三阶段课程——Day04(Node简介安装命令行与cmd环境变量文件系统/模块)
Posted 别动我咖喱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三阶段课程——Day04(Node简介安装命令行与cmd环境变量文件系统/模块)相关的知识,希望对你有一定的参考价值。
一、Node简介
Node.js是一个能够在服务器端运行JavaScript的开放源代码、跨平台的JavaScript运行环境。
Node.js
官网地址:https://nodejs.org/en/ 中文官网:http://nodejs.cn/
1、什么是Node.js
它是一个环境,比如浏览器就是一个环境,他可以解析(html、css、js)
而Node就是ECMAScript的环境(它对ES6支持非常友好)
2、为什么学习Node.js
浏览器是前端工程师特有的环境,而node它是后端环境。而后端有哪些语言(php、java、python、C#....)
也就是说js的脚伸到后端了。比如:java能做的事情我们node也能做。
前端干不了的事情后端来干(比如我们用node)。因为语法不用学了,已经学完了,降低成本。
比如前端干不了以下事情 : 数据库操作、删除文件、动态网站。
通过学习Node.js深刻认识前后端交互,而且后面学习的Vue、React它们环境都依赖Node。
3、Node.js简史
它是2009年发布-2021年 ,经过这几年发展,Node也已经很成熟了。
4、Node.js的特点
- 单线程:PHP、java这些都是多线程。而Node是单线程
- 非阻塞I/O:I/O是文件读写操作、指令操作。非阻塞:程序顺利往下执行
- 事件驱动:程序需要由事件驱动(触发)
5、Node与JavaScript之间的区别
javascript:ECMAScript、BOM、DOM
Node: 没有DOM和BOM,另外有自己特有的API: 如文件系统等api
6、Node的应用领地
API接口、动态网站开发、即时通信、有一些第三方团队会基于Node开发一些前端工具
二、Node安装
1、下载与安装
下载地址1:http://nodejs.cn/download/(V14只支持win10及以上)
安装:可以换路径,但尽量不要有中文
验证是否安装成功,打开cmd,输入node -v
2、第一个Node.js程序
先创建一个js文件,编写代码;使用node环境运行js文件(将文件拖入cmd中)
注意:文件名不要用nonde.js来命名,文件夹名不要叫node
三、命令行与cmd
1、cmd和命令介绍
cmd一般指命令提示符
命令就是一条一条的指令。当用户发出指令那么计算机就会根据指令完成某些操作
学习命令,能很好的提升我们的开发效率,降低内存的使用空间
2、打开cmd的方式
①开始 - 输入cmd - 回车
②win+r - 输入cmd - 回车
③在任意目录下的地址栏输入cmd - 回车
3、常用命令
3.1、切换目录
cd 目录名称 : change directory
cd .. :切换到上级
d: :直接换到D盘
3.2、查看目录下的信息
dir
3.3、清屏
cls
3.4、创建目录
md 目录名称 : made directory
3.5、删除目录
rd 目录 :remove directory 只能删除空目录
4、使用技巧
结合tab键补全文件名
↑↓箭头,寻找命令记录
总结:使用node运行文件,都使用相对路径(也就是说在文件目录中打开cmd)
四、环境变量
什么是环境变量?
cmd打开文件或目录的时候。环境变量能够方便开发者更好的寻找你的一些程序文件
其实就是将你安装好的程序文件的安装目录地址,加入到系统环境变量 或 用户环境变量中
所谓的环境变量,就是方便你在cmd中打开你的程序。
将程序的安装目录,添加到环境变量中,运行程序名,即可以打开程序
当在cmd中输入mspaint(画图) 或 notepad(记事本)的时候,打开对应的画图和记事本,其实就是这两个在环境变量中。
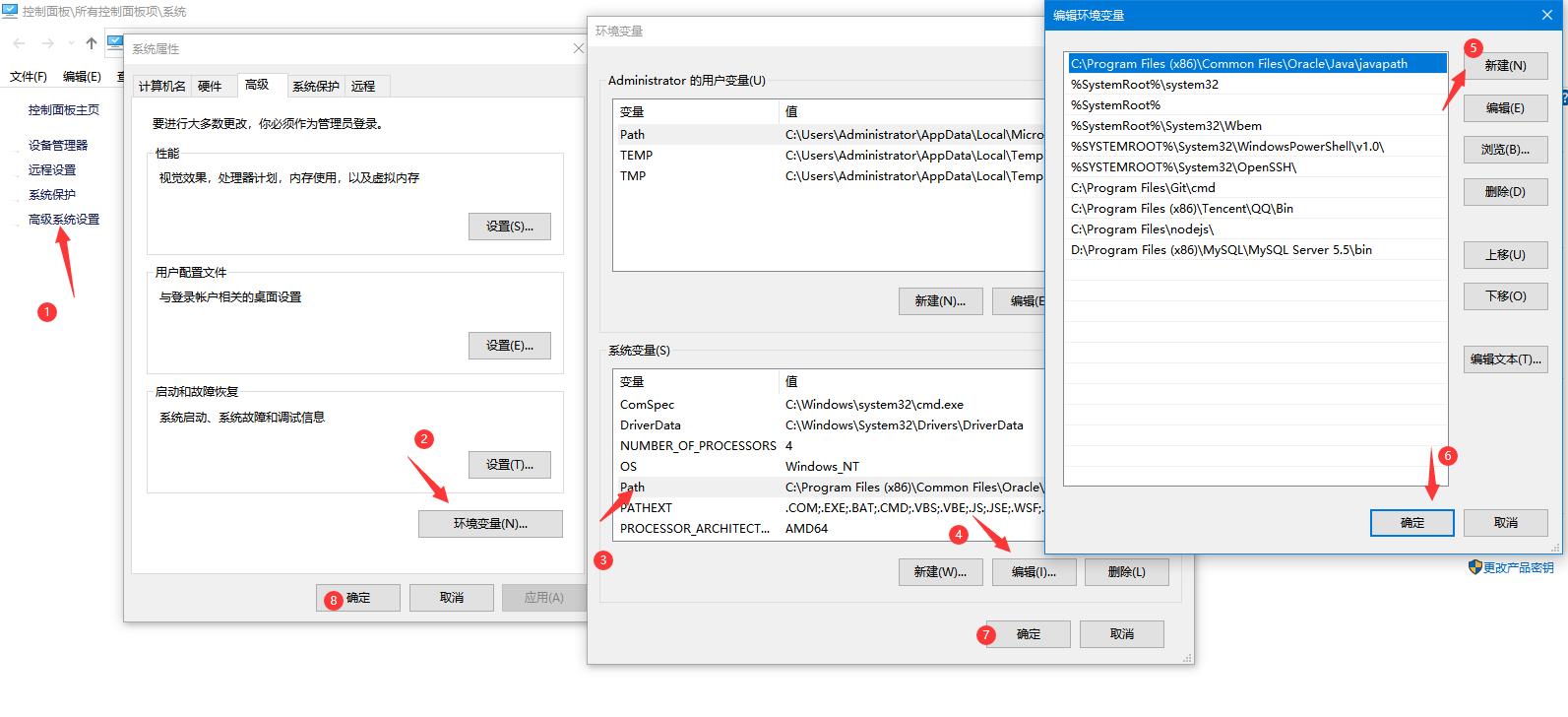
如何配置环境变量?
以微信为例:计算机->右键->属性->高级系统设置->高级->环境变量-> 就能见到用户的环境变量和系统的环境变量。找到变量path即可修改,用;分隔即可

总结
当运行cmd时,出现xxx不是内部或外部命令,也不是可运行的程序时。你要确定有没有安装,要么就是环境变量出了问题。
而node.js安装成功以后,自动把node的路径安装到了环境变量path中。所以可以直接在任意目录下运行node.exe
五、文件系统/模块
在Node.js中可以通过内置的fs模块(功能)来操作系统文件
文件系统操作都具有同步和回调两种方式。所有node中的90%以上的方法都有同步和异步两种形式
1、文件的操作流程
了解完整的操作流程
打开文件 - 对文件进行操作 - 关闭文件(释放内存)
打开文件
fs.openSync(path[, flags])
返回文件引用(路径)
参数说明:
path:必写参数,是要打开的目标文件名的字符串(可以包含文件所在的具体路径)
flags:可选参数,设置打开文件的模式(访问模式),常用的模式为只读、写入、追加
打开模式表
| 模式 | 说明 |
|---|---|
| a | 文件用于追加。 如果文件不存在,则创建该文件 |
| ax | 类似于a,但如果路径存在,则失败 |
| a+ | 打开文件用于读取和追加。 如果文件不存在,则创建该文件 |
| ax+ | 类似于 \'a+\',但如果路径存在,则失败 |
| as | 打开文件用于追加(在同步模式中)。 如果文件不存在,则创建该文件 |
| as+ | 打开文件用于读取和追加(在同步模式中)。 如果文件不存在,则创建该文件 |
| r+ | 打开文件用于读取和写入。 如果文件不存在,则会发生异常 |
| rs+ | 打开文件用于读取和写入(在同步模式中)。 指示操作系统绕过本地的文件系统缓存 |
| w | 打开文件用于写入。 如果文件不存在则创建文件,如果文件存在则截断文件 |
| wx | 类似于 \'w\',但如果路径存在,则失败 |
写入内容
fs.writeSync( 文件引用, 内容 )
关闭文件
fs.closeSync(文件引用)
2、进制(了解)
2.1、常见进制简述
常见有:二进制、八进制、十进制、十六进制...
所有数据底层都是二进制(0和1),计算机只认识0和1, 而且文件的数据读写和网络中的数据传输都是2二进制传递的
2.2、进制转换原理
2进制逢2进1,10进制逢10进1
十进制:143 转 10进制的原理(任何非零数的0次方都是1)
1*10^2 + 4*10^1 + 3*10^0 = 143
二进制:1010 转 十进制的原理
1*2^3 + 0*2^2 + 1*2^1 + 0*2^0 = 10
在线转换器:https://tool.lu/hexconvert/
2.3、计算机存储原理
最小的存储单位是: b(bit) 位,也称为比特
存储文件的最小单位:B (Byte)字节
1B = 8b
b就是0或1,但是它不能表示具体的数据,需要8个一起,才能表示一个具体数据。

2.4、ASCII

每一个ascii码值代表了一个具体的字符。底层都会用二进制数表示具体的字符。
英文、数字(62个 ) 加上特殊符号(100): 162等 8个二进制位(也就是一个字节足以表示了)
所以:英文数字特殊符号,只占一个字节 。
但是:世界上有很多其他国家其它的语言不够存,所以就有utf-8, utf-8国标码(国际通用的):utf8 一个字符占3个字节。
3、两种编程风格(同步和回调)
let s = sum( 10,20 )
注意:推荐使用同步风格。
回调以读取文件为例:fs.readFile( path[,options],callback )
回调函数的第一个参数是错误对象,第二个参数是读取的数据
const fs = require(\'fs\'); // 同步读取 // 可以用变量接收返回值,node中的函数名都以sync结尾 // let str = fs.readFileSync(\'./demo/a.txt\'); // let str = fs.readFileSync(\'./demo/a.txt\', { encoding: \'utf-8\' }); let str = fs.readFileSync(\'./demo/a.txt\', \'utf-8\'); console.log(str); // -------------------------- // 回调 // 没有第二个参数 fs.readFile(\'./demo/a.txt\', (err, data) => { console.log(err); // 错误,如果没有错误,则返回null console.log(data); // 数据,如果有数据,则直接返回 }) // 有第二个参数 fs.readFile(\'./demo/a.txt\', \'utf-8\', (err, data) => { console.log(err); // 错误,如果没有错误,则返回null console.log(data); // 数据,如果有数据,则直接返回 }) // 读取错误 fs.readFile(\'./demo/a1.txt\', \'utf-8\', (err, data) => { console.log(err); // 错误,如果有错误,返回错误对象 console.log(data); // 数据,如果有错误,则数据为undefined })
捕获同步代码的错误
如果同步代码报错,则执行catch,如果不报错,则catch不执行,代码继续往下走
try { 执行可能有错误的代码 } catch (error) { 捕获错误,代码继续向下执行 );
4、文件操作
4.1、读取文件
回调风格:fs.readFile( path[,options],callback )
同步风格:fs.readFileSync( path[,options] )
参数说明:
path:必选参数,文件路径
options:可选参数 { encoding:\'utf8\' } | \'utf8\',以utf8编码格式读取内容,中括号代表可选参数
callback:必选参数,回调函数,返回结果和错误捕获
const fs = require(\'fs\'); // 同步读取文件 // let str = fs.readFileSync(\'./demo/a.txt\', \'utf-8\'); let str = fs.readFileSync(\'./demo/a.txt\'); console.log(str);
4.2、写入文件
fs.writeFileSync( path,data[,options] )
参数说明:
path:必选参数,文件路径
data:文件中写入的数据
options:可选参数,设置以何种方式写入内容,主要有替换和追加 { flag:\'a\' }a代表追加append,w代表替换,默认为替换
1、如果没有文件则创建文件,并写入内容
2、如果有此文件,则覆盖内容( 默认是以 w 的方式进行写入 )
const fs = require(\'fs\'); // 写入方式默认为w fs.writeFileSync(\'./demo/b.txt\', \'我是大宝贝\', { flag: \'a\' });
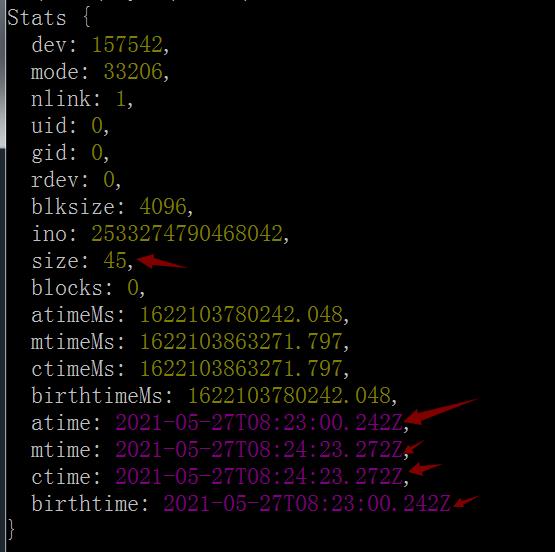
4.3、文件信息
fs.statSync( path )
参数说明:
path:必选参数,文件或文件夹的路径地址
其他:
判断文件:stat.isFile()
判断目录:stat.isDirectory()
const fs = require(\'fs\'); let obj = fs.statSync(\'./demo/b.txt\'); // console.log(obj); // 文件信息 console.log(obj.isFile()); // 判断是否是文件 console.log(obj.isDirectory()); // 判断是否是文件夹
返回的值里面,还有文件大小。创建时间、修改时间、最近访问时间等信息

4.4、修改文件名称
fs.renameSync( oldpath,newpath )
参数说明:
oldpath:必选参数,原文件|文件夹路径
newpath:必选参数,新文件|文件夹路径
4.5、删除文件
fs.unlinkSync( filepath )
参数说明:
filepath:必选参数,要删除的文件路径
const fs = require(\'fs\'); // 删除文件,不可以删除文件夹 fs.unlinkSync(\'./demo/ab/b.txt\');
5、文件夹操作
5.1、创建目录
fs.mkdirSync( path[,options] )
参数说明:
path:必选参数,要创建的文件夹完整路径名称
options:可选参数:是否递归创建文件夹
{ recursive: true/false } true代表递归创建 (demo/bb/cc/dd)
const fs = require(\'fs\'); // fs.mkdirSync(\'./demo/ab\'); // 只能创建一层 fs.mkdirSync(\'./demo/ab/c/d\', { recursive: true }); // 递归创建
5.2、删除目录
fs.rmdirSync( path[,options] )
参数说明:
path:必选参数,要删除的文件夹完整路径
options:可选参数,是否递归删除文件夹,{ recursive:true } true代表递归删除,只有V14版本支持递归删除
const fs = require(\'fs\'); // 删除文件,只能删除空文件 (V14版本支持递归删除) fs.rmdirSync(\'./demo/ab/c/d\');
5.3、读取目录
fs.readdirSync(path)
参数说明:
path:必选参数,要读取的文件夹的完整路径
const fs = require(\'fs\'); let o = fs.readdirSync(\'./demo\'); console.log(o); // 返回的是当前目录下所有的文件及文件夹
6、其他
6.1、全局变量
在浏览器 JavaScript 中,通常 window是顶层对象,而 Node.js 中的顶层对象是 global
Node平台内置了例如:__filename 和 __dirname等全局变量 setInterval() setTimeout()等方法
__dirname:当前文件所在的绝对地址目录
__filename:当前文件所在的绝对地址目录(包含文件名称)
6.2、优化路径
const fs = require(\'fs\'); // 相对于cmd运行窗口的路径 // let str = fs.readFileSync(\'./demo/a.txt\', \'utf-8\'); // console.log(str); // ------------------------------- // 绝对地址 let url = __dirname + \'\\\\demo\\\\a.txt\'; console.log(url); let str = fs.readFileSync(url, \'utf-8\'); console.log(str);
以上是关于三阶段课程——Day04(Node简介安装命令行与cmd环境变量文件系统/模块)的主要内容,如果未能解决你的问题,请参考以下文章
三阶段课程——Day02(ES6简介let和const)(数据类型和数据结构:字符串扩展Symbol数组新增方法对象新增SetMap数组解构对象解构...运算符)
三阶段课程——Day05(模块系统:自定义模块内置模块第三方模块;npm与包:包管路工具常用命令package.json包的分类包加载机制全局包)
三阶段课程Part1——Day03(函数扩展:箭头函数;类class;iterator迭代器)