Vscode----热门插件超实用插件汇总(史上最全)
Posted LYHappy&
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vscode----热门插件超实用插件汇总(史上最全)相关的知识,希望对你有一定的参考价值。
Vscode----热门插件超实用插件汇总
- 一、 汉化Vscode
- 二、Vue配件
- 三、配置类插件
- 1. Auto Rename Tag
- 2. Auto Close Tag
- 3. Beautify
- 4. Debugger for Chrome
- 5. Debugger for Java
- 6. ESLint
- 7. Highlight Matching Tag
- 8. Image Preview
- 9. Image Snippets
- 10. Live Server
- 11. Open in Browser
- 12. Prettier-Code formatter
- 13.Sass/Less/Stylus/Pug/Jade/Typescript/Javascript Compile Hero Pro
- 14. Visual Studio IntelliCode
- 四、Vscode主题装饰类插件
- 五、代码提示类
一、 汉化Vscode

安装完成后重启软件
二、Vue配件
1. Vetur

2. Vue 3 Snippets
这个扩展将Vue 2片段和Vue 3片段添加到Visual Studio代码。


三、配置类插件
1. Auto Rename Tag
自动重命名成对的html/XML标记,修改 html 标签,自动帮你完成头部和尾部闭合标签的同步修改,与Visual Studio IDE一样。

2. Auto Close Tag
自动添加HTML/XML关闭标签,与Visual Studio IDE或Sublime Text一样。

3. Beautify
格式化代码工具,在Visual Studio Code中美化javascript, JSON, CSS, Sass和HTML。

4. Debugger for Chrome
从VS Code调试在Google Chrome中运行的JavaScript代码。
用于在Google Chrome浏览器或支持Chrome DevTools协议的其他目标中调试JavaScript代码的VS Code扩展

5. Debugger for Java
一个基于Java调试服务器的轻量级Java调试器,它扩展了Red Hat对Java的语言支持。它允许用户使用Visual Studio code (VS code)调试Java代码

6. ESLint
查找并修复 JavaScript 代码中的问题

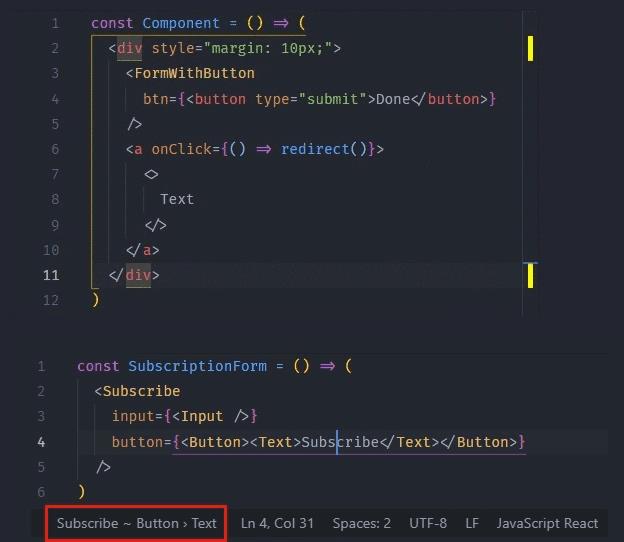
7. Highlight Matching Tag
这个扩展突出显示匹配的开始和/或结束标记。它还可以在状态栏中显示到标签的路径。虽然VSCode有一些基本的标签匹配,但它只是——基本的。这个扩展将尝试匹配任何地方的标签:从标签属性,字符串内部,任何文件,同时还提供广泛的样式选项来定制如何突出显示标签。



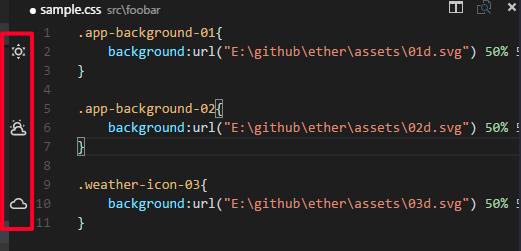
8. Image Preview
显示图像预览在排水沟和悬停

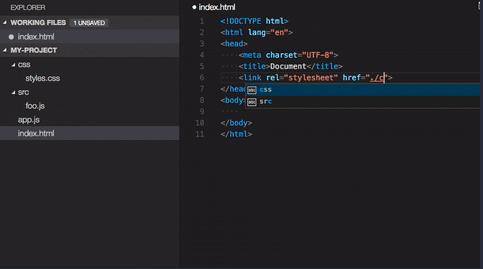
9. Image Snippets
“图像片段”可以检测你的图像源路径在最后一行,自动完成一些片段,如宽度/高度

10. Live Server
启动一个开发本地服务器,为静态和动态页面提供实时加载功能

11. Open in Browser
这允许您在默认浏览器或应用程序中打开当前文件。

MAC版本
Windows版本
使用Alt + B快捷键在默认浏览器中打开当前html文件,或者Shift + Alt + B选择浏览器。你也可以像图片一样右键点击:

12. Prettier-Code formatter
Prettier是一个固执己见的代码格式化器。它通过解析您的代码,并使用自己的规则重新打印它,这些规则将最大行的长度考虑在内,并在必要时包装代码,从而强制实现一致的样式。

13.Sass/Less/Stylus/Pug/Jade/Typescript/Javascript Compile Hero Pro
轻松编译ts, tsx, scss, less, stylus, jade, pug和es6+保存,而无需使用构建任务

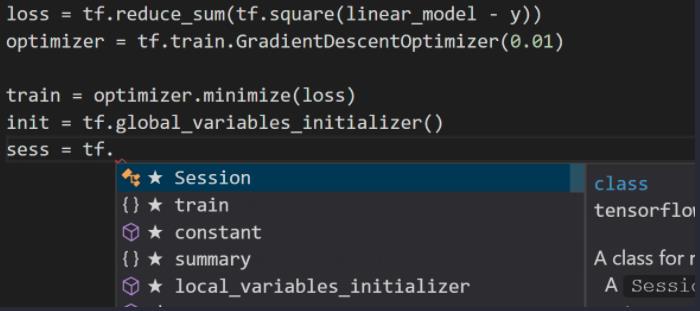
14. Visual Studio IntelliCode


四、Vscode主题装饰类插件
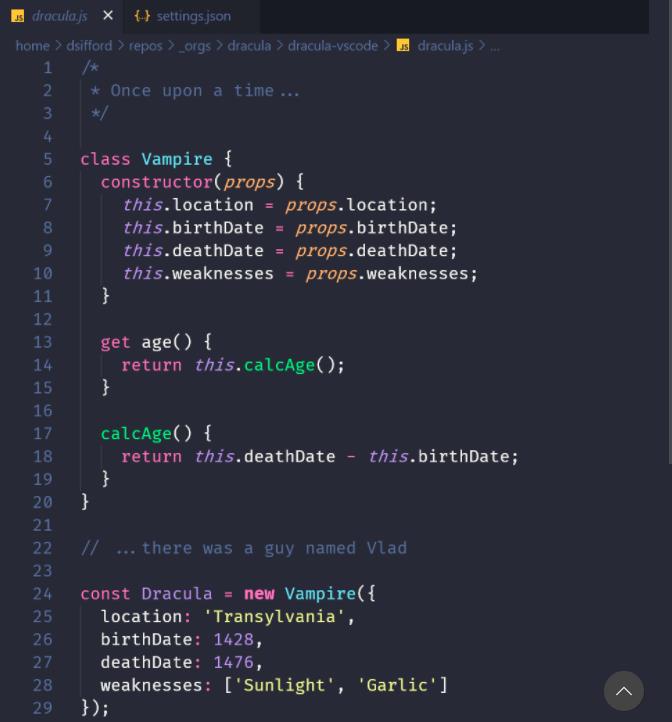
1. Dracula Official
Visual Studio Code的黑暗主题


2. Fluent Icons
产品图标主题允许主题作者自定义在VS Code的内置视图中使用的图标:除了文件图标(由文件图标主题覆盖)和扩展贡献的图标以外的所有图标。这个扩展使用流利图标。


3. One Dark Pro
Atom的Visual Studio Code标志性的一个黑暗主题

4. vscode-icons
Visual Studio代码图标


五、代码提示类
1. HTML CSS Support
Visual Studio代码的HTML id和类属性补全。

2. JavaScript (ES6) code snippets
这个扩展包含Vs code编辑器的ES6语法的JavaScript代码片段(同时支持JavaScript和TypeScript)。

3. jQuery Code Snippets
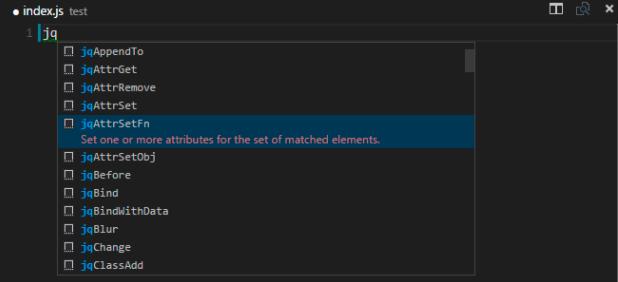
jQuery代码提示,超过130个用于JavaScript代码的jQuery代码片段。
只需键入字母’jq’即可获得所有可用jQuery代码片段的列表。


4. Path Intellisense
Visual Studio Code插件,自动完成文件名


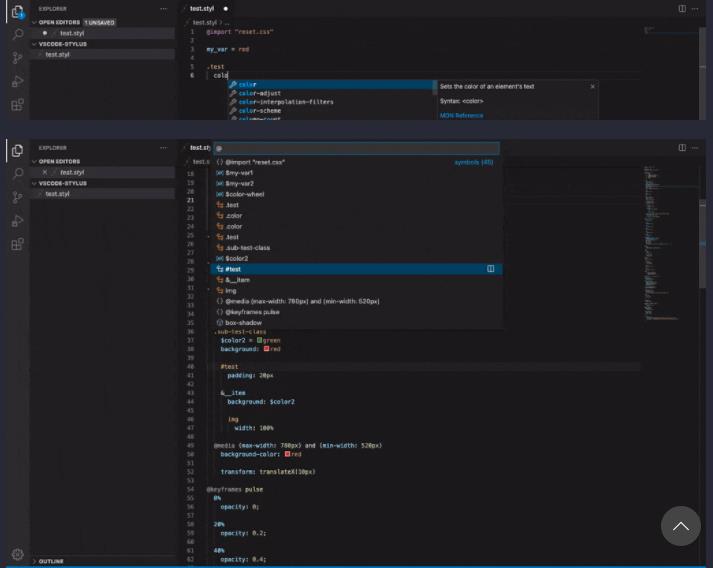
5. stylus
将语法高亮显示和代码完成添加到Visual Studio code中的Stylus文件。


以上是关于Vscode----热门插件超实用插件汇总(史上最全)的主要内容,如果未能解决你的问题,请参考以下文章