JSON格式 和 表单数据
Posted 可小辉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSON格式 和 表单数据相关的知识,希望对你有一定的参考价值。
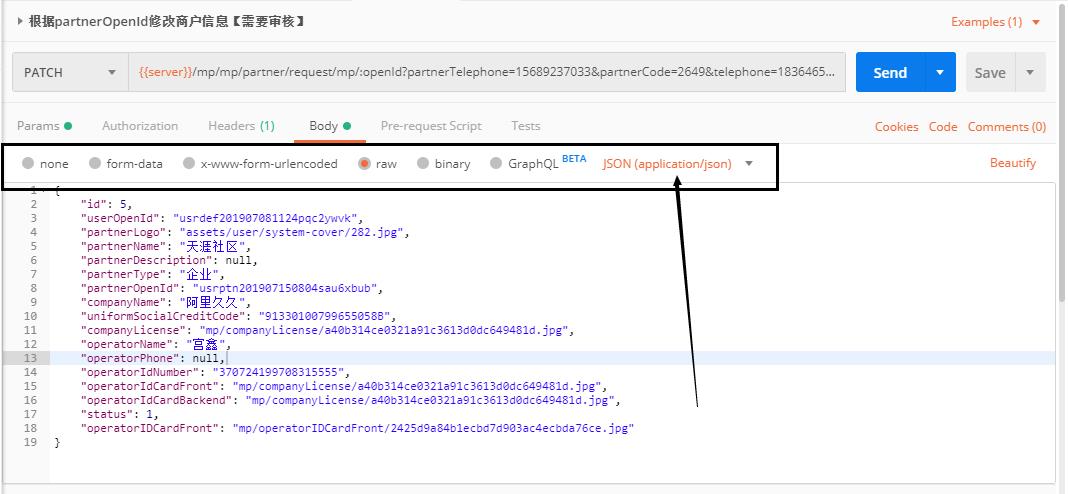
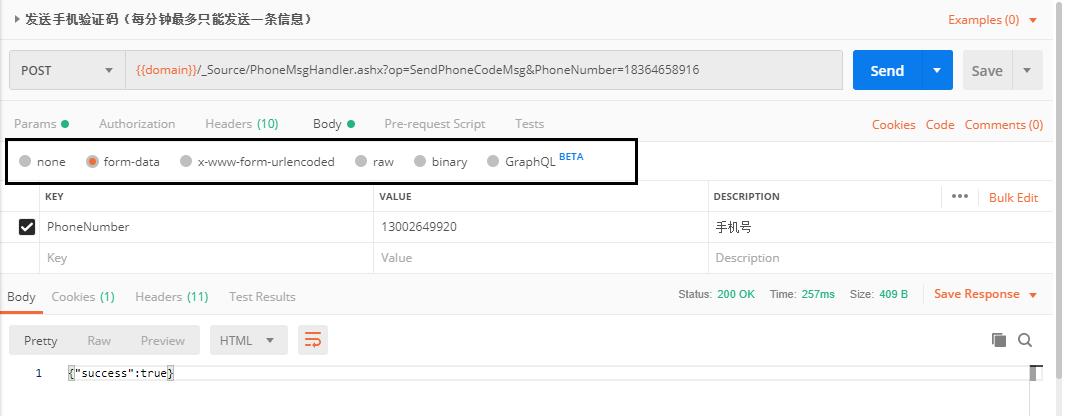
1. 接口上的不同 [postman]
JSON

表单数据

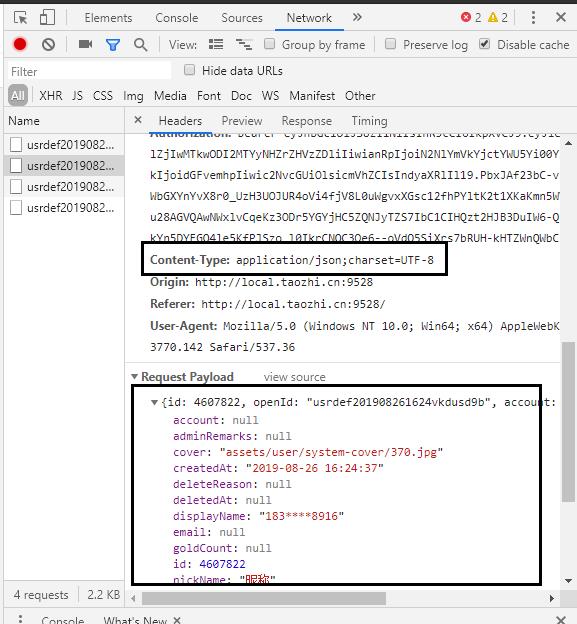
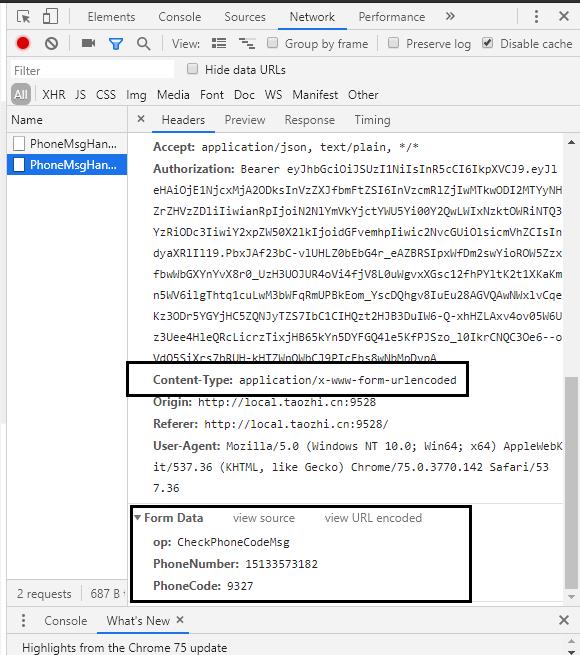
2. 浏览器上审查的时候的区别
JSON

表单数据

3.不同的传参方式
// 根据商户OpenId 修改账户信息
export function editAccount(openId, phone, data)
return request(
url: `/mp/mp/finance/request/mp/` + openId, // 路径参数
method: 'patch',
params: phone, // 查询参数
data: data // body 数据
)
表单数据
// 1. 添加上 headers
headers: 'Content-type': 'application/x-www-form-urlencoded' ,
// 2. qs转换一下
data: qs.stringify( data )// 验证手机验证码
export function verifyCode(data)
return requestToazhi(
url: `/_Source/PhoneMsgHandler.ashx`,
method: 'post',
headers: 'Content-type': 'application/x-www-form-urlencoded' ,
withCredentials: true,
data: qs.stringify( op: 'CheckPhoneCodeMsg', ...data )
)
JSON格式 传参,接口需要加上@requestbody
表单数据传参,接口不需要
以上是关于JSON格式 和 表单数据的主要内容,如果未能解决你的问题,请参考以下文章