动态实现web网页登陆和注册功能[保姆级教学]
Posted 小羊不会飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动态实现web网页登陆和注册功能[保姆级教学]相关的知识,希望对你有一定的参考价值。
涉及到相关内容如下:
🍇一个数据库
🍇JSP网页连接数据库
🍇注册和登录的JSP页面
目录
🥗一个数据库 (我的博客有安装教程哦 MySql保姆级安装教程 🍬)
🍓创建jsp文件,连接数据库,并读取出数据显示在jsp网页中
🥗一个数据库 (我的博客有安装教程哦 MySql保姆级安装教程 🍬)


🍓软件安装
(可视化数据库界面软件安装)拿走不谢
链接:https://pan.baidu.com/s/160OyyMg1RqRTEkrX74b_jw
提取码:qwer
🥗JSP网页连接数据库
🍓配置mysql文件

首先要将mysql-connector-java-5.0.8-bin.jar 拷到apache-tomcat-10.0.12-windows-x64\\apache-tomcat-10.0.12\\lib文件目录下
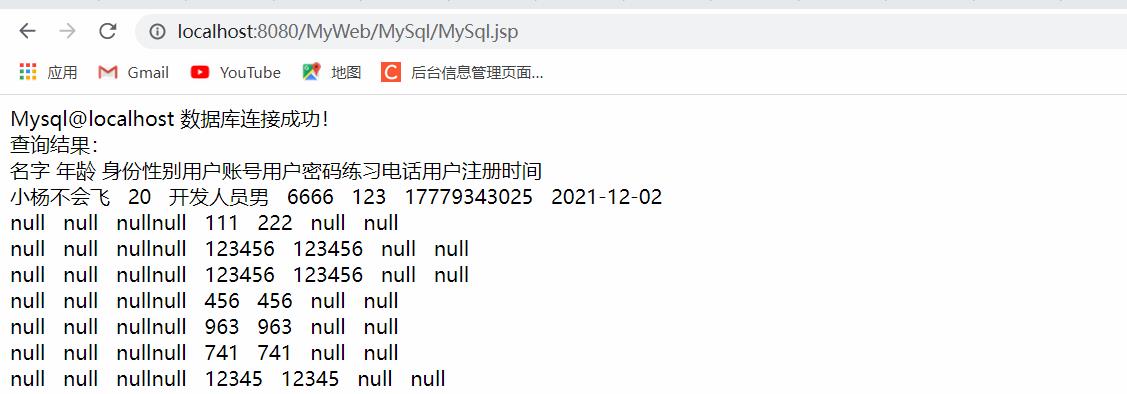
🍓创建jsp文件,连接数据库,并读取出数据显示在jsp网页中
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
try
Class.forName("com.mysql.jdbc.Driver"); 驱动程序名
//com.mysql.jdbc.cj.Driver也是OK的
String url = ""; //数据库名 ?后面的是为了指定字符的编码、解码格式。
String username = "root"; //数据库用户名
String password = "123456"; //数据库用户密码
Connection conn = DriverManager.getConnection(url, username, password); //连接状态
if(conn != null)
out.println("数据库连接成功!");
out.print("<br />");
Statement stmt = null;
ResultSet rs = null;
String sql = "SELECT *FROM 用户名;"; //查询语句
stmt = conn.createStatement();
rs = stmt.executeQuery(sql);
out.print("查询结果:");
out.print("<br />");
out.println("名字"+" "+"年龄 "+" "+"身份"+"性别"+"用户账号"+"用户密码"+"练习电话"+"用户注册时间");
out.print("<br />");
while (true)
try
if (!rs.next()) break;
out.println(rs.getString("名字")+"   "+rs.getString("年龄")+"   "+rs.getString("身份")+rs.getString("性别")+"   "+rs.getString("用户账号")+"   "+rs.getString("用户密码")+"   "
+rs.getString("联系电话")+"   "+rs.getString("用户注册时间")+"   "); //将查询结果输出
out.print("<br/>");
catch (SQLException throwables)
throwables.printStackTrace();
// out.println(rs.getString("名字")+"   "+rs.getString("年龄")+"   "+rs.getString("身份")+rs.getString("性别")+"   "+rs.getString("用户账号")+"   "+rs.getString("用户密码")+"   "
// +rs.getString("联系电话")+"   "+rs.getString("用户注册时间")+"   "); //将查询结果输出
// out.print("<br/>");
else
out.print("连接失败!");
catch (ClassNotFoundException e)
e.printStackTrace();
// catch (SQLException e)
//
// e.printStackTrace();
//
%>
</body>
</html>连接成功,页面显示如下

🥗注册和登录的JSP页面
🍓新建login.jsp文件
<!DOCTYPE>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="utf-8"/>
<title> LOGIN</title>
<link rel="stylesheet" type="text/css" href="../Project/NewLogin.css" />
<link rel="stylesheet" type="text/css" href="../Project/font-awesome.css" />
</head>
<body>
<form id="indexform" name="indexForm" action="check.jsp" method="post">
<div id="login_box">
<h2 style="color: #a0ebad;"> 登录</h2>
<div id="form">
<div >
<i >账号</i>
<input type="text" placeholder="账号" name="username">
</div>
<div >
<i>密码</i>
<input type="password" placeholder="密码" name="password">
</div>
</div>
<button type="submit" value="登录">登录</button>
<div id="sign-in">
<a href="register.jsp" style="color:white;">注册</a>
</div>
</div>
</form>
</body>
</html>
🍓新建check.jsp
<%@ page import="java.sql.*" language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<jsp:useBean id="db" class="MySql.DBUtil" scope="page"/>
<%
request.setCharacterEncoding("UTF-8");
String username=(String)request.getParameter("username");//获取login页面输入的用户名和密码
String password=(String)request.getParameter("password");
String sql="select * from 用户名 where 用户账号="+"'"+username+"'";//定义一个查询语句
ResultSet rs=db.executeQuery(sql);//执行查询语句
try
if(rs.next())
//将输入的密码与数据库密码相比对,执行相应操作
if(password.equals(rs.getObject("用户密码")))
//上节课的习题中的第二种跳转方式
response.sendRedirect("../Project/index.html");
else
//js中的alert可以弹出窗口
out.print("<script language='javascript'> alert('密码错误');</script>");
response.setHeader("refresh", "0;url=login.jsp");
else
out.print("<script language='javaScript'> alert('用户名错误,请重新输入');</script>");
/**
* 一秒刷新页面一次 response.setHeader("refresh","1");这个是没有参数的情况下自动刷新
* 二秒跳到其他页面 response.setHeader("refresh","2;URL=o");
*/
response.setHeader("refresh", "0;url=login.jsp");
catch (SQLException throwables)
throwables.printStackTrace();
%>
</body>
</html>🍓创建register.jsp文件
<!DOCTYPE html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册界面</title>
<script src="../Project/register.js" async></script>
<link rel="stylesheet" type="text/css" href="../Project/register.css">
</head>
<body>
<div class="container right-panel-active">
<!-- Sign Up -->
<div class="container__form container--signup">
<form action="Cregister.jsp" class="form" id="form1" method="post">
<h2 class="form__title">注册</h2>
<input type="text" placeholder="名字" class="input" name="name"/>
<input type="text" placeholder="用户名" class="input" name="username"/>
<input type="password" placeholder="密码" class="input" name="password"/>
<input type="text" placeholder="联系电话" class="input" name="phone"/>
<%-- <input type="text" placeholder="" class="input" />--%>
<button class="btn">
点击注册
</button>
</form>
</div>
<!-- Sign In -->
<!-- <div class="container__form container--signin">
<form action="#" class="form" id="form2">
<h2 class="form__title">登录</h2>
<input type="email" placeholder="邮箱" class="input" />
<input type="password" placeholder="密码" class="input" />
<a href="#" class="link">忘记密码</a>
<button class="btn">登录</button>
</form>
</div> -->
<!-- Overlay -->
<div class="container__overlay">
<div class="overlay">
<!-- <div class="overlay__panel overlay--left">
<button class="btn" id="signIn">登录</button>
</div> -->
<!-- <div class="overlay__panel overlay--right">
<a href="index.html"><button class="btn" id="signUp">注册</button></a> -->
<!-- </div> -->
</div>
</div>
</div>
</body>
</html>🍓新建Cregister.jsp文件 :
<%@ page import="java.sql.*" language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="refresh" content="0;url=login.jsp"/><%-- 实现0秒跳转到登录界面 --%>
<title>Insert title here</title>
</head>
<body>
<%--
一、
jsp:useBean的基本用法
jsp:useBean是一个JSP动作指令,表示装载一个将在JSP页面中使用的JavaBean
jsp:useBean的最基本语法如下:
其中id表示定义的JavaBean的唯一标识,class表示定义的JavaBean的类。
--%>
<jsp:useBean id="db" class="MySql.DBUtil" scope="page"/>
<%
request.setCharacterEncoding("UTF-8");
String name=(String)request.getParameter("name");
String username=(String)request.getParameter("username");//获取register页面输入的用户名和密码
String password=(String)request.getParameter("password");
String phone=(String)request.getParameter("phone");
String sql="INSERT INTO 用户名(名字,用户账号,用户密码,联系电话) VALUES"+"('"+name+"',"+"'"+username+"',"+"'"+password+"'"+",'"+phone+"')";//定义一个插入语句
db.execQuery(sql);//执行插入语句
// try
// if(rs.next())
//
// //将输入的密码与数据库密码相比对,执行相应操作
// if(password.equals(rs.getObject("用户密码")))
// response.sendRedirect("../Project/index.html");
//
// else
// out.print("<script language='javaScript'> alert('密码错误');</script>");
// response.setHeader("refresh", "0;url=login.jsp");
//
//
// else
//
// out.print("<script language='javaScript'> alert('用户名错误,请重新输入');</script>");
// response.setHeader("refresh", "0;url=login.jsp");
//
// catch (SQLException throwables)
// throwables.printStackTrace();
//
%>
<body>
<%--<img id="aa" src="<s:url value="/dangdang/productImages/1.jpg"/>"/>--%>
<%--还有<span id="ss"></span>跳转--%>
<%--<script type="text/javascript">--%>
<%-- //先声明一个时间变量--%>
<%-- var count = 3;--%>
<%-- //声明时间递减的方法--%>
<%-- var time = function()--%>
<%-- count = count - 1;--%>
<%-- if(count == 0)--%>
<%-- window.location.href="<s:url value='login.jsp'/>";--%>
<%-- else--%>
<%-- //将时间显示到页面上--%>
<%-- $("#ss").text(count);--%>
<%-- //设置一个定时器,每隔一秒自动递归调用自己一次--%>
<%-- setTimeout(time, 1000);--%>
<%-- --%>
<%-- ;--%>
<%-- time();--%>
<%--</script>--%>
</body>
</html>🍓创建DBBean.java文件
package MySql;
import java.sql.*;
public class DBUtil
/**
* 一、
* mysql5及之前的版本使用的是旧版驱动"com.mysql.jdbc.Driver"
* mysql6以及之后的版本需要更新到新版驱动,对应的Driver是"com.mysql.cj.jdbc.Driver"
* 二、
* com.mysql.cj.jdbc.Driver
* 这个类是数据库厂商实现的JDBC一套接口里的一个类,称之为“驱动类”,它的继承树如下所示:
* ————com.mysql.jdbc.Driver extends com.mysql.cj.jdbc.Driver
* ————com.mysql.cj.jdbc.Driver extends NonRegisteringDriver
* ————public class NonRegisteringDriver implements java.sql.Driver
* 三、
* java.sql是sun官方提供的包,java.sql.Driver是sun提供的一组用于连接数据库的接口之一,由数据库厂商自行实现
* 由上可知,com.mysql.cj.jdbc.Driver这个驱动类,是对java.sql.Driver接口的实现
*/
private String driverStr = "com.mysql.cj.jdbc.Driver";//上面第一点解释了为什么要加cj
private String connStr = "jdbc:mysql://localhost:3306/用户表";//这个相当于是本地数据库的url(地址)
private String dbusername = "root";//数据库的账号
private String dbpassword = "123456";//数据库的密码,需要大家自行修改,在控制台上用Sql语句可以修改
private Connection conn = null;
/*
- Statement:
由createStatement创建,用于发送简单的SQL语句(不带参数)
Statement createStatement() throws SQLException;
*/
private Statement stmt = null;
public DBUtil()
try
/*
载入这个类com.mysql.cj.jdbc.Driver进JVM之后,在后续的程序中,就可以使用它。
*/
Class.forName(driverStr);//载入这个类
/*
两种不同的数据库软件的连接方式:
-Mysql
Connection con = DriverManager.getConnection("jdbc:mysql://host:port/database", "user", "password");
-Oracle
Connection con = DriverManager.getConnection("jdbc:oracle:thin@host:port/database", "user", "password");
*/
conn = DriverManager.getConnection(connStr, dbusername, dbpassword);
/*
常用的Statement方法
- execute():运行语句,返回是否有结果集。
- executeQuery():运行select语句,返回ResultSet结果节
- executeUpdate():运行insert/update/delete操作,返回更新的行数。
解释了下面的方法的作用
*/
stmt = conn.createStatement();
catch (Exception ex)
//捕获异常,上个学期学过
System.out.println(ex.getMessage());
System.out.println("数据连接失败!");
public int executeUpdate(String s)
// executeUpdate():运行insert/update/delete操作,返回更新的行数。
int result = 0;
System.out.println("--更新语句:"+s+"\\n");
try
result = stmt.executeUpdate(s);
catch (Exception ex)
System.out.println("执行更新错误!");
return result;
public ResultSet executeQuery(String s)
//运行select语句,返回ResultSet结果节
ResultSet rs = null;
System.out.print("--查询语句:"+s+"\\n");
try
rs = stmt.executeQuery(s);
catch (Exception ex)
System.out.println("执行查询错误!");
return rs;
public void execQuery(String s)
try
stmt.executeUpdate(s);
catch (SQLException e)
System.out.println("执行插入错误!");
public void close()
try
stmt.close();
conn.close();
catch (Exception e)
上面仅展示部分代码哦,jsp文件中的CSS样式文件封装在本地!
✨✨✨✨✨✨✨✨✨✨✨✨✨最终结果展示如下✨✨✨✨✨✨✨✨✨✨✨✨


🎉🎉🎉🐱🏍🐱🏍🐱🏍🐱🏍🎇🎇🎇🎇🎆🎆🎆🎆🧨🧨🧨🧨🎃🎃🎃🎃🎑🎑🎑🎑🧵🧵
因为本学期刚好在做一个项目,动态登录和注册功能是该项目的一个小模块,寒假的时候我会实时更新项目的一些其它模块
希望大家多多支持!!!🤞🤞🤞🤞
以上是关于动态实现web网页登陆和注册功能[保姆级教学]的主要内容,如果未能解决你的问题,请参考以下文章
Django 网页Web开发09. 实战项目:员工编辑删除功能与靓号管理(02)(保姆级图文)