整理全网最全博客建站工具,各类博客CMS创作平台
Posted 爱是与世界平行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了整理全网最全博客建站工具,各类博客CMS创作平台相关的知识,希望对你有一定的参考价值。
前段时间有点丧,碎碎念想到,一腔孤勇的活着也曾有过许许多多的压力,但觉得并不是很累。
常言道,与天争,争了个天道无常,与世争,争了个世事沧桑,与人争,争了个人心叵测,何不坦坦荡荡、潇潇洒洒的过活这一生呢。
今天想分享如何搭建个人博客网站,程序员多多少少也该有一个自己的博客网站,一方面是为了记录自己的工作总结,或是学习记录,另一方面,一种写作能力的积累能帮助你走的更远。
一个优秀的程序员要学习和了解的内容太多太广了,如果纯靠我们人脑来时刻保持对技术的积累,那效率是较慢的,所以我们需要一个专门积累个人知识财富的东西,博客系统或者论坛系统等。
1 写作助手
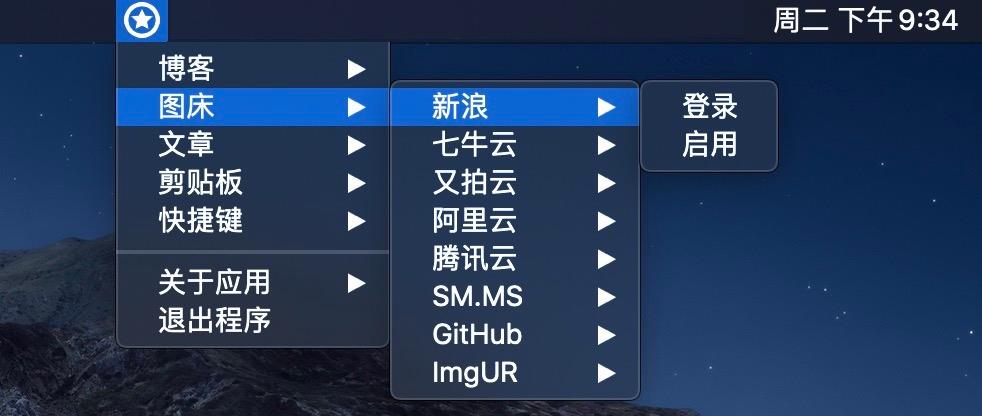
帮助国内用户写作的托盘助手,一键发布本地文章到主流博客平台(知乎、简书、博客园、CSDN、SegmentFault、掘金、开源中国),剪贴板图片一键上传至图床(新浪、Github、图壳、腾讯云、阿里云、又拍云、七牛云)。
Github地址:https://github.com/onblog/BlogHelper
没有任何界面,只存放于系统托盘的小助手🌝,帮助更多人更好的写作!
1.1 功能
- 一键发布本地文章到知乎、简书、博客园、CSDN、掘金、SegmentFault(思否)、开源中国等平台。
- 支持的图床有:新浪、SM.MS、Github、Imgur、七牛云、腾讯云、阿里云、又拍云。
- 支持快捷键上传剪贴板里第一张图片,更新剪贴板内容为图片链接。
- 一键将本地文章中引用的本地图片上传到图床并替换为引用链接。
- 对剪贴板拷贝的代码进行对齐操作,解决粘贴代码左侧留白的苦恼。
- 一键将html文件转换为Markdown文本文件(支持批量)。
- 对本地文章中的图片进行各种DIY操作,一键网络图片下载,一键本地文章整理。
- 丰富的工具集,包括一键打开微信文章排版,一键打开图片素材网站等。
预览:

2 Halo
官网地址:https://halo.run/
Halo:一款现代化的博客/CMS系统,值得一试。
Halo社区:https://bbs.halo.run/
2.1 特性

想要搭建Halo博客,我们最好先有自己的服务器与域名网站,关于如何从零开始搭建网站,请参考之前本公众号内的文章《如何从零搭建个人/公司网站》
2.2 Halo搭建
针对不同的服务器,搭建方式亦不同:
macOS:
$ wget https://dl.halo.run/release/halo-1.4.2.jar
$ java -jar halo-1.4.2.jar
Windows:
click https://dl.halo.run/release/halo-1.4.2.jar to download.
$ java -jar halo-1.4.2.jar
Docker(推荐):
# 创建工作目录
$ mkdir ~/.halo && cd ~/.halo
# 下载示例配置文件到工作目录
$ wget https://dl.halo.run/config/application-template.yaml -O ./application.yaml
# 编辑配置文件,配置数据库或者端口等
$ vim application.yaml
# 创建容器
$ docker run -it -d --name halo -p 8090:8090 -v ~/.halo:/root/.halo ruibaby/halo
- -it: 开启输入功能并连接伪终端
- -d: 后台运行容器
- –name: 为容器指定一个名称
- -p: 端口映射,格式为
主机(宿主)端口:容器端口,可在application.yaml配置。 - -v: 工作目录映射。形式为:-v 宿主机路径:/root/.halo,后者不能修改。
- –restart: 建议设置为
always,在 Docker 启动的时候自动启动 Halo 容器。
打开 http://ip:端口号 即可开始进入安装引导界面。
关于Halo的搭建,推荐使用Docker的方式搭建,有关于Docker技术,强烈推荐还不了解Docker的同学前去学习,容器化技术目前还是比较火爆的,而Docker作为容器技术的代表产品,真的是简单方便,在生产级别的适用性也十分高。
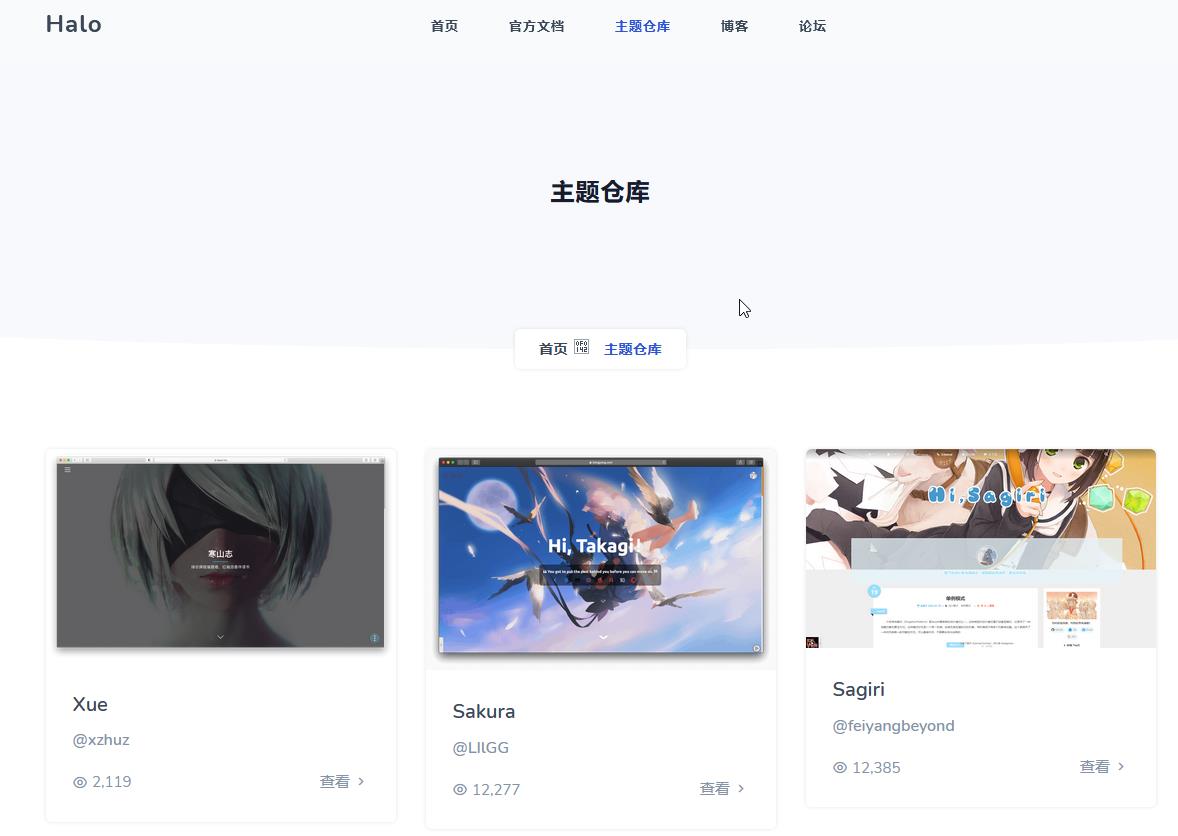
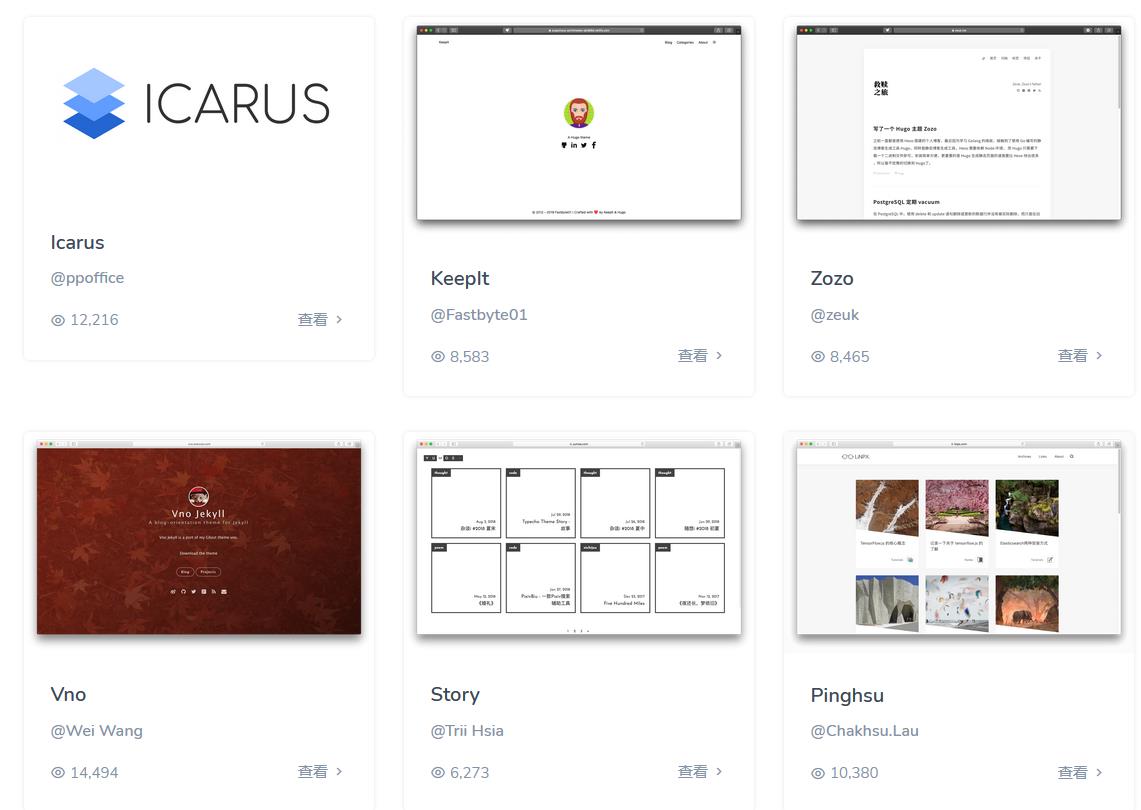
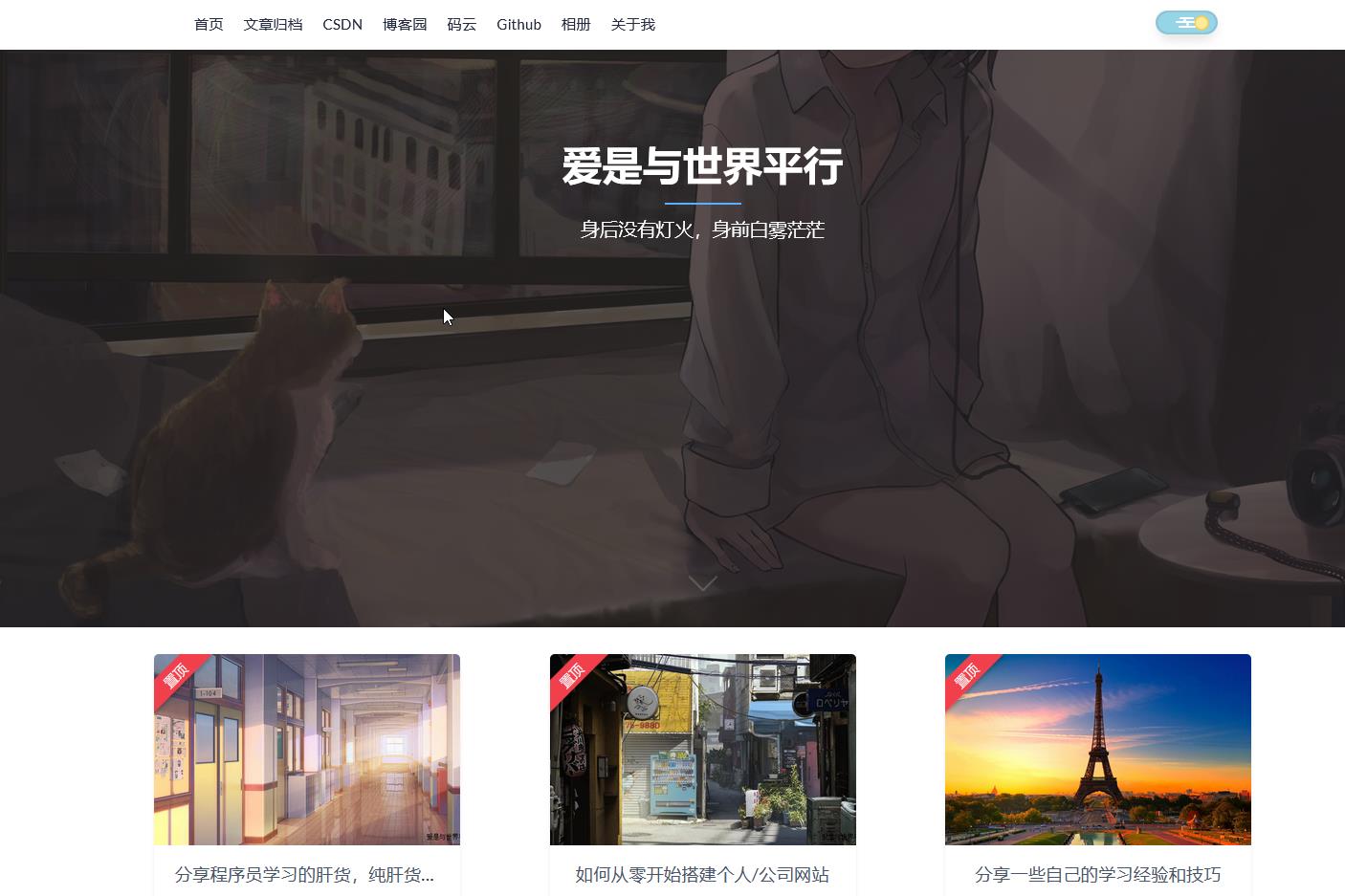
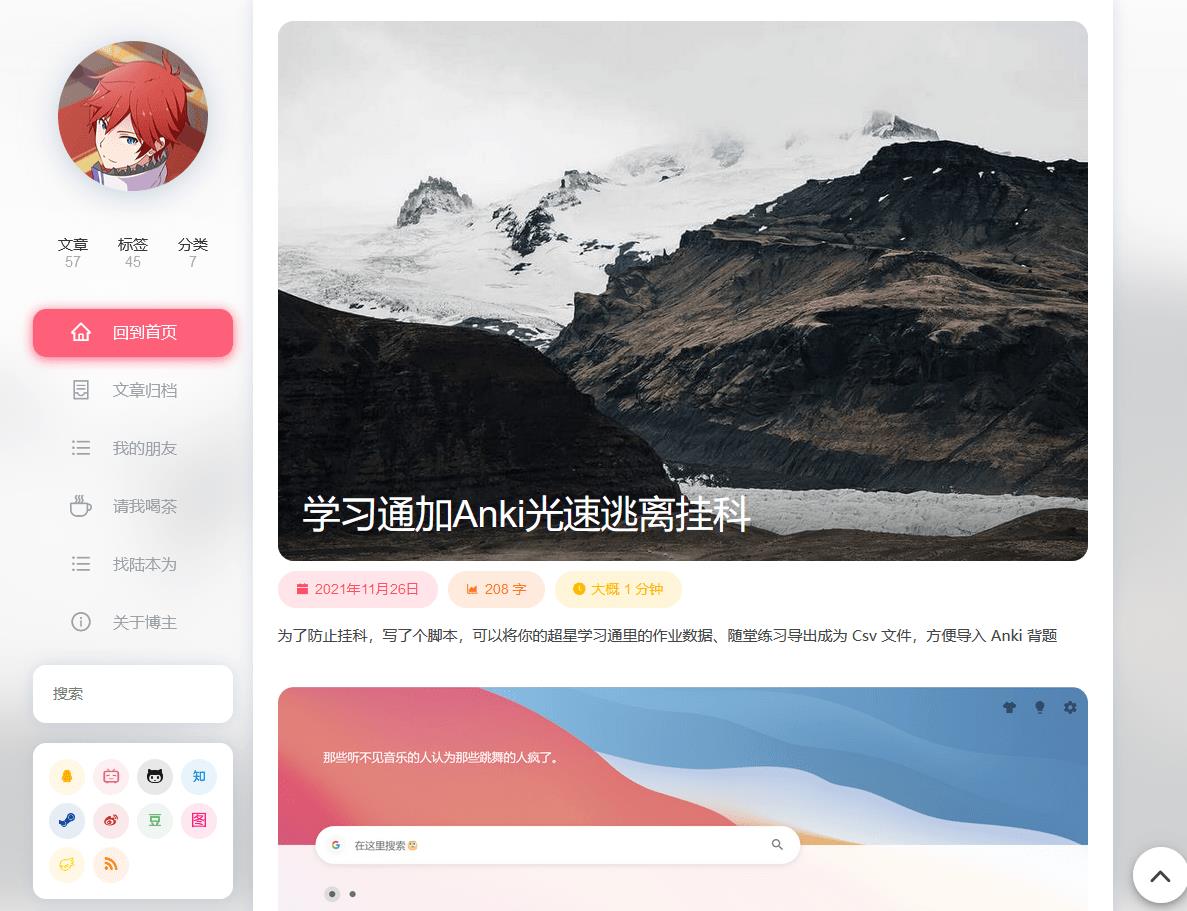
2.3 主题
Halo有着丰富的主题样式,可以满足你对皮肤的各种幻想,当然,若这些都另你不够满意,也可以自己编写一份主题。


我的个人网站就是通过Halo搭建的,还是感觉很不错的。

3 Hexo
官网地址:https://hexo.bootcss.com/
Hexo:快速、简洁且高效的博客框架
推荐一款不错的Hexo主题:https://github.com/shenliyang/hexo-theme-snippet

另一款不错的Hexo主题:https://github.com/theme-nexmoe/hexo-theme-nexmoe

3.1 特性

3.2 Hexo搭建
$ npm install hexo-cli -g
$ hexo init blog
$ cd blog
$ npm install
$ hexo server
以上命令是在本地搭建,但是这样我们无法通过互联网访问,为了使我们的个人博客网站能发布在网上让所有人看到,这里给大家推荐一种方式,使用Github Pages+Hexo完成个人博客网站的搭建。
网上有关于这部分的教程案例比较丰富,我就不再次编写,直接给大家分享几个不错的教程来进行参考:
- 使用GitHub Pages+Hexo 搭建个人网站详细教程
- 使用 Github Pages 和 Hexo 搭建自己的独立博客【超级详细的小白教程】
- 超详细Hexo+Github Page搭建技术博客教程【持续更新】
搭建完成后,就将你的博客Hexo部署到了Github了,则可以免去购买服务器,购买域名。
之后就可以愉快的编写Markdown技术文档,实现技术的不断跃迁了。
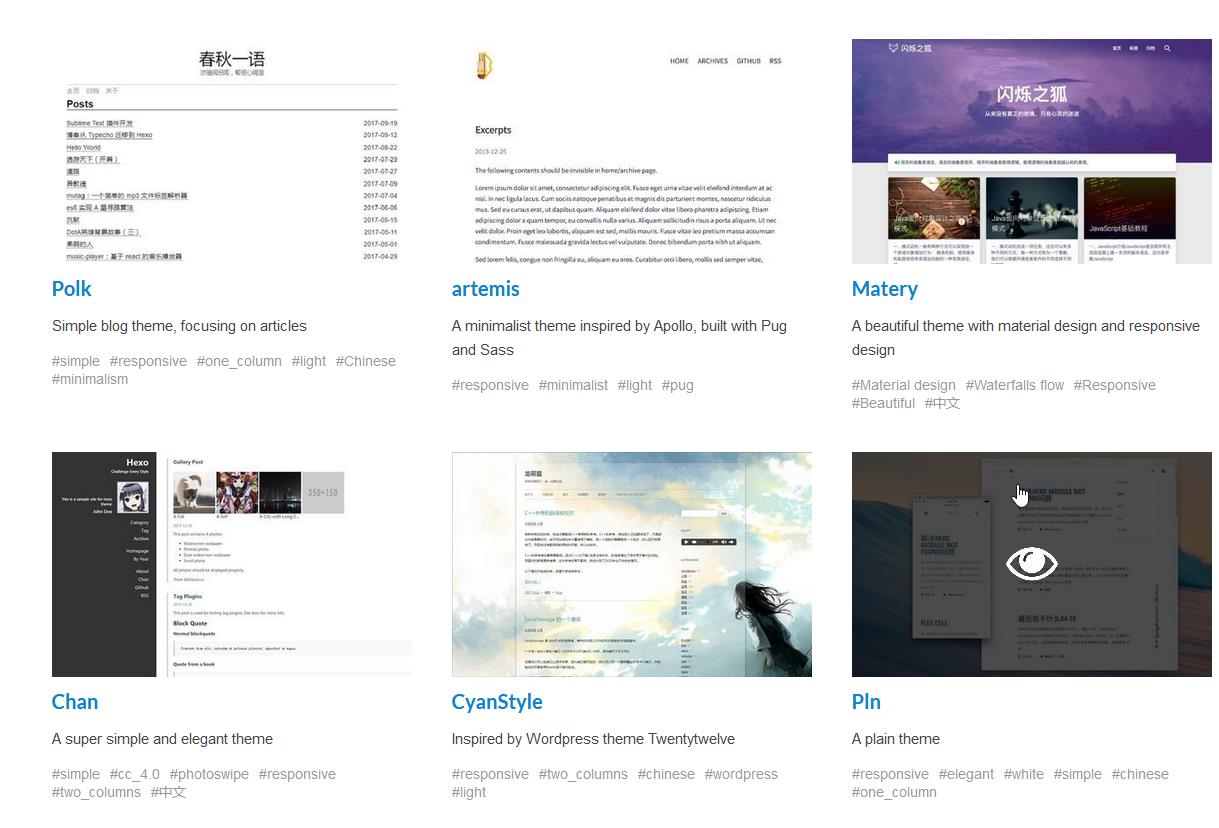
3.3 主题
Hexo有300+款主题可以任你挑选,如此丰富的主题让你一天换一套皮肤都不带重样,满足广大审美程序员的要求。

4 Java开发的博客
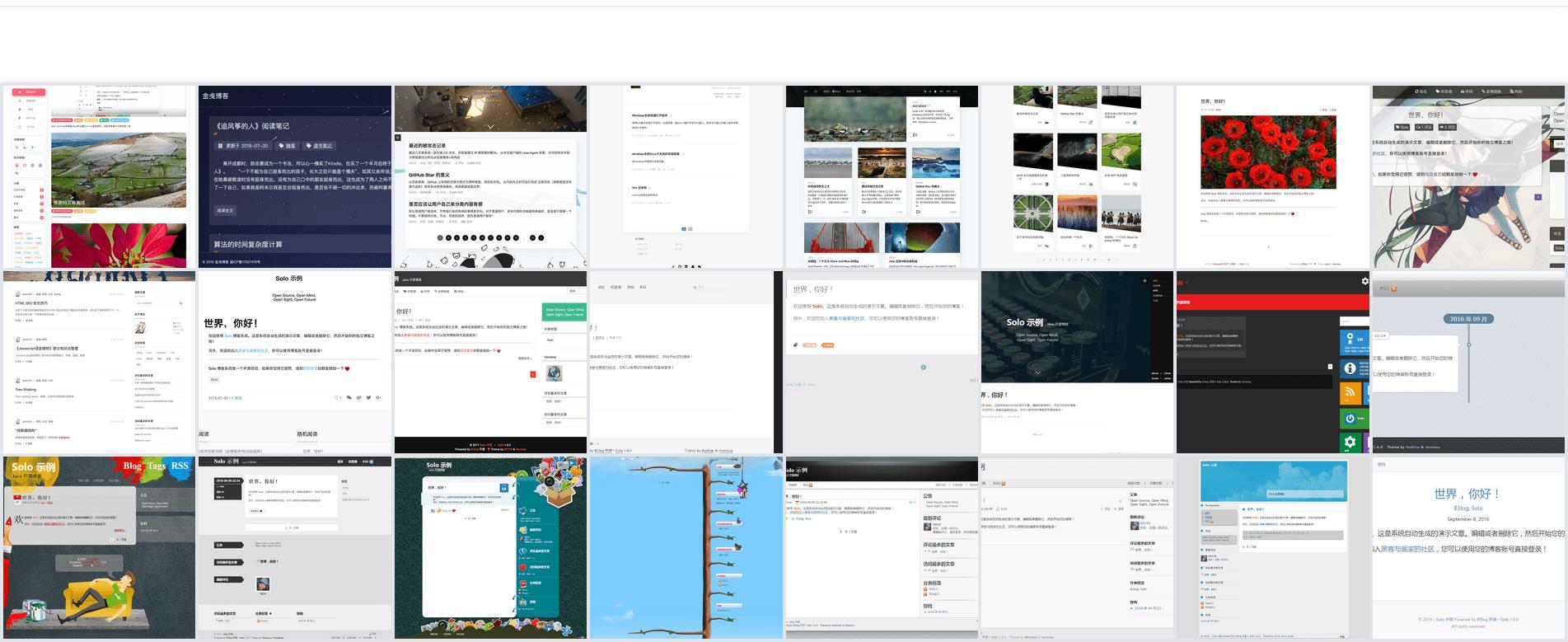
4.1 Solo:小而美的博客系统,为未来而构建
博客地址:https://b3log.org/solo/
小而美的博客系统,为未来而构建
不得不说,Solo的丰富主题还是很不错的,有很多喜欢的样式。

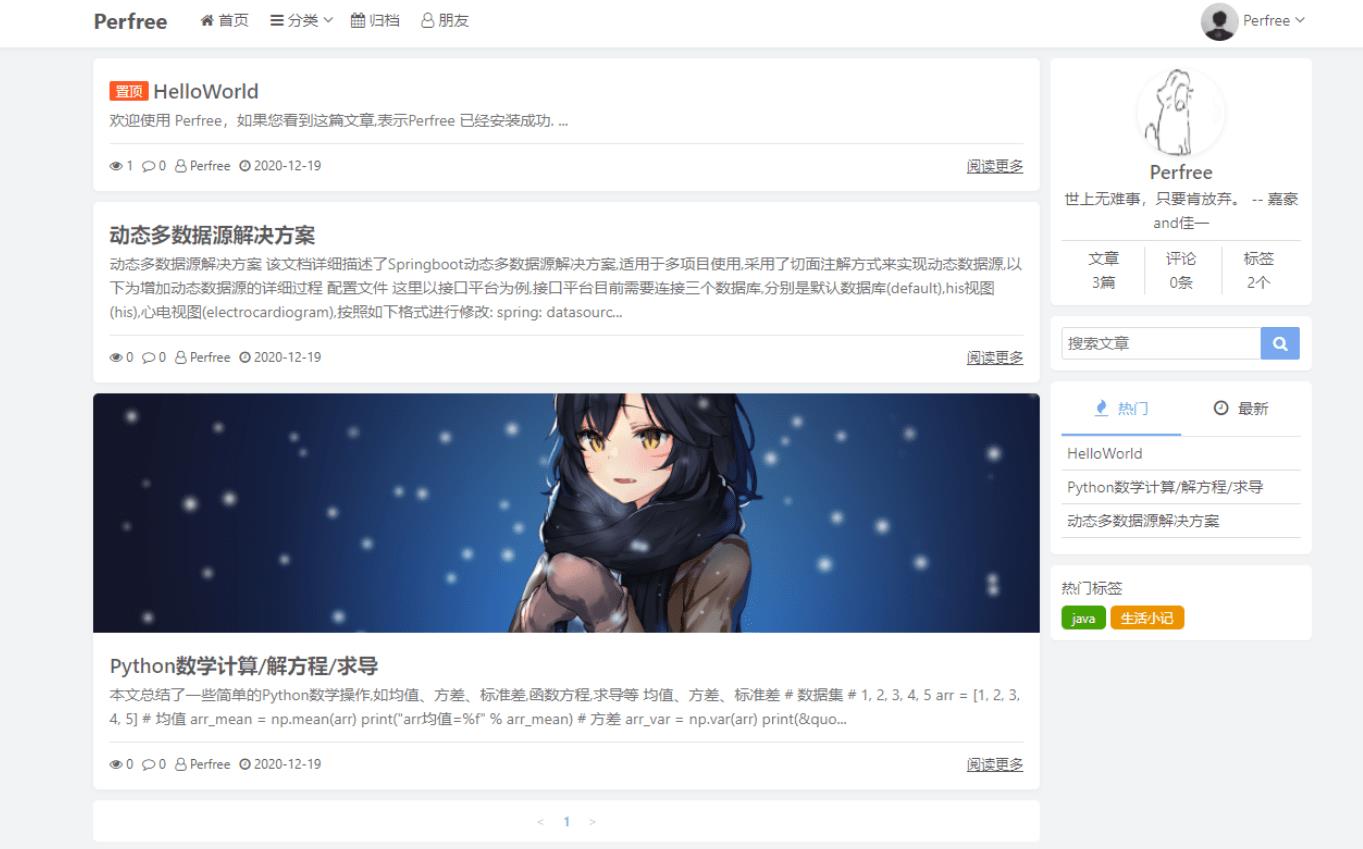
4.2 PerfreeBlog:Java开发的博客/CMS系统
博客地址:http://perfree.org.cn/

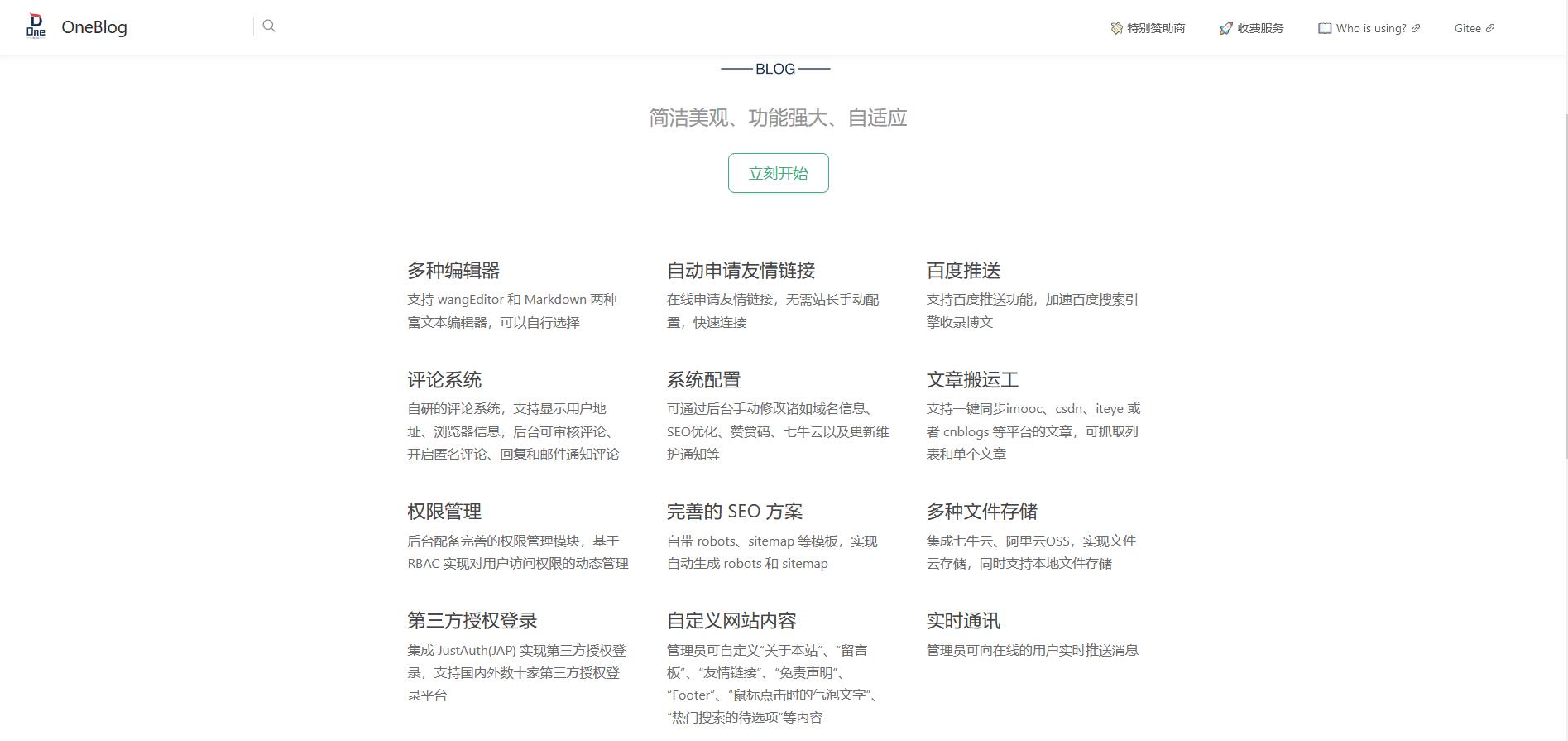
4.3 OneBlog:Java博客
OneBlog 一个简洁美观、功能强大并且自适应的Java博客。使用springboot开发,前端使用Bootstrap。支持移动端自适应,配有完备的前台和后台管理功能。
博客地址:https://docs.zhyd.me/

4.4 Tale:Balde开发
Github地址:https://github.com/otale/tale
Tale 的英文含义为故事,我相信每个坚持写 Blog 的人都是有故事的;中文你叫它 塌了 也无所谓 🤣。
Tale 使用了轻量级 mvc 框架 Blade 开发,默认主题使用了漂亮的 pinghsu
4.5 My Blog
Github地址:https://github.com/ZHENFENG13/My-Blog
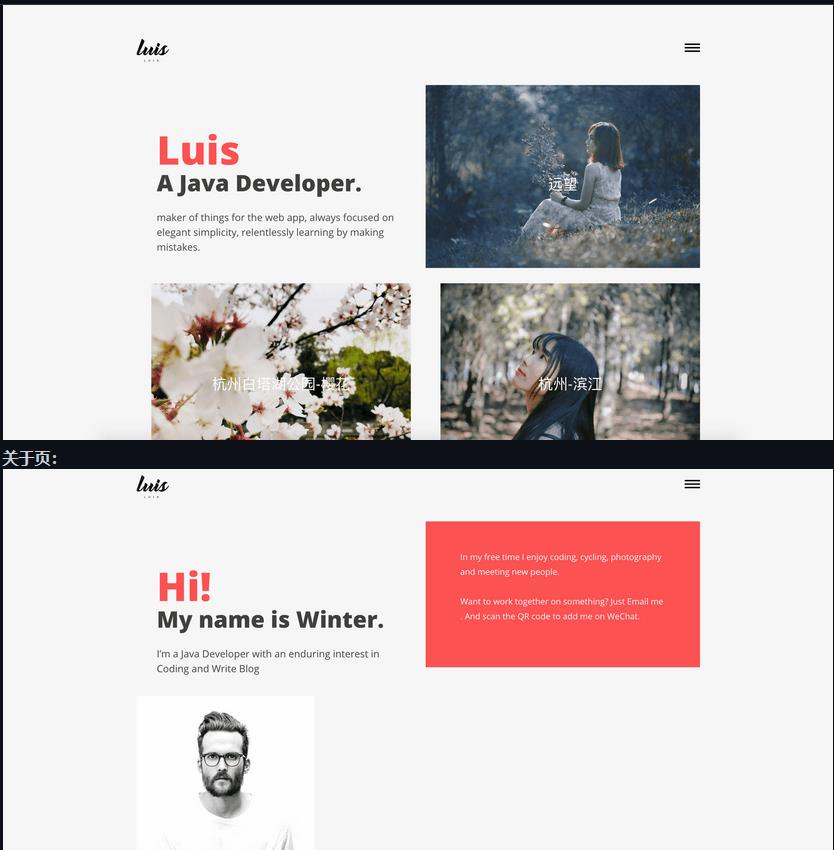
4.6 My Site
Github地址:https://github.com/WinterChenS/my-site
My Site是由Docker+SpringBoot2.0+Mybatis+thymeleaf等技术实现的个人网站,本来是一个docker和springboot的实战练习项目,目前已经开源,功能齐全、部署简单及完善的代码。

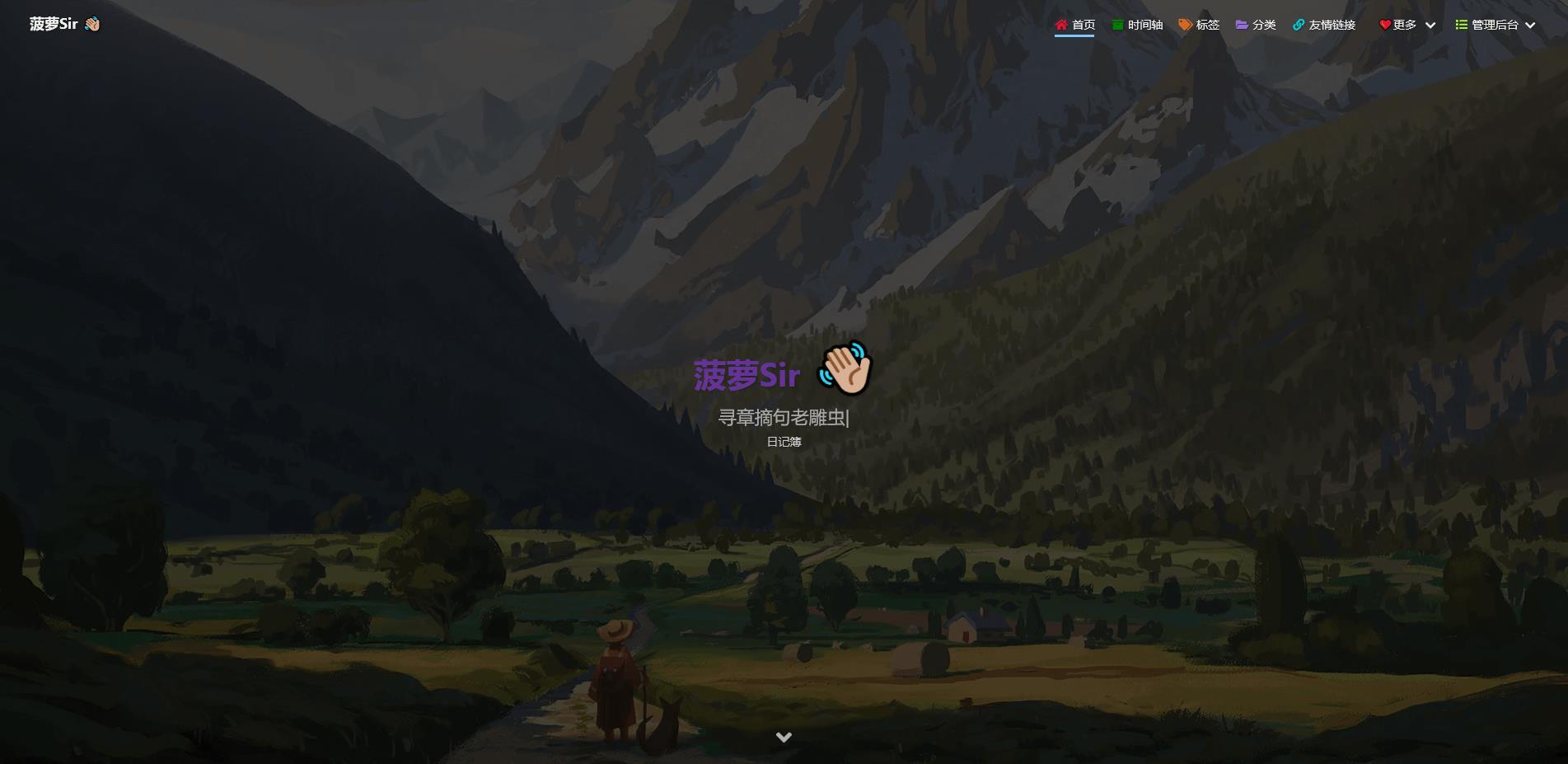
4.7 Bolo
Github地址:https://github.com/adlered/bolo-solo
基于 Java 的菠萝博客系统,简单易部署,精致主题,贴心服务,专为程序员设计。

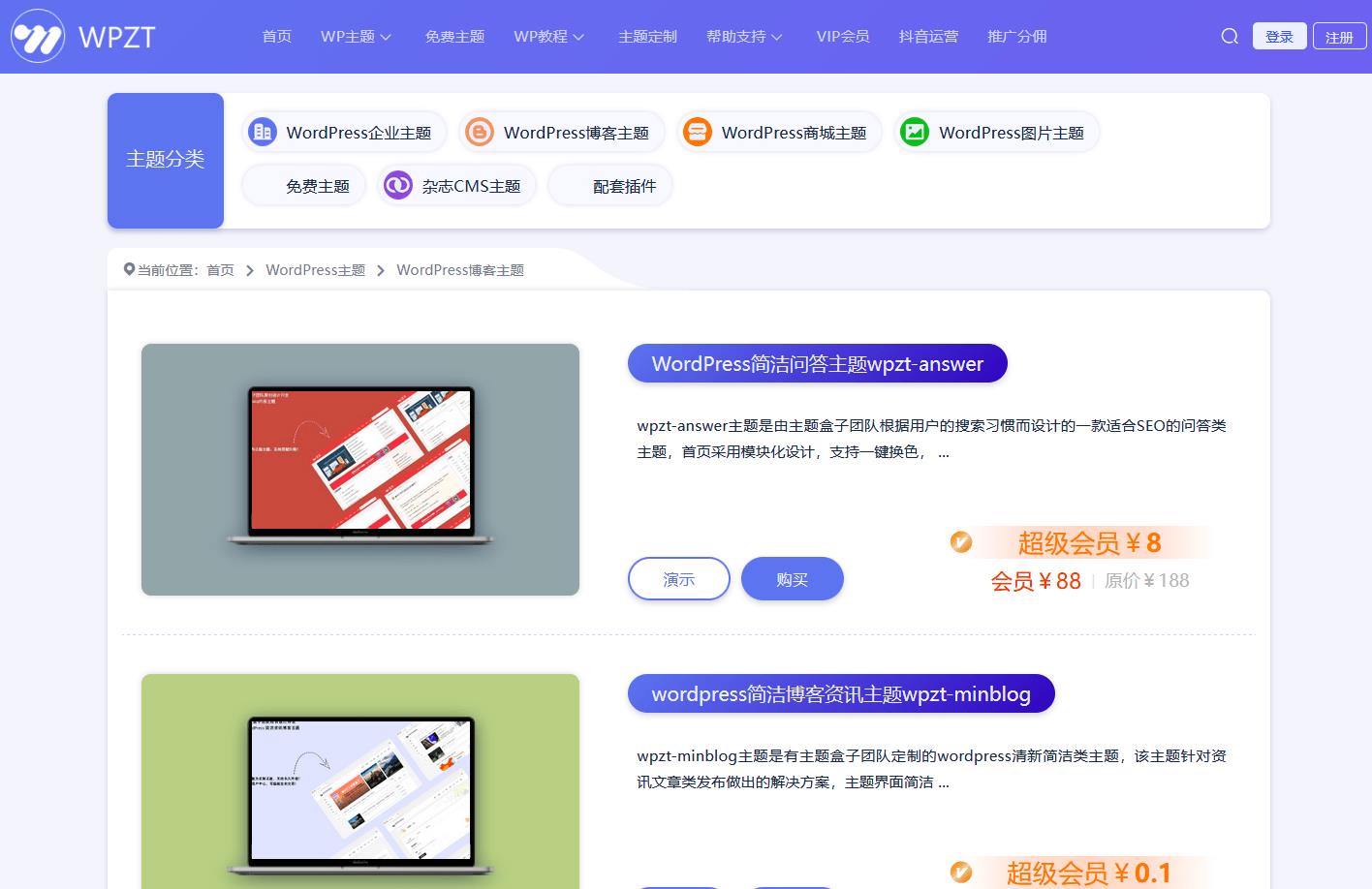
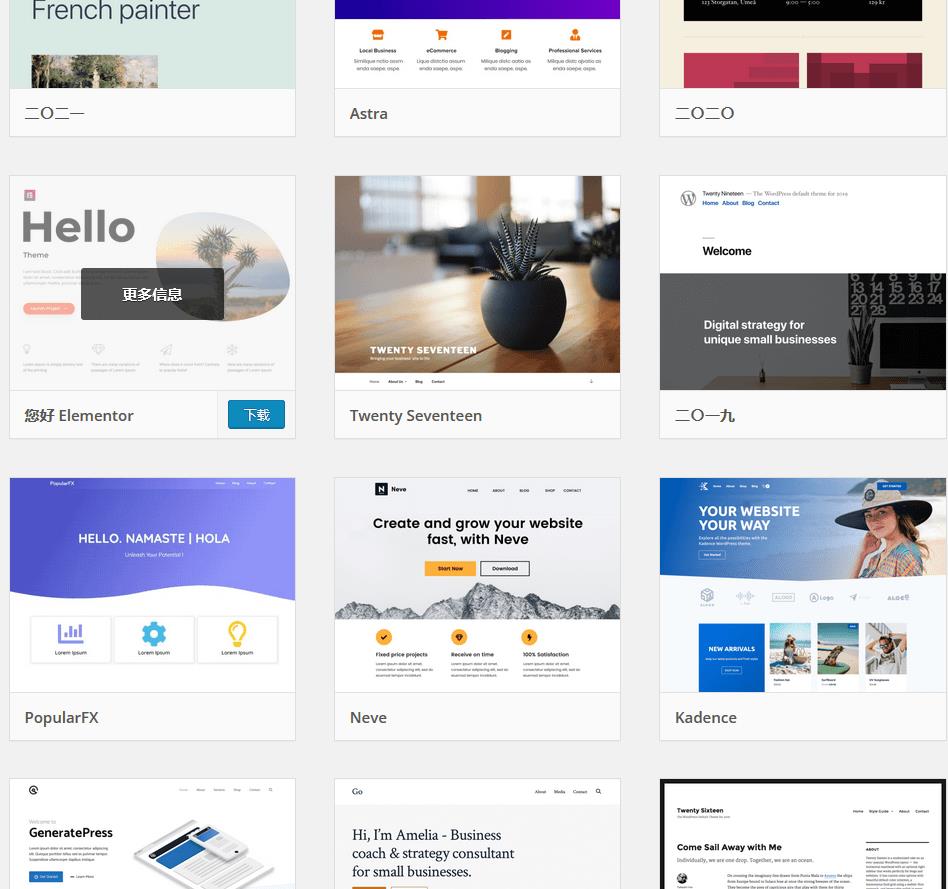
5 WordPress
网站地址:https://www.wpmee.com/
中国站:https://cn.wordpress.org/
WordPress应该是很多非程序员的最佳选择了吧,简单方便,主题是非常非常多的,当然,部分好看的收费。
貌似这也是使用最多的博客网站。
许多公司的官网也有通过它来建站的,相对来说是比较丰富的。


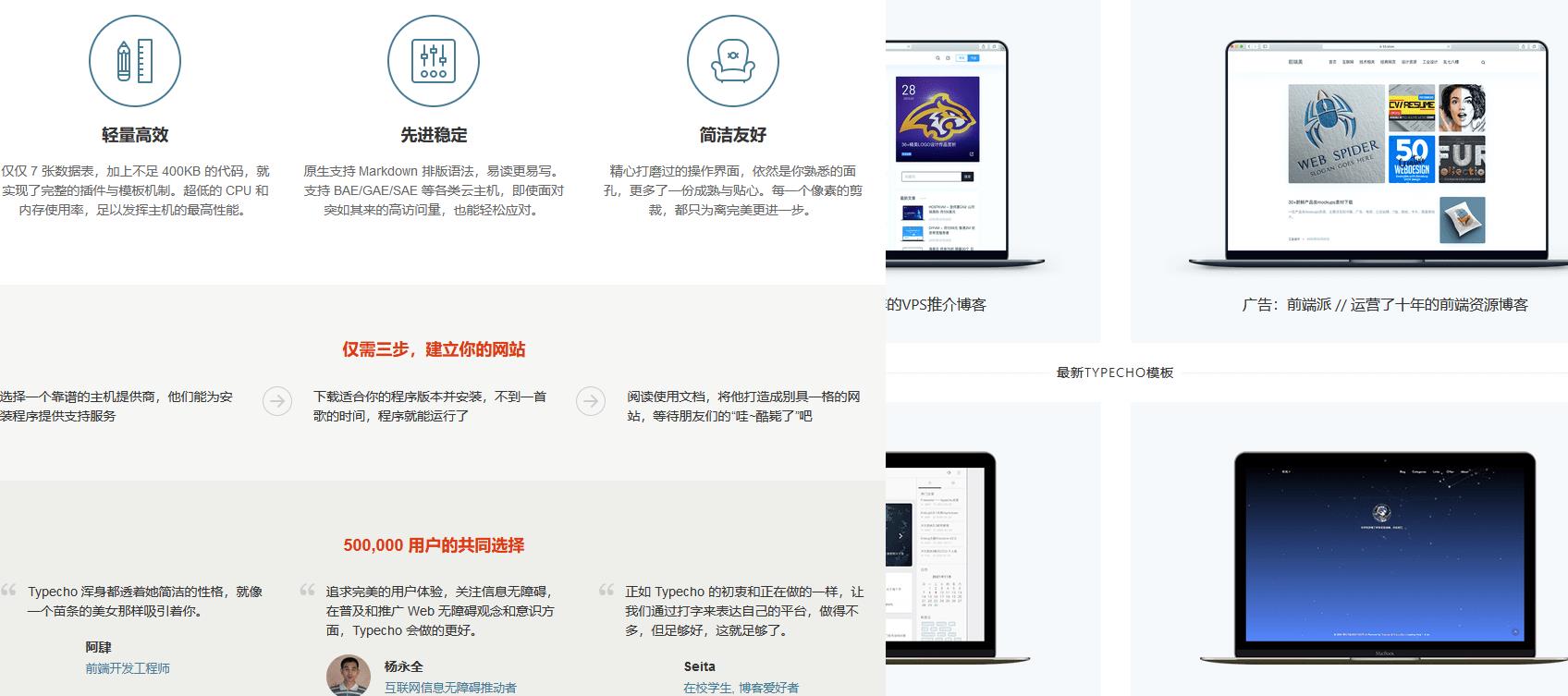
6 Typecho
官网地址:http://typecho.org/
主题站:https://typecho.me/

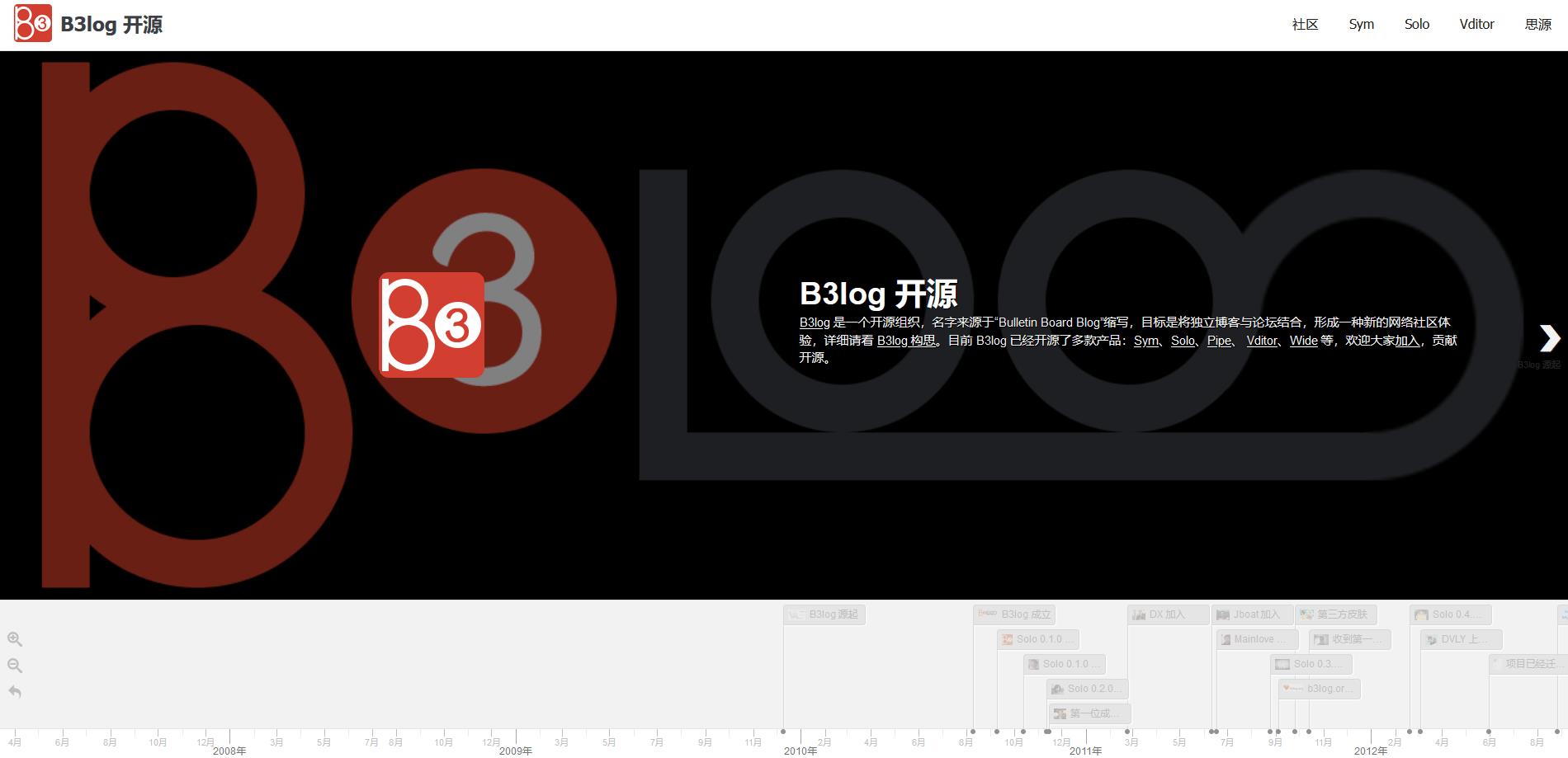
7 B3log
官网地址:https://b3log.org/
是一个开源组织,名字来源于“Bulletin Board Blog”缩写,目标是将独立博客与论坛结合,形成一种新的网络社区体验。
-
一款用 Java 实现的现代化社区(论坛/BBS/社交网络/博客)平台
-
实现了面向内容讨论的论坛
-
实现了面向知识问答的社区
-
包含了面向用户分享、交友、游戏的社交网络
-
100% 开源

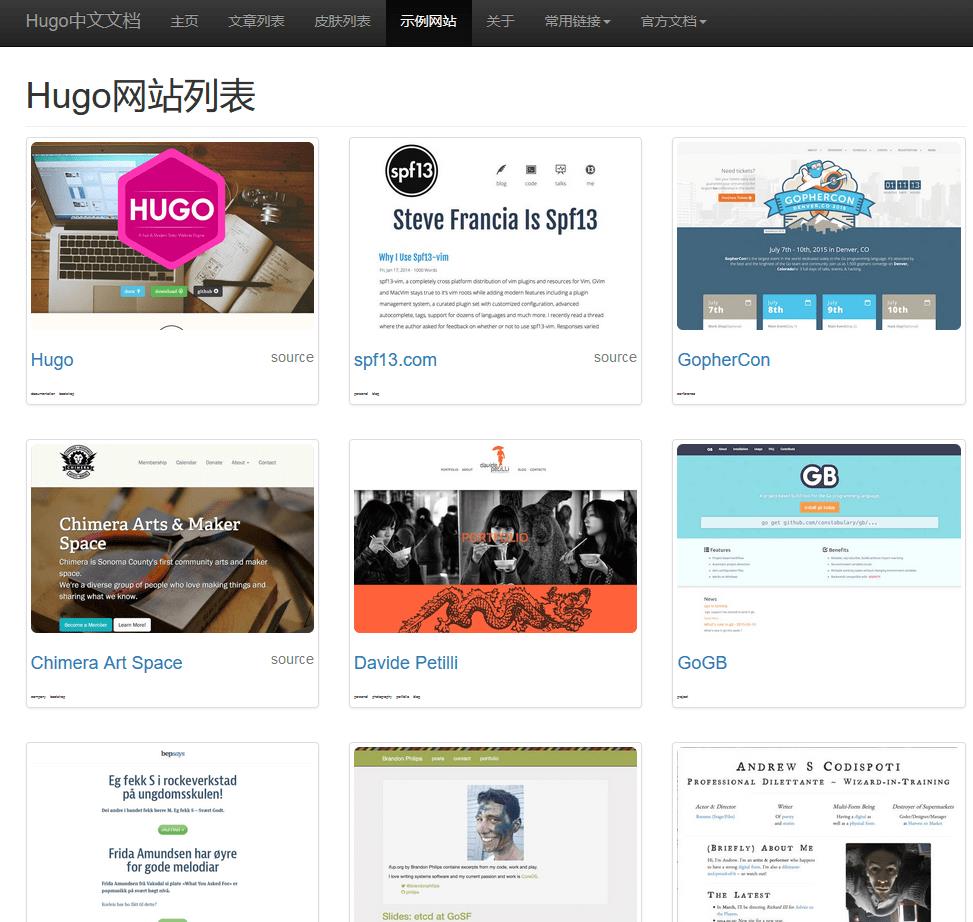
8 Hugo
官网地址:https://www.gohugo.org/
Hugo是由Go语言实现的静态网站生成器。简单、易用、高效、易扩展、快速部署。

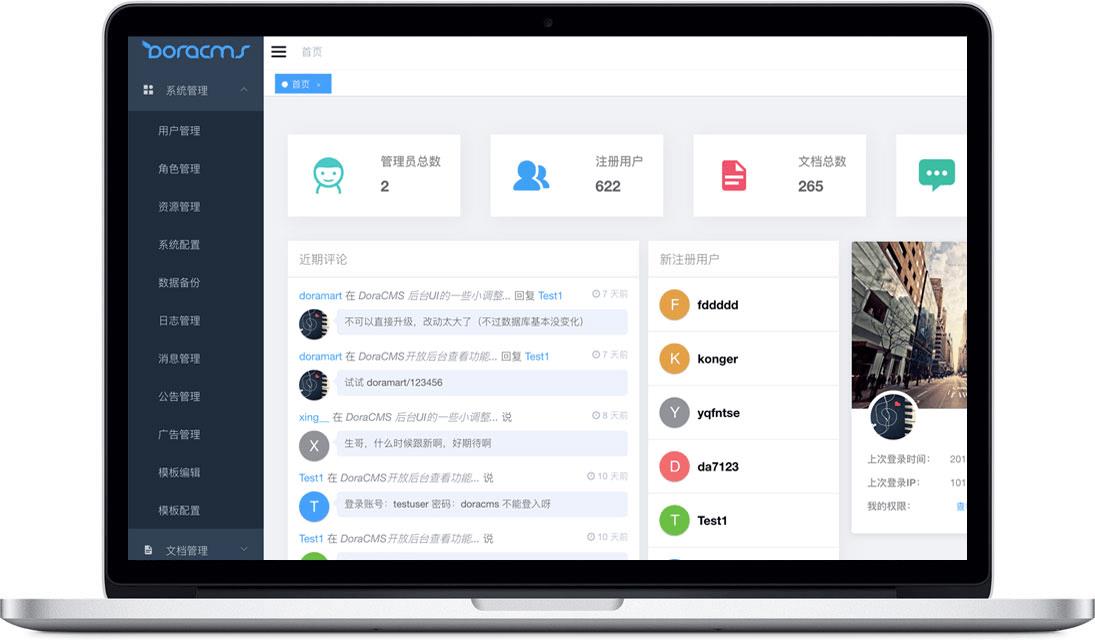
9 DoraCMS
官网地址:https://www.doracms.com/
DoraCMS 是基于 nodejs 的内容管理系统,所用技术栈包含 eggjs、mongodb、vue、single-spa 等。代码结构清晰,目录规划合理,项目整体考虑到了从普通用户使用,开发者开发,编译,发布的整个流程。

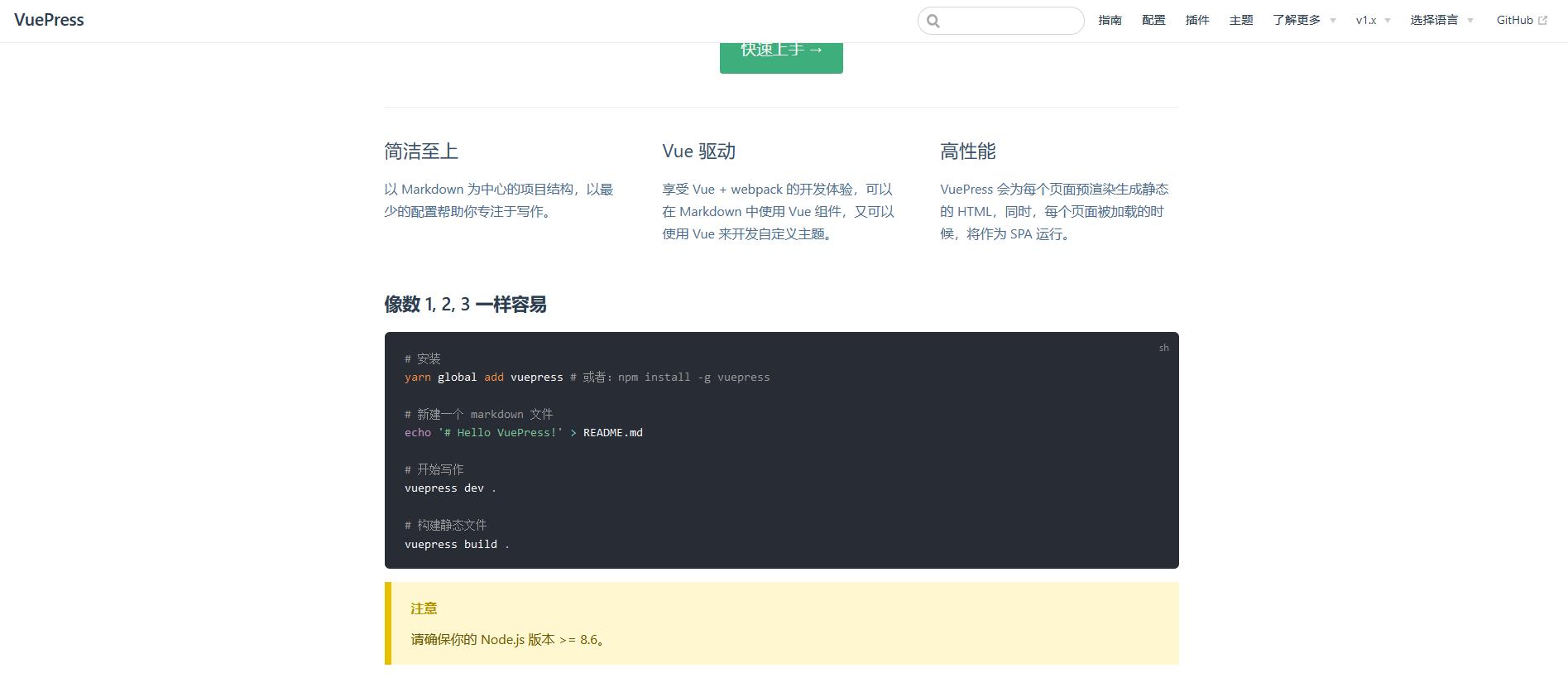
10 VuePress
网站地址:https://vuepress.vuejs.org/zh/
Vue 驱动的静态网站生成器

11 docsify
官网地址:https://docsify.js.org/#/
一个神奇的文档网站生成器。
docsify 可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的 .html 文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个 index.html 就可以开始编写文档并直接部署在 GitHub Pages。
11.1 特性
- 无需构建,写完文档直接发布
- 容易使用并且轻量 (压缩后 ~21kB)
- 智能的全文搜索
- 提供多套主题
- 丰富的 API
- 支持 Emoji
- 兼容 IE11
- 支持服务端渲染 SSR (示例)
12 jekyll
官网地址:https://www.jekyll.com.cn/
将纯文本转化为静态网站和博客。

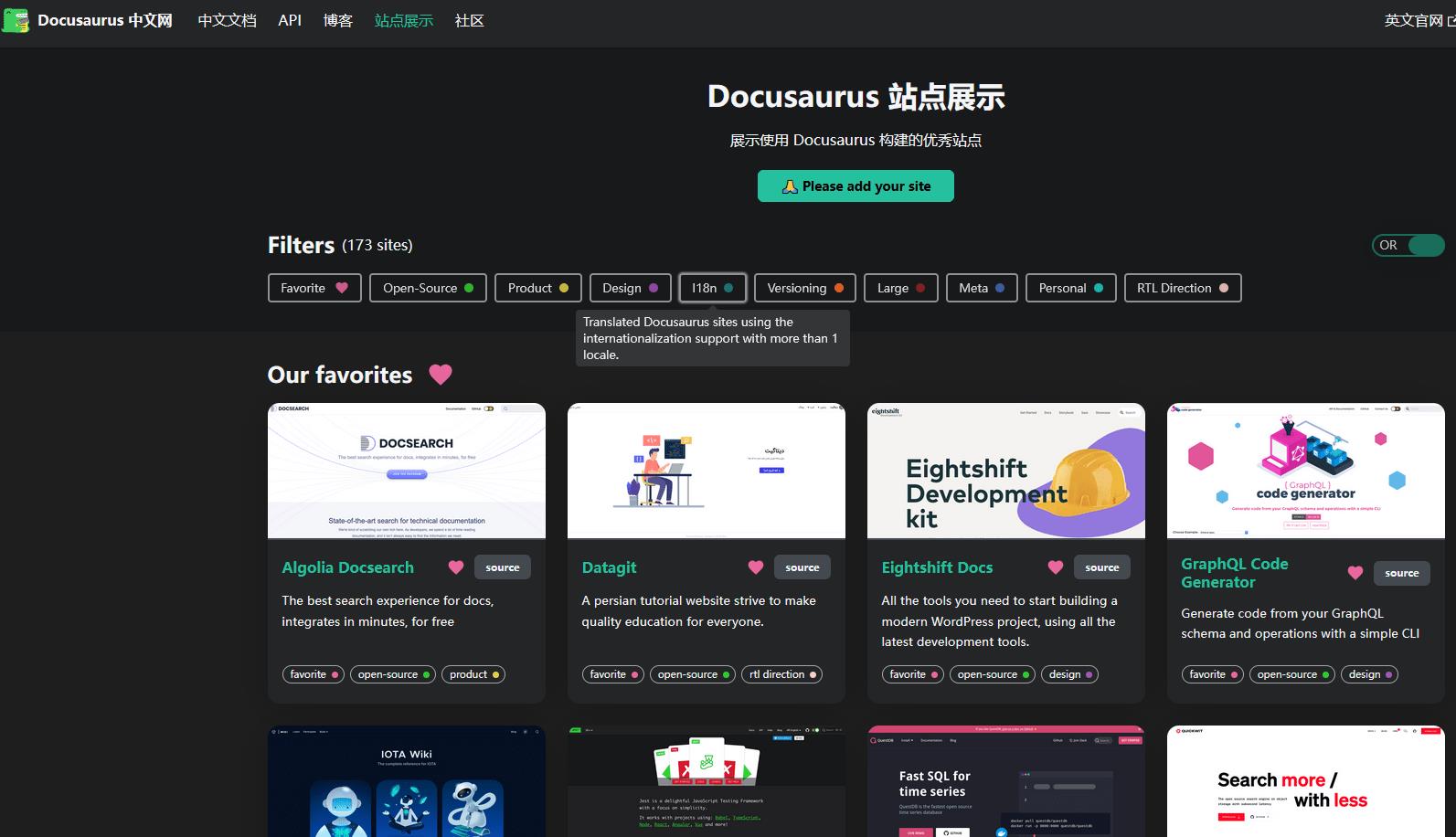
13 Docusaurus
网站地址:https://www.docusaurus.cn/
Docusaurus 帮你快速构建并优化网站,让你专注于创作内容

14 世树小程序-云开发
码云地址:https://gitee.com/KyotoKing_tree/treeworld_Applets


15 本站:VitePress
网站地址:https://fttp.jjf-tech.cn/vitepress/
示例站点:https://www.lovebetterworld.com/
什么是 VitePress?
VitePress 是 VuePress 的小弟弟,在 Vite 上构建的。
15.1 特点
- 几乎实时的服务启动
- 根据需要编译页面
- 非常轻量快速的 HMR(热模块重载)
以上是关于整理全网最全博客建站工具,各类博客CMS创作平台的主要内容,如果未能解决你的问题,请参考以下文章