node.js命令行程序在Windows系统和Linux系统下的部署
Posted 二木成林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js命令行程序在Windows系统和Linux系统下的部署相关的知识,希望对你有一定的参考价值。
在Windows系统下全局部署node.js写的命令行程序
我们有一个简单的命令行程序,使用node.js的commander模块写的,只有一个文件hello.js,其内容如下:
#!/usr/bin/env node
// 引入commander模块
const Command, Option = require('commander');
const program = new Command();
program.version('0.0.1', '-v, --ver', '版本信息');
// 设置选项
program.option('-m, --msg <content>', '输出指定文本')
program.parse();
// 选项处理
if (program.opts().msg)
console.log('hello ' + program.opts().msg);

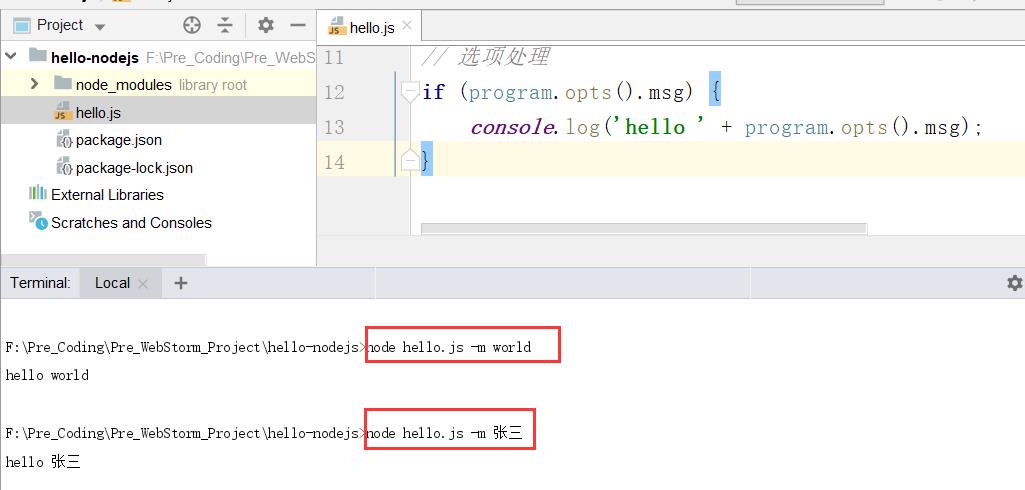
如上,我们要启动这个hello.js文件必须在与hello.js同级目录下,在命令行输入node hello.js -m 参数值来调用该命令。
其中node表示使用node环境;hello.js是待执行的脚本文件;-m 参数值是指该命令的选项。package.json内容默认如下:
"name": "hello-nodejs",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1"
,
"author": "",
"license": "ISC",
"dependencies":
"commander": "^8.3.0"
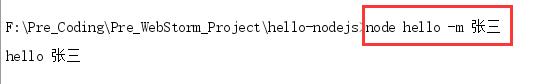
但我们现在不想要输入hello.js了,想要把.js后缀给去掉。也是可以的:

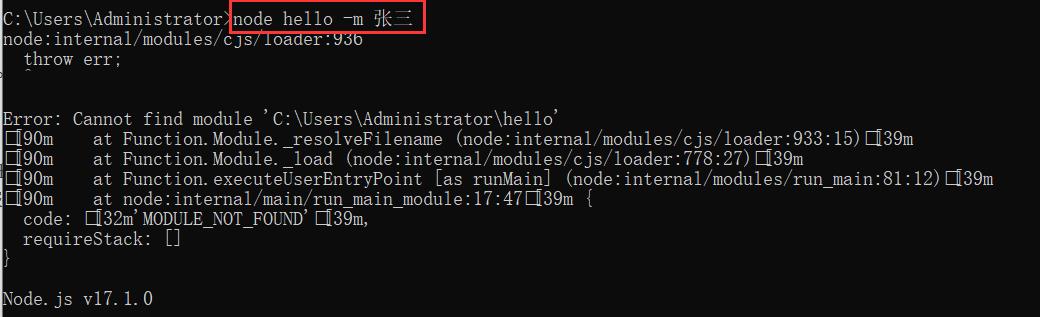
但我们想要在Windows系统下的任意目录执行node hello -m 张三却是不行的,会报错:
 如果执行使用
如果执行使用hello -m 张三又会提示'hello' 不是内部或外部命令,也不是可运行的程序或批处理文件。
只能在该项目下才能调用执行该命令。我们肯定希望在项目的任意目录下都能使用该命令并且不使用node前缀。
首先,在项目下的package.json文件中,添加一个"bin"项:
"bin":
"hello": "./hello.js"
说明:
"hello"是自定义的命令名称,可以任意取。"./hello.js"是你要执行文件的路径。package.json其他可不变。
完整package.json内容如下:
"name": "hello-nodejs",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin":
"hello": "./hello.js"
,
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1"
,
"author": "",
"license": "ISC",
"dependencies":
"commander": "^8.3.0"
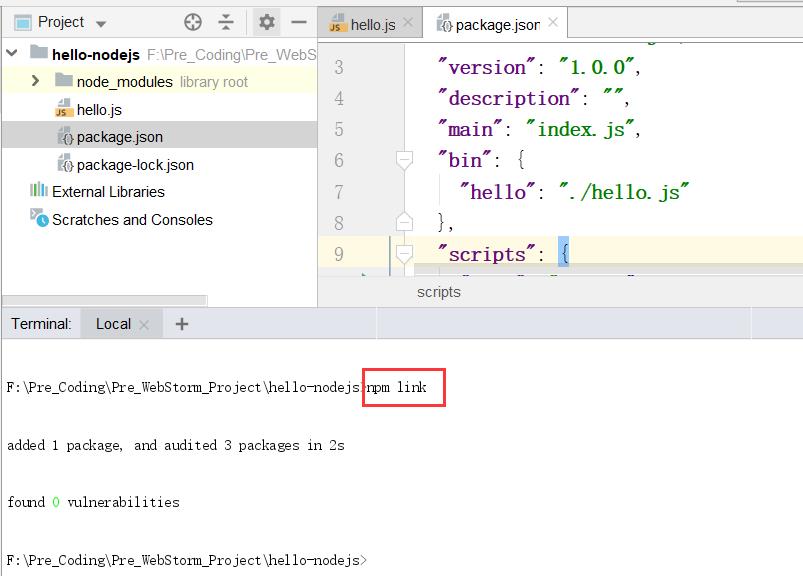
接着在该项目下执行npm link或者npm install . -g进行全局安装。
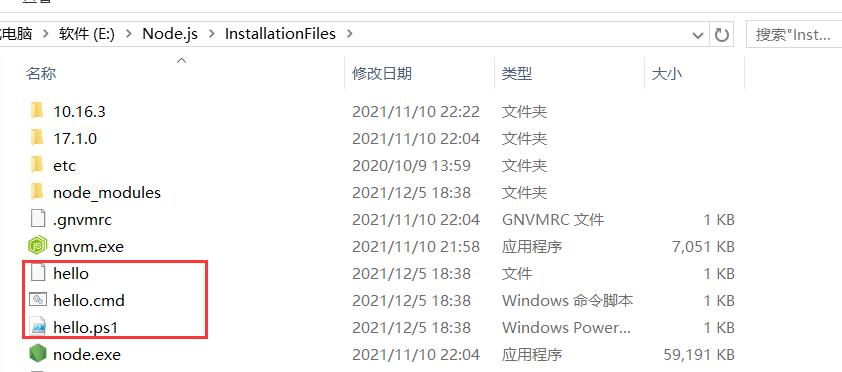
执行完之后,可以在node.js的安装目录下看到hello.cat相关文件

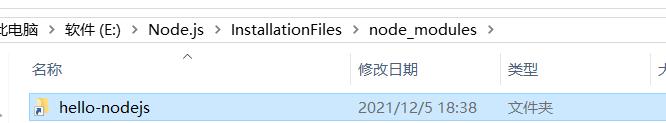
并且在安装目录下的node_modules子目录下还有指向该项目实际目录的快捷方式:

现在你就可以在你Windows系统下的任意目录下执行该命令了:

在Linux系统下全局部署node.js写的命令行程序
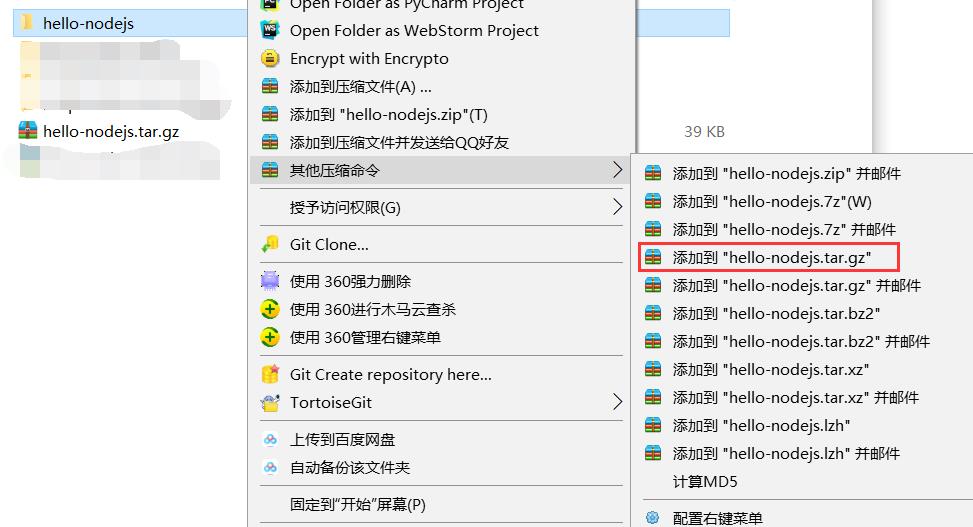
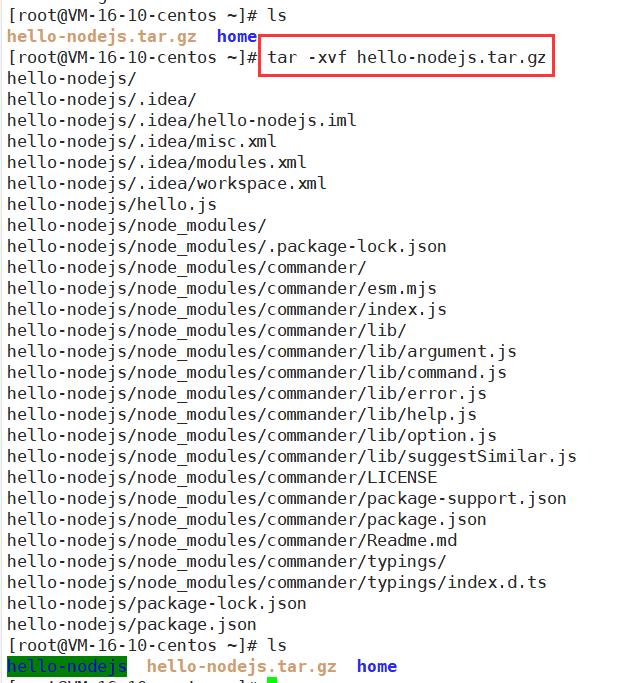
将上面的整个项目压缩打包上传到Linux系统上:

对压缩包进行解压:

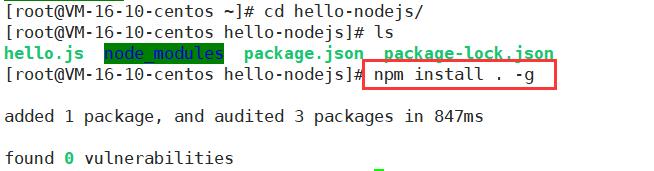
解压后,进入到项目中,执行npm install . -g命令进行全局安装:

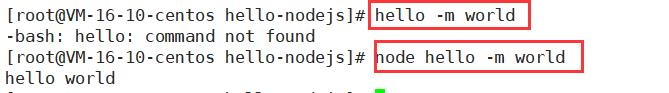
在项目目录下执行hello -m world命令是不可以的,会报错提示命令没有被找到;而执行node hello -m world是可以的,表示使用node环境启动该项目的hello.js文件并传入选项-m world。

在非该项目目录下继续执行上面的两条命令,其中hello -m world仍然报错没有找到该命令;而node hello -m world则提示在当前目录下没有/root/hello这过模块。

而我们的目的是在Linux系统下的任意目录执行hello -m 参数值命令都可以得到期望的结果,而不是报错。
那我们程序是否全局安装了呢,其实是已经安装了的。通过find / -name hello命令可以查找到在node.js下有一个名为hello的文件,就是我们全局安装的项目文件。

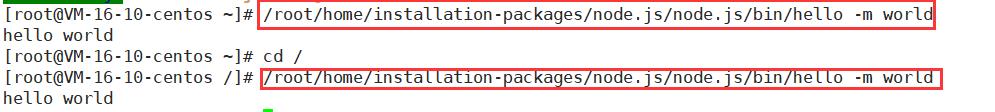
如果我们带上这个路径去执行该命令呢,是可以的:

因为linux系统上通过npm全局安装了模块以后,不能像windos下面那样自动配置环境变量,需要自己动手配置。所以我们需要自己给该项目配置环境变量。
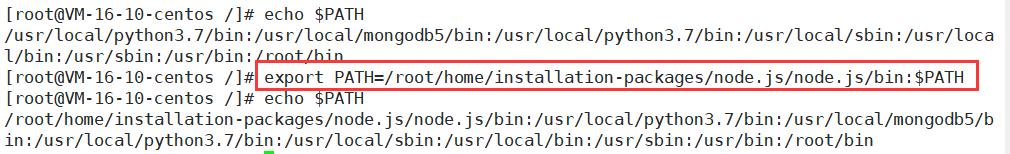
执行export PATH=/root/home/installation-packages/node.js/node.js/bin:$PATH命令配置node.js的环境变量,其实就是配置的node.js的环境变量,此后任何项目再上传后进行全局安装后都可以使用,而不需要再配置一次环境变量了。但注意export配置的环境变量只对本次会话有效,如果想要永远有效,则可以写入到/etc/profile文件中。/root/home/installation-packages/node.js/node.js/bin就是node.js在Linux安装路径中的bin目录的绝对路径。

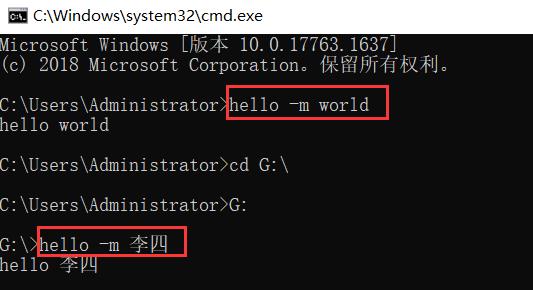
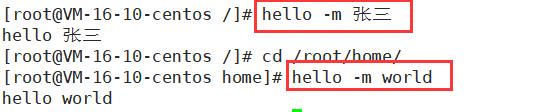
现在在Linux系统的任意目录下执行hello -m 参数值命令都可以了

最后给出上传到Linux系统上的项目的两个核心文件:
hello.js
#!/usr/bin/env node
// 引入commander模块
const Command, Option = require('commander');
const program = new Command();
program.version('0.0.1', '-v, --ver', '版本信息');
// 设置选项
program.option('-m, --msg <content>', '输出指定文本')
program.parse();
// 选项处理
if (program.opts().msg)
console.log('hello ' + program.opts().msg);
package.json
"name": "hello-nodejs",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin":
"hello": "./hello.js"
,
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1"
,
"author": "",
"license": "ISC",
"dependencies":
"commander": "^8.3.0"
至于node_modules目录下就是commander模块了,自己去通过npm install --save commander安装即可。没有说明commander模块是如何使用的,这里只讲写好了的程序该如何部署。
以上是关于node.js命令行程序在Windows系统和Linux系统下的部署的主要内容,如果未能解决你的问题,请参考以下文章
三阶段课程——Day04(Node简介安装命令行与cmd环境变量文件系统/模块)