vue基础4.1--生命周期
Posted 咖啡壶子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue基础4.1--生命周期相关的知识,希望对你有一定的参考价值。
1. vue生命周期
1.0 生命周期
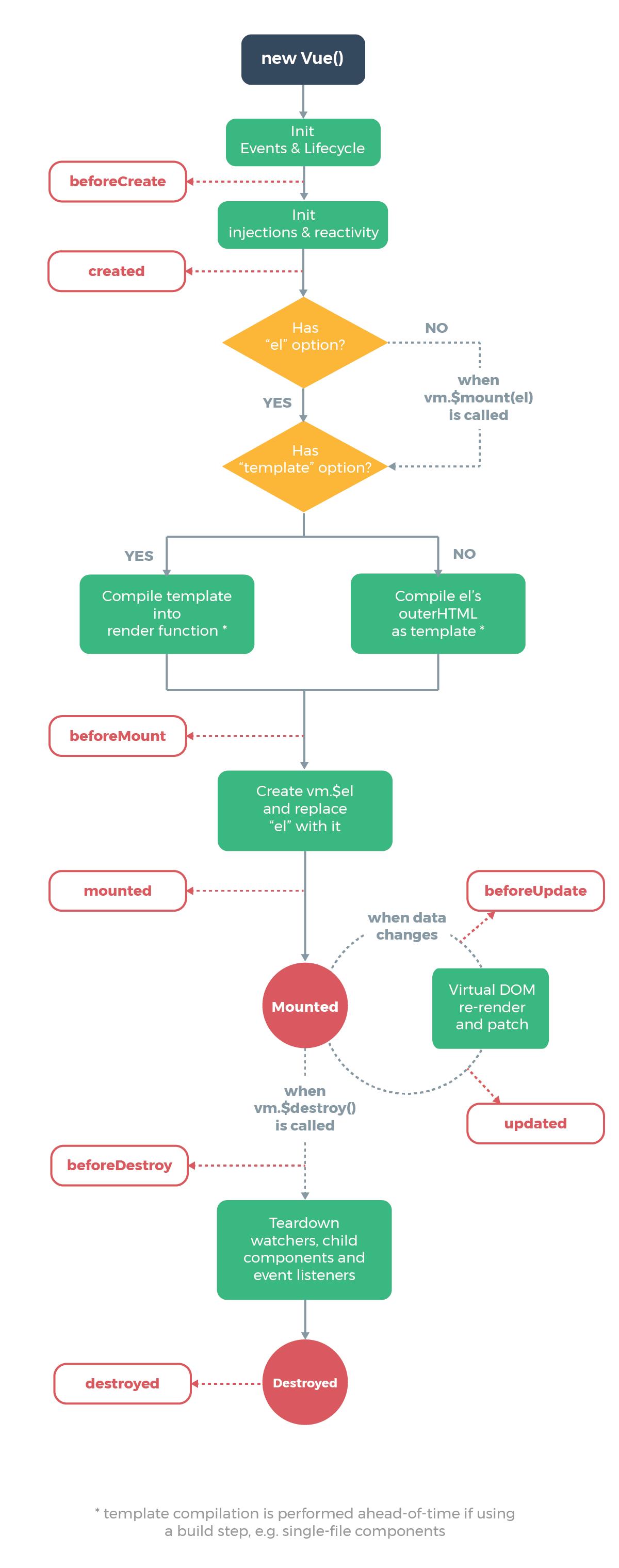
一个组件从 创建 到 销毁 的整个过程就是生命周期.
Vue_生命周期

1.1 钩子函数
作用: 特定的时间点,执行特定的操作
场景: 组件创建完毕后,可以在created 生命周期函数中发起Ajax 请求,从而初始化 data 数据
分类: 4大阶段8个方法
- 初始化
- 挂载
- 更新
- 销毁
| 阶段 | 方法名 | 方法名 |
|---|---|---|
| 初始化 | beforeCreate | created |
| 挂载 | beforeMount | mounted |
| 更新 | beforeUpdate | updated |
| 销毁 | beforeDestroy | destroyed |

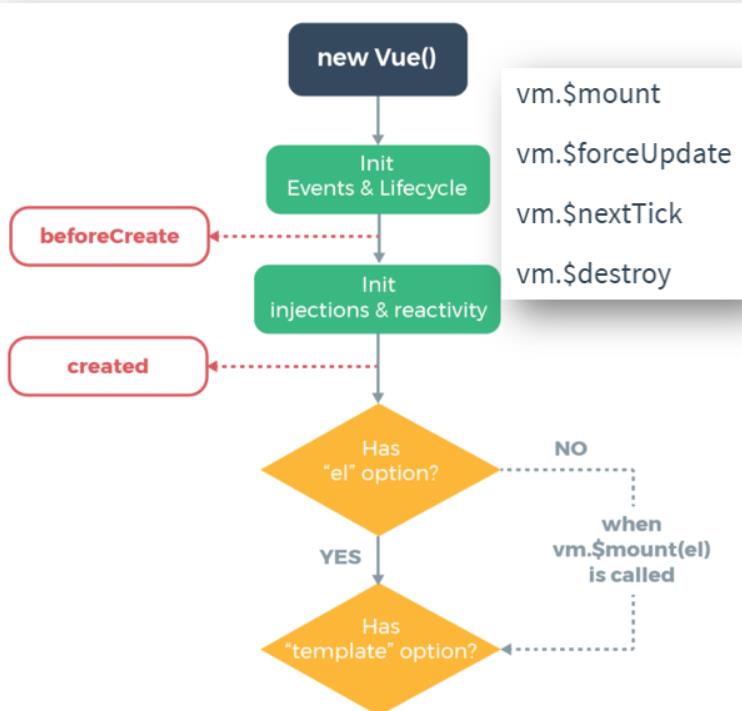
1.2 初始化阶段
含义:
1.new Vue() – Vue实例化(组件也是一个小的Vue实例)
2.Init Events & Lifecycle – 初始化事件和生命周期函数
3.beforeCreate – 生命周期钩子函数被执行
4.Init injections&reactivity – Vue内部添加data和methods等
5.created – 生命周期钩子函数被执行, 实例创建
6.接下来是编译模板阶段 –开始分析
7.Has el option? – 是否有el选项 – 检查要挂到哪里
没有. 调用$mount()方法
有, 继续检查template选项

components/Life.vue - 创建一个文件
<script>
export default
data()
return
msg: "hello, Vue"
,
// 一. 初始化
// new Vue()以后, vue内部给实例对象添加了一些属性和方法, data和methods初始化"之前"
beforeCreate()
console.log("beforeCreate -- 执行");
console.log(this.msg); // undefined
,
// data和methods初始化以后
// 场景: 网络请求, 注册全局事件
created()
console.log("created -- 执行");
console.log(this.msg); // hello, Vue
this.timer = setInterval(() =>
console.log("哈哈哈");
, 1000)
</script>
App.vue - 引入使用
<template>
<div>
<h1>1. 生命周期</h1>
<Life></Life>
</div>
</template>
<script>
import Life from './components/Life'
export default
components:
Life
</script>
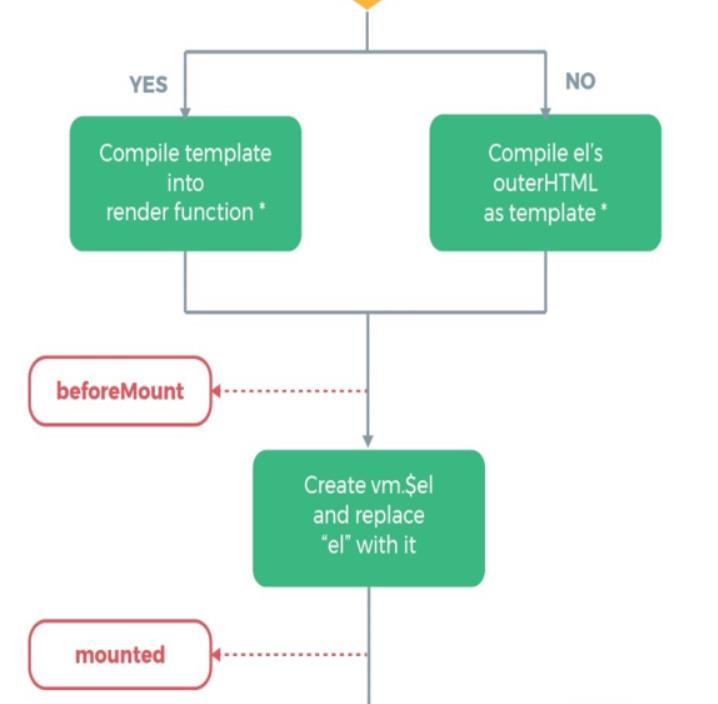
1.3 挂载阶段
含义:
1.template选项检查
有 - 编译template返回render渲染函数
无 – 编译el选项对应标签作为template(要渲染的模板)
2.虚拟DOM挂载成真实DOM之前
3.beforeMount – 生命周期钩子函数被执行
4.Create … – 把虚拟DOM和渲染的数据一并挂到真实DOM上
5.真实DOM挂载完毕
6.mounted – 生命周期钩子函数被执行

components/Life.vue - 创建一个文件
<template>
<div>
<p>学习生命周期 - 看控制台打印</p>
<p id="myP"> msg </p>
</div>
</template>
<script>
export default
// ...省略其他代码
// 二. 挂载
// 真实DOM挂载之前
// 场景: 预处理data, 不会触发updated钩子函数
beforeMount()
console.log("beforeMount -- 执行");
console.log(document.getElementById("myP")); // null
this.msg = "重新值"
,
// 真实DOM挂载以后
// 场景: 挂载后真实DOM
mounted()
console.log("mounted -- 执行");
console.log(document.getElementById("myP")); // p
</script>
1.4_更新阶段
含义:
1.当data里数据改变, 更新DOM之前
2.beforeUpdate – 生命周期钩子函数被执行
3.Virtual DOM…… – 虚拟DOM重新渲染, 打补丁到真实DOM
4.updated – 生命周期钩子函数被执行
5.当有data数据改变 – 重复这个循环

components/Life.vue - 创建一个文件
准备ul+li循环, 按钮添加元素, 触发data改变->导致更新周期开始
<template>
<div>
<p>学习生命周期 - 看控制台打印</p>
<p id="myP"> msg </p>
<ul id="myUL">
<li v-for="(val, index) in arr" :key="index">
val
</li>
</ul>
<button @click="arr.push(1000)">点击末尾加值</button>
</div>
</template>
<script>
export default
data()
return
msg: "hello, Vue",
arr: [5, 8, 2, 1]
,
// ...省略其他代码
// 三. 更新
// 前提: data数据改变才执行
// 更新之前
beforeUpdate()
console.log("beforeUpdate -- 执行");
console.log(document.querySelectorAll("#myUL>li")[4]); // undefined
,
// 更新之后
// 场景: 获取更新后的真实DOM
updated()
console.log("updated -- 执行");
console.log(document.querySelectorAll("#myUL>li")[4]); // li
</script>
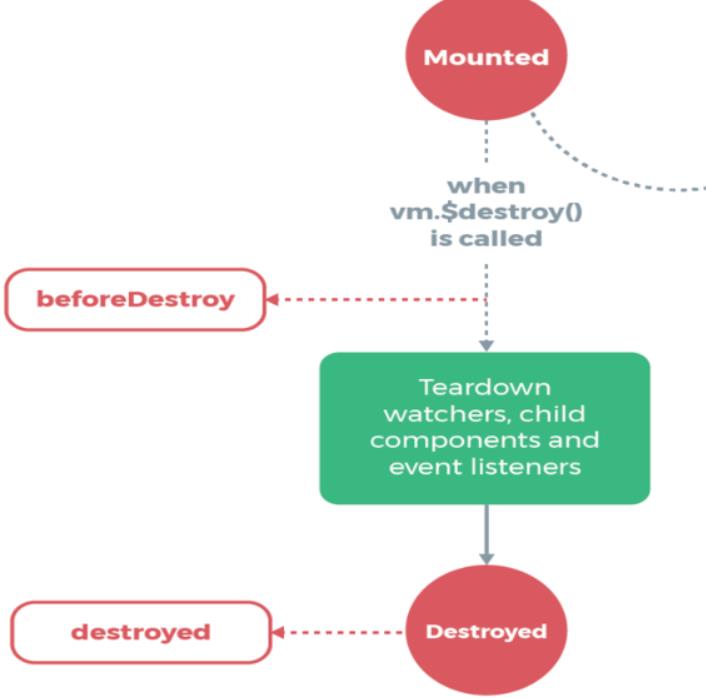
1.5 销毁阶段
含义:
1.当$destroy()被调用 – 比如组件DOM被移除(例v-if)
2.beforeDestroy – 生命周期钩子函数被执行
3.拆卸数据监视器、子组件和事件侦听器
4.实例销毁后, 最后触发一个钩子函数
5.destroyed – 生命周期钩子函数被执行

components/Life.vue - 准备生命周期方法(Life组件即将要被删除)
<script>
export default
// ...省略其他代码
// 四. 销毁
// 前提: v-if="false" 销毁Vue实例
// 场景: 移除全局事件, 移除当前组件, 计时器, 定时器, eventBus移除事件$off方法
beforeDestroy()
// console.log('beforeDestroy -- 执行');
clearInterval(this.timer)
,
destroyed()
// console.log("destroyed -- 执行");
</script>
主要: App.vue - 点击按钮让Life组件从DOM上移除 -> 导致Life组件进入销毁阶段
<Life v-if="show"></Life>
<button @click="show = false">销毁组件</button>
<script>
data()
return
show: true
,
</script>
以上是关于vue基础4.1--生命周期的主要内容,如果未能解决你的问题,请参考以下文章