这里是修真院前端小课堂,每篇分享文从
【背景介绍】【知识剖析】【常见问题】【解决方案】【编码实战】【扩展思考】【更多讨论】【参考文献】
八个方面深度解析前端知识/技能,本篇分享的是:
【F12 console的用法,以及如何debug程序?】
?
1.背景介绍
Chrome中Console是用于显示JS和DOM对象信息的单独窗口。并且向JS中注入1个console对象,
使用该对象 可以输出信息到Console窗口中。在具备调试功能的浏览器上,window对象中会注册一个名为
console的成员变量,指代调试工具中的控制台,console有很多方法,比如我们最常用的log()
1.console对象
console对象代表浏览器的javascript控制台,主要有两个作用:1.显示网页代码运行时的错误信息。2.提供一个命令行
接口,用来与网页代码互动
2.如何使用开发者工具调试js代码
使用console对象的内置方法,或者使用开发者工具的断点调试功能。
2.知识剖析
1.console显示信息的命令
.log()方法:在console窗口显示信息
.log用于输出普通信息
.info用于输出提示性信息
.error用于输出错误信息
.warn用于输出警示信息
.debug用于输出调试信息
.table()方法,把有复合数据的对象作为表格显示
.assert()方法,验证条件并输出
.time(),.timeEnd()方法,计算一个操作消耗的时间
其它方法:
.group(),.groupend()方法:将显示信息分组
.dir()显示对象的所有属性
.clear():console窗口清屏
.trace():显示在堆栈中的调用路径
.profile([title])打开Javascript性能测试开关。可选参数title会在打印性能测试报告时在报告的开头输出。
.profileEnd()关闭Javascript性能测试开关并输出报告。
2.用开发者工具进行代码调试的方法
使用alert()方法暂停并查看信息
使用console对象的上述方法
console方法的命令行
开发者工具的断点调试功能
3.常见问题
什么是断点调试
什么sources选项卡?
断点调试是最基础的一个调试方法,在调试的过程中查看变量和函数的变化状态,
这使得不可见的程序运行过程变得可视化。断点调试都在source选项卡中进行。
?
01
?
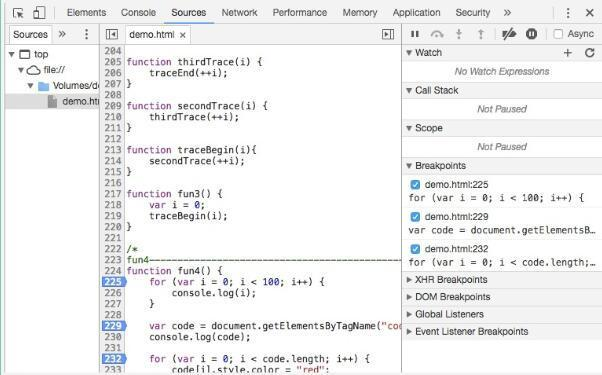
a.上图source选项代码序列上的蓝色标签即为断点的标识,断点也显示在Breakpoint
选项中,可以在Breakpoint选项卡中勾掉暂时不用的断点,后面再使用的时候可以再
勾选,这样就不用再代码中翻来翻去迷失方向了。
b.这几个小图标前两个和调试时页面的两个按钮相同, 分别是暂停/开始和单步;
往右边两个向上向下的箭头意思是进入函数,和(执行完)跳出函数;后面的一个是
忽略所有断点运行,这样被避免更改完之后,点掉所有断点执行一遍在挨个加断点的尴尬
c. watch窗口: 点击“+”添加一个想要监视的变量,在整个调试过程中,这个变量会一直显示在这里,
就不用在函数之间苦苦寻找,然后再“hover”上去显示它的值,非常适合全局变量的监视。
4.扩展思考
平时上网浏览,看到感兴趣的效果,可以用开发者工具直接学习和修改
练习和项目中的遇到的bug,可以在开发者工具中修改,以便找到找到解决办法
5.参考文献(点击查看)
console对象
.time()方法
source选项卡
详细的开发者工具说明
知乎
5.更多讨论
1.分享人问:为什么不提倡用alert进行调试?
度娘回答:一方面,传统的alert调试方式已经渐渐不能满足前端开发的种种场景。而且alert调试方
式弹出的调试信息,那个窗口着实不太美观,而且会遮挡部分页面内容,着实有些不太友好。
另一方面,alert的调试信息会中断代码,阻碍页面的继续渲染。这就意味着开发人员调试完成后,
必须手动清除这些调试代码,实在有些麻烦。
小师姐问:堆栈空间区别?
2.分享人回答:1、栈(操作系统):由操作系统自动分配释放 ,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中的栈;
2、堆(操作系统): 一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收,分配方式倒是类似于链表。
二、堆栈缓存方式区别:
1、栈使用的是一级缓存, 他们通常都是被调用时处于存储空间中,调用完毕立即释放;
2、堆是存放在二级缓存中,生命周期由虚拟机的垃圾回收算法来决定(并不是一旦成为孤儿对象就能被回收)。所以调用这些对象的速度要相对来得低一些。
三、堆栈数据结构区别:
堆(数据结构):堆可以被看成是一棵树,如:堆排序;
栈(数据结构):一种先进后出的数据结构。
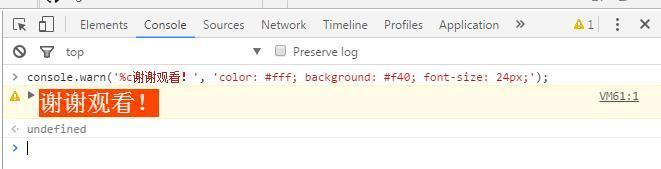
3.王野师兄:console.warn();能打印出警示图标吗?
啊飞师兄回答:展示如下图
?
?
?
“我们相信人人都可以成为一个工程师,现在开始,找个师兄,带你入门,学习的路上不再迷茫。
这里是技能树.IT修真院:http://www.jnshu.com,初学者转行到互联网行业的聚集地。"
欢迎加IT交流群565734203与大家一起讨论交流