js+css+html制作简易留言板
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js+css+html制作简易留言板相关的知识,希望对你有一定的参考价值。
js+css+html制作简易留言板
1 案例说明
利用javascript、css以及html制作简易留言板,也可以看作是简易评论区。
要求在页面文本框中输入一些文字之后,点击“发布”按钮,就可以让输入的文字显示在下面,重新输入一些文字,再点击发布,就可以让新发布的内容显示在最上面。点击后面的删除,就可以删除已经发布的文字。
【案例分析】利用节点的创建、添加和删除相关知识完成一个简易的留言板功能。在页面中实现单击“发布”按钮动态创建一个li元素,添加到ul里面。
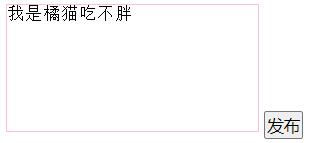
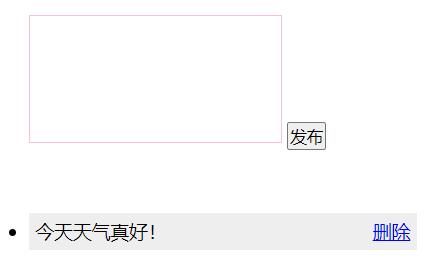
效果图:

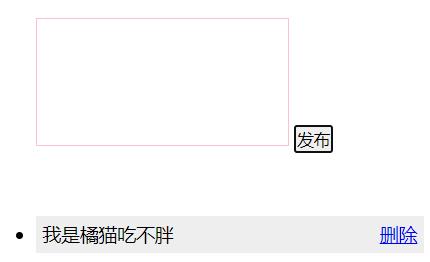
点击发布之后:

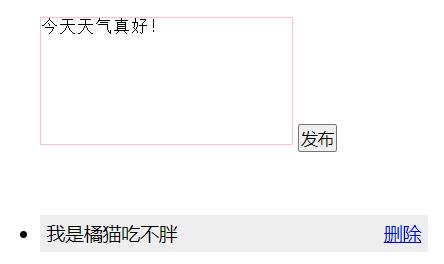
再输入一行文字:

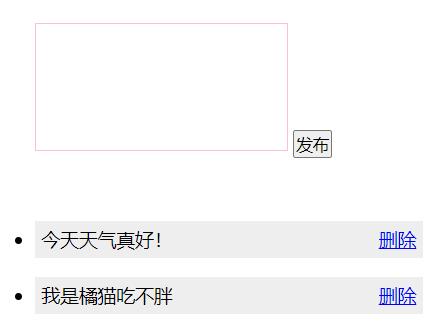
点击发布:

点击最下面的那一条删除之后:

2 编写HTML代码
在HTML页面中的元素比较简单,需要一个<textarea>标签,用来输入留言,一个<button>标签,用来发表留言,以及一个<ul>标签,用来显示留言的内容。
<textarea></textarea>
<button>发布</button>
<ul></ul>

3 编写css代码
CSS代码主要对留言板的样式进行一些设置。首先让页面中的外边距和内边距都为0,让留言板靠中心移动一些。
*
margin: 0;
padding: 0;
body
padding: 100px;

接着设置输入框的属性,设置宽高、边框颜色,轮廓样式以及是否可以改变大小。轮廓就是当<textarea>聚焦时出现的黑色的边框。
textarea
width: 200px;
height: 100px;
border: 1px pink solid;
/* 不设置轮廓 */
outline: none;
/* 设置其不能改变长宽 */
resize: none;
设置评论li的样式。这部分设置到现在是看不出效果的,因为目前还没有评论,需要在设置完JavaScript之后搭配动态效果才可以。设置评论的宽度,内边距,背景色,字体大小,外边距,为了让评论更加的好看。
li
width: 300px;
padding: 5px;
background-color: #eee;
font-size: 15px;
margin: 15px 0;
设置删除的样式。删除使用a标签来设置,将其向右浮动。
li a
float: right;
4 编写JavaScript代码
在JavaScript部分中,需要为按钮绑定事件。当点击按钮时,如果文本框内没有文字,则弹出提示;如果有文字,则将该文字添加到下方的ul的li中,因此这个过程中需要添加li,并且添加a标签作删除功能,点击删除时删除该li元素。
//1、获取元素
var txt = document.querySelector("textarea");
var btn = document.querySelector("button");
var ul = document.querySelector("ul");
//2、给button绑定点击事件
btn.onclick = function ()
if (txt.value == "") //当文本框中没有文字时,提示
alert("您没有输入内容")
else
//创建元素li作为留言区
var li = document.createElement("li");
//将文本框中的内容放到li中,a标签中href中的内容代表什么都不执行
li.innerHTML = txt.value + "<a href='javascript:;'>删除</a>"
txt.value = "";//添加之后文本框的内容清空
//将留言添加到ul中,而且在最上方
ul.insertBefore(li, ul.children[0]);
//当点击删除时删除ul中的li
var as = document.querySelectorAll("a");
//循环给每个删除绑定事件
for (var i = 0; i < as.length; i++)
as[i].onclick = function ()
//删除当前a标签所在位置的父节点li
ul.removeChild(this.parentNode);
5 全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
*
margin: 0;
padding: 0;
body
padding: 100px;
textarea
width: 200px;
height: 100px;
border: 1px pink solid;
/* 不设置轮廓 */
outline: none;
/* 设置其不能改变长宽 */
resize: none;
li
width: 300px;
padding: 5px;
background-color: #eee;
font-size: 15px;
margin: 15px 0;
li a
float: right;
</style>
<body>
<textarea></textarea>
<button>发布</button>
<ul></ul>
<script>
//1、获取元素
var txt = document.querySelector("textarea");
var btn = document.querySelector("button");
var ul = document.querySelector("ul");
//2、给button绑定点击事件
btn.onclick = function ()
if (txt.value == "") //当文本框中没有文字时,提示
alert("您没有输入内容")
else
//创建元素li作为留言区
var li = document.createElement("li");
//将文本框中的内容放到li中,a标签中href中的内容代表什么都不执行
li.innerHTML = txt.value + "<a href='javascript:;'>删除</a>"
txt.value = "";//添加之后文本框的内容清空
//将留言添加到ul中,而且在最上方
ul.insertBefore(li, ul.children[0]);
//当点击删除时删除ul中的li
var as = document.querySelectorAll("a");
//循环给每个删除绑定事件
for (var i = 0; i < as.length; i++)
as[i].onclick = function ()
//删除当前a标签所在位置的父节点li
ul.removeChild(this.parentNode);
</script>
</body>
</html>
以上是关于js+css+html制作简易留言板的主要内容,如果未能解决你的问题,请参考以下文章