js学习1(入门篇)
Posted Mr.Joden
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js学习1(入门篇)相关的知识,希望对你有一定的参考价值。
目录
js语言定位
动态解释型脚本语言
动态型:体现在变量的数据类型可以是动态变化的
解释型:边运行边返回结果(不同于编译型,编译完再运行,如果编译错误无法运行)
功能:创建动态更新的内容,控制页面元素,提高用户交互式体验等等
js使用与安全
### 使用方式:
## 内联js:部分事件js可以直接作为标签属性来实现,例如:<button onlick="alter('ok')"><button>;
## 内部编写:直接在当前html的末尾创建script标签来编写js;
## 外部js文件引入:使用script:src在html末尾引入*.js;
### 使用方式推荐:
1. 少量js可以使用前两种方式,大量js应该使用外部js文件方式(方便查看维护);
2. 使用了外部js就应该坚持到底,不使用其他两种方式(当然要做好js的注释工作);
3. 当然现在还有js框架(vue,jquery等等),可以在html头部就先进行引入,以便于我们自定义js中能使用它们的语法;
### js安全:参考后面提到的【html、css、js执行顺序】
js规范:
### 命名规范: js中命名默认规范是小写驼峰体(getElementById),其他方面与其他语言相似 ### 注释: 单行注释: \\\\ ... 多行注释:/*...*/
html、css、js的运行顺序
### 导入:
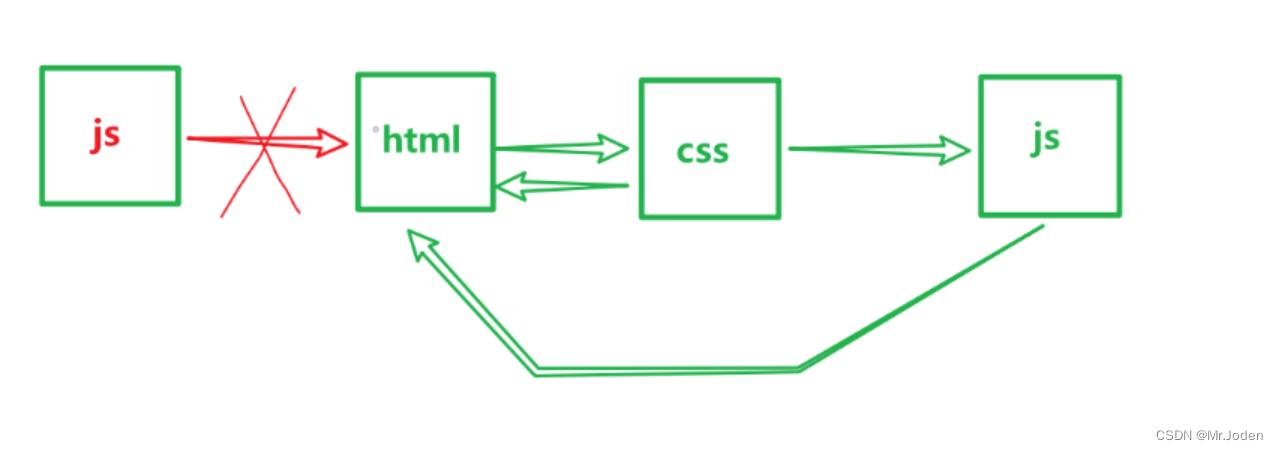
最基础的是html,css依赖于html,js又用操作html和css
所以顺利的运行方式就是:html >> css >> js
<html> html内容。。。。 <style></style> // 等待html加载完成 <script></script> // 等待html、css加载完成 </html>
但是,如果我们把css和script放到html内容的开头位置
<html> <style></style> <script></script> html内容。。。。 </html>就会发现js无法作用,而css在html内容之前却能正常加载,说明:
js在html中,与html内容同步加载(从上而下一次执行) css在html中,与html内容做异步加载,且等待html加载完成之后再加载

async和defer
### async:使js加载成为了异步,使不阻碍html的加载
async针对于外部js【注意只能用于外部js】,解决了script在html加载之前的问题,如下:
<script src="my.js" async></script>
## 好处:
这样即使放在html开头也能正常加载
## 坏处:
1. 虽然不阻碍了html的加载,但如果html加载在async修饰的外部之前,则js不能完全作用于html【自己可以加载数百张图片试下】
2. 如果使用async修饰的脚本依赖于其他脚本(比如jquery),因为是异步加载如果外部js加载在jquery之前,那么就会出现错误【所以如果不依赖于其他js可以使用async这种方式,反则不要使用】
### defer:使延迟顺序加载
给多个js添加defer属性,将按照页面中出现的顺序,从上一次依次来加载完成(后面的js等待前面的加载完成)
<script src="my1.js" defer></script>
<script src="my2.js" defer></script>
<script src="my3.js" defer></script>## 好处:
确保了js加载在html之后,且确保了各个js之间的执行顺序
## 坏处:
因为延迟带来的响应效果变慢
### 总结:
所以说一般就把js放置html末尾,这样同步加载一般不会出现问题(出现问题了就用defer)
以上是关于js学习1(入门篇)的主要内容,如果未能解决你的问题,请参考以下文章