VUE项目实战27.实现添加用户功能-表单渲染和校验规则实现
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战27.实现添加用户功能-表单渲染和校验规则实现相关的知识,希望对你有一定的参考价值。
接上篇《26、实现用户信息搜索功能》
上一篇我们实现了用户的搜索功能,本篇我们来实现新增用户的功能。
一、绘制对话框UI结构
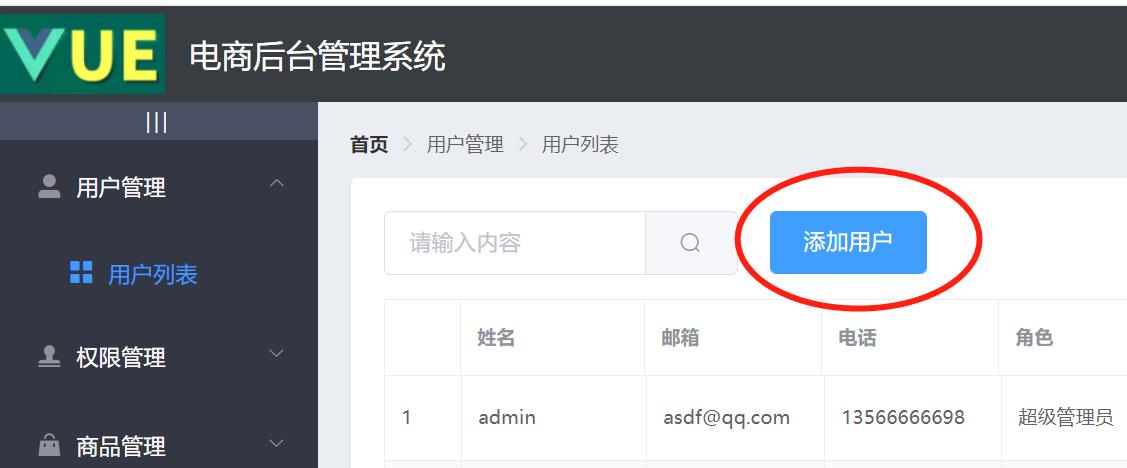
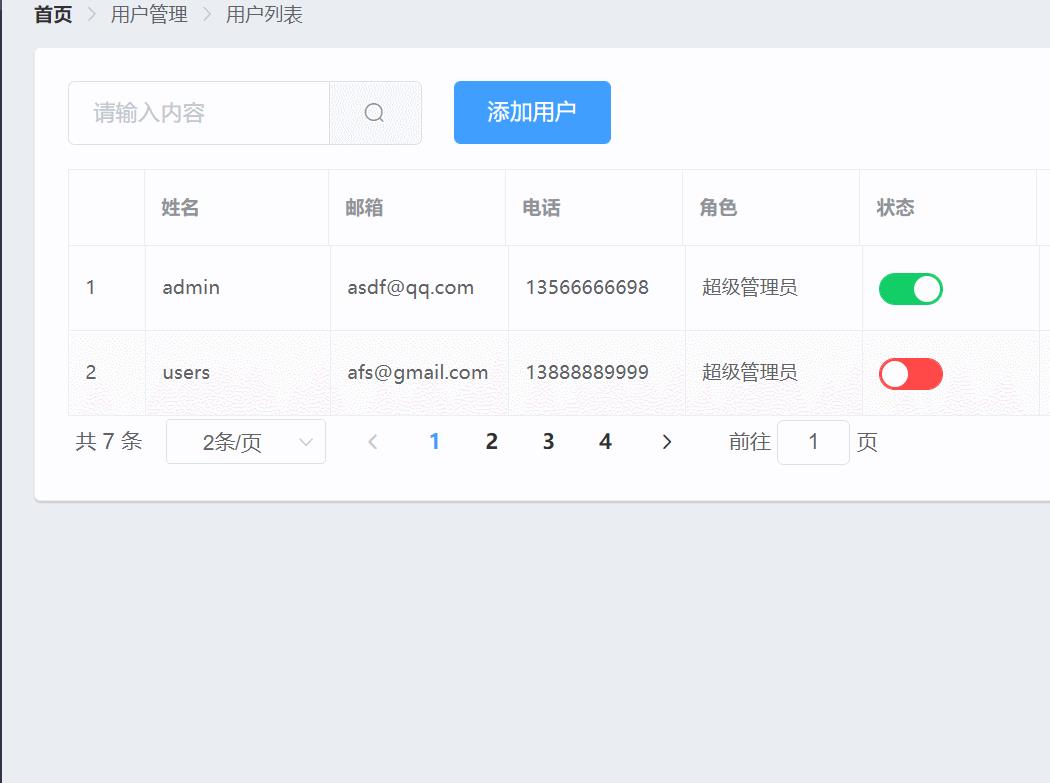
我们首先要实现点击“添加用户”按钮,弹出一个添加用户的对话框:
对话框功能,我们使用Eelement-UI的“Dialog”对话框组件: 首先在plugins/element.js中按需导入“Dialog”组件:
首先在plugins/element.js中按需导入“Dialog”组件:
import Vue from 'vue'
import Button, Form, FormItem, Input, Message, Container,
Header, Aside, Main, Menu, Submenu, MenuItem, MenuItemGroup,
Breadcrumb,BreadcrumbItem,Card,Row,Col,Table,TableColumn,Switch,
Tooltip,Pagination,Dialog from 'element-ui'
Vue.use(Button);Vue.use(Form);Vue.use(FormItem);Vue.use(Input);
Vue.use(Container);Vue.use(Header);Vue.use(Aside);Vue.use(Main);
Vue.use(Menu);Vue.use(Submenu);Vue.use(MenuItem);Vue.use(MenuItemGroup);
Vue.use(Breadcrumb);Vue.use(BreadcrumbItem);Vue.use(Card);Vue.use(Row);
Vue.use(Col);Vue.use(Table);Vue.use(TableColumn);Vue.use(Switch);Vue.use(Tooltip);
Vue.use(Pagination);Vue.use(Dialog);
Vue.prototype.$message = Message然后绘制对话框最基本的UI结构(把el-dialog标签放在分页组件的下面就行):
<!-- 上面代码省略.... -->
<!-- 添加用户的对话框 -->
<el-dialog title="提示" :visible.sync="addDialogVisible" width="50%">
<!-- 内容主体区 -->
<span>这是一段信息</span>
<!-- 底部区 -->
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addDialogVisible = false">确 定</el-button>
</span>
</el-dialog>
<!-- 中间代码省略.... -->
<script>
export default
data()
return
//获取用户列表的参数对象
queryInfo:
query: "",
pagenum: 1, //当前的页数
pagesize: 2, //每页的数量
,
userList : [],
total: 0,
addDialogVisible: false //控制添加用户对话框的显示与隐藏
;
,
<!-- 下面代码省略.... -->
</script>其中“title”是对话框左上角的标题,“visible.sync”用来控制对话框是否显示(boolean值),我们为其设置一个addDialogVisible值,默认为false。在底部区有两个按钮,目前暂时设置点击确定和取消的时候都设置对话框不可显示。
然后为添加按钮设置一个点击事件:
<el-col :span="4">
<el-button type="primary" @click="addDialogVisible = true">添加用户</el-button>
</el-col>效果:
二、渲染添加用户的表单
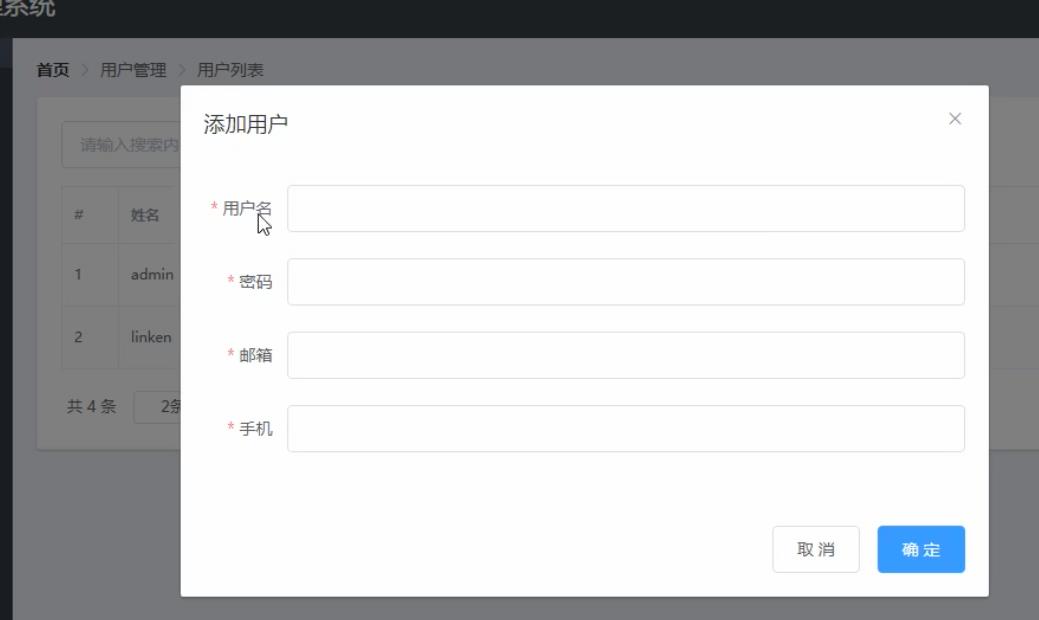
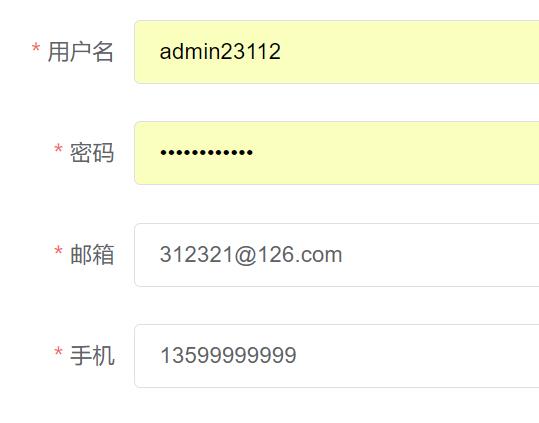
上面我们实现了一个对话框,下面我们来实现在对话框中渲染新增用户信息的表单,效果如下:
上述四项就是一个用户要新增入库的信息,每一项有必填校验。
我们修改Dialog的标题,然后在主体区域删除原来的span,添加Form表单(带验证):
<!-- 添加用户的对话框 -->
<el-dialog title="添加用户" :visible.sync="addDialogVisible" width="50%">
<!-- 内容主体区 -->
<el-form :model="addUserForm" :rules="addUserFormRules" ref="addUserFormRef" label-width="70px">
<el-form-item label="用户名" prop="username"> <!-- prop是验证规则属性 -->
<el-input v-model="addUserForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="addUserForm.password" type="password"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="addUserForm.email"></el-input>
</el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input v-model="addUserForm.mobile"></el-input>
</el-form-item>
</el-form>
<!-- 底部区 -->
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addDialogVisible = false">确 定</el-button>
</span>
</el-dialog>其中model是该表单绑定的数据对象,rules是该表单的校验规则,ref是给el-form组件起的名称。
然后在数据区,指定上面的“addUserForm”对象,“addUserFormRules”校验对象:
<script>
export default
data()
return
//获取用户列表的参数对象
queryInfo:
query: "",
pagenum: 1, //当前的页数
pagesize: 2, //每页的数量
,
userList : [],
total: 0,
addDialogVisible: false, //控制添加用户对话框的显示与隐藏
//添加用户的表单数据
addUserForm: ,
//添加表单的验证规则对象
addUserFormRules:
username: [required:true,message:'请输入用户名',trigger:'blur',
min:3,max:10,message:'用户名长度在3~10个字符',trigger:'blur'],
password: [required:true,message:'请输入密码',trigger:'blur',
min:6,max:15,message:'密码长度在6~15个字符',trigger:'blur'],
email: [required:true,message:'请输入邮箱',trigger:'blur'],
mobile: [required:true,message:'请输入手机号',trigger:'blur']
;
,
<!-- 下面代码省略.... -->
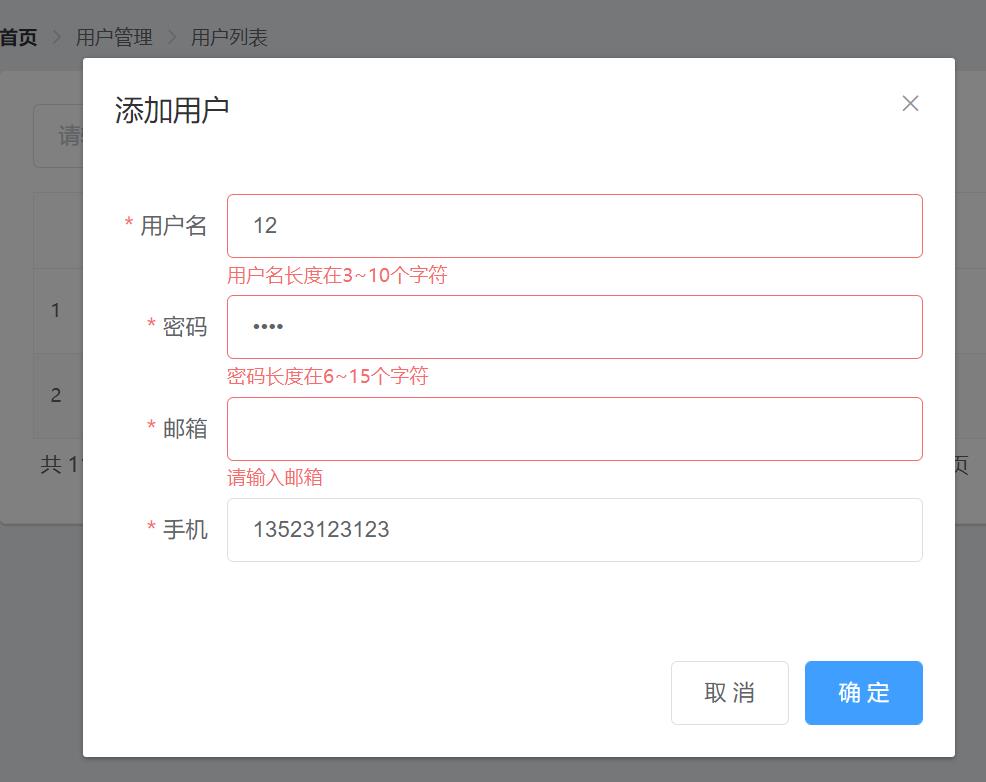
</script>上面的校验规则中,required设置该属性是否必填,message设置不符合校验规则时触发的提示信息,trigger设置的是触发校验的时机(其中blur是失去焦点时)。
我们看一下表单样式和触发校验的效果:
三、实现自定义校验规则
上面我们的“邮箱”和“手机”只是做了必填校验,并没有做格式校验,需要校验用户填写的是不是一个正确的邮箱地址和手机号码。
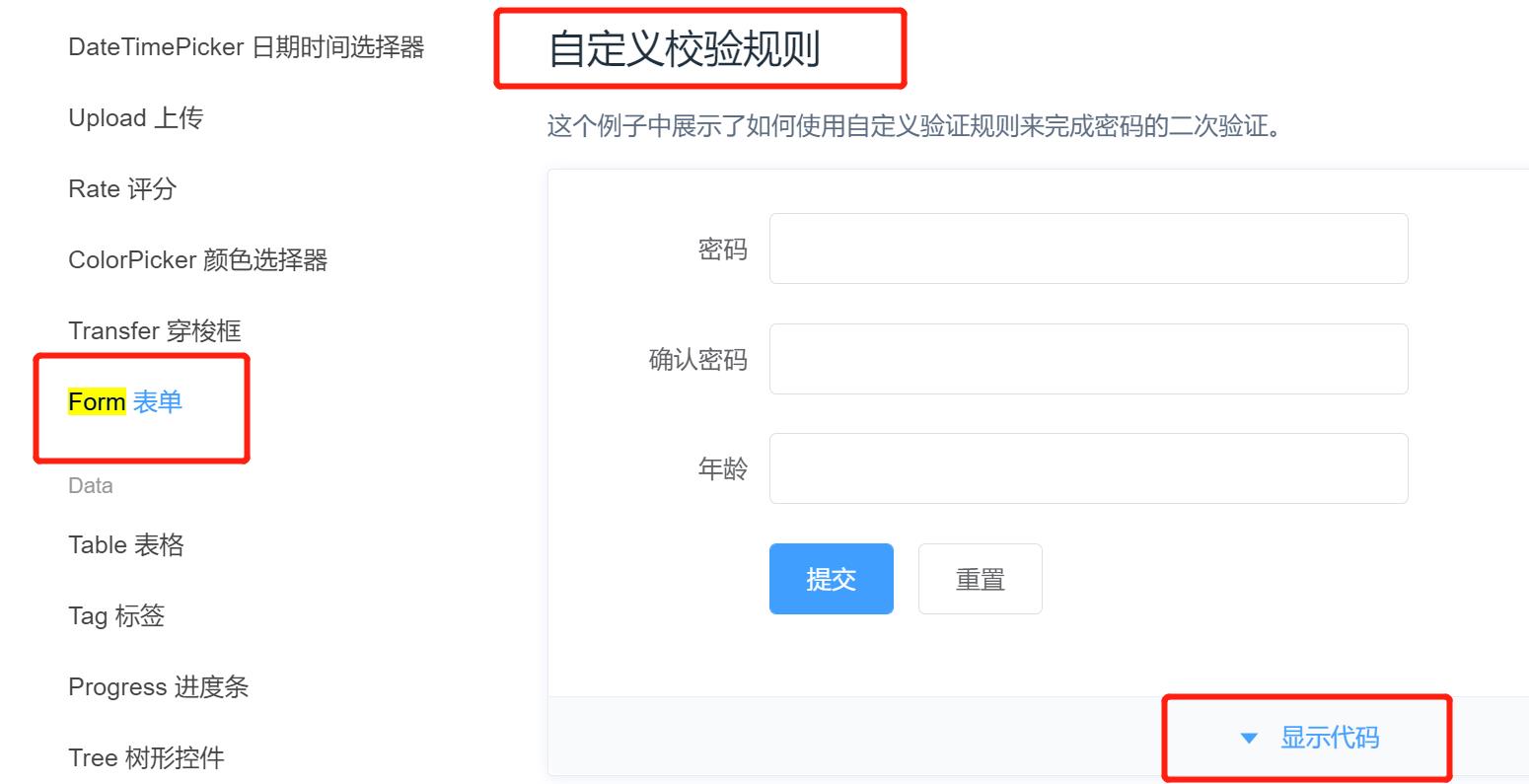
我们可以自定义el-form的表单验证自定义规则:
样例代码:
var checkAge = (rule, value, callback) =>
if (!value)
return callback(new Error('年龄不能为空'));
setTimeout(() =>
if (!Number.isInteger(value))
callback(new Error('请输入数字值'));
else
if (value < 18)
callback(new Error('必须年满18岁'));
else
callback();
, 1000);
;我们可以看到,样例代码中设置了一个自定义属性(checkAge),用一个箭头函数指向一个方法,该方法就是自定义校验方法。
在箭头函数的形参中,包含有“rule”、“value”、“callback”三个参数,其中“rule”是验证规则,“value”是要验证的值,“callback”是回调函数(如果验证通过就直接调用callback,否则抛出异常,提供一个包含提示信息的Error对象)。
定义的自定义属性(checkAge),是在原来的rules中声明一个“validator”属性,值为该自定义属性的值,例如:
age: [ validator: checkAge, trigger: 'blur' ]下面我们按照官方demo去定义邮箱和手机的自定义函数:
<script>
export default
data()
var checkEmail = (rule,value,callback) =>
//验证邮箱的正则表达式
const regEmail = /^([a-zA-Z]|[0-9])(\\w|\\-)+@[a-zA-Z0-9]+\\.([a-zA-Z]2,4)$/;
if(regEmail.test(value))
return callback(); //合法邮箱
return callback(new Error("请输入合法的邮箱"));
var checkMobile = (rule,value,callback) =>
//验证手机号的正则表达式
const regMobile = /^(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])\\d8$/;
if(regMobile.test(value))
return callback(); //合法手机号
return callback(new Error("请输入合法的手机号"));
return
//获取用户列表的参数对象
queryInfo:
query: "",
pagenum: 1, //当前的页数
pagesize: 2, //每页的数量
,
userList : [],
total: 0,
addDialogVisible: false, //控制添加用户对话框的显示与隐藏
//添加用户的表单数据
addUserForm: ,
//添加表单的验证规则对象
addUserFormRules:
username: [required:true,message:'请输入用户名',trigger:'blur',
min:3,max:10,message:'用户名长度在3~10个字符',trigger:'blur'],
password: [required:true,message:'请输入密码',trigger:'blur',
min:6,max:15,message:'密码长度在6~15个字符',trigger:'blur'],
email: [required:true,message:'请输入邮箱',trigger:'blur',validator: checkEmail,trigger:'blur'],
mobile: [required:true,message:'请输入手机号',trigger:'blur',validator: checkMobile,trigger:'blur']
;
,
<!-- 下面代码省略.... -->
</script>效果:

四、添加用户表单的重置功能
我们再来编写一下添加用户表单的重置功能,即关闭添加对话框再打开后,会将之前填写好的所有用户信息清空(即初始状态)。
我们需要监听对话框的关闭动作,在关闭时将表单清空;我们首先为对话框标签添加一个colse事件(当Dialog关闭时会触发该方法):
<!-- 添加用户的对话框 -->
<el-dialog title="添加用户" :visible.sync="addDialogVisible" width="50%" @close="addDialogClosed">然后在下面方法区指定该函数:
//监听添加用户对话框的关闭状态
addDialogClosed()
this.$refs.addUserFormRef.resetFields();
效果:
以上就是用户添加功能的表单渲染和校验规则实现。
下一篇我们来讲解用户信息预验证和发起添加请求的内容。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/122143030
以上是关于VUE项目实战27.实现添加用户功能-表单渲染和校验规则实现的主要内容,如果未能解决你的问题,请参考以下文章