前后端交互
Posted X-77
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端交互相关的知识,希望对你有一定的参考价值。
最近开始学习跟数据有关的知识了,跟数据接触最多的就是后端人员了,而前端想要使用数据就必须跟后端人员打交道,先来了解一下一些基本的知识点吧。

1.什么是服务器和客户端
上网的目的:通过互联网的形式来获取和消费资源
客户端:在上网过程中负责获取和消费资源的电脑。
服务器:在上网过程中负责存放和对外提供资源的电脑。
客户端服务器的通信过程:请求-处理-响应

2. 什么是URL
URL是英语Uniform Resource Locator的缩写,中文名叫统一资源定位符(或称统一资源定位器/定位地址、URL地址),有时也被俗称为网页地址(网址)。用来标识互联网上每个资源的唯一存放位置。

URL地址一般由三部分组成:
1.客户端与服务器之间的通信协议
2.存有该资源的服务器名称
3.资源在服务器上具体的存放位置
3.http协议
即超文本传输协议,是互联网上应用最为广泛的一种网络协议。是基于请求/响应的模型。
有关http协议知识可以查看博客:HTTP知识点一览_X-77的博客-CSDN博客
4.请求方式
分为GET请求和POST请求。
GET请求通常用于获取服务器资源,可以理解为向服务器要资源;例如根据URL地址,向服务器获取html文件、css文件、js文件、图片文件等。
POST请求通常用于向服务器提交数据,可以理解为向服务器发送资源;例如登录时向服务器提交的登录信息等。
注意:POST请求安全性比GET高。
5.Ajax
Ajax,使用javascript语言与服务器进行异步交互,传输的数据为XML。可以实现局部刷新,数据交互。
更多ajax的介绍和使用方法可以查看博客:和Ajax斗志斗勇的日子_X-77的博客-CSDN博客
6.接口
接口:在使用ajax请求数据时,被请求的URL地址,就叫数据接口,简称接口。
接口文档:就是接口的说明文档,里面包含了对接口URL,参数以及输出内容的说明,参照接口文档能方便的知道接口的作用,以及接口如何进行调用。
接口文档也是主要由后台开发者来写的,后台是最清楚数据库里面有什么数据,能返回什么数据。前端开发只是数据的被动接受者。所以接口文档也主要是由后台来完成的,前端只是接口文档的使用者。
7.数据格式
现在的主流数据格式是XML和JSON。现在的主流数据格式是JSON。使用json.parse()将字符串转为对象,这个过程叫作反序列化。
8.查询字符串

将?放在url地址的末尾,后面跟上参数=值的形式,就是一个查询字符串。多个参数使用&连接。
当我们传递的参数是中文时,需要对文字进行编码和解码。
encodeURL() 编码的函数
decodeURL()解码的函数
//一个汉字由三组%组成
var str = '黑马'
var str2 = encodeURI(str)
console.log(str2) //%E9%BB%91%E9%A9%AC
console.log('----------')
var str3 = decodeURI('%E9%BB%91%E9%A9%AC')
console.log(str3) // 黑马
9.同源、跨域
同源:如果两个页面的协议、域名、端口都相同,则两个页面具有相同的源,三者中有任一不相同则是跨域。
同源策略是浏览器提供的一个安全功能,不允许非同源网站之间进行资源的交互。
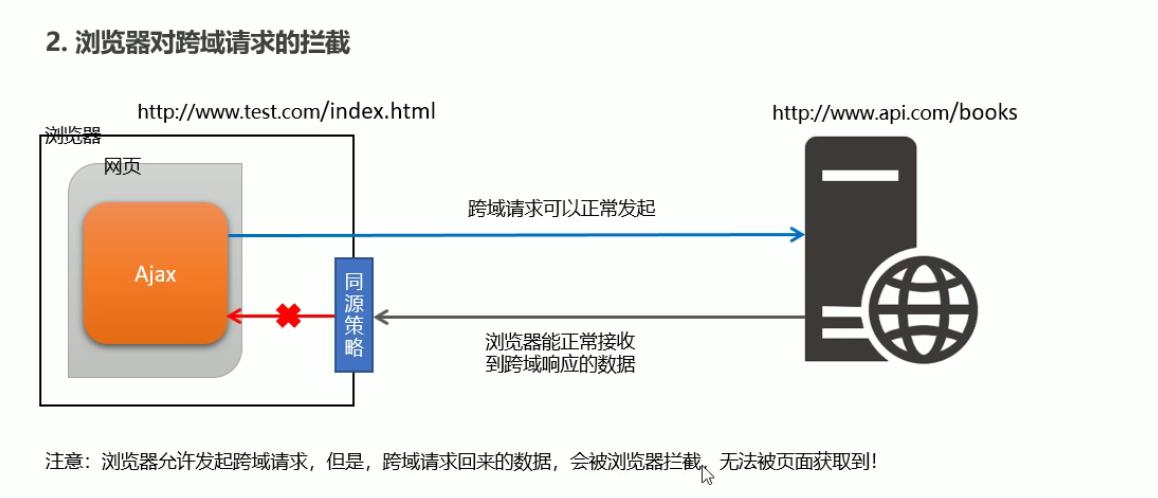
跨域请求的发起过程:

由图可知,我们可以正常发起跨域请求,但服务器为我我们返回来的数据会被浏览器拦截。所以当我们需要发起跨域请求时,需要使用JSONP请求。
任何一个项目都需要前后端一起协作完成,在协作前一定要将基础知识掌握牢固啦。在合作完成项目的过程中更重要的是多交流,遇到问题一定要想办法解决!!
以上是关于前后端交互的主要内容,如果未能解决你的问题,请参考以下文章