HTML+CSS+JS实现 ❤️贪吃蛇游戏你能吃过我?❤️源码送给你一起来玩-建议收藏
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JS实现 ❤️贪吃蛇游戏你能吃过我?❤️源码送给你一起来玩-建议收藏相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
效果演示: 文末获取免费源码
游戏设计步骤:
1.首先是蛇的运动。蛇每往前走一步。就是增加一个头部点,去掉原来的尾巴点。中间的所有点都是不动的。 用程序化来表达就是,整条贪吃蛇可以是一个类似这样[[1,2],[1,3]]的带位置信息的数组,每移动一步,往数组推入一个新的坐标点,并移除第一个坐标点。
2.获取下一个点的坐标。我们的蛇理论上可以往上下左右四个方向移动。可以根据现在蛇头的坐标和方向计算出合适的x,y坐标。就是新的蛇头坐标。 比如[1,2]往右边移动一下就变成[2,2],往右边移动的本质是x坐标增加1。
3.控制方向。 监控键盘事件。当前是向右的时候,下一步只可能是往上或往下或往右,不会让其出现倒退的情况。
4.一是随机生成幸运点、二不能生成在贪吃蛇身上。 也就是幸运点坐标不能在贪吃蛇身体的坐标组中就可以。
5.吃掉幸运点。 贪吃蛇坐标数组中添加幸运点到数组尾部。并且不移除蛇尾。
6.判断输。 如果新生成的头部的坐标,是蛇身坐标组是的一个值。说明撞到自己了。 如果新生成的头部坐标的x,y值超出了边界值。判输。
7.分数和速度。 速度就是控制蛇运动的 timer执行的时间间隔而已。
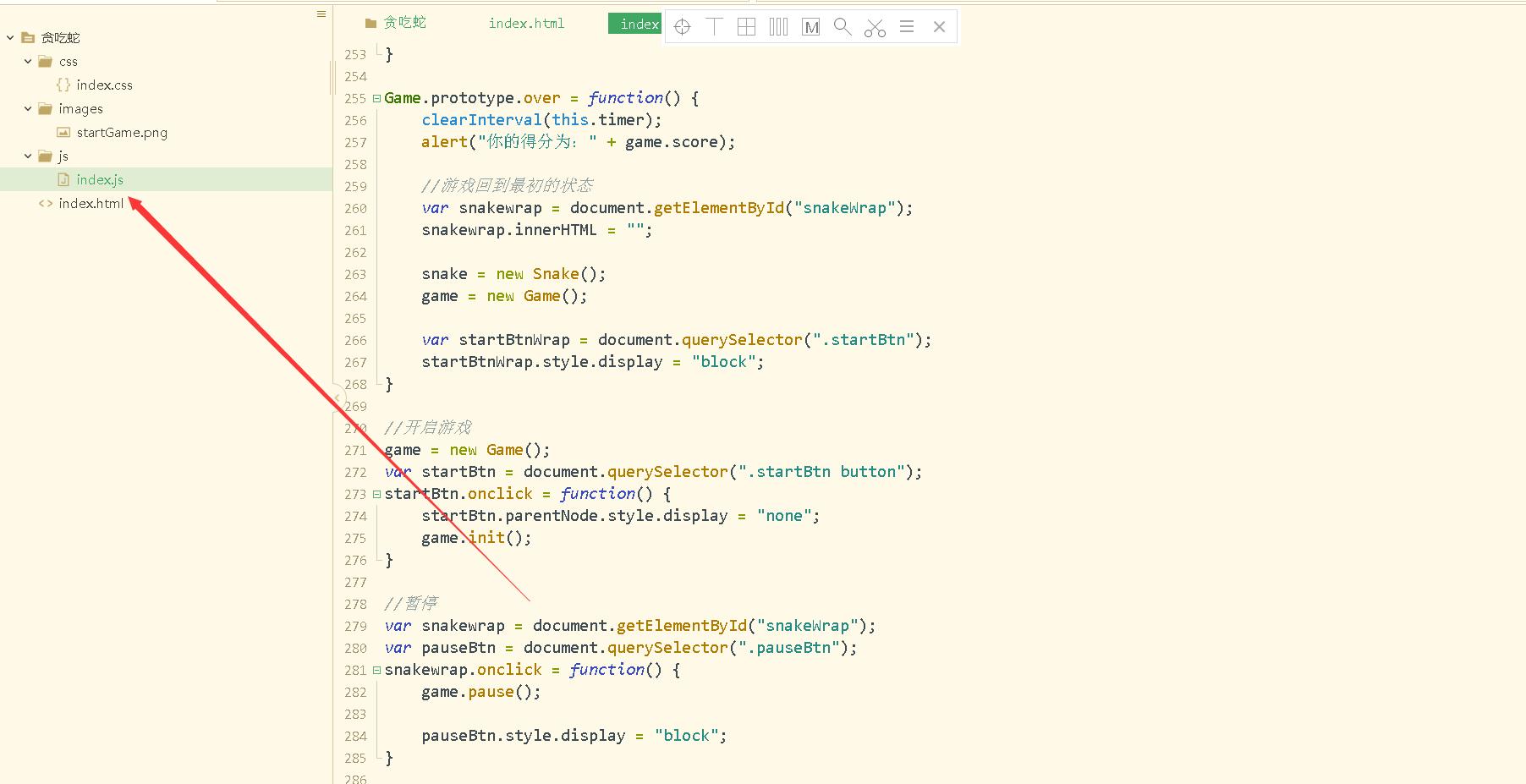
代码目录:

主要代码实现:
JavaSscript代码:
var sw = 20, //一个方块的宽度
sh = 20, //一个方块的高度
tr = 30, //行数
td = 30; //列数
var snake = null; //蛇的实例
var food = null; //食物的实例
var game = null; //游戏的实例
//方块构造函数
function square(x, y, classname)
// 0, 0 0, 0
// 20, 0 1, 0
// 40, 0 2, 0
this.x = x * sw;
this.y = y * sh;
this.class = classname;
this.viewContent = document.createElement("div"); //方块对应的DOM元素
this.viewContent.className = this.class;
this.parent = document.getElementById("snakeWrap"); //方块的父级,并添加到页面
square.prototype.create = function() //创建方块DOM
this.viewContent.style.position = "absolute";
this.viewContent.style.width = sw + "px";
this.viewContent.style.height = sh + "px";
this.viewContent.style.left = this.x + "px";
this.viewContent.style.top = this.y + "px";
this.parent.appendChild(this.viewContent);
square.prototype.remove = function()
//removeChild() === 从列表中删除一个项目
this.parent.removeChild(this.viewContent);
//蛇
function Snake()
this.head = null; //存一个蛇头的信息
this.tail = null; //存一个蛇尾的信息
this.pos = []; //存储蛇身上的每一个方块的位置
this.directionNum = //存储蛇走的方向,用一个对象来表示
left:
x: -1,
y: 0,
rotate: 180 //蛇头在不同的方向中应该进行旋转,要不始终是向右
,
right:
x: 1,
y: 0,
rotate: 0
,
up:
x: 0,
y: -1,
rotate: -90
,
down:
x: 0,
y: 1,
rotate: 90
,
Snake.prototype.init = function()
//创建蛇头
var snakeHead = new square(2, 0, "snakeHead");
snakeHead.create();
this.head = snakeHead; //存储蛇头信息
this.pos.push([2, 0]) //把蛇头的位置存起来
//创建蛇身体1
var snakebody1 = new square(1, 0, "snakeBody");
snakebody1.create();
this.pos.push([1, 0]); //把蛇身的位置存起来
//创建蛇身体2
var snakebody2 = new square(0, 0, "snakeBody");
snakebody2.create();
this.tail = snakebody2; //把蛇尾的信息存起来
this.pos.push([0, 0]); //把蛇身的位置存起来
//形成链表关系
snakeHead.last = null;
snakeHead.next = snakebody1;
snakebody1.last = snakeHead;
snakebody1.next = snakebody2;
snakebody2.last = snakebody1;
snakebody2.next = null;
//给蛇添加一条属性,用来表示蛇走的方向
this.direction = this.directionNum.right; //默认让蛇往右走
//这个方法用来获取蛇头的下一个位置对应的元素,要根据素材做不同的事情
Snake.prototype.getNextPos = function()
var nextPos = [ //蛇头要走的下一个点的坐标
this.head.x / sw + this.direction.x,
this.head.y / sh + this.direction.y
]
//下个点是自己,代表撞到了自己,游戏结束
var selfCollied = false;
this.pos.forEach(function(value)
if (value[0] == nextPos[0] && value[1] == nextPos[1])
//如果数组中的两个数组都相等,就说明下一个点在蛇身上里面能找到,代表捡到自己了
selfCollied = true;
)
if (selfCollied)
console.log("撞到自己了!");
this.strategies.die.call(this);
return;
//下个点是围墙,游戏结束
if (nextPos[0] < 0 || nextPos[1] < 0 || nextPos[0] > td - 1 || nextPos[1] > tr - 1)
console.log("撞墙了!");
this.strategies.die.call(this);
return;
//下个点是食物,吃
if (food && food.pos[0] == nextPos[0] && food.pos[1] == nextPos[1])
//如果这个条件成立说明现在蛇头要走的的下一个点是食物的那个点
console.log("撞到食物了! ");
this.strategies.eat.call(this);
return;
//下个点什么都不是,走
this.strategies.move.call(this);
//处理碰撞后要做的事
Snake.prototype.strategies =
move: function(format) //这个参数用于决定要不要删除最后一个方块(蛇尾)。当传了这个参数后就表示要做的事情是吃
//创建新身体(在旧蛇头的位置)
var newBody = new square(this.head.x / sw, this.head.y / sh, "snakeBody");
//更新链表的关系
newBody.next = this.head.next;
newBody.next.last = newBody;
newBody.last = null;
this.head.remove(); //把旧蛇头原来的位置删除
newBody.create();
//创建一个新蛇头(蛇头下一个要走到的点nexpos)
var newHead = new square(this.head.x / sw + this.direction.x, this.head.y / sh + this.direction.y, "snakeHead");
//更新链表的关系
newHead.next = newBody;
newHead.last = null;
newBody.last = newHead;
newHead.viewContent.style.transform = "rotate(" + this.direction.rotate + "deg)"
newHead.create();
//蛇身上的每一个方块的坐标也要更新
this.pos.splice(0, 0, [this.head.x / sw + this.direction.x, this.head.y / sh + this.direction.y, ]);
this.head = newHead; //还要把this.head的信息更新一下
if (!format) //如果format的值为lafse,表示需要删除(除了吃之外的操作)
this.tail.remove();
this.tail = this.tail.last;
this.pos.pop();
,
eat: function()
this.strategies.move.call(this, true);
createFood();
game.score++;
,
die: function()
game.over();
snake = new Snake();
//创建食物
function createFood()
//食物小方块的随机坐标
var x = null;
var y = null;
var include = true; //循环跳出的条件,true表示食物的坐标在蛇身上(需要继续循环)。false表示食物的坐标不在蛇身上(不循环了)
while (include)
x = Math.round(Math.random() * (td - 1));
y = Math.round(Math.random() * (tr - 1));
snake.pos.forEach(function(value)
if (x != value[0] && y != value[1])
//这个条件成立说明现在随机出来的这个坐标,在蛇身上并没有找到。
include = false;
)
//生成食物
food = new square(x, y, "food");
food.pos = [x, y]; //存储一下食物生成的坐标,用于跟蛇头要走的下一个点做对比
var foodDom = document.querySelector('.food');
if (foodDom)
foodDom.style.left = x * sw + "px";
foodDom.style.top = y * sh + "px";
else
food.create();
//创建游戏逻辑
function Game()
this.timer = null;
this.score = 0;
Game.prototype.init = function()
snake.init();
// snake.getNextPos();
createFood();
document.onkeydown = function(ev)
if (ev.which == 37 && snake.direction != snake.directionNum.right) //用户按下左键的时候,这条蛇不能是正下往右走
snake.direction = snake.directionNum.left;
else if (ev.which == 38 && snake.direction != snake.directionNum.down)
snake.direction = snake.directionNum.up;
else if (ev.which == 39 && snake.direction != snake.directionNum.left)
snake.direction = snake.directionNum.right;
else if (ev.which == 40 && snake.direction != snake.directionNum.up)
snake.direction = snake.directionNum.down;
this.start();
Game.prototype.start = function() //开始游戏
this.timer = setInterval(function()
snake.getNextPos();
, 200);
Game.prototype.pause = function()
clearInterval(this.timer);
Game.prototype.over = function()
clearInterval(this.timer);
alert("你的得分为:" + game.score);
//游戏回到最初的状态
var snakewrap = document.getElementById("snakeWrap");
snakewrap.innerhtml = "";
snake = new Snake();
game = new Game();
var startBtnWrap = document.querySelector(".startBtn");
startBtnWrap.style.display = "block";
//开启游戏
game = new Game();
var startBtn = document.querySelector(".startBtn button");
startBtn.onclick = function()
startBtn.parentNode.style.display = "none";
game.init();
//暂停
var snakewrap = document.getElementById("snakeWrap");
var pauseBtn = document.querySelector(".pauseBtn");
snakewrap.onclick = function()
game.pause();
pauseBtn.style.display = "block";
pauseBtn.onclick = function()
game.start();
pauseBtn.style.display = "none";
CSS样式代码 :
.content
width: 640px;
height: 640px;
margin: 50px auto 0px auto;
position: relative;
.btn
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background-color: rgba(0, 0, 0, 0.3);
z-index: 2;
.btn button
background: none;
border: none;
background-size: 100% 100%;
cursor: pointer;
outline: none;
position: absolute;
left: 50%;
top: 50%;
.startBtn button
width: 200px;
height: 80px;
background-image: url(../images/startGame.png);
margin-left: -100px;
margin-top: -40px;
.pauseBtn
display: none;
.pauseBtn button
width: 70px;
height: 70px;
background-image: url(../images/start.png);
margin-left: -35px;
margin-top: -35px;
/*snakeWrap*/
#snakeWrap
width: 600px;
height: 600px;
background-color: #225675;
border: 20px solid #7dd9ff;
position: relative;
/* #snakeWrap div
width: 20px;
height: 20px;
*/
.snakeHead
background-image: url(../images/snake.png);
background-size: cover;
.snakeBody
background-color: #9ddbb1;
border-radius: 50%;
.food
background-image: url(../images/food.png);
background-size: cover;
上面的开始游戏图片文件需要引入和建立一个HTML启动文件
系列推荐阅读欣赏:
源码获取
大家点赞、收藏、关注、评论啦 、查看下方微信公众号获取~
打卡 文章 更新 54 / 100天
专栏推荐阅读:
以上是关于HTML+CSS+JS实现 ❤️贪吃蛇游戏你能吃过我?❤️源码送给你一起来玩-建议收藏的主要内容,如果未能解决你的问题,请参考以下文章