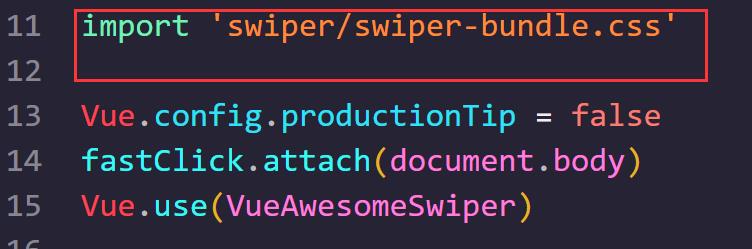
Vue中引入swiper插件报错:To install it, you can run: npm install --save swiper/css/swiper.css
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中引入swiper插件报错:To install it, you can run: npm install --save swiper/css/swiper.css相关的知识,希望对你有一定的参考价值。
以上是关于Vue中引入swiper插件报错:To install it, you can run: npm install --save swiper/css/swiper.css的主要内容,如果未能解决你的问题,请参考以下文章