Django 网页Web开发09. 实战项目:员工编辑删除功能与靓号管理(02)(保姆级图文)
Posted 发现你走远了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django 网页Web开发09. 实战项目:员工编辑删除功能与靓号管理(02)(保姆级图文)相关的知识,希望对你有一定的参考价值。
目录
欢迎关注 『Django 网页Web开发』 系列,持续更新中
欢迎关注 『Django 网页Web开发』 系列,持续更新中
在上一文基础上继续
【Django 网页Web开发】08. 实战项目:部门和员工管理系统(01)(保姆级图文)
员工编辑删除功能
1. 员工编辑功能
1.1 user_list.htm
修改编辑按钮超链接传入员工id参数

- user_list.html的部分代码修改
<a class="btn btn-primary btn-xs" href="#">编辑</a>
上面的修改为下面的
<a class="btn btn-primary btn-xs" href="/user/ obj.id /edit/">编辑</a>

1.2 url.py
urlpatterns中添加下面一行
path('user/<int:nid>/edit/', views.user_edit),
1.3 view.py
-
核心在于
instance的应用,实现了数据自动展示。修改数据时,一开始的输入框中填写好了原来修改前的值 -
如果有其他新增的数据不是用户输入的,但是希望也能存入数据库(例如注册时的浏览器),可以通过
form.instance.字段名 = 值的方式加入数据库。
def user_edit(request, nid):
""" 编辑用户 """
row_object = models.UserInfo.objects.filter(id=nid).first()#获取指定用户的那一行数据
if request.method == "GET":
# 根据ID去数据库获取要编辑的那一行数据(对象)
form = UserModelForm(instance=row_object)
#instance 数据表的某一行,ModelForm会自动把这一行数据填充到表单中,也就是修改数据时,一开始的输入框中填写好了原来修改前的值
return render(request, 'user_edit.html', 'form': form)
form = UserModelForm(data=request.POST, instance=row_object)
if form.is_valid():#如果是合法的数据准备保存进数据库
# 默认保存的是用户输入的所有数据,如果想要再用户输入以外增加一点值
# form.instance.字段名 = 值
form.save()
return redirect('/user/list/')
return render(request, 'user_edit.html', "form": form)#如果数据不合法
1.4 user_edit.html
% extends 'layout.html' %
% block content %
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"> 编辑用户 </h3>
</div>
<div class="panel-body">
<form method="post" novalidate>
% csrf_token %
% for field in form %
<div class="form-group">
<label> field.label </label>
field
<span style="color: red;"> field.errors.0 </span>
</div>
% endfor %
<button type="submit" class="btn btn-primary">提 交</button>
</form>
</div>
</div>
</div>
% endblock %
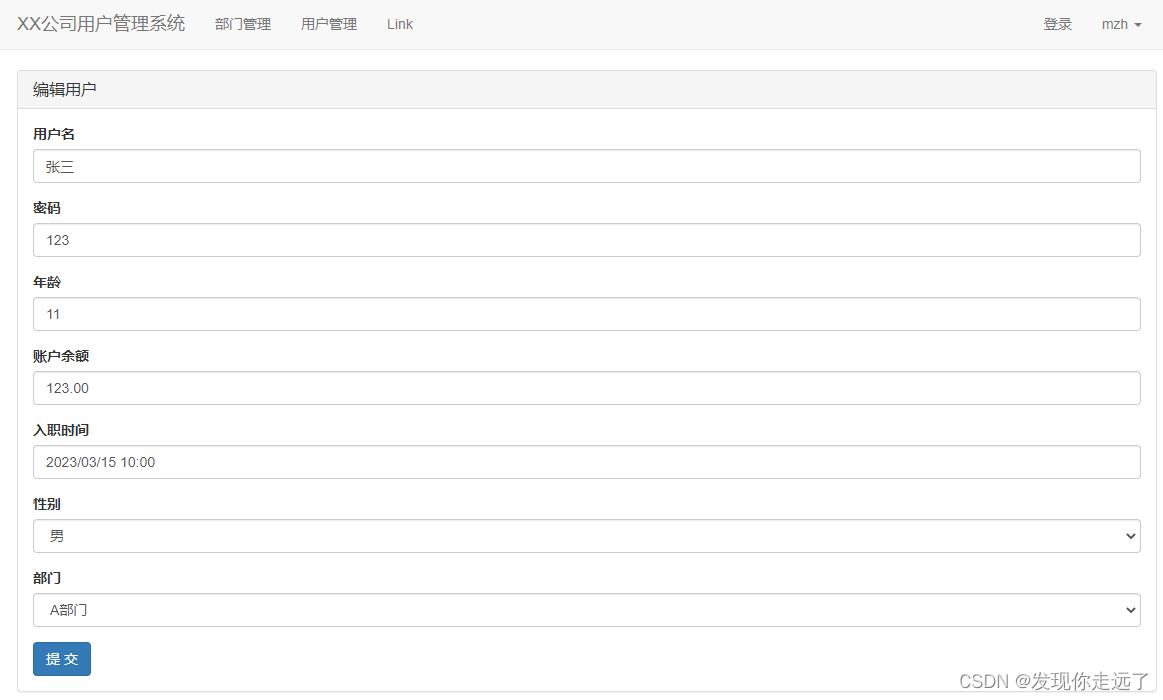
- 效果展示

- 修改错误提示

2. 员工删除功能
2.1 user_list.htm
修改删除按钮超链接传入员工id参数
<a class="btn btn-danger btn-xs" href="#">删除</a>
上面的修改为下面的
<a class="btn btn-danger btn-xs" href="/user/ obj.id /delete/">删除</a>
2.2 url.py
urlpatterns中添加下面一行
path('user/<int:nid>/delete/', views.user_delete),
2.3 view.py
def user_delete(request, nid):
models.UserInfo.objects.filter(id=nid).first().delete()#一行delete,这个first可加可不加,看你的id是否唯一
return redirect('/user/list/')
靓号管理
0. layout.html 模板添加栏目
添加一个
<li><a href="/pretty/list/">靓号管理</a></li>
完整代码
% load static %
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %">
<style>
.navbar
border-radius: 0;
#去掉圆角#
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/depart/list/"> XX公司用户管理系统 </a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/depart/list/">部门管理</a></li>
<li><a href="/user/list/">用户管理</a></li>
<li><a href="/pretty/list/">靓号管理</a></li>
<li><a href="#">Link</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">mzh <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人资料</a></li>
<li><a href="#">我的信息</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div>
% block content %% endblock %
</div>
#导入jquery和bootstrap,注意要先导入js再导入jquery,顺序的问题#
<script src="% static 'js/jquery-3.6.0.min.js' %"></script>
<script src="% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %"></script>
</body>
</html>
1. 数据表设计
- models.py
class PrettyNum(models.Model):
""" 靓号表 """
mobile = models.CharField(verbose_name="手机号", max_length=11)#最大长度11
# 想要允许为空 null=True, blank=True
price = models.IntegerField(verbose_name="价格", default=0)#默认价格0
level_choices = (
(1, "1级"),
(2, "2级"),
(3, "3级"),
(4, "4级"),
)
level = models.SmallIntegerField(verbose_name="级别", choices=level_choices, default=1)#默认1级
status_choices = (
(1, "已占用"),
(2, "未使用")
)
status = models.SmallIntegerField(verbose_name="状态", choices=status_choices, default=2)#默认未使用


2. 靓号列表
2.1 URL
path('pretty/list/', views.pretty_list),
2.2 view.py
- 获取所有的靓号
- 结合html+render将靓号罗列出来
id 号码 价格 级别(中文) 状态(中文)
def pretty_list(request):
""" 靓号列表 """
data_dict =
search_data = request.GET.get('q', "")
if search_data:
data_dict["mobile__contains"] = search_data
queryset = models.PrettyNum.objects.filter(**data_dict).order_by("-level")
page_object = Pagination(request, queryset)
context =
"search_data": search_data,
"queryset": page_object.page_queryset, # 分完页的数据
"page_string": page_object.html() # 页码
return render(request, 'pretty_list.html', context)
2.3 pretty_list.html
% extends 'layout.html' %
% block content %
<div class="container">
<div style="margin-bottom: 10px" class="clearfix">
<a class="btn btn-success" href="/pretty/add/">
<span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>
新建靓号
</a>
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
靓号列表
</div>
<!-- Table -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>号码</th>
<th>价格</th>
<th>级别</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
% for obj in queryset %
<tr>
<th> obj.id </th>
<td> obj.mobile </td>
<td> obj.price </td>
<td> obj.get_level_display </td>
<td> obj.get_status_display </td>
<td>
<a class="btn btn-primary btn-xs" href="/pretty/ obj.id /edit/">编辑</a>
<a class="btn btn-danger btn-xs" href="/pretty/ obj.id /delete/">删除</a>
</td>
</tr>
% endfor %
</tbody>
</table>
</div>
<div class="clearfix">
<ul class="pagination">
page_string
</ul>
</div>
</div>
% endblock %
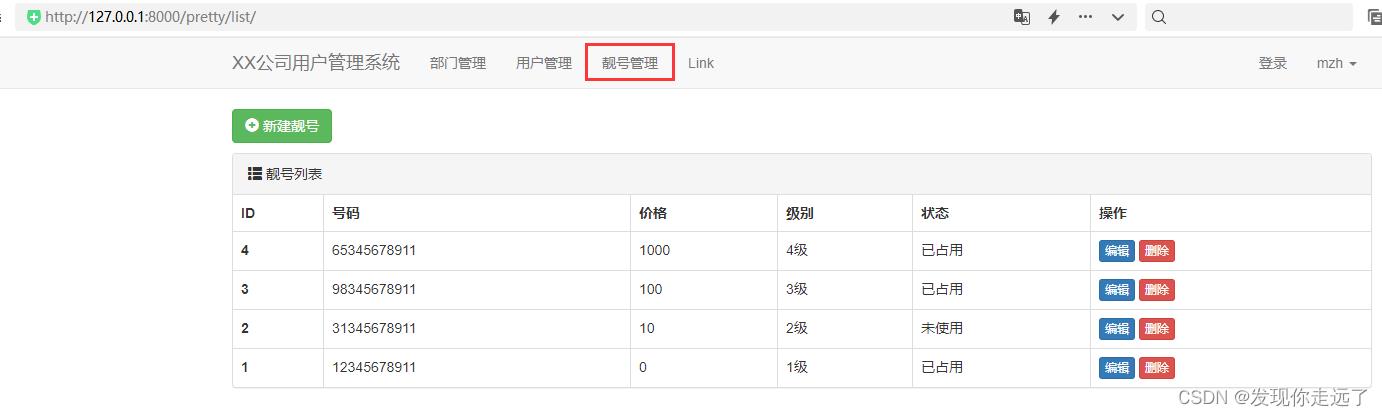
2.4 呈现效果

3. 新建靓号
3.1 URL
- 列表点击跳转:
/pretty/add/
模板html中的按钮
<a class="btn btn-success" href="/pretty/add/">
- url.py
path('pretty/add/', views.pretty_add),
3.2 view.py
- ModelForm类
from django import forms class PrettyModelForm(forms.ModelForm): ...
函数
- 实例化类的对象
- 通过render将对象传入到HTML中。
- 模板的循环展示所有的字段。
点击提交
- 数据校验
- 保存到数据库
- 跳转回靓号列表
class PrettyModelForm(forms.ModelForm):
class Meta:
model=models.PrettyNum
fields=["mobile","price","level","status"]#选择展示的字段
# fields="__all__"#显示所有字段
# exclude=["id"]#不显示id字段
#下面的def固定写法用于给所有控件加上指定样式 "class": "form-control", "placeholder": field.label
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
# 循环找到所有的插件,添加了class="form-control"
for name, field in self.fields.items():
# if name == "password":
# continue
field.widget.attrs = "class": "form-control", "placeholder": field.label
def pretty_add(request):
""" 添加靓号 """
if request送书 | Django实战 Python Web典型模块与项目开发
大家好,我是村长, 又双叒叕到了每周免费送书的时刻,本周送的书籍如下,后台回复 送书 即可免费参与
书籍简介
本书结合样例,介绍 Django 的基础知识、主要模块的开发以及权限管理等高级内容,并且通过图书管理系统、博客系统、车费管理系统 3 个项目的开发实战,使读者既能掌握 Django 的重要开发技术,又能对这些知识在项目中的综合应用有深入了解。
本书共有 16 章,分为 3 个篇章,准备篇介绍了 Web 框架以及 Django 的基本知识;入门篇详细讲解了路由系统、模板系统等5 个主要模块的开发过程,并通过图书管理系统和博客系统的开发综合应用这些知识;进阶篇介绍了 AJAX、中间件、权限管理等内容,并完成了车费管理系统的项目开发。

本书讲解详细,内容通俗易懂,案例丰富,适合 Python 进阶读者或 Django 开发入门读者阅读,也可以作为 Web 开发人员或编程爱好者的自学参考。
以上是关于Django 网页Web开发09. 实战项目:员工编辑删除功能与靓号管理(02)(保姆级图文)的主要内容,如果未能解决你的问题,请参考以下文章