js实现多选全选反选取消选择(篇一)
Posted 前端纸飞机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js实现多选全选反选取消选择(篇一)相关的知识,希望对你有一定的参考价值。
就算全世界离开你,还有一个我来陪,我会永远站在你身边。
对于上次的多选和取消选择,我来把它给补充完整,包含全选和反选。
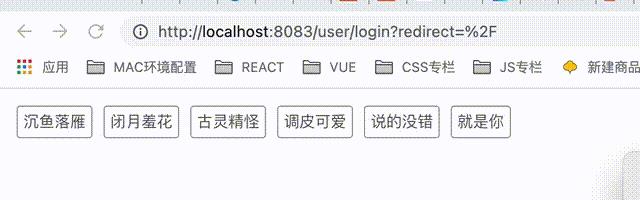
多选和取消选择
效果图如下:

代码如下:
<template>
<div class="app">
<div class="ul">
<div class="li" @click="checkFn(item)" :class="isActiveFn(item)?'active':''" v-for="(item,index) in list" :key="index">item</div>
</div>
</div>
</template>
<script>
export default
data ()
return
list:['沉鱼落雁','闭月羞花','古灵精怪','调皮可爱','说的没错','就是你'],//所有数据
checkedList:[],//选中的数据
,
methods:
checkFn(item)
//findIndex方法返回数组中满足所提供的测试函数的第一个元素的索引,为上次的方案的升级版
//地址:https://www.nhooo.com/jsref/array_findindex.html
//通过该方法来判断当前点击的元素是否已经被选中过,-1就是未选中
let index = this.checkedList.findIndex(ele=>
return ele === item
)
if(index != -1)
this.checkedList.splice(index,1)//取消选中
else
this.checkedList.push(item)//选中
,
isActiveFn(item)//判断元素是否选中
//index如果不是-1,那就说明是被选中的
let index = this.checkedList.findIndex(ele=>
return ele === item
)
if(index!= -1)
return true
else
return false
</script>
<style lang="less" scoped>
.ul
display: flex;
padding: 15px;
.li
padding: 3px 5px;
border-radius: 3px;
border: 1px solid #999;
margin-right: 10px;
cursor: pointer;
&.active
background: chocolate;
color: #fff;
border-color: chocolate;
</style>
代码要点:
- 既然是多选,那么肯定是一个数组来存储选中的数据,例如checkedList
- checkFn点击事件中,同时负责了取消选中和选中
- 在点击某一项时,当它时选中时,肯定是要取消选中的,通过findIndex判断了点击的那一个是否在checkedList
- isActiveFn在动态绑定class的时候起到了判断是否选中的作用
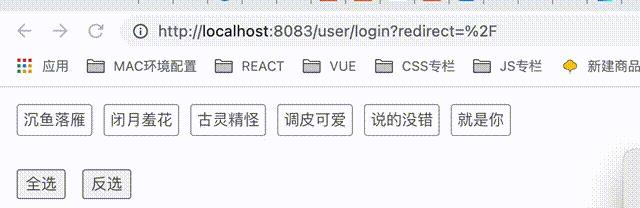
全选和反选
我们再上面的代码上加上两个按钮,一个全选一个反选。
大致效果如下:

代码:
<template>
<div class="app">
<div class="ul">
<div class="li" @click="checkFn(item)" :class="isActiveFn(item)?'active':''" v-for="(item,index) in list" :key="index">item</div>
</div>
<div class="btns">
<button @click="selectAll()">全选</button>
<button @click="reverseSelect()">反选</button>
</div>
</div>
</template>
<script>
export default
data ()
return
list:['沉鱼落雁','闭月羞花','古灵精怪','调皮可爱','说的没错','就是你'],//所有数据
checkedList:[],//选中的数据
,
methods:
checkFn(item)
//findIndex方法返回数组中满足所提供的测试函数的第一个元素的索引,为上次的方案的升级版
//地址:https://www.nhooo.com/jsref/array_findindex.html
//通过该方法来判断当前点击的元素是否已经被选中过,-1就是未选中
let index = this.checkedList.findIndex(ele=>
return ele === item
)
if(index != -1)
this.checkedList.splice(index,1)//取消选中
else
this.checkedList.push(item)//选中
,
isActiveFn(item)//判断元素是否选中
//index如果不是-1,那就说明是被选中的
let index = this.checkedList.findIndex(ele=>
return ele === item
)
if(index!= -1)
return true
else
return false
,
selectAll()
this.checkedList = JSON.parse(JSON.stringify(this.list))//JSON.parse(JSON.stringify())解决引用
,
reverseSelect()
let parseChecked = []
this.list.forEach(item=>
//判断原数组list的每一项,判断他们是否被选中,没被选中就push到这个parseChecked
let index = this.checkedList.findIndex(ele=>
return ele === item
)
if(index==-1)
parseChecked.push(item)
)
//把所有的没被选中的parseChecked给checkedList
this.checkedList = parseChecked
</script>
<style lang="less" scoped>
.ul
display: flex;
padding: 15px;
.li
padding: 3px 5px;
border-radius: 3px;
border: 1px solid #999;
margin-right: 10px;
cursor: pointer;
&.active
background: chocolate;
color: #fff;
border-color: chocolate;
.btns
padding: 15px;
button
margin-right: 15px;
</style>
代码要点:
- 全选就是list所有的数据直接给checkedList
- 反选就是把没被选中的拿出来,然后直接替换掉checkedList
以上写法适用于元素项为单一的字符串的情况,而且每一项字符串得唯一,适用于上次你的那个页面。通常情况下我们的项目的每一项会是id:1,name:'闭月羞花‘这种,我们需要给他添加上id:1,name:'闭月羞花‘,isChecked:false,下一篇文章会写,不急哈。
以上是关于js实现多选全选反选取消选择(篇一)的主要内容,如果未能解决你的问题,请参考以下文章