JavaScript——DOM
Posted super码力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript——DOM相关的知识,希望对你有一定的参考价值。
一、DOM
文档对象模型(简称DOM),是W3C组织推荐的处理可扩展标记语言(html或者XML)的标准编程接口。W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
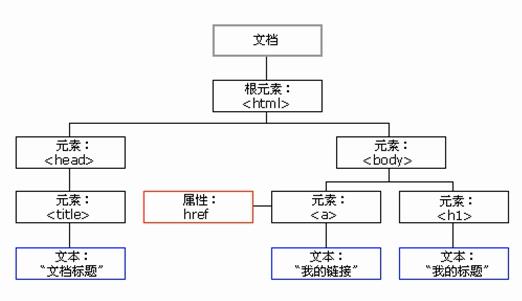
二、DOM树

DOM把以上内容都看做是对象,我们获取过来的DOM元素是一个对象(object),所以称为文档对象模型。
- 文档:一个页面就是一个文档,DOM中使用document表示。
- 元素:页面中的所有标签都是元素,DOM中使用element表示。
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示。
三、DOM操作
1·1 获取元素
获取页面中元素可以使用以下几种方式:
- 根据ID获取,getElementById('ID名');
- 根据标签名获取,getElementsByTagName('标签名');
- 通过HTML5新增的方法获取,getElementsByClassName('类名),document.querySelector('(./#)选择器'),document.querySelectorAll('(./#)选择器');
- 特殊元素获取,document.body;(获取body元素),document.documentElement;(获取html元素);
注意:
- 通过标签名获取:因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历,得到元素对象是动态的。
- 根据ID获取元素是唯一的。
- H5新增方法:根据类名返回的是元素对象集合。根据指定选择器返回的是第一个元素对象。
1·2 事件基础
事件概述:javascript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为。
简单理解:触发——响应机制。
网页中的每个元素都可以产生某些可以触发JavaScript的事件。
事件是有三部分组成 :事件源 事件类型 事件处理程序 我们也称为事件三要素
例如:
<script>
//点击一个按钮,弹出对话框
//1、事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素
//(1)事件源 事件被触发的对象 谁 按钮
var btn = document.getElementById('btn');
//(2)事件类型 如何触发 什么事件 比如鼠标点击(onclick)还是鼠标经过 还是键盘按下
//(3)事件处理程序 通过一个函数赋值的方式 完成
btn.onclick = function()
alert('点秋香');
</script>执行事件的步骤:

例如:
<script>
//执行事件步骤
//点击div,控制台输出,我被选中了
//1、获取事件源
var div = document.querySelector('div');
//2、绑定事件 注册事件
//div.onclick
//3、添加事件处理程序
div.onclick = function()
console.log('我被选中了');
</script>1·3 鼠标事件

补充鼠标事件:
- mouseenter:移入事件。
- mouseleave:移出事件。
- contextmenu:右键事件。
- selectstart:禁止鼠标选中。
1·4 键盘事件

例如:
<script>
// 常用的键盘事件
//1. keyup 按键弹起的时候触发
// document.onkeyup = function()
// console.log('我弹起了');
//
document.addEventListener('keyup', function()
console.log('我弹起了');
)
//3. keypress 按键按下的时候触发 不能识别功能键 比如 ctrl shift 左右箭头啊
document.addEventListener('keypress', function()
console.log('我按下了press');
)
//2. keydown 按键按下的时候触发 能识别功能键 比如 ctrl shift 左右箭头啊
document.addEventListener('keydown', function()
console.log('我按下了down');
)
// 4. 三个事件的执行顺序 keydown -- keypress -- keyup
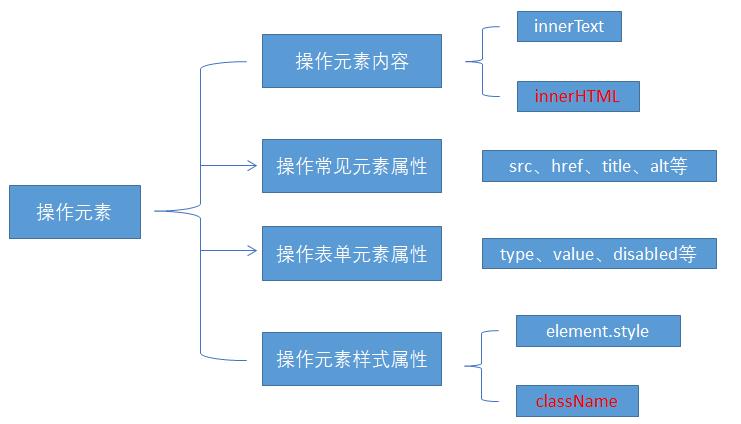
</script>1·5 操作元素
JavaScript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。
1·5·1 改变元素内容
- element.innerText;从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉
- element.innerHTML;起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
例如:
<script>
//innerText 和 innerHTML的区别
//1、innerText 不识别html标签 非标准 去除空格和换行
var div = document.querySelector('div');
//div.innerText='<strong>今天是:</strong> 2019';
//2、innerHTML 识别html标签 W3C标准 保留空格和换行
div.innerHTML = '<strong>今天是:</strong> 2019';
//这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>输出显示:

1·5·2 修改元素属性
常用元素的属性操作:
- innerText、innerHTML,改变元素内容
- src、href;
- id、alt、title;
例如:
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button><br>
<img src="../images/ldh.jpg" alt="" width="600px" height="350px" title="刘德华">
<script>
//修改元素属性 src
//1、获取元素
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
//2、注册事件 处理程序
zxy.onclick = function()
img.src = '../images/zxy.jpg';
img.title = '张学友思密达';
ldh.onclick = function()
img.src = '../images/ldh.jpg';
img.title = '刘德华';
</script>效果展示:

1·5·3 表单元素的属性操作
利用DOM可以操作如下表单元素的属性:type、value、checked、selected、disabled(禁用)。
例如:
<button>按钮</button>
<input type="text" value="输入内容">
<script>
//1、获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
//2、注册事件 处理程序
btn.onclick = function()
//表单里面的值,文字内容是通过value来修改的;
input.value = '被点击了';
//如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button 禁用
// btn.disabled = true;
this.disabled = true;
//this指向的是事件函数的调用 btn
</script>效果展示:

1·5·4 样式属性操作
通过JS修改元素的大小、颜色、位置等样式。
- element.style:行内样式操作
- element.className:类名样式操作
例如:
<script>
//1、获取元素
var div = document.querySelector('div');
//2、注册事件 处理程序
div.onclick = function()
this.style.backgroundColor = "purple";
this.style.width = '250px';
</script><div class="first">文本</div>
<script>
//1、使用element.style获得修改元素样式 如果样式比较少,或者功能简单的情况下使用比较好
var test = document.querySelector('div');
test.onclick = function()
// this.style.backgroundColor = 'purple';
// this.style.color = '#fff';
// this.style.fontSize = '25px';
// this.style.marginTop = '100px';
//2、我们可以通过修改元素的className更改元素的样式,适合样式较多或者功能复杂的情况
//让我们当前元素的类命改为了change
// this.className = 'change';
//如果想要保留原先的类命,我们可以这么做
this.className = 'first change';
</script>注意:
- JS里面的样式采取驼峰命名法,比如fontSize、backgroundColor。
- JS修改style样式操作,产生的是行内样式,css权重比较高。
- 如果样式修改较多,可以采取操作类命方式更改元素样式。
- class因为是个保留字,因此使用className来操作元素类命属性。
- className会直接更改元素的类命,会覆盖原先的类命。
1·5·5 自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。自定义属性获取是通过getAttribute('属性')获取。但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
获取属性值:
- element.属性;获取属性值
- element.getAttribute(‘属性’)
区别:
- element.属性;获取内置属性值(元素本身自带的属性)
- element.getAttribute(‘属性’);主要获得自定义的属性(标准)我们程序员自定义的属性
设置属性值:
- element.属性=‘值’;设置内置属性值
- element.setAttribute(‘属性’,‘值’);
移除属性:
- element.removeAttribute('属性');
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
//1、获取元素的属性值
//(1)element.属性
console.log(div.id);
//(2)element.getAttribute('属性'); get得到获取 attribute属性的意思 我们程序员自己添加的属性我们称为自定义属性
console.log(div.getAttribute('id'));
console.log(div.getAttribute('index'));
//2、设置元素属性值
//(1)element.属性='值';
div.id = 'test';
div.className = 'navs';
//(2)element.setAttribute(‘属性’,‘值’); 主要针对于自定义属性
div.setAttribute('index', 2);
div.setAttribute('class', 'footer'); //class特殊 这里面写的就是class,不是className
//3、移除属性 element.removeAttribute('属性');
div.removeAttribute('index');
</script>输出结果:

H5给我们新增了自定义属性:
1】设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
比如<div data-index="1"></div>
或者使用JS设置
element.setAttribute('data-index',2);
2】获取H5自定义属性
1、兼容性获取 element.getAttribute('data-index');
2、H5新增element.dataset.index或者element.dataset['index']; ie11才开始支持。
H5新增的获取自定义属性的方法,它只能获取data-开头的,dataset是一个集合里面存放了所有以data开头的自定义属性,如果自定义属性里面有多个-链接的单词,我们获取的时候采取驼峰命名法。
1·5·6 操作元素总结
总结:

排他思想:如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式(留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己。
例如:
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
//1、获取所有按钮元素
var btns = document.getElementsByTagName('button');
//btns得到的是伪数组,里面的每一个元素为btns[i]
for (var i = 0; i < btns.length; i++)
btns[i].onclick = function()
//(1) 我们先把所有的按钮背景颜色去掉,干掉所有人
for (var i = 0; i < btns.length; i++)
btns[i].style.backgroundColor = '';
//(2) 然后让当前的元素的背景颜色为pink,留下自己
this.style.backgroundColor = 'pink';
//2、首先先排除其他人,然后才设置自己的样式,这种排除其他人的思想我们称为排他思想
</script>效果展示:

1·6 节点操作
获取元素通常使用两种方式:
1】利用DOM提供的方法获取元素;
特点:逻辑性不强、繁琐;
2】利用节点层级关系获取元素;
特点:利用父子兄弟节点关系获取元素;逻辑性强,但兼容性不强;
1·6·1 节点概述
节点概述:网页中所有内容都是节点(标签、属性、文本、注释等),在DOM中,节点使用node来表示。HTML DOM数这的所有节点均可通过JavaScript进行访问,所有HTML元素(节点)均可被修改,也可以创建或删除。
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
1】元素节点 nodeType为1;
2】属性节点 nodeType为2;
3】文本节点 nodeType为3(文本节点包含文字、空格、换行等);
1·6·2 节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
父级节点:node.parentNode;
- parentNode属性可返回某节点的父节点,注意是最近的一个父节点;
- 如果指定的节点没有父节点则返回null;
子节点:
- parentNode.childNodes(标准);返回包含指定节点的子节点的集合。
- parentNodes.children(非标准);返回所有的子元素节点。
- parentNode.firstChild;返回第一个子节点,找不到返回null。同样,也是包含所有节点。
- parentNode.lastChild;返回最后一个子节点,找不到返回null。同样,也是包含所有节点。
- parentNode.firstElementChild;返回第一个子元素节点,找不到则返回null。
- parentNode.lastElementChild;返回最后一个子元素节点,找不到则返回null。
注意:
- parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为及时更新的集合。返回值里面包含了所有的子节点,包括元素节点、文本节点等。
- parentNodes.children是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回。
兄弟节点:
- node.nextSibling;返回当前元素的下一个兄弟节点,找不到则返回null。同样,也是包含所有节点。
- node.previousSibling;返回当前元素上一个兄弟节点,找不到则返回null。同样,也包含所有节点。
- node.nextElementSibling;返回当前元素下一个兄弟节点,找不到则返回null。(IE9以上支持)
- node.previousElementSibling;返回当前元素上一个兄弟节点,找不到则返回null。
例如:
父节点:
<div class="demo">
<div class="box">
<span class="erweima">x</span>
</div>
</div>
<script>
//1、父节点 parentNode
var erweima = document.querySelector('.erweima');
// var box = document.querySelector('.box');
//得到的是离元素最近的父级节点(亲爸爸),如果找不到父节点就返回null
erweima.parentNode;
console.log(erweima.parentNode);
</script>结果:

子节点:
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<ol>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ol>
<div class="demo">
<div class="box">
<span class="erweima">x</span>
</div>
</div>
<script>
//DOM提供的方法(API)获取
var ul = document.querySelector('ul');
var lis = ul.querySelectorAll('li');
//1、子节点 childNodes所有的子节点,包含元素节点、文本节点等等
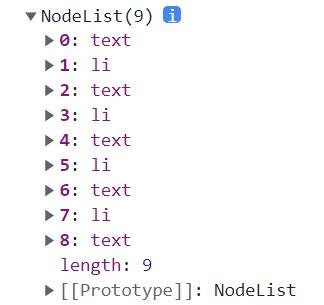
console.log(ul.childNodes);
//2、children获取所有子元素节点
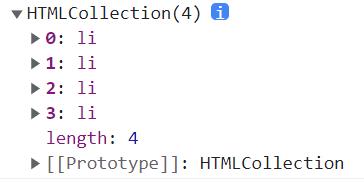
console.log(ul.children);
</script>结果展示:


兄弟节点:
<div>我是div</div>
<span>我是span</span>
<script>
var div = document.querySelector('div');
//1、nextSbiling 下一个兄弟节点,包含元素节点或者文本节点等等
console.log(div.nextSibling);
console.log(div.previousSibling);
//2、nextElementSibling 得到下一个兄弟元素节点
console.log(div.nextElementSibling);
console.log(div.previousElementSibling);
</script>结果展示:

1·6·3 节点具体操作
- 创建节点:document.createElement('tagName');
- 添加节点:node.appendChild(child);将一个节点添加到指定父节点的子节点列表末尾。类似于CSS里面after伪元素。node.insertBefore(child,指定元素);将一个节点添加到父节点的指定子节点前面。类似于css里面的before伪元素。
- 删除节点:node.removeChild(child);从DOM中删除一个子节点,返回删除的节点。
- 复制节点:node.cloneNode( );返回调用该方法的节点的一个副本。如果括号参数为空或者false,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
例如:
<ul>
<li>123</li>
</ul>
<script>
//1、创建节点元素节点
var li = document.createElement('li');
//2、添加节点 node.appendChild(child) node父级 child是子级 后面追加元素 类似于数组中的push
var ul = document.querySelector('ul');
ul.appendChild(li);
//3、添加节点 node.insertBefore(child,指定元素);
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
//4、我们想要页面添加一个新的元素:1、创建元素 2、添加元素
</script>输出结果:

<button>删除</button>
<ul>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ul>
<script>
//1、获取元素
var ul = document.querySelector('ul');
var btn = document.querySelector('button');
//2、删除元素 node.removeChild(child)
// ul.removeChild(ul.children[0]);
//3、点击按钮依次删除里面的孩子
btn.onclick = function()
if (ul.children.length == 0)
this.disabled = true;
else
ul.removeChild(ul.children[0]);
</script>效果展示:

<ul>
<li>1111</li>
<li>2</li>
<li>3</li>
</ul>
<script>
var ul = document.querySelector('ul');
//1、node.cloneNade();括号为空或者里面false,浅拷贝,只复制标签不复制里面的内容
//2、node.cloneNade(true);括号为turn 深拷贝,复制标签和复制里面的内容
var lili = ul.children[0].cloneNode(true);
ul.appendChild(lili);
</script>输出结果:

1·7 事件
1·7·1 注册事件
给元素添加事件,称为注册事件或者绑定事件。注册事件有两种方式:传统方式和方法监听注册方式。
传统注册事件方式:
- 利用on开头的事件onclick;
- <button οnclick="alert('hi~')"></button>;
- btn.οnclick=function();
- 特点:注册事件的唯一性;
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数;
方法监听注册方式:
- w3c标准 推荐方式;
- addEventListenner()它是一个方法;
- IE9之前的IE不支持此方法,可使用attachEvent()代替;
- 特点:同一个元素同一事件可以注册多个监听器;
addEventListenner事件监听方式:
语法:
eventTarget.addEvenListener(type,listener[,useCapture])
使用:
eventTarget.addEventListennertListener()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
1】type:事件类型字符,比如click、mouseover,注意这里不要带on;
2】listener:事件处理函数,事件发生时,会调用该监听函数;
3】useCapture:可选参数,是一个布尔值,默认false。
1·7·2 删除事件
1】传统注册事件:
eventTarget.οnclick=null;
2】方法监听注册方式:
1、eventTarget.removeEventListener(type,listener[,useCapture]);
2、eventTarget.detachEvent(eventNameWithon,callback);
1·7·3 DOM事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
DOM事件流分为3个阶段:
1、捕获阶段
2、当前目标阶段
3、冒泡阶段
事件冒泡:IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程。
事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到最具体的元素接收的过程。
注意:
- JS代码中只能执行捕获或者冒泡其中的一个阶段。
- onclick和attachEvent只能得到冒泡阶段。
- addEventListener(type,listener[,useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
- 实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
- 有些事件是没有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave。
- 事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件。
阻止事件冒泡:
标准写法:利用事件对象里面的stopPropagation()方法。
例如:
<div class="father">
<div class="son">son儿子</div>
</div>
<script>
//常见事件对象的属性和方法
//阻止冒泡 dom推荐的标准 stopPropagation()
var son = document.querySelector('.son');
son.addEventListener('click', function(e)
alert('son');
e.stopPropagation(); //stop 停止 Propagation 传播
e.cancelBubble = true; //cannel 取消 bubble 泡泡
, false)
var father = document.querySelector('.father');
father.addEventListener('click', function()
alert('father');
, false)
document.addEventListener('click', function()
alert('document');
)
</script>1·7·4 事件对象
官方解释:event对象代表事件对象的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。
事件对象的使用语法:
div.onclick = function(event)
/这个event就是事件对象,可自己命名
<div>123</div>
<script>
//事件对象
var div = document.querySelector('div');
div.onclick = function(e)
e = e || window.event;
console.log(e);
// div.onclick = function(event)
// console.log(event);
//
// div.addEventListener('click', function(e)
// console.log(e);
// )
//1、event就是一个事件对象,写到我们监听函数的小括号里面,当形参看
//2、事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需要我们传递参数
//3、事件对象是我们事件的一系列相关数据的集合,跟事件相关的,比如鼠标点击里面就包含了鼠标相关的信息,鼠标坐标等,如果键盘事件里面就包含的键盘事件的信息,比如,判断用户按下了哪个键
//4、这个事件对象我们可以自己命名,比如event、evt、e
//5、事件对象也有兼容性问题ie678通过window、event 兼容性写法:e=e||window.event
</script>事件对象属性: 
例如:
<script>
//常见事件对象的属性和方法
//1、e.target返回触发事件对象(元素) this返回绑定事件的对象(元素)
var div = document.querySelector('div');
div.addEventListener('click', function(e)
console.log(e.target);
console.log(this);
)
</script>鼠标事件对象:

例如:
<script>
//鼠标事件对象 MouseEvent
document.addEventListener('click', function(e)
//1、client 鼠标在可视区的x和y坐标
console.log(e.clientX);
console.log(e.clientY);
console.log('-------------------');
//2、page鼠标在页面文档的x和y坐标
console.log(e.pageX);
console.log(e.pageY);
console.log('-------------------');
//3、screen鼠标在电脑屏幕的x和y坐标
console.log(e.screenX);
console.log(e.screenY);
)
</script>输出结果:

键盘事件对象:

例如:
<script>
// 键盘事件对象中的keyCode属性可以得到相应键的ASCII码值
// 1. 我们的keyup 和keydown事件不区分字母大小写 a 和 A 得到的都是65
// 2. 我们的keypress 事件 区分字母大小写 a 97 和 A 得到的是65
document.addEventListener('keyup', function(e)
// console.log(e);
console.log('up:' + e.keyCode);
// 我们可以利用keycode返回的ASCII码值来判断用户按下了那个键
if (e.keyCode === 65)
alert('您按下的a键');
else
alert('您没有按下a键')
)
document.addEventListener('keypress', function(e)
// console.log(e);
console.log('press:' + e.keyCode);
)
</script>注意:
- onkeydown和onkeyup,不区分字母大小写,onkeypress区分字母大小写;
- 在我们实际开发中,我们更多的使用keydown和keyup,它能识别所有的键(包括功能键);
- keypress不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值。
事件委托(代理、委派):
事件委托也称事件代理,在jQuery里面称为事件委派。
事件委托的原理:不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
例如:
<ul>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
<li>知否知否,点我应有弹框在手!</li>
</ul>
<script>
//事件委托的核心原理:给父节点添加监听器,利用事件冒泡影响每一个子节点
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e)
// alert('知否知否,点我应有弹框在手!');
//e.target这个可以得到我们点击的对象
e.target.style.backgroundColor = 'pink';
)
</script>效果展示:

四、案例
1·1 tab栏切换图片
<style>
*
margin: 0;
padding: 0;
.tab
width: 1100px;
height: 550px;
margin: 100px auto;
border: 1px solid #ccc;
.tab_h
width: 1100px;
height: 50px;
li
list-style: none;
float: left;
width: 90px;
height: 50px;
line-height: 50px;
text-align: center;
font-size: 24px;
cursor: pointer;
.tab_h .here
background-color: rgb(180, 0, 0);
color: #fff;
.tab_b img
width: 1100px;
height: 500px;
.tab_b img
display: none;
</style>
</head>
<body>
<div class="tab">
<div class="tab_h">
<ul>
<li class="here">所</li>
<li>见</li>
<li>即</li>
<li>所</li>
<li>得</li>
</ul>
</div>
<div class="tab_b">
<img src="img/1.jpg" alt="" class="imgs" style="display: block;">
<img src="img/2.jpg" alt="" class="imgs">
<img src="img/3.jpg" alt="" class="imgs">
<img src="img/4.jpg" alt="" class="imgs">
<img src="img/5.jpg" alt="" class="imgs">
</div>
</div>
<script>
var tab_h = document.querySelector('.tab_h');
tab_h.onmouseover = function()
tab_h.style.backgroundColor = '#eee';
var lis = document.querySelectorAll('li');
var imgs = document.querySelectorAll('.imgs');
for (var i = 0; i < lis.length; i++)
lis[i].setAttribute('index', i);
lis[i].onclick = function()
for (var i = 0; i < lis.length; i++)
lis[i].className = '';
this.className = 'here';
var index = this.getAttribute('index');
for (var i = 0; i < imgs.length; i++)
imgs[i].style.display = 'none';
imgs[index].style.display = 'block';
</script>效果:

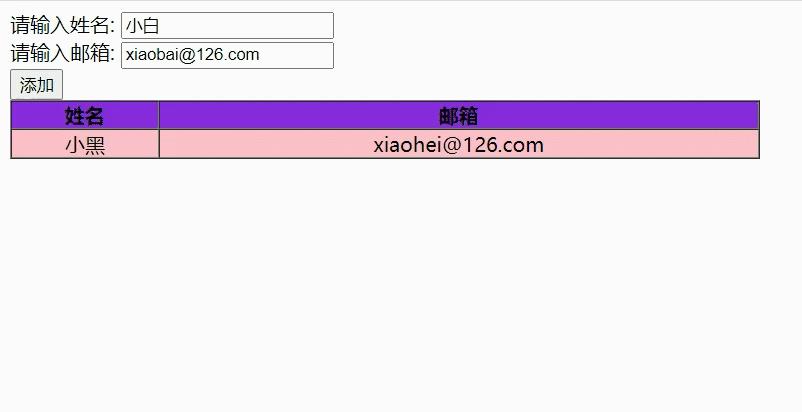
1·2 根据输入内容生成表格
<style>
table
width: 600px;
cursor: pointer;
table td
text-align: center;
table th
background-color: blueviolet;
table tr
background-color: pink;
</style>
</head>
<body>
<div id="dv">
请输入姓名:
<input type="text" value="" id="uname" />
<br/> 请输入邮箱:
<input type="text" value="" id="email" />
</div>
<input type="button" value="添加" id="btn" />
<table border="1" cellpadding="0" cellspacing="0" id="tb">
<thead>
<tr>
<th>姓名</th>
<th>邮箱</th>
</tr>
</thead>
<tbody id="tbd">
<tr>
<td>小黑</td>
<td>xiaohei@126.com</td>
</tr>
</tbody>
</table>
<script>
//获取元素
var btn = document.querySelector('#btn');
var uname = document.querySelector('#uname');
var email = document.querySelector('#email');
var tbody = document.querySelector('#tbd');
var div = document.querySelector('#dv');
var text = div.children;
//注册事件
btn.addEventListener('click', function(e)
var un = uname.value;
var em = email.value;
if (un == '' || em == '')
alert('请将数据填入完全');
else
var tr = document.createElement('tr');
tbody.appendChild(tr);
for (var i = 1; i < text.length; i++)
var td = document.createElement('td');
if (i == 1)
td.innerHTML = un;
tr.appendChild(td);
else
td.innerHTML = em;
tr.appendChild(td);
)
</script>效果:

1·3 点击按钮改变盒子颜色
<style>
div
width: 200px;
height: 200px;
background-color: green;
</style>
</head>
<body>
<div></div>
<button>改变</button>
<script>
var div = document.querySelector('div');
var btn = document.querySelector('button');
var flag = 0;
btn.onclick = function()
if (flag == 0)
div.style.backgroundColor = 'tan';
flag = 1;
else if (flag == 1)
div.style.backgroundColor = 'red';
flag = 2;
else if (flag == 2)
div.style.backgroundColor = 'yellow';
flag = 3;
else if (flag == 3)
div.style.backgroundColor = 'blue';
flag = 4;
else if (flag == 4)
div.style.backgroundColor = 'pink';
flag = 5;
else if (flag == 5)
div.style.backgroundColor = 'gray';
flag = 6;
else if (flag == 6)
div.style.backgroundColor = 'purple';
flag = 7;
else if (flag == 7)
div.style.backgroundColor = 'green';
flag = 0;
</script>效果:

1·4 分时问候
<img src="../images/s.gif" alt="">
<div>上午好</div>
<script>
//根据系统不同时间来判断,所以需要用到日期内置对象
//利用多分支语句来设置不同的图片
//需要一个图片,并根据时间修改图片,就需要用到操作元素src属性
//需要一个div元素,显示不同问候语,修改元素内容即可
//1、获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
//2、得到当前的小时数
var date = new Date();
var h = date.getHours();
//3、判断小时数改变图片和文字信息
if (h < 12)
img.src = '../images/s.gif';
div.innerHTML = '亲,上午好,好好写代码';
else if (h < 18)
img.src = '../images/x.gif';
div.innerHTML = '亲,下午好,好好写代码';
else
img.src = '../images/w.gif';
div.innerHTML = '亲,晚午好,好好写代码';
</script>效果:

五、总结
关于DOM操作,我们主要针对于元素的操作。
主要有创建、增、删、改、查、属性操作、事件操作。
创建:
1、document.write
2、innerHTML
3、createElement
增:
1、appendChild
2、insertBefore
删:
1、removeChild
改:
主要修改dom的元素属性,dom元素的内容、属性、表单的值等。
1、修改元素属性:src、href、title等。
2、修改普通元素内容:
innerHTML、innerText。
3、修改表单元素:
value、type、disabled等。
4、修改元素样式:style、className。
查:
主要获取查询dom的元素。
1、DOM提供的API方法:getElementByld、getElementByTagName 古老用法,不太推荐
2、H5提供的新方法:querySelector、querySelectorAll提倡;
3、利用节点操作获取元素:父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibling)提倡
属性操作:
主要针对于自定义属性。
1、setAttribute:设置dom的属性值;
2、getAttribute:得到dom的属性值;
3、removeAttribute移除属性;
事件操作:
给元素注册事件,采取:事件源.事件类型=事件处理程序。

以上是关于JavaScript——DOM的主要内容,如果未能解决你的问题,请参考以下文章
更改页面javascript代码(TamperMonkey)以将键盘笔触发送到父DOM
jquery 对象的 heightinnerHeightouterHeight 的区别以及DOM 元素的 clientHeightoffsetHeightscrollHeightoffset(代码片段