vue实现录音和试听一下功能,使用recorder-js插件
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue实现录音和试听一下功能,使用recorder-js插件相关的知识,希望对你有一定的参考价值。

1 安装插件
npm install recorder-js --save
2 dom
音量图标+录音进度条+录音计时+开始及保存录音按钮
代码如下:
<div class="iconfont icon-sound"></div>
<el-progress :show-text="false" :stroke-width="5" :percentage="Recordingtage" color="#2E70ED">
</el-progress>
<div class="time-text">Recordingtime</div>
<el-button class="record-btn" @click="startRecording">Recordingbtn</el-button>
3 事件及方法
- 获取设备及音频开始录音
- 开始时间为0:00
- 定时器开始计时
- 进度条进度增长
- 当前设置最高时长为18分钟
详细代码如下:
import Recorder from "recorder-js"; // 引入录音插件
const audioContext = new (window.AudioContext || window.webkitAudioContext)();
const recorder = new Recorder(audioContext,
// An array of 255 Numbers
// You can use this to visualize the audio stream
// If you use react, check out react-wave-stream
onAnalysed: data =>
// console.log("recorder data",data)
);
navigator.mediaDevices.getUserMedia( audio: true )
.then(stream => recorder.init(stream)).catch(err => console.log("Uh oh... unable to get stream...", err));
//载入这段dom的时候调用,获取设备及权限
recorder.start().then(() =>
this.Recordingbtn = "保存录音"; //开始录音后按钮文字变化
this.Recordingnum = 0;
this.Recordingtime = "0:00";
this.Recordingtage = 0;
this.Recordingint = window.setInterval(function()
this.Recordingnum++;
this.Recordingtime =
parseInt(this.Recordingnum / 60) +
":" +
(this.Recordingnum % 60 < 10
? "0" + (this.Recordingnum % 60)
: this.Recordingnum % 60);
this.Recordingtage = parseFloat((self.Recordingnum / 18).toFixed(2));
, 1000); //计时换算
); //开始录音流程
window.clearInterval(this.Recordingint); //录音完成清除定时
recorder.stop().then(( blob, buffer ) =>
this.Recordingbtn = "开始录音"; //停止录音后按钮文字变化
blob = blob;
let formData = new FormData();
formData.append("type", "20");
formData.append("file", blob, "file.wav");
this.loading3 = true;
this.loading3t = "音频上传中,请稍后";
/* //此处调用接口(参数为formData)保存录音并返回一个audioUrl,用以本地播放 // */
Recorder.download(blob, 'my-audio-file'); //将音频文件下载到本地
//听录音
this.loading2 = true;
let audiodom = document.getElementById("audio");
audiodom.src = window.SITE_CONFIG["baseUrl"] + row.audioUrl;
audio.addEventListener(
"loadeddata",
function()
audiodom.controls = "controls";
this.loading2 = false;
// audiodom.play();//开始播放
,
false
); //听录音方法
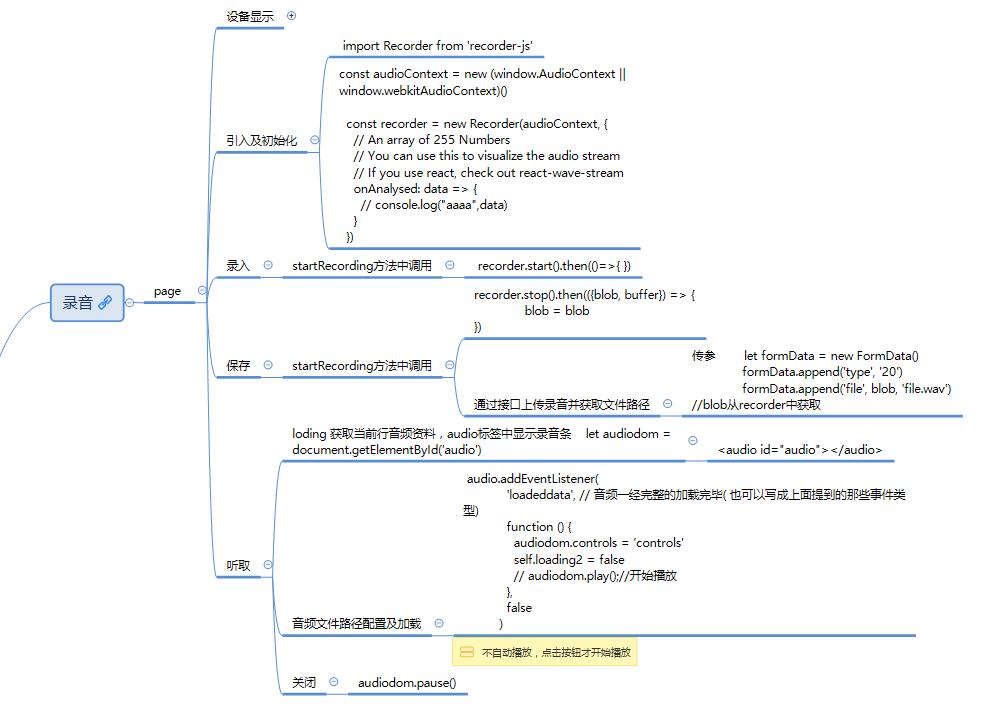
各方法调用方式参考:

以上是关于vue实现录音和试听一下功能,使用recorder-js插件的主要内容,如果未能解决你的问题,请参考以下文章