前端验证码的实现,vue+webpack
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端验证码的实现,vue+webpack相关的知识,希望对你有一定的参考价值。
前端就是用的现在流行的vue+webpack.
实现还是蛮简单的直接贴代码吧!
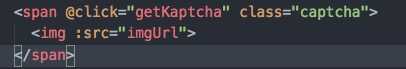
(1)页面:

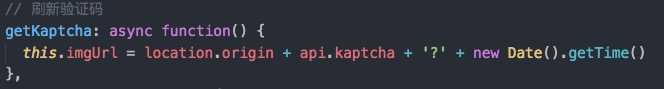
(2)载入页面时先获取一个验证码图片,验证码点击是也会重新获取一张新的图片

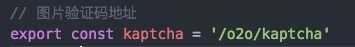
(3) 所有的接口都写在api.js中,在图片地址后加上时间可以重新出发请求
// 引入api.js

// 接口在api.js中的写法

// 函数

以上是关于前端验证码的实现,vue+webpack的主要内容,如果未能解决你的问题,请参考以下文章