件
// 0: 请求未初始化
// 1: 服务器连接已建立
// 2: 请求已接收
// 3: 请求处理中
// 4: 请求已完成,且响应已就绪
if(xhr.readyState === 4 && xhr.status === 200)
alert(xhr.responseText)
简单封装一个 ajax 方法
为Ajax是异步的操作,因此封装的Ajax不能用return获取返回值。下面的示例使用的是回调函数封装的Ajax方法
function myAjax(method,url,next)
let xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.send()
xhr.onreadystatechange = function ()
if (xhr.readyState === 4 && xhr.status === 200)
next(xhr.responseText);
document.querySelector("button").onclick = function() //调用封装的Ajax
myajax("get","/data",function(data)
alert(data);
);
使用 Promise 改造
过多的使用回调函数会让程序变得很难维护,所以需要处理
function myajax(method, url, next)
return new Promise(function (resolve,reject)
let xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.send(); //可以向后台传输数据
xhr.onreadystatechange = function ()
if (xhr.readyState === 4 && xhr.status === 200)
resolve(xhr.responseText);
reject("获取数据失败")
)
document.querySelector("button").onclick = async function ()
let p = myajax("get", "data");
p.then(function (data)
alert(data);
)
彻底解决异步问题,可以使用 async函数来解决。
Ajax第三方模块
在实际项目开发中,我们并不需要自己去封装,已经有很多成熟的Ajax第三方模块了,直接使用即可。 比如:Axios
下载使用 axios
npm install axios
引入这个模块和和 jQuery、bootstrap 等是一样的。
Axios的常用方法:增删改查
//get请求查询数据
axios.get("/fruits").then( res =>
console.log(res.data)
)
//post请求添加数据
axios.post("/fruits",
fruit:"草莓"
).then( res =>
console.log(res.data)
)
//put请求修改数据
axios.put("/fruits/0",
fruit:"西瓜"
).then( res =>
console.log(res.data)
)
//delete请求删除数据
axios.delete("/fruits/0").then( res =>
console.log(res.data)
)
jQuery中的ajax方法
jQuery也封装了Ajax方法
$.ajax(
url:"/fruit",
type:"get"
).done( res =>
console.log(res);
)
如果项目是基于jQuery开发的,jQuery中的Ajax方法可以完全替代Axios,但是如果项目并没有使用jQuery,那么使用Axios这种轻量级的Ajax库会更方便。
跨域请求
同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。所以xyz.com下的js脚本采用ajax读取abc.com里面的文件数据是会被拒绝的。
什么叫同源: 相同ip(域名),同端口,则为同源,否则为不同源
同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制
jsonp的原理
Ajax在默认的情况下是不可以跨域的,但是script标签可以通过src属性获取到跨域的js文件。
因此我们可以想到一个办法,那就是把数据装载到js文件中,然后通过script标签跨域引入到当前项目中,进而使用跨域的数据。
注意:jsonp本质上并不是Ajax,但是功能很像,所以经常会把jsonp方法和Ajax放在一起讨论
模拟一个jsonp的示例:
- 在本地开启两个服务器,端口分别为8080和3000。
- 把待获取的数据放在3000端口服务器的一个js文件中
- 3000端口服务器的前端页面引入8080端口服务器的js文件。
- 然后使用3000端口服务器的数据。
使用jQuery跨域请求数据
//核心代码如下所示
const jsonp = require('koa-jsonp')
app.use(jsonp())
router.get("/data", ctx =>
ctx.body = "hello jsonp"
)
$.ajax(
url:"http://127.0.0.1:3000/data",
dataType:"jsonp"
).done( res =>
console.log(res);
)
设置响应头
在制作一个前后端分离的项目时,开发过程是需要跨域的,但是项目部署后并不需要跨域,这个时候,我们可以直接设置服务器允许跨域。
通过设置http协议的响应头部属性Access-Control-Allow-Origin可以允许其他服务器对本服务进行跨域请求
比如:
router.get("/getdata", async (ctx) =>
ctx.set('Access-Control-Allow-Origin', 'http://127.0.0.1:8080');
ctx.body = "data"
);
设置之后,这个接口就会允许跨域请求。
以上是关于一篇博文:带你30分钟入门ajax入门,直击实战操作的主要内容,如果未能解决你的问题,请参考以下文章