前端前后端交互重点Ajaxの介绍及实战
Posted 孤寒者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端前后端交互重点Ajaxの介绍及实战相关的知识,希望对你有一定的参考价值。
❤️Ajax❤️
每篇前言:
🏆🏆作者介绍:【孤寒者】—CSDN全栈领域优质创作者、HDZ核心组成员、华为云享专家Python全栈领域博主、CSDN原力计划作者
- 🔥🔥本文已收录于Python全栈系列专栏:《前端系列教程》
- 📝📝广大非前端程序猿,为的是大家快速入门并掌握前端基础知识【html,javascript,CSS】,同时穿插有前端小设计习题,巩固学习。
- 🎉🎉订阅专栏后可私聊进一千多人Python全栈交流群(手把手教学,问题解答); 进群可领取Python全栈教程视频 + 多得数不过来的计算机书籍:基础、Web、爬虫、数据分析、可视化、机器学习、深度学习、人工智能、算法、面试题等。
- 🚀🚀加入我一起学习进步,一个人可以走的很快,一群人才能走的更远!

👇
👉🚔直接跳到末尾🚔👈 ——>领取专属粉丝福利💖
☝️
第一部分:JSON简介
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSON</title>
</head>
<body>
<script>
//定义一个JSON对象
var obj =
"class":"数据结构",
"name":66,
"student":65
;
//可读性
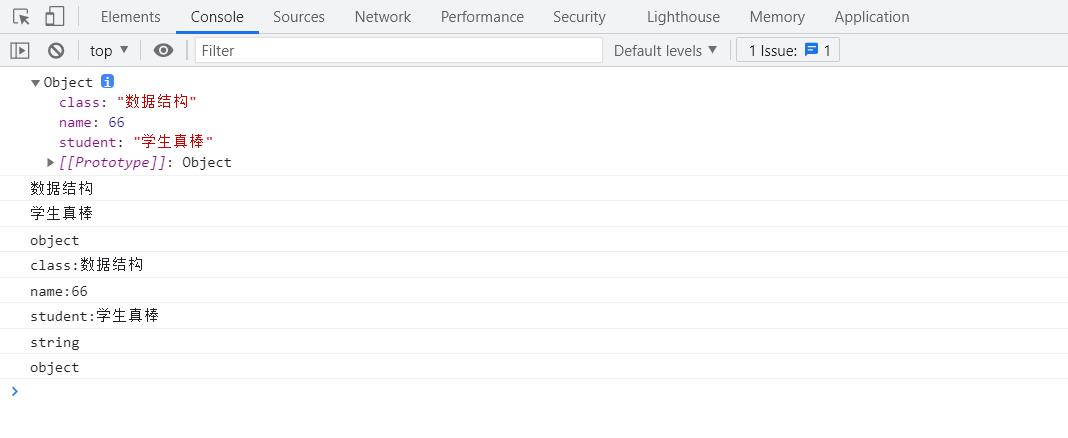
console.log(obj);
console.log(obj.class);
// 可写行
obj.student = "学生真棒";
console.log(obj.student);
console.log(typeof obj); //object 是一个json对象
// JSON遍历
for(var key in obj)
console.log(key + ":" + obj[key]);
// JSON对象转字符串
var obj1 = JSON.stringify(obj);
console.log(typeof obj1); //string
// 字符串转JSON对象
var obj2 = JSON.parse(obj1);
console.log(typeof obj2); //object
</script>
</body>
</html>
效果展示:

第二部分:前后交互
1.此处介绍前后交互的两种方式:
(1)利用form表单里的name属性进行前后端交互
One:
小提示:
import tornado.web
查看其源码:26-38行为tornado版本的hello world,拿过来改改就好了~
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>前后交互--form表单</title>
</head>
<body>
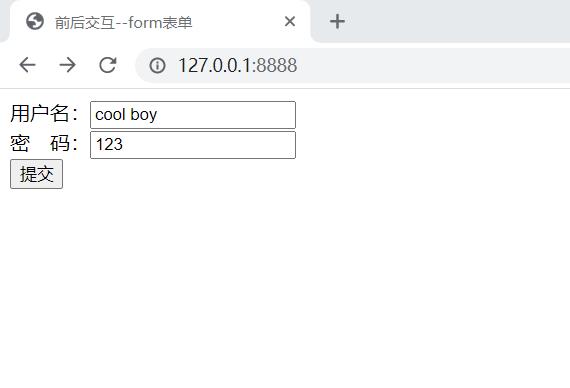
<form action="/" method="post">
用户名:<input type="text" placeholder="请输入用户名" name="user"><br>
密 码:<input type="text" placeholder="请输入密码" name="pwd"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
Python代码:
import tornado.web
import tornado.ioloop
import tornado.web
class MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("Ajax_form.html")
def post(self, *args, **kwargs): #此处的用post还是get取决于HTML文件中form表单的method属性(二者一样)
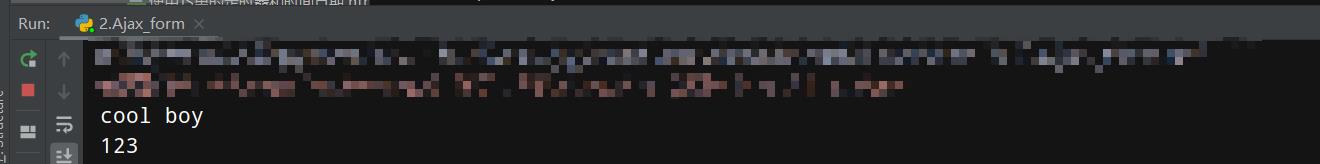
#通过打印在控制台进行查看,有没有成功从前端拿到信息
print(self.get_argument("user")) #.get_argument()拿到的是单个的参数,参数是form表单里name属性的属性值。
print(self.get_argument("pwd"))
self.write("提交成功!")
if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler), #需要和form表单里的action一致。
])
application.listen(8888)
tornado.ioloop.IOLoop.current().start()
拓展:
如果报错:NotImplementedError
看本文:https://blog.csdn.net/hank5658/article/details/106870245
如何实现:
首先:运行.py文件
无报错后,运行HTML文件
然后将前端界面的地址栏改为:127.0.0.1:8888并回车
无报错即为转发成功
最后输入用户名和密码,并点击提交按钮,即可在pycharm控制台显示用户名和密码。
效果展示:



(2)利用AJAX进行前后端交互
-
Ajax功能?
利用form表单进行前后端交互(传统交互模式)在提交时会进行整个页面的刷新;
而利用AJAX则是进行异步加载,可以在不重载整个页面的前提下进行局部刷新。 -
什么是Ajax?
全称 Ansync JavaScript and XML,是一门异步的加载技术,局部刷新。 -
Ajax怎么用?
Ajax的使用分为原生和jq(Jquery)两种。原生的不咋用看,所以下面就讲下JQ的。
(1)JQ版本的Ajax:
python代码:
import tornado.web
import tornado.ioloop
import tornado.web
class MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("ajax_jquery.html")
def post(self, *args, **kwargs):
aaa = int(self.get_argument("aa"))
bbb = int(self.get_argument("bb"))
c = aaa + bbb
# 将后台处理过后的前端的数据回显到前端
return_data = "result":c #将需要传输的数据构造成JSON对象
self.write(return_data) #将后台需要传递给前端的数据回显给前端
if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler),
])
application.listen(8880)
tornado.ioloop.IOLoop.current().start()
如果报上面说的报错,就加入以下代码:
# windows 系统下 tornado 使用 SelectorEventLoop
import platform
if platform.system() == "Windows":
import asyncio
asyncio.set_event_loop_policy(asyncio.WindowsSelectorEventLoopPolicy())
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax_jquery</title>
</head>
<body>
<h1>AJAX + JQUERY 实现前后交互</h1>
<input type="text">+
<input type="text">=
<input type="text">
<button id="btn1">计算</button>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <!--要用网址引用-->
<script>
// 获取元素
var ipt = $("input");
var btn = $("#btn1");
btn.click(function ()
// 获取值
var a = ipt.eq(0).val(); //eq是获取下标对应的标签;val()是得到该标签内用户输入的值
var b = ipt.eq(1).val();
// 使用JQ里面封装好的Ajax方法将前端的数据传输给后端
$.ajax(
"type":"post", //数据传输的方式:post,get
"url":"/", //提交的路径
"data": //键值对形式 传输的数据(需要传输到后台的数据)
"aa":a,
"bb":b
,
// 前后端成功之后的回调函数success Ajax请求发送成功后,自动执行此函数
"success":function (data2) //callback==服务器write的数据
x = data2["result"];
ipt.eq(2).val(x); //将回显的数据放进前端指定的位置
,
// 失败之后的回调函数
"error":function (error)
console.log(error);
)
)
</script>
</body>
</html>
粗略讲下同步异步:
同步:向服务器发送请求之后,需要等待服务器响应结束完毕,才能发送第二个请求。如果没有等待服务器响应结束就发送别的请求,会出现卡顿现象。
异步:向服务器发送请求之后,可以直接发送别的请求,它们之间没有任何干扰。可以实现局部刷新。
效果展示:

以上是关于前端前后端交互重点Ajaxの介绍及实战的主要内容,如果未能解决你的问题,请参考以下文章
基于Tomcat服务器,通过JQuery的Ajax方法访问Servlet实现前后端数据同步/异步交流(不必跳转或者刷新网页实现JSP前后端交互)
基于Tomcat服务器,通过JQuery的Ajax方法访问Servlet实现前后端数据同步/异步交流(不必跳转或者刷新网页实现JSP前后端交互)