HTML制作简易登录页面
Posted 硕硕..
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML制作简易登录页面相关的知识,希望对你有一定的参考价值。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>京东登录页面</title>
<style type="text/css">
/* 初始化设置 */
*
padding: 0px;
margin: 0px;
li
list-style: none;
/* 最外层wrap */
.wrap
width: 1296px;
margin: 0px auto;
/* border: 1px solid blue; */
/* logo部分 */
.logo
height: 88px;
background: url(img/logo\\ \\(2\\).png) 160px center no-repeat;
.logo>h2
height: 88px;
line-height: 88px;
padding-left: 340px;
color: #7D6666;
font-size: 24px;
font-weight: 400;
/* 主体部分 */
.content
background: url(img/banner.png) center no-repeat;
height: 475px;
background-color: rgb(233,56,84);
/* 主体部分的表单部分 */
.login
width: 352px;
height: 284px;
border-radius: border-box;
background-color: white;
float: right;
margin: 40px 150px 0px 0px;
padding-left: 23px;
form>h4
color: #666666;
font-size: 20px;
font-weight: 200;
line-height: 24px;
height: 24px;
padding: 20px;
form>h4>a
color: #B61D1D;
text-decoration: none;
font-size: 14px;
font-weight: bold;
float: right;
background: url(img/icon5.jpg) no-repeat left center;
padding-left: 20px;
/* 用户名设置 */
#p1:after
content: "";
display: block;
clear: both;
#p1>label
width: 38px;
height: 38px;
float: left;
border: 1px solid #BDBDBD;
border-right: none;
background: url(img/icon1.jpg) no-repeat left center;
#p1>input
float: left;
width: 286px;
height: 38px;
border: 1px solid #BDBDBD;
margin: 0px auto;
#p1
margin: 20px auto;
/* 密码设置 */
#p2:after
content: "";
display: block;
clear: both;
#p2>label
width: 38px;
height: 38px;
float: left;
border: 1px solid #BDBDBD;
border-right: none;
background: url(img/icon2.jpg) no-repeat left center;
#p2>input
float: left;
width: 286px;
height: 38px;
border: 1px solid #BDBDBD;
margin: 0px auto;
#p2
margin: 15px auto;
#p3>a
text-decoration: none;
float: right;
display: inline-block;
padding-right: 23px;
color: #BDBDBD;
#p4>input
width: 330px;
height: 38px;
background-color: rgba(255,0,0,0.7);
color: white;
margin: 10px auto;
font-size: 20px;
border: none;
/* 底部bottom */
.bottom
margin: 20px auto;
text-align: center;
.bottom>p
padding: 15px;
#p5>span
padding: 10px;
</style>
</head>
<body>
<div class="wrap">
<div class="logo">
<h2>欢迎登陆</h2>
</div>
<div class="content">
<div class="login">
<form action="" method="">
<h4 id="formtitle">京东会员<a href="#">立即注册</a></h4>
<p id="p1">
<label for="l1"></label>
<input id="l1" type="text" value="" />
</p>
<p id="p2">
<label for="l2"></label>
<input id="l2" type="password" value="" />
</p>
<p id="p3">
<input id="l3" type="checkbox" value="" />
<label for="l3">自动登录</label>
<a href="#">忘记密码</a>
</p>
<p id="p4">
<input type="submit" value="登 录" />
</p>
</form>
</div>
</div>
<div class="bottom">
<p id="p5">关于我们<span>|</span>联系我们<span>|</span>人才招聘<span>|</span>商家入驻<span>|</span>广告服务<span>|</span>手机京东<span>|</span>友情链接<span>|</span>销售联盟<span>|</span>京东社区<span>|</span>京东公益<span>|</span>English Site</p>
Copyright©2004-2017 京东JD.com 版权所有
</div>
</div>
</body>
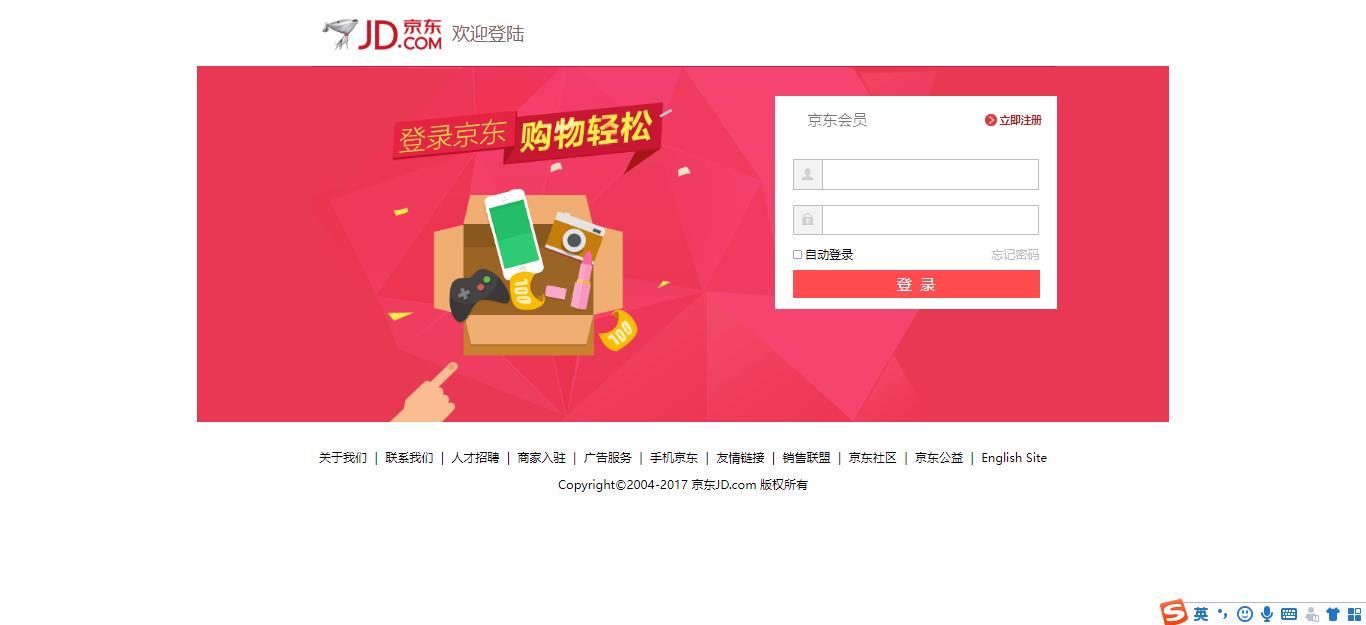
</html> 效果显示:
以上是关于HTML制作简易登录页面的主要内容,如果未能解决你的问题,请参考以下文章