前端js的debug你会吗?难道你只会console.log/alert?
Posted 诗水人间
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端js的debug你会吗?难道你只会console.log/alert?相关的知识,希望对你有一定的参考价值。
自己是做开发的,前端也学了不少,用的最熟练的是vue,最近打算学一下React,在学习的过程中,学到前端的debug。
对于前端,相信很多人既熟悉又陌生,几乎很多人都懂些前端,前端开发,很多人连浏览器自带的开发者工具F12用的都不熟,在开发的过程中遇到bug,一般的情况下都是通过console.log、alert 等方式进行调试。
使用这种方式的原因是很多人都不知道F12的开发者工具是可以debug的,而且自己没有用过,周边的同事也很少用,基本上都是console.log。
即使知道F12能进行debug,也不知道怎么使用。
下面我来大致讲一下我知道的几种方式。至于上述打日志或者弹窗的方式在这里就不讲了
打断点的2种方式
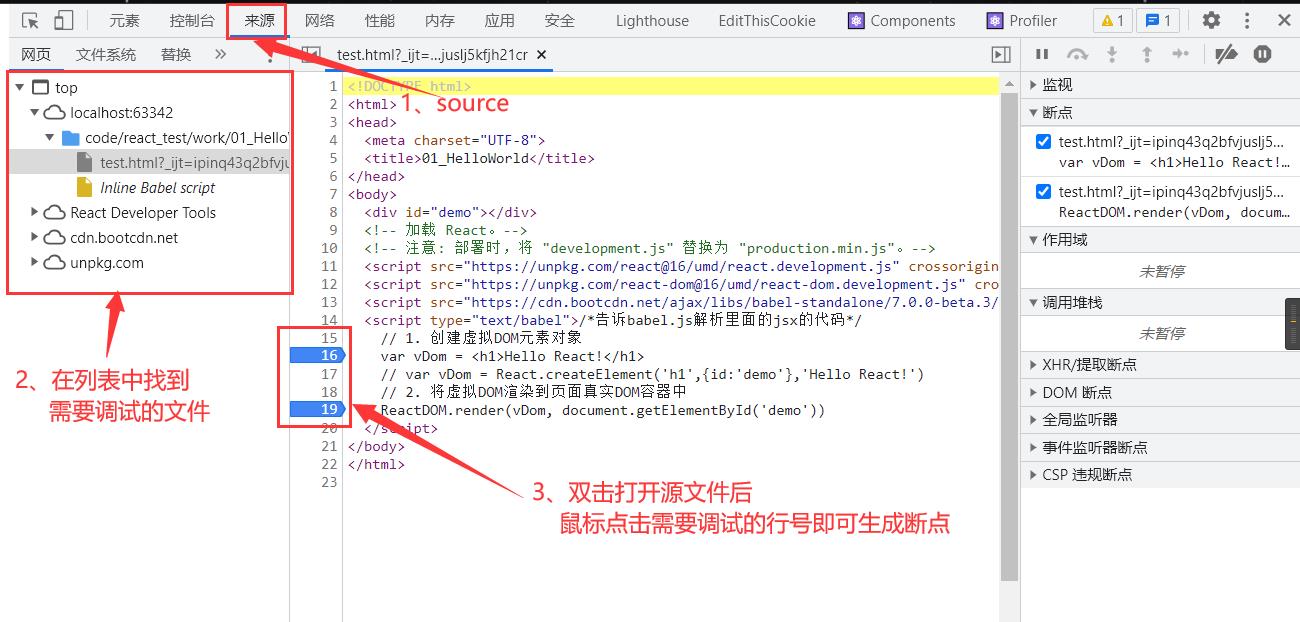
方式一、通过开发者工具打断点
按下F12打开开发者工具

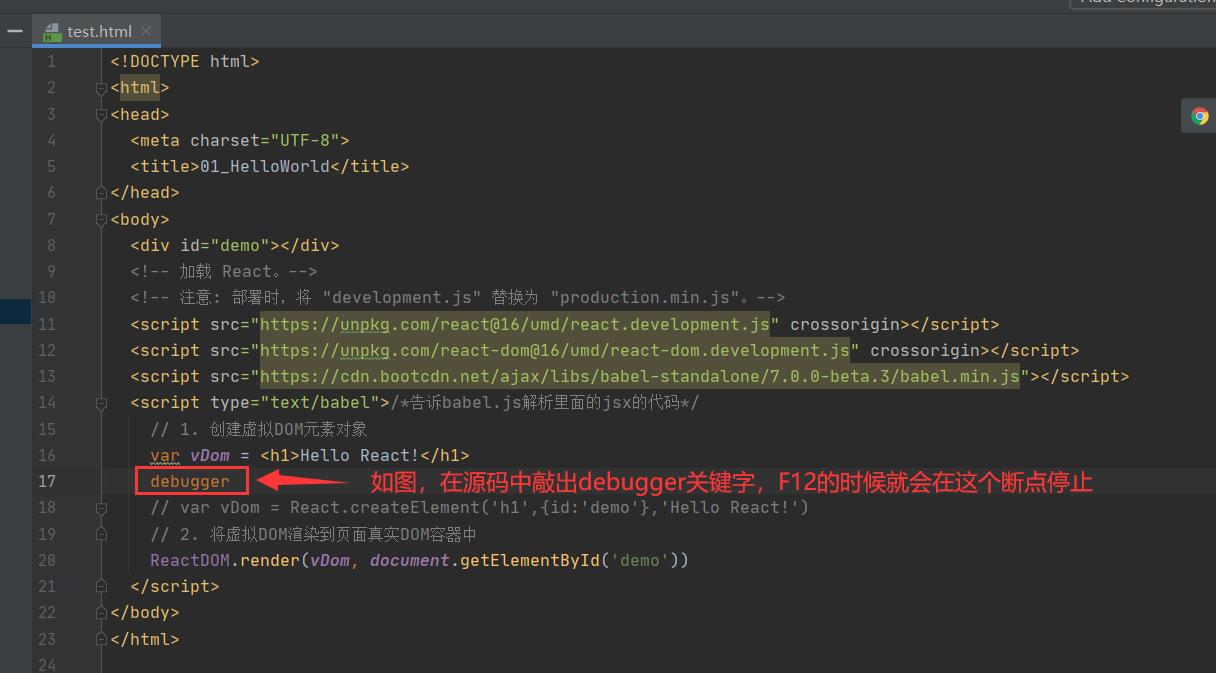
方式二、明文打上debugger关键字打上断点

如何调试程序呢?


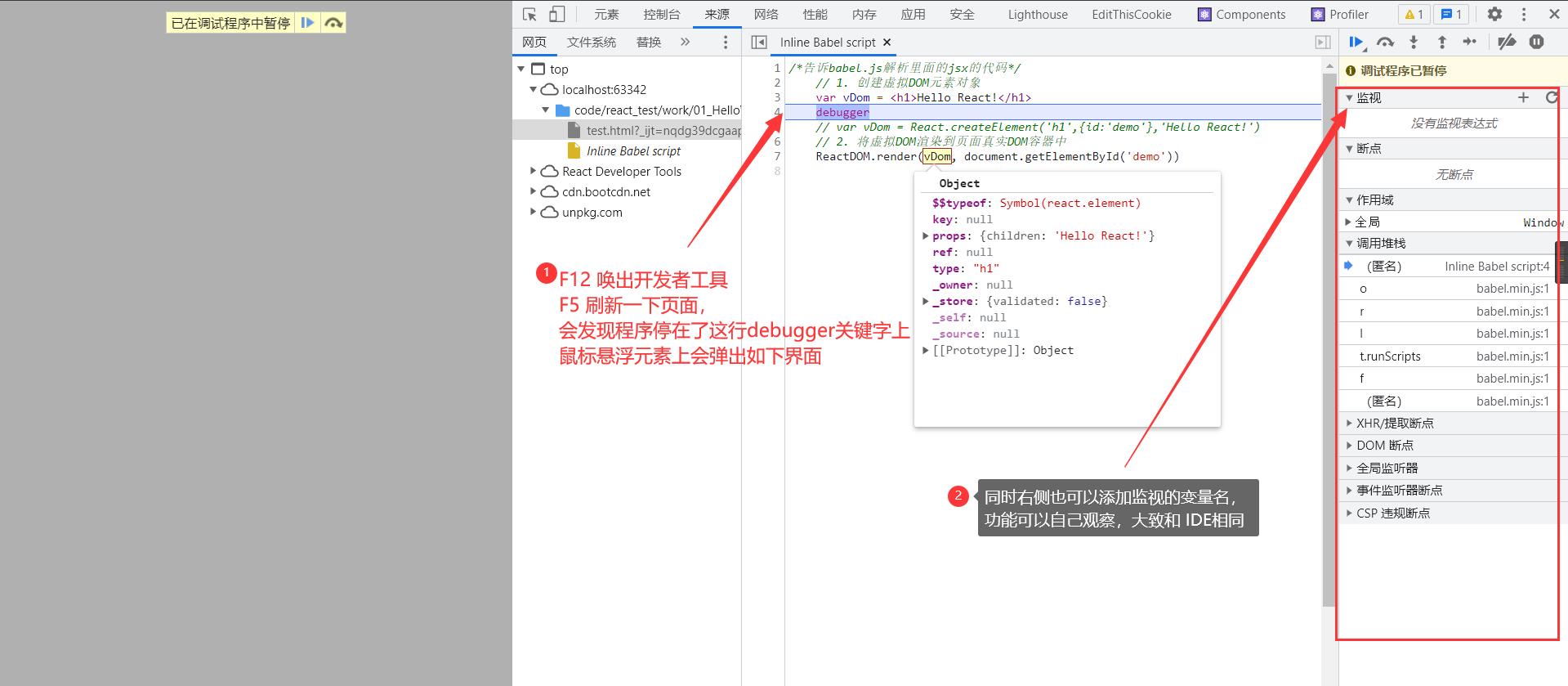
如何查看调试的数据
鼠标悬浮元素可以观察到元素的数据
右侧也可以添加监视的变量

Vue页面可以装一个Vue的开发者工具插件,可以看到挂载的数据,但如果是想要看js过程中的数据则还是需要和上面一样进行加断点debug调试比较好
以上是关于前端js的debug你会吗?难道你只会console.log/alert?的主要内容,如果未能解决你的问题,请参考以下文章
怎样在word中批量替换文字?Word替换文字这一招你会吗?
JavaScript ,18种常用数组方法,快来看看你会吗?