element下拉树选择组件封装
Posted 包子源
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element下拉树选择组件封装相关的知识,希望对你有一定的参考价值。
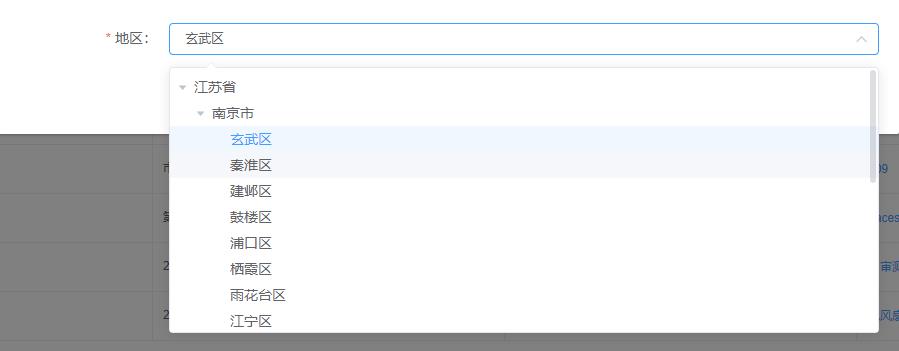
使用el-select和el-tree组件,实现下拉树选择组件封装,先看一下效果吧:

封装组件SelectTree.vue
<!-- 树状选择器 -->
<template>
<el-select
ref="mySelect"
v-model="treeName"
placeholder="请选择"
:disabled="isDisabled"
@visible-change="vChange"
>
<el-option :value="treeName" style="height: auto">
<el-tree
:expand-on-click-node="false"
:data="data"
default-expand-all
node-key="id"
ref="seltree"
highlight-current
:props="props"
@node-click="treeChange"
></el-tree>
</el-option>
</el-select>
</template>
<script>
export default
name: "SelectTree",
props:
data:
type: [Array, Object],
,
props:
type: [Object],
,
value:
type: [Number, String],
,
isDisabled:
type: [Boolean],
,
,
data()
return
treeName: "",
;
,
watch:
value:
handler(val)
if (val != null)
this.$nextTick(() =>
if (this.$refs["seltree"])
this.$refs["seltree"].setCurrentKey(val);
this.treeName =
this.$refs["seltree"].getCurrentNode(val)[this.props.label];
);
else
this.$refs["seltree"].setCurrentKey(null);
this.treeName = "";
,
deep: true,
immediate: true,
,
,
methods:
treeChange(data)
this.$emit("treeEvent", data.id);
this.treeName = data[this.props.label];
this.$refs.mySelect.handleClose();
,
vChange()
setTimeout(() =>
$(".el-select-dropdown__wrap").scrollTop(0);
, 100);
,
,
;
</script>
使用方法:
<select-tree
:value="form.area"
:data="treeData"
:props="treeProps"
@treeEvent="treeEvent"
></select-tree>data()
return
treeProps:
children: "children",
label: "regionName"
,
treeData: [],
form:
area: ""
,
,
methods:
treeEvent(val)
this.form.area = val;
数据格式:
[
"orderNo":"1",
"id":320000,
"parentId":0,
"children":[
"orderNo":"1.1",
"id":320100,
"parentId":320000,
"children":[
"orderNo":"1.1.1",
"id":320102,
"parentId":320100,
"children":null,
"regionName":"玄武区"
,
"orderNo":"1.1.11",
"id":320118,
"parentId":320100,
"children":null,
"regionName":"高淳区"
],
"regionName":"南京市"
,
"orderNo":"1.2",
"id":320900,
"parentId":320000,
"children":[
"orderNo":"1.2.1",
"id":320902,
"parentId":320900,
"children":null,
"regionName":"亭湖区"
,
"orderNo":"1.2.9",
"id":320981,
"parentId":320900,
"children":null,
"regionName":"东台市"
],
"regionName":"盐城市"
],
"regionName":"江苏省"
]以上是关于element下拉树选择组件封装的主要内容,如果未能解决你的问题,请参考以下文章
vue+element 支持模糊搜索的多选下拉列表封装(可直接使用)