VUE项目实战26实现用户信息搜索功能
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战26实现用户信息搜索功能相关的知识,希望对你有一定的参考价值。
接上篇《25、实现用户状态的修改》
上一篇我们实现了用户状态的修改效果,本篇我们来实现用户的搜索功能。
我们要实现,当用户在搜索框中输入用户的姓名后,点击搜索按钮,可以从数据库中查询到相应的用户信息:
首先我们需要将文本框和我们data中的数据进行双向绑定,绑定完毕之后在点击放大镜按钮的时候,调用获取用户列表的函数,进行数据的查询即可。
首先我们来做数据的双向绑定。这里我们在el-input中使用v-model绑定用户查询对象的queryinfo的query属性,然后找到查询按钮,使用click绑定查询用户数据的函数:
<el-col :span="7">
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容" v-model="queryInfo.query">
<el-button slot="append" icon="el-icon-search" @click="getUsersList()"></el-button>
</el-input>
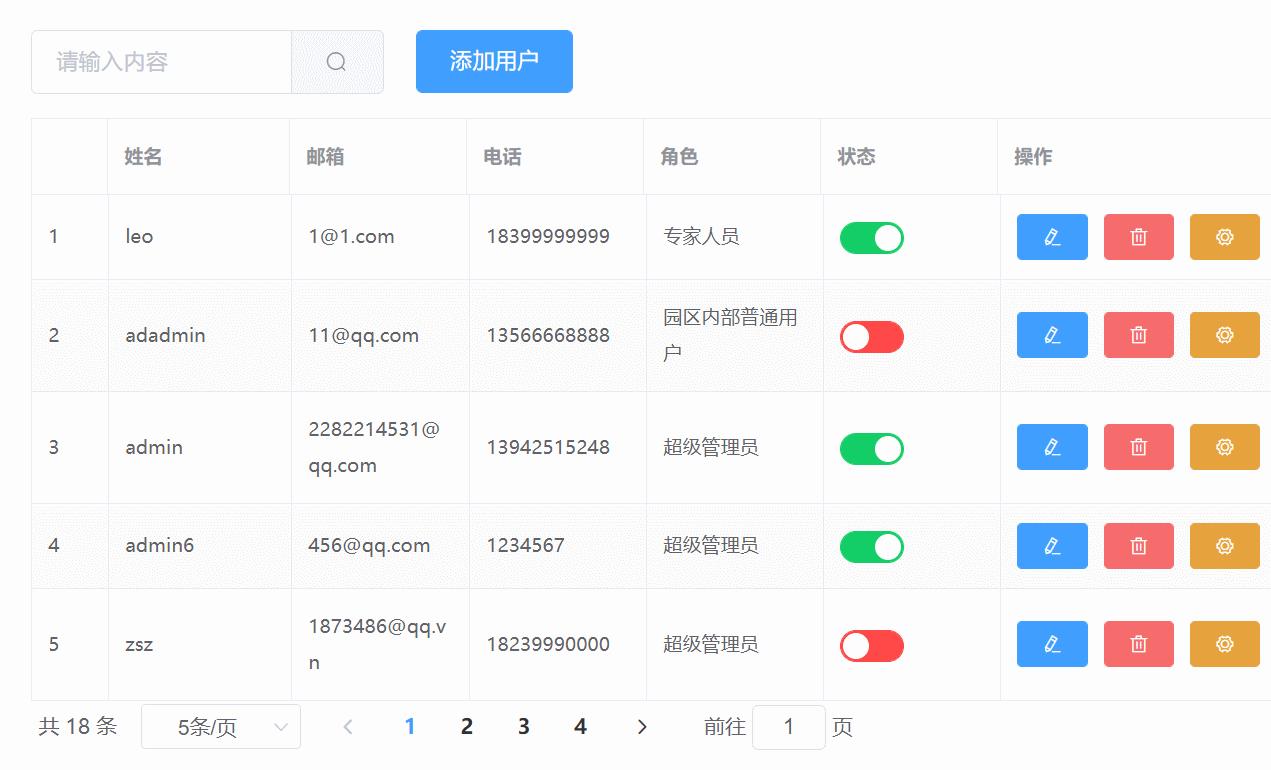
</el-col>然后我们在页面上试一下:
发现可以用过姓名模糊搜索找到所有包含该字符串的用户数据。
其实这个搜索的功能的效果,后台的API接口起到了很重要的作用,即在搜索请求对象queryInfo中的query字段指定模糊搜索的信息,后台就会检索相应内容,给予前端反馈。
这里我们要解决一个使用感受问题,就是我们不想搜索的时候,需要清除输入框,再点击搜索按钮才能查看全部的用户信息:
我们可以在输入框右侧设置一个“清空”组件,点击清空就会删除input中的信息(在element官方文档中可以查看Input输入框的“可清空”部分)。我们只需要在el-input组件上添加一个“clearable”属性,就会添加一个“可清空”按钮,点击就可以清空input框中的数据:
<el-col :span="7">
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容" v-model="queryInfo.query" clearable>
<el-button slot="append" icon="el-icon-search" @click="getUsersList()"></el-button>
</el-input>
</el-col>效果:
我们可以在智能一些,只要单击了清空按钮,就可以重新以空条件进行所有信息的查询(即重新调用用户查询方法)。这里我们可以使用el-input的“clear”事件(该事件在input框中的值被清空的时候触发),在“clear”事件触发的时候调用用户查询方法:
<el-col :span="7">
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容" v-model="queryInfo.query" clearable @clear="getUsersList()">
<el-button slot="append" icon="el-icon-search" @click="getUsersList()"></el-button>
</el-input>
</el-col>效果:
以上就是用户搜索功能的实现。
下一篇我们来讲解添加用户功能的实现。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/122015384
以上是关于VUE项目实战26实现用户信息搜索功能的主要内容,如果未能解决你的问题,请参考以下文章
VUE项目实战27.实现添加用户功能-表单渲染和校验规则实现
VUE项目实战27.实现添加用户功能-表单渲染和校验规则实现