React Portals的使用
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Portals的使用相关的知识,希望对你有一定的参考价值。
某些情况下,我们希望渲染的内容独立于父组件,甚至是独立于当前挂载到的DOM元素中(默认都是挂载到id为root的DOM元 素上的)。
Portal 提供了一种将子节点渲染到存在于父组件以外的 DOM 节点的优秀的方案:
- 第一个参数(child)是任何可渲染的 React 子元素,例如一个元素,字符串或 fragment;
- 第二个参数(container)是一个 DOM 元素;

通常来讲,当你从组件的 render 方法返回一个元素时,该元素将被挂载到 DOM 节点中离其最近的父节点:然而,有时候将子元素插入到 DOM 节点中的不同位置也是有好处的:

Modal组件案例
比如说,我们准备开发一个Modal组件,它可以将它的子组件渲染到屏幕的中间位置:
-
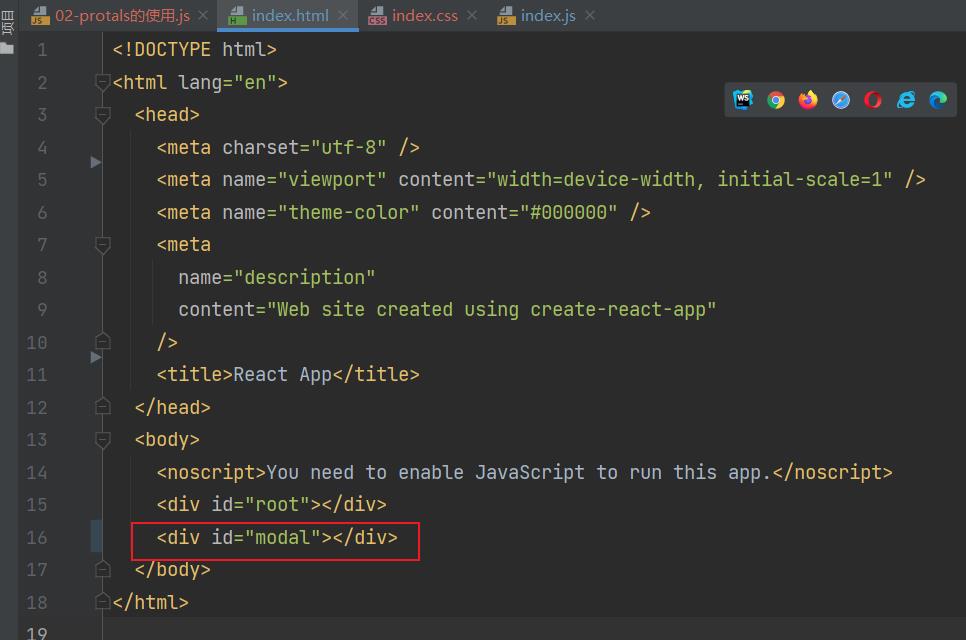
步骤一:修改index.html添加新的节点

-
步骤二:编写这个节点的样式


-
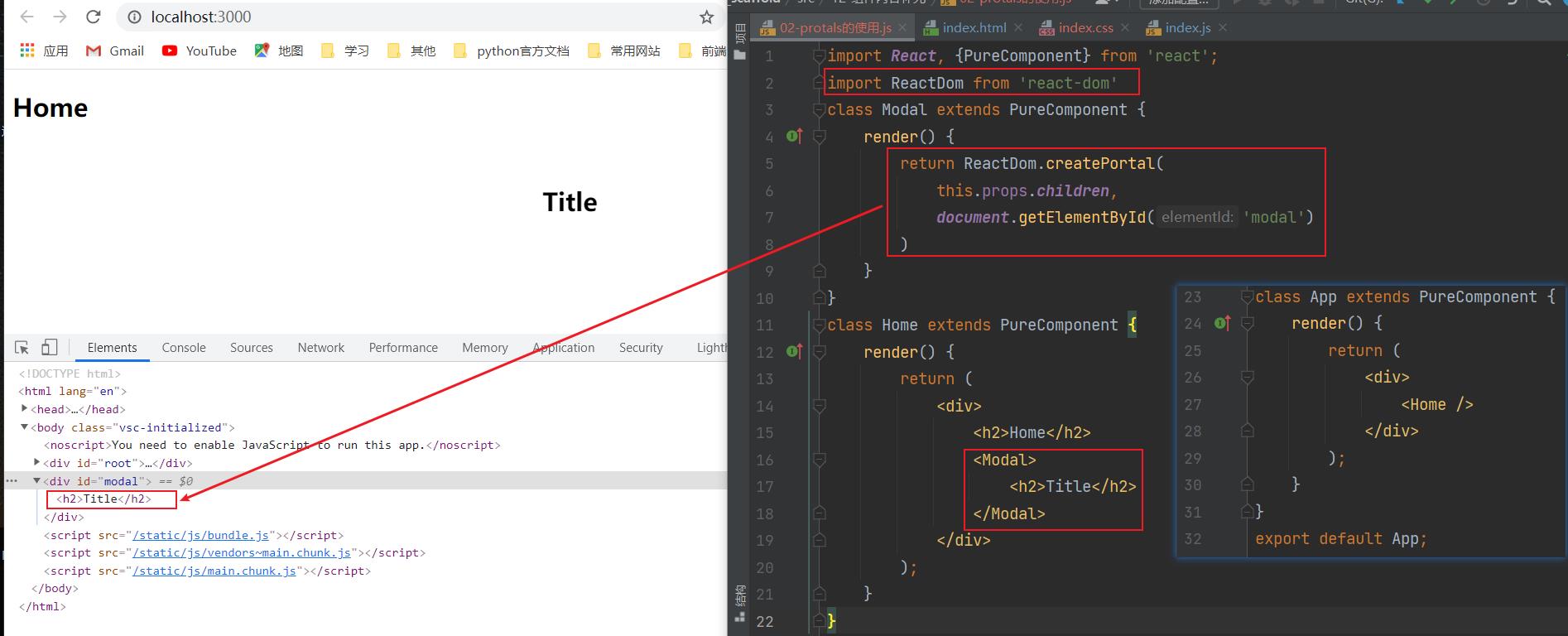
步骤三:编写组件代码

import React, PureComponent from 'react';
import ReactDom from 'react-dom'
class Modal extends PureComponent
render()
return ReactDom.createPortal(
this.props.children,
document.getElementById('modal')
)
class Home extends PureComponent
render()
return (
<div>
<h2>Home</h2>
<Modal>
<h2>Title</h2>
</Modal>
</div>
);
class App extends PureComponent
render()
return (
<div>
<Home />
</div>
);
export default App;
以上是关于React Portals的使用的主要内容,如果未能解决你的问题,请参考以下文章
[react] 你有用过React的插槽(Portals)吗?怎么用?