Web前端-Vue.js必备框架
Posted 达达前端小酒馆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端-Vue.js必备框架相关的知识,希望对你有一定的参考价值。

Web前端-Vue.js必备框架(五)
页面组件,商品列表组件,详情组件,购物车清单组件,结算页组件,订单详情组件,订单列表组件。
vue-router 路由
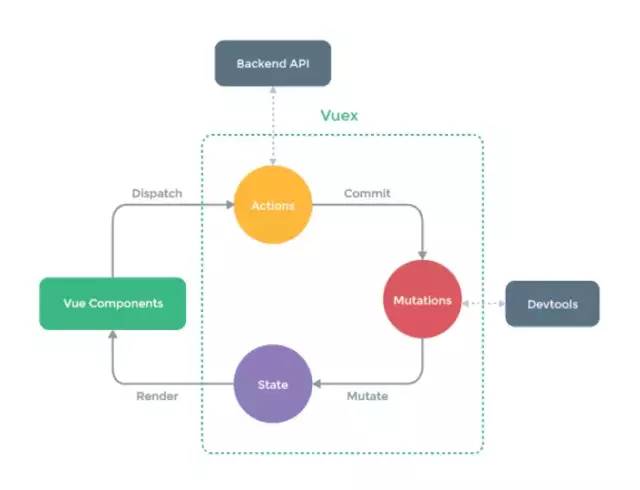
vuex 组件集中管理
webpack
vue-clinode下载:
http://nodejs.cn/
node-v
使用vue-cli脚手架搭建项目
vue+webpack+es6
https://github.com/vuejs/vue-cli// 全局下载工具
npm install -g vue-cli
// 下载基于webpack模板项目
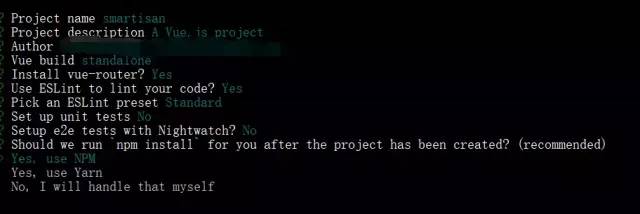
vue init webpack Smartisan
cd Smartisan
// 下载项目依赖的所有模块
npm install
npm run dev


// 淘宝镜像
cnpm install -g vue-cli
vue init webpack Smartisan
// 进入项目
cd Smartisan
// 运行我们的项目
npm run dev

cnpm install vuex --save
npm install vuex --save
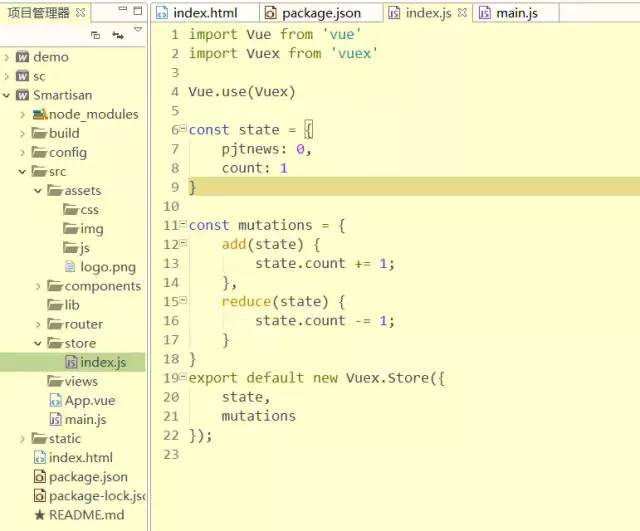
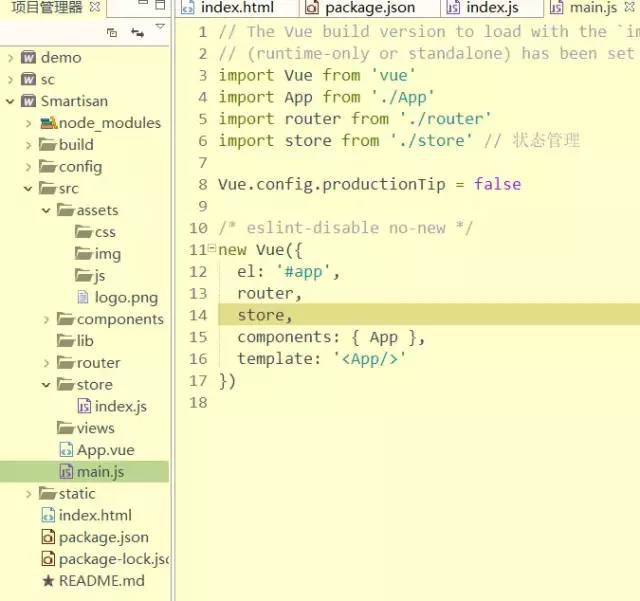
引入Vuex,它是为vue开发的状态管理模式,采用集中式存储管理应用的所有组件的状态,以相应的规则保证状态以一种可预测的方式发生变化。


import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
pjtnews: 0,
count: 1
}
const mutations = {
add(state) {
state.count += 1;
},
reduce(state) {
state.count -= 1;
}
}
export default new Vuex.Store({
state,
mutations
});计算属性
computed数据缓存,响应式的数据类型,减少模板中计算逻辑,依赖固定的数据类型。
<div>
<p> {{ reversedMessage1 }} </p>
<p> {{ reversedMessage2 }} </p>
<p> {{ now }} </p>
<button @click="() => $forceUpdate()">update</button>
<br/>
<input v-model="message"/>
</div>
<script>
export default {
data() {
return {
message: "hello"
};
},
computed: {
reversedMessage1: function() {
return this.message.split("").reverse().join("");
},
now: function() {
return Date.now();
}
},
methods: {
reversedMessage2: function() {
return this.message.split("").reverse().join("");
}
}
}侦听器watch中可以执行任何逻辑。
<temlate>
<div>
{{ $data }}
<br/>
<button @click="() => ( a += 1 )">a+1</button>
</div>
<template
<script>
export default() {
data: function() {
return {
a: 1,
b: { c: 2, d: 3 },
c: {
f: {
g: 4
}
},
h: []
};
},
watch: {
a: function(val, oldVal){
this.b.c += 1;
}
}
}// computed watch
computed: {
add: function() {
...
}
},
watch: {
add: function(val, oldVal) {
}
}
// watch
watch: {
firstName: function(val) {
this.fullName = val + " " + this.lastName;
},
lastName: function(val) {
this.fullName = this.firstName + " " + val;
}
}生命周期
创建阶段:
beforeCreate created beforeMount -> render mounted
更新阶段:
beforeUpdate -> render updated
销毁阶段:
beforeDestory destroyed创建阶段
beforeCreate
created
beforeMount
render
mounted更新阶段,多次执行
beforeUpdate $forceUpdate
render
updated销毁阶段:
beforeDestory
destroyeddata
created
beforeMount
render
mounted
updated
beforeUpdate
render
updated
beforeDestory
destroyed函数式组件:
functional: true
无状态,无实例,没有生命周期,没有this上下文。
指令:
v-text
v-html
v-if
v-else
v-else-if
v-show
v-for
v-on
v-bind
v-model
v-slot
v-pre
v-cloak
v-oncebind
inserted
update
componentUpdated
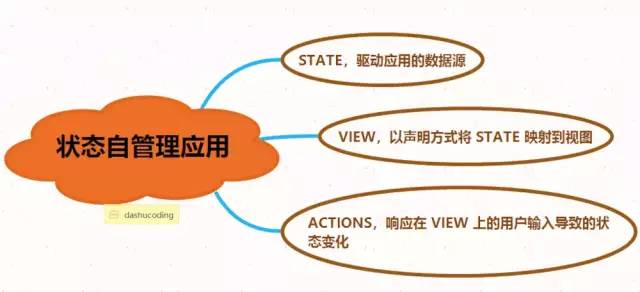
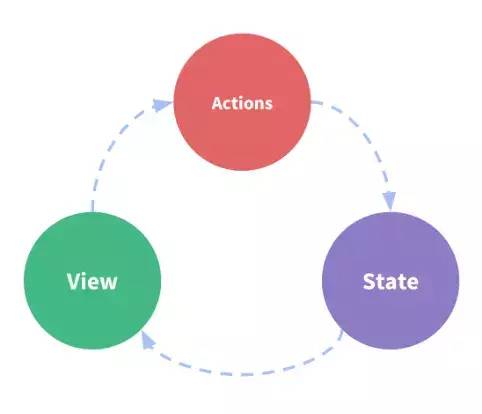
unbindvuex是一个专门为vue.js应用程序开发的状态管理模式。
状态管理模式:
new Vue({
// state
data() {
return {
count: 0
}
},
// view
template: `<div>{{ count }}<div>`,
// actions
methods: {
increment() {
this.count ++;
}
}
})


// store
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
store.commit('increment')
console.log(store.state.count) // -> 1State
Getter
Mutation
Action
Module文档:
https://vuex.vuejs.org/zh/结言
好了,欢迎在留言区留言,与大家分享你的经验和心得。
感谢你学习今天的内容,如果你觉得这篇文章对你有帮助的话,也欢迎把它分享给更多的朋友,感谢。
作者简介
感谢!承蒙关照!您真诚的赞赏是我前进的最大动力!
喜欢本文的朋友们
欢迎长按下图关注订阅号
收看更多精彩内容
以上是关于Web前端-Vue.js必备框架的主要内容,如果未能解决你的问题,请参考以下文章