vue3.0基础使用(附代码)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3.0基础使用(附代码)相关的知识,希望对你有一定的参考价值。
参考技术A文档: https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
然后的步骤
文档:
https://composition-api.vuejs.org/zh/api.html
vue2.x的生命周期
[图片上传失败...(image-3484e0-1644895211640)]
vue3的生命周期
[图片上传失败...(image-cb9666-1644895211640)]
与 2.x 版本生命周期相对应的组合式 API
新增的钩子函数
组合式 API 还提供了以下调试钩子函数:
把一个响应式对象转换成普通对象,该普通对象的每个 property 都是一个 ref
应用: 当从合成函数返回响应式对象时,toRefs 非常有用,这样消费组件就可以在不丢失响应式的情况下对返回的对象进行分解使用
问题: reactive 对象取出的所有属性值都是非响应式的
解决: 利用 toRefs 可以将一个响应式 reactive 对象的所有原始属性转换为响应式的 ref 属性
利用ref函数获取组件中的标签元素
provide :向子组件以及子孙组件传递数据。接收两个参数,第一个参数是 key,即数据的名称;第二个参数为 value,即数据的值 inject :接收父组件或祖先组件传递过来的数据。接收一个参数 key,即父组件或祖先组件传递的数据名称
利用ref函数获取组件中的标签元素
功能需求: 让输入框自动获取焦点
ModalButton.vue
App.vue
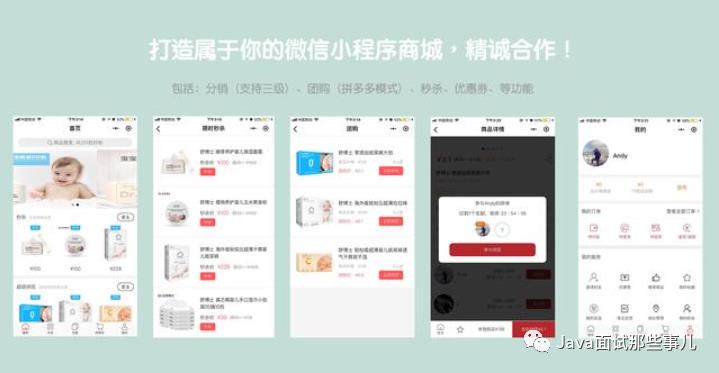
基于SpringBoot vue的小程序商城项目(附源码),支持分销团购
前些时候一直有粉丝让我分享带分销的商城项目,网上收集了一波,希望能帮到大家。
# 面向对象
- 该程序是企业在创立初期很好的技术基础框架,加快公司项目开发进度,当然也可以对现有的系统进行升级;
- 个人开发者也可以使用该程序承接外包项目;
- 初学JAVA的同学可以下载源代码来进行学习交流;
技术选型
- 1 后端使用技术
- 1.1 springframework4.3.7.RELEASE
- 1.2 mybatis3.1.0、MyBatis-Plus 3.1.0
- 1.3 shiro1.3.2
- 1.4 servlet3.1.0
- 1.5 druid1.0.28
- 1.6 slf4j1.7.19
- 1.7 fastjson1.2.30
- 1.8 poi3.15
- 1.9 velocity1.7
- 1.10 quartz2.2.3
- 1.11 mysql5.1.39
- 1.12 swagger2.4
- 1.13 j2cache2.3.22-release
- 1.14 weixin-java-mp3.2.0
- 1.15 MybatisPlus3.1.0
- 1.16 lombok
- 2 前端使用技术
- 2.1 Vue2.5.1
- 2.2 iview
- 2.3 layer3.0.3
- 2.4 jquery2.2.4
- 2.5 bootstrap3.3.7
- 2.6 jqgrid5.1.1
- 2.7 ztree3.5.26
- 2.8 froala_editor1.2.2
项目结构
platform
|--platform-admin 后台管理
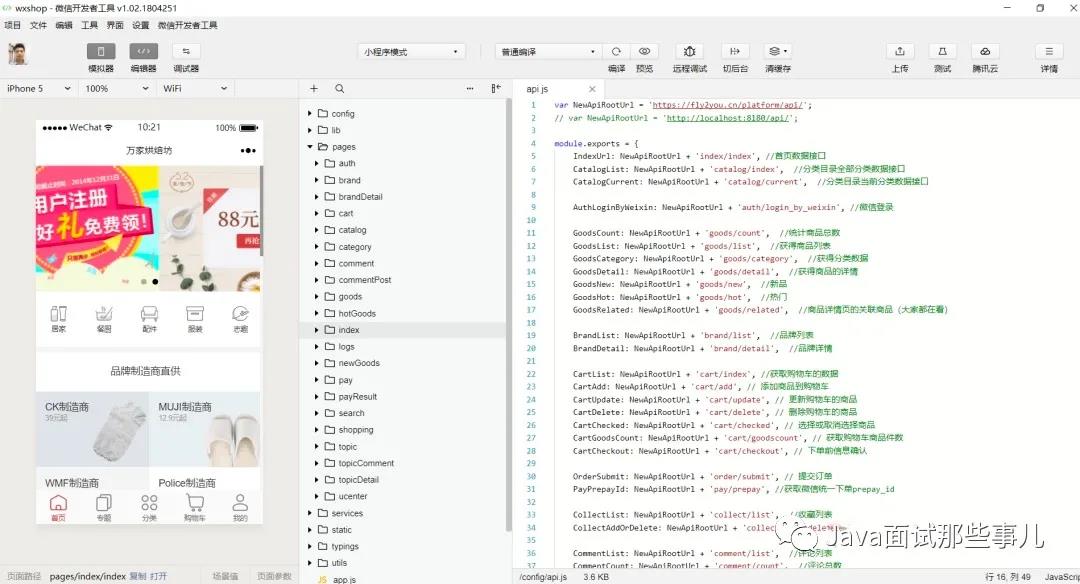
|--platform-api 微信小程序商城api接口
|--platform-common 公共模块
|--platform-framework 系统WEB合并,请打包发布此项目
|--platform-gen 代码生成
|--platform-mp 微信公众号模块
|--platform-schedule 定时任务
|--platform-shop 商城后台管理
|--uni-mall uniapp版商城
|--wx-mall 微信小程序原生商城
实现功能
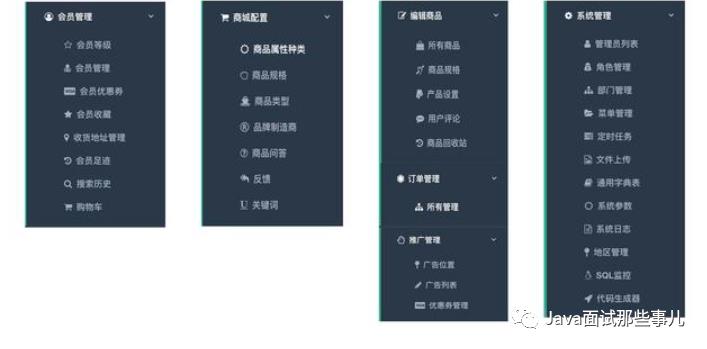
- 一:会员管理
- a 会员管理
- b 会员等级
- c 收货地址管理
- d 会员优惠劵
- e 会员收藏
- f 会员足迹
- g 搜索历史
- h 购物车
- 二:商城配置
- a 区域配置
- b 商品属性种类
- c 品牌制造商
- d 商品规格
- e 订单管理
- f 商品类型
- g 渠道管理
- h 商品问答
- i 反馈
- j 关键词
- 三:商品编辑
- a 所有商品
- b 用户评论
- c 产品设置
- d 商品规格
- e 商品回收站
- 四:推广管理
- a 广告列表
- b 广告位置
- c 优惠劵管理
- d 专题管理
- e 专题分类
- 关注Java项目分享
- 五:订单管理
- a 所有订单管理
- 六:系统管理
- a 管理员列表
- b 角色管理
- c 菜单管理
- d SQL监控
- e 定时任务
- f 参数管理
- g 代码生成器
- h 系统日志
- i 文件上传
- j 通用字典表
- 七:短信服务平台http://域名:端口/api/sendSms?mobile=13000000000,15209831990&content=发送的短信内容
安全起见,需配置有效IP地址。platform.properties -> sms.validIp- a 配置短信平台账户信息欢迎关注Java项目分享
- b 向外提供发送短信接口:
# 运行环境
- WEB服务器:Weblogic、Tomcat、WebSphere、JBoss、Jetty 等
- 数据库服务器:Mysql5.8
- 操作系统:Windows、Linux、Unix 等
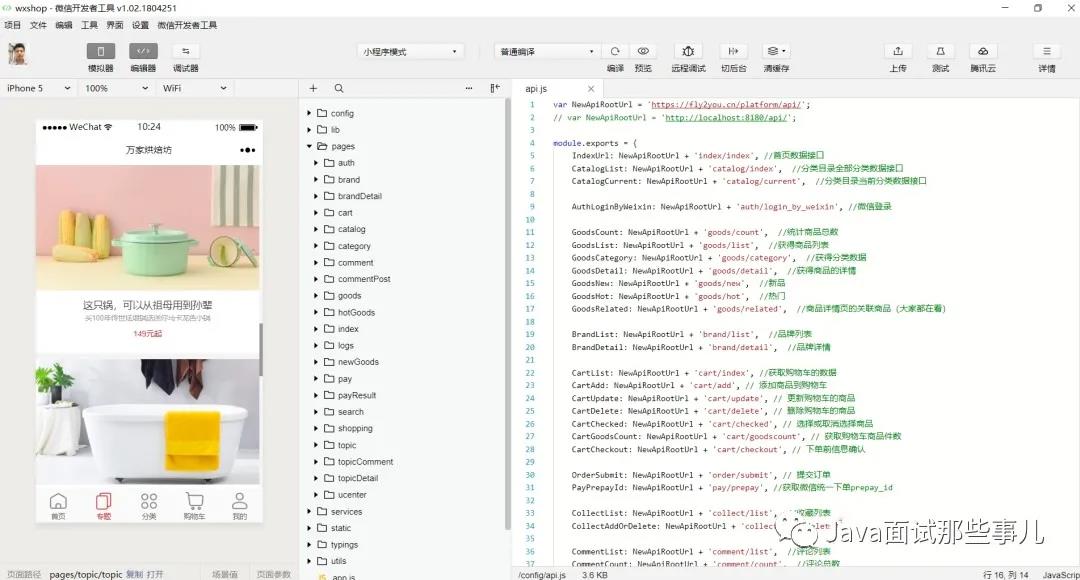
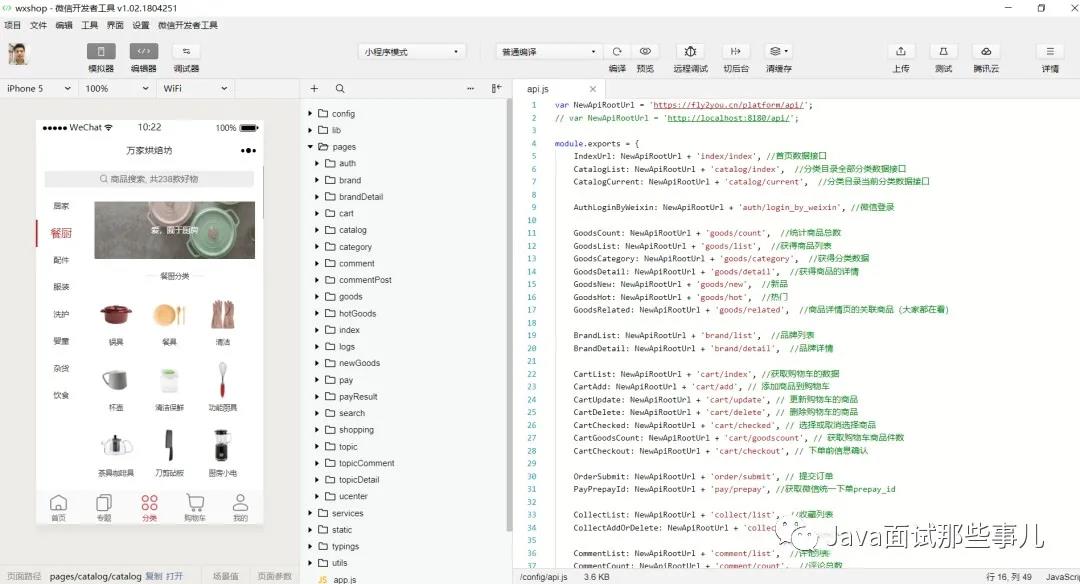
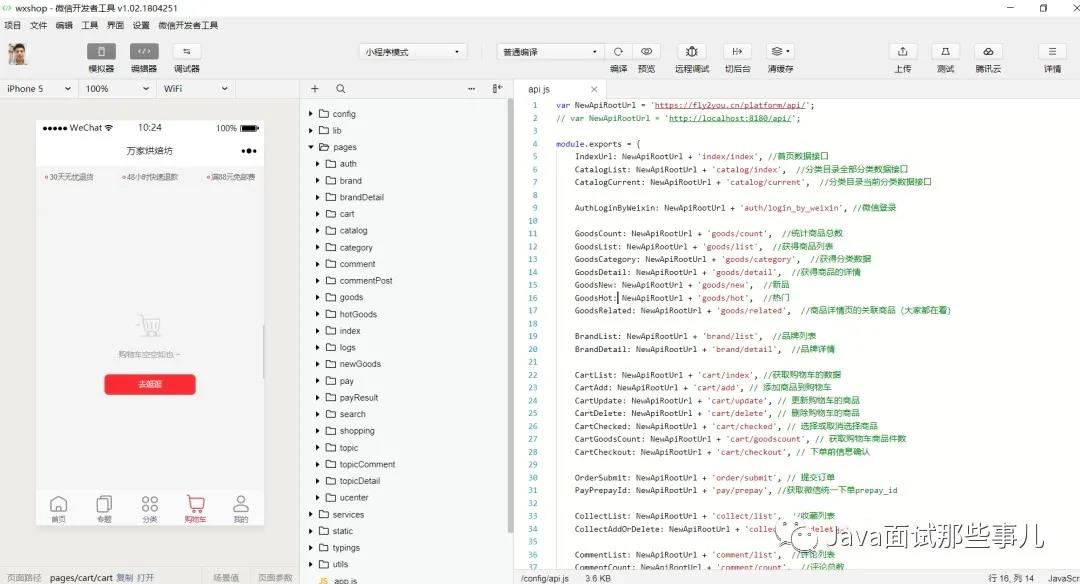
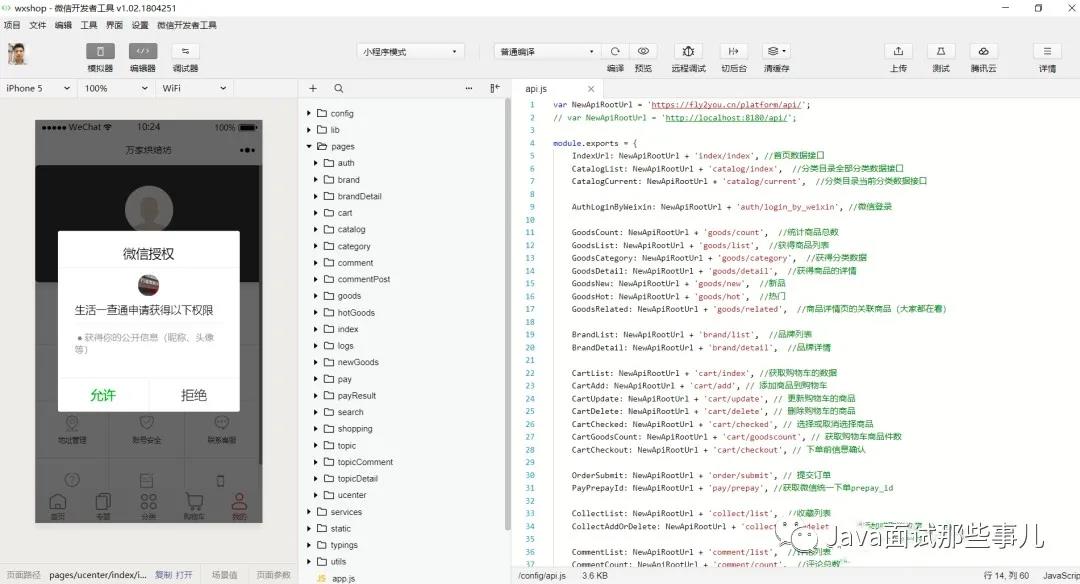
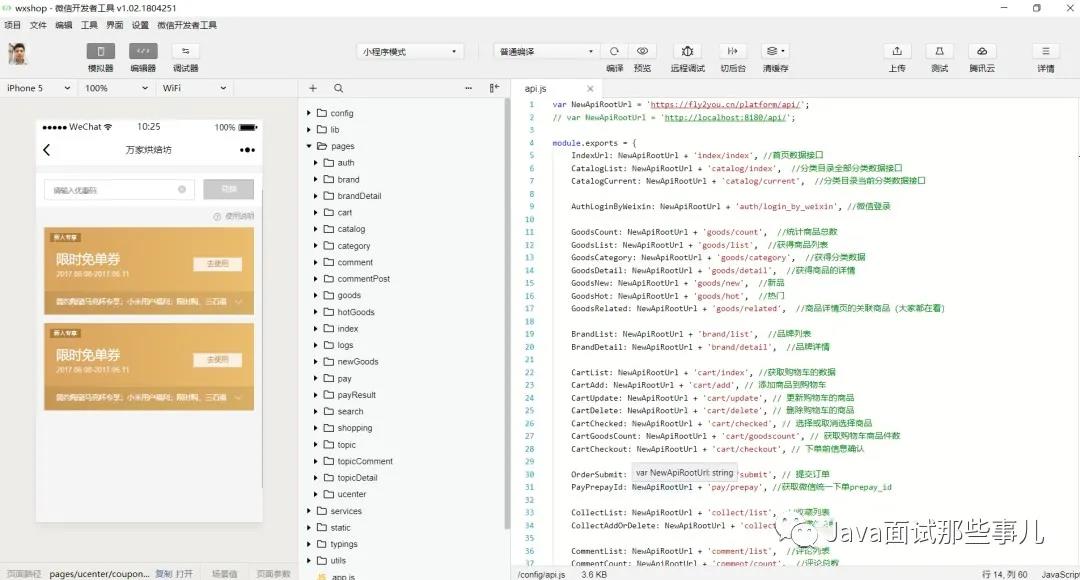
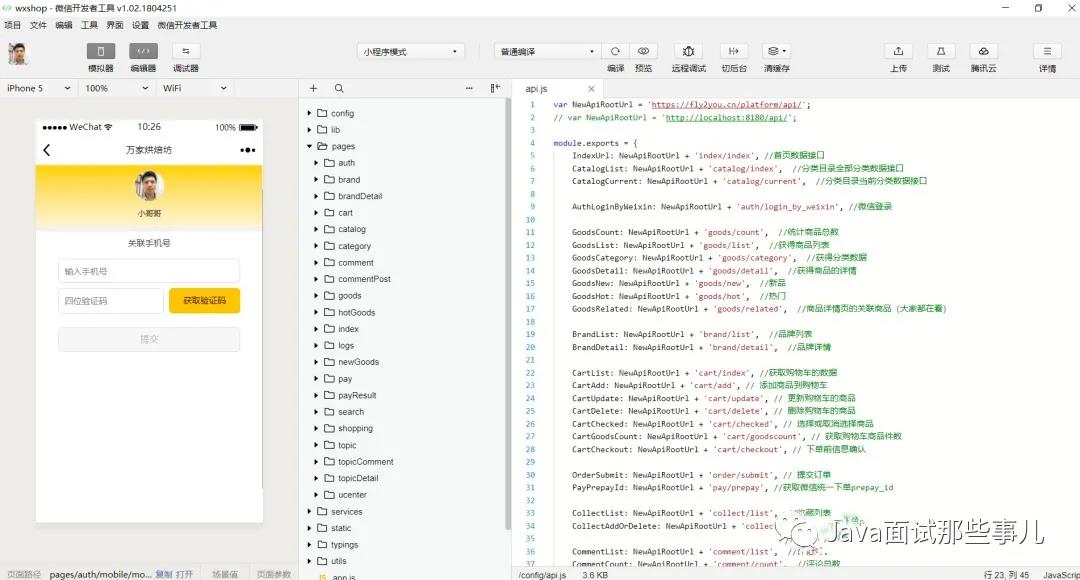
# 小程序演示效果

# 后端登录界面

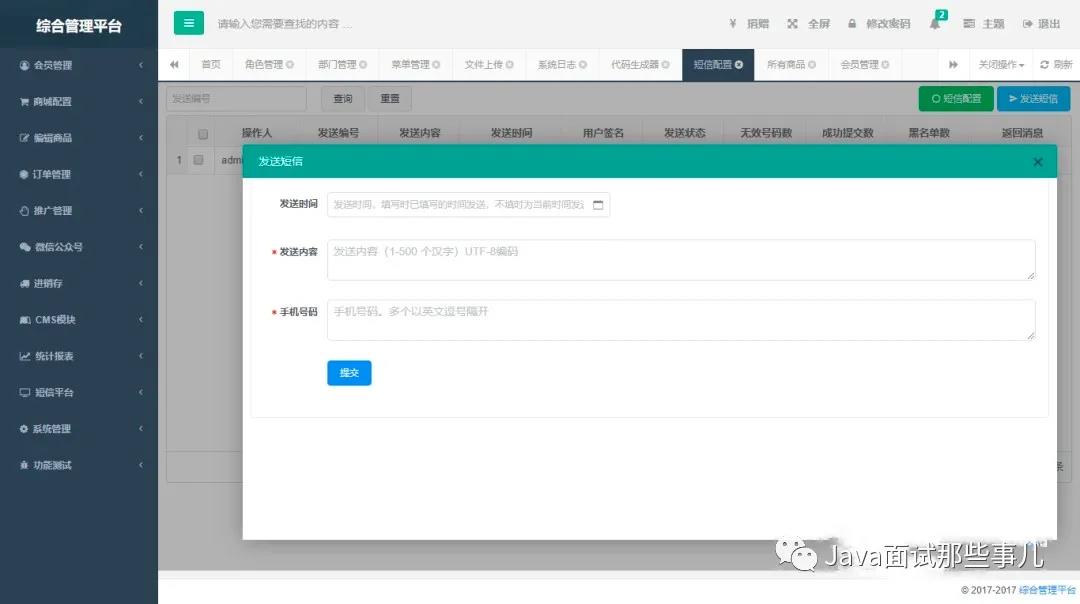
# 主界面

# 菜单


发送短信

小程序首页

专题

分类

购物车

登录授权

优惠券

小程序并联手机
# 源码已经全部上传完毕

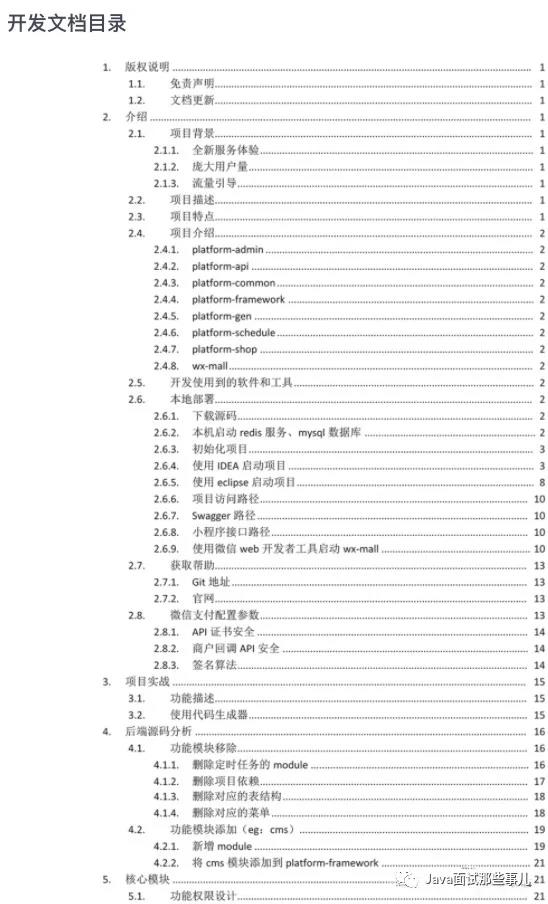
另外还提供了详细的开发文档,对于初学者非常友好

帮忙转发一下,关注后添加助理vx:yunduoa2019或扫描下图二维码,跟随助理指引自行获取
以上是关于vue3.0基础使用(附代码)的主要内容,如果未能解决你的问题,请参考以下文章