一张网页带你了解中秋节的前世今生
Posted 星期一研究室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一张网页带你了解中秋节的前世今生相关的知识,希望对你有一定的参考价值。

一张网页带你了解中秋节的前世今生
🌗序言
中秋节是中国的传统节日之一,是一个非常历史悠久的节日。同时,各地也有各地的习俗,祭月、赏月、观花灯、吃月饼等等。除此之外呢,各地还有民间拜月、月光马儿、兔儿爷、舞龙灯等。
当然,对于中秋来说,有一首最为相关的诗,就是《水调歌头》。
《水调歌头》是苏轼的中秋望月怀人之作,此人运用形象描绘的收发,勾勒出一种皓月当空、亲人潜力、孤高旷远的境界氛围。
那么,借着2021年的来临之际,周一以这首诗作为背景,来写一张关于中秋明月的网页。一起来欣赏这一湾明月吧~
一、🌙题材选取
1. 诗词赏析
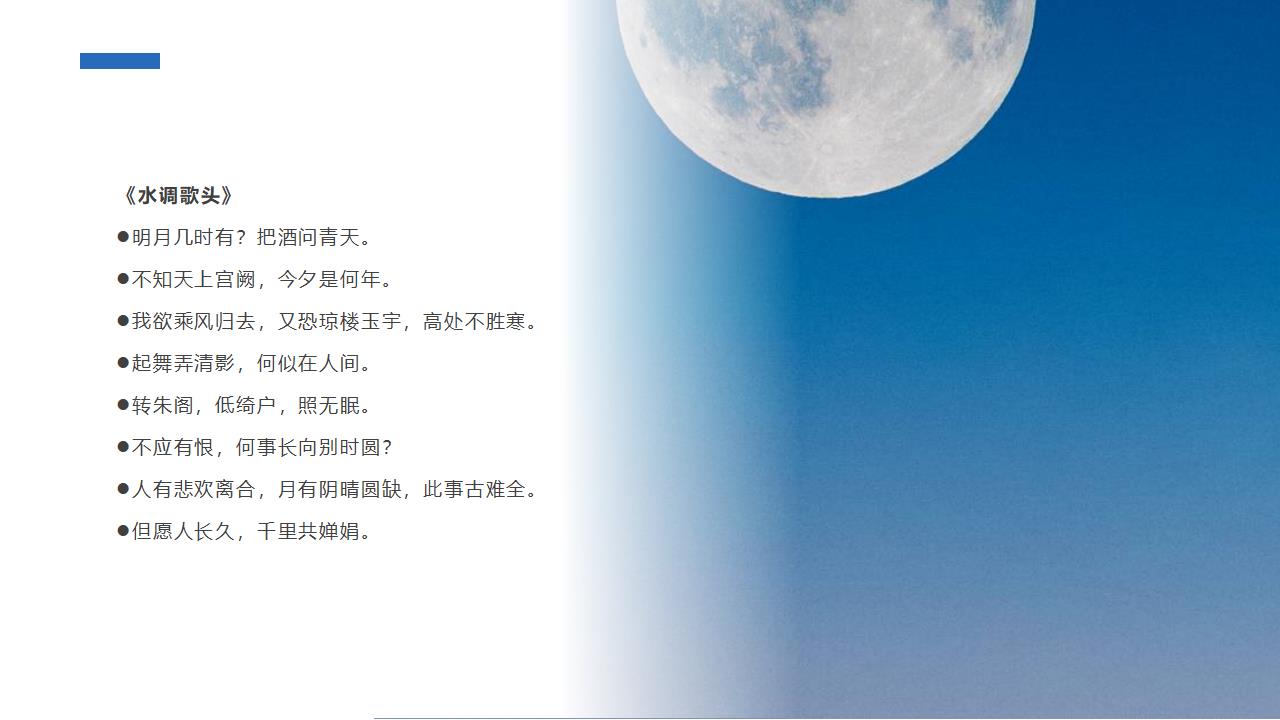
首先,我们先来赏析《水调歌头》这首诗。具体如下图:

大家可以看到,诗一共有 8 句。那接下来我们就以这八句诗,加上对其的解析,来进行设计稿设计。
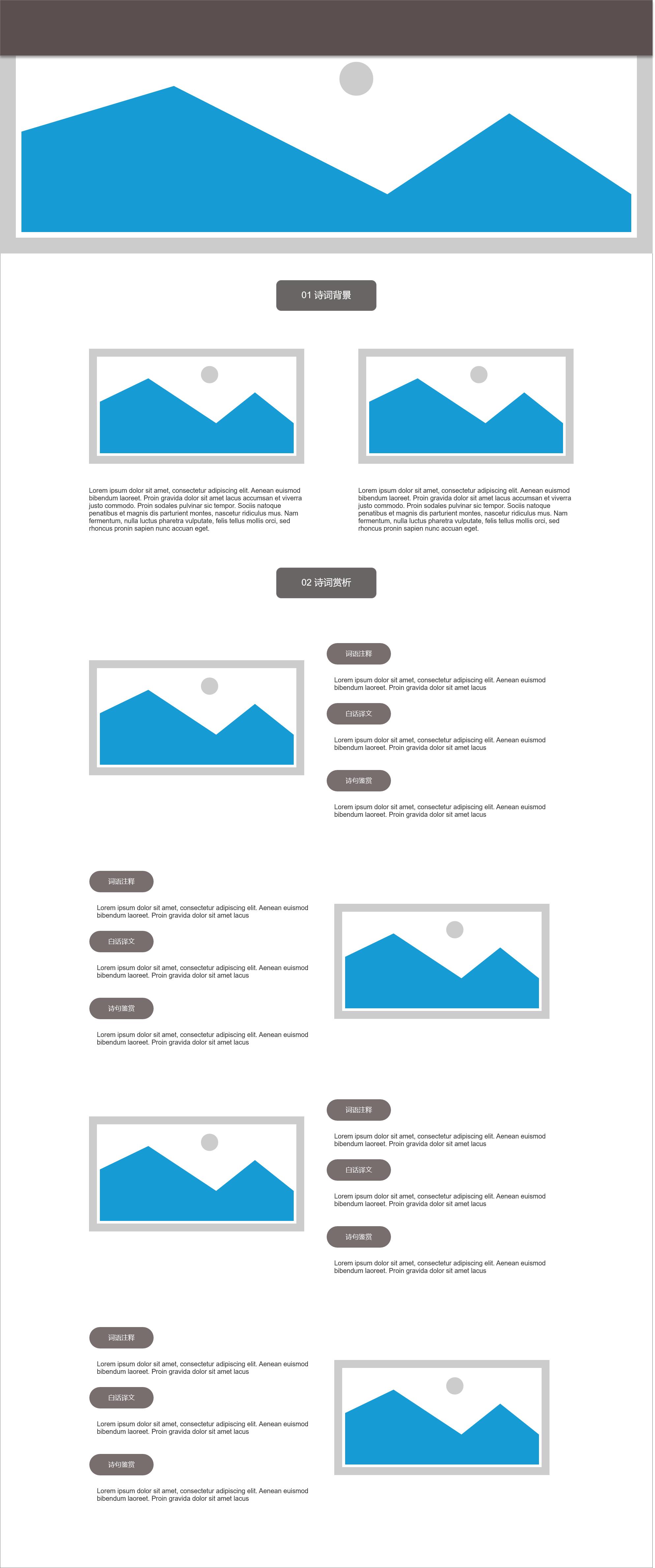
2. 原型图抢先看
依据以上诗词,我们从导航栏 nav 、 banner 、诗词背景和诗词赏析几个方面来进行原型设计。具体如下图:

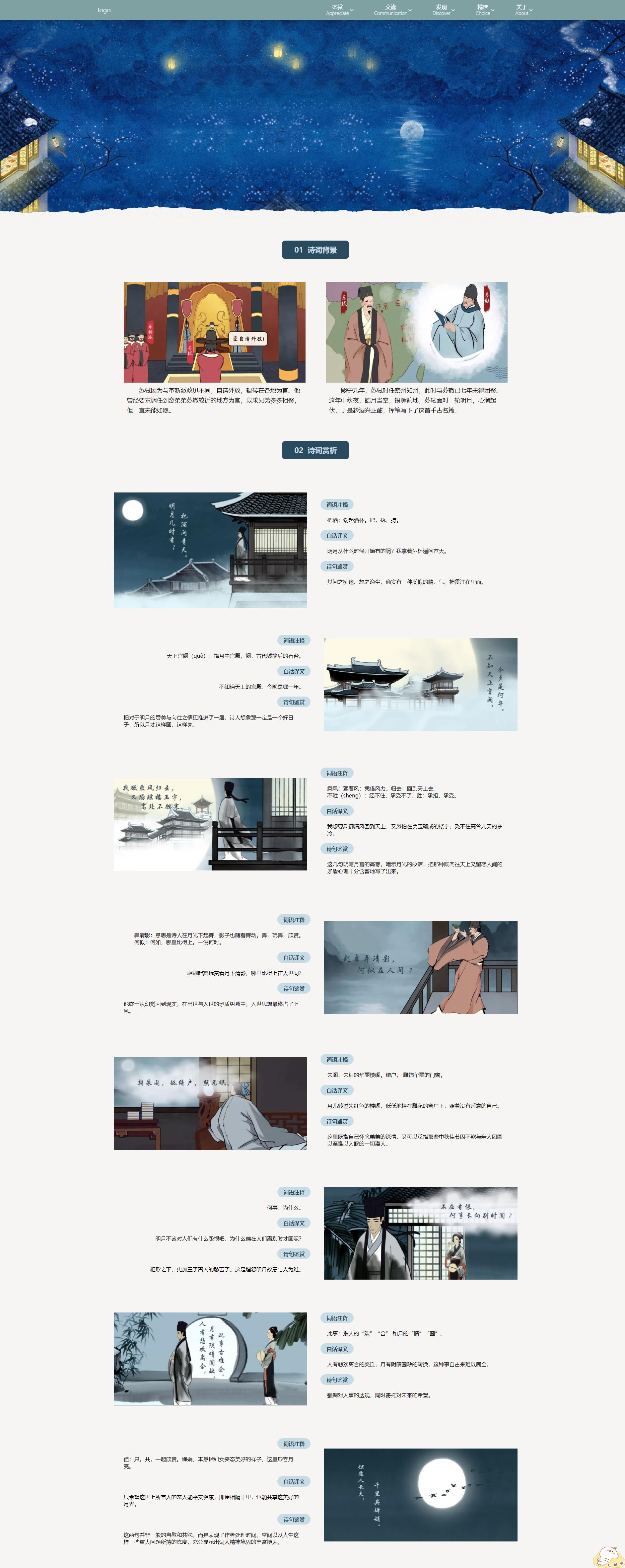
3. 界面设计
好了,依据上面的原型图,我们来设计最终的高保真界面。具体如下图:

二、🌛编码阶段
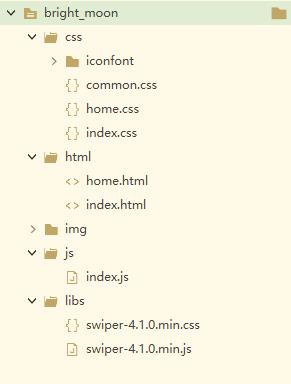
1. 项目目录结构
首先我们先来看项目的目录结构。具体如下图:

2. html设计
(1)nav结构设计
对于导航栏来说,我们先来看下其 html 结构。具体代码如下:
<div class = "nav">
<!-- 左边logo -->
<div class="left">
<a href="">logo</a>
</div>
<!-- 右边导航栏 -->
<div class="right">
<ul>
<li>
<div>
<p>鉴赏</p>
<p>Appreciate</p>
</div>
<div>
<i class = "iconfont icon-haofangtuo400iconfontshaixuanzhedie"></i>
</div>
</li>
<li>
<div>
<p>交流</p>
<p>Communication</p>
</div>
<div>
<i class = "iconfont icon-haofangtuo400iconfontshaixuanzhedie"></i>
</div>
</li>
<li>
<div>
<p>发现</p>
<p>Discover</p>
</div>
<div>
<i class = "iconfont icon-haofangtuo400iconfontshaixuanzhedie"></i>
</div>
</li>
<li>
<div>
<p>精选</p>
<p>Choice</p>
</div>
<div>
<i class = "iconfont icon-haofangtuo400iconfontshaixuanzhedie"></i>
</div>
</li>
<li>
<div>
<p>关于</p>
<p>About</p>
</div>
<div>
<i class = "iconfont icon-haofangtuo400iconfontshaixuanzhedie"></i>
</div>
</li>
</ul>
</div>
</div>
(2)banner结构设计
依据上面的设计图,大家还可以看到有一个背景图。背景图其实周一内嵌了3张图,并且用轮播的形式呈现。具体如下图所示:
轮播图
依据以上轮播图,我们来对其进行结构设计。具体代码如下:
<!-- banner栏 -->
<div class = "banner">
<div class = "swiper-container" :key = "bannerList.length">
<ul class = "swiper-wrapper">
<li class = "swiper-slide">
<img src="../img/home_banner_5.jpg" alt="">
<div class="banner_db"></div>
</li>
<li class = "swiper-slide">
<img src="../img/home_banner_2.jpg" alt="">
<div class="banner_db"></div>
</li>
<li class = "swiper-slide">
<img src="../img/home_banner_3.jpg" alt="">
<div class="banner_db"></div>
</li>
<li class = "swiper-slide">
<img src="../img/home_banner_4.jpg" alt="">
<div class="banner_db"></div>
</li>
<li class = "swiper-slide">
<img src="../img/home_banner_1.jpg" alt="">
<div class="banner_db"></div>
</li>
</ul>
</div>
</div>
(3)诗词背景设计
设计完背景之后,我们来设计第一个模块:诗词背景。具体代码如下:
<div class = "background">
<div class = "background_title">
<p>01 </p>
<p>诗词背景</p>
</div>
<div class = "background_content">
<div class = "background_content_top">
<img src="../img/background①.jpg" alt="">
<img src="../img/background②.jpg" alt="">
</div>
<div class = "background_content_bottom">
<p>苏轼因为与革新派政见不同,自请外放,辗转在各地为官。他曾经要求调任到离弟弟苏辙较近的地方为官,以求兄弟多多相聚,但一直未能如愿。</p>
<p>
<span>熙宁九年,苏轼时任密州知州,此时与苏辙已七年未得团聚。</span>
<span>这年中秋夜,皓月当空,银辉遍地,苏轼面对一轮明月,心潮起伏,于是趁酒兴正酣,挥笔写下了这首千古名篇。</span>
</p>
</div>
</div>
</div>
(4)赏析设计
接下来是第二个模块:诗词赏析。具体代码如下:
<div class = "definition">
<div class = "definition_title">
<p>02 </p>
<p>诗词赏析</p>
</div>
<div class = "definition_content">
<!-- first sentence -->
<div class = "definition_content_combination">
<div class = "verse_left">
<img src="../img/first_sentence.jpg" alt="">
</div>
<div class = "verse_right">
<div class = "verseTop">
<div class = "green_square">
词语注释
</div>
<div class = "green_sentence">
<p>把酒:端起酒杯。把,执、持。</p>
</div>
</div>
<div class = "verseMiddle">
<div class = "green_square">
白话译文
</div>
<div class = "green_sentence">
<p>明月从什么时候开始有的呢?我拿着酒杯遥问苍天。</p>
</div>
</div>
<div class = "verseBottom">
<div class = "green_square">
诗句鉴赏
</div>
<div class = "green_sentence">
<p>其问之痴迷、想之逸尘,确实有一种类似的精、气、神贯注在里面。</p>
</div>
</div>
</div>
</div>
<!-- second sentence -->
<div class = "definition_content_combination">
<div class = "verse_right verse_right_reverse">
<div class = "verseTop verseTopReverse">
<div class = "green_square">
词语注释
</div>
<div class = "green_sentence">
<p>天上宫阙(què):指月中宫殿。阙,古代城墙后的石台。</p>
</div>
</div>
<div class = "verseMiddle verseMiddleReverse">
<div class = "green_square">
白话译文
</div>
<div class = "green_sentence">
<p>不知道天上的宫殿,今晚是哪一年。</p>
</div>
</div>
<div class = "verseBottom verseBottomReverse">
<div class = "green_square">
诗句鉴赏
</div>
<div class = "green_sentence">
<p>把对于明月的赞美与向往之情更推进了一层,诗人想象那一定是一个好日子,所以月才这样圆、这样亮。</p>
</div>
</div>
</div>
<div class = "verse_left">
<img src="../img/second_sentence.jpg" alt="">
</div>
</div>
<!-- third sentence -->
<div class = "definition_content_combination">
<div class = "verse_left">
<img src="../img/third_sentence.jpg" alt="">
</div>
<div class = "verse_right">
<div class = "verseTop">
<div class = "green_square">
词语注释
</div>
<div class = "green_sentence">
<p>乘风:驾着风;凭借风力。归去:回到天上去。</p>
<p>不胜(shēng):经不住,承受不了。胜:承担、承受。</p>
</div>
</div>
<div class = "verseMiddle">
<div class = "green_square">
白话译文
</div>
<div class = "green_sentence">
<p>我想要乘御清风回到天上,又恐怕在美玉砌成的楼宇,受不住高耸九天的寒冷。</p>
</div>
</div>
<div class = "verseBottom">
<div class = "green_square">
诗句鉴赏
</div>
<div class 以上是关于一张网页带你了解中秋节的前世今生的主要内容,如果未能解决你的问题,请参考以下文章