❤️响应式性感美女模特博客网站模板❤️(HTML+CSS+JavaScript-前端大作业)
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❤️响应式性感美女模特博客网站模板❤️(HTML+CSS+JavaScript-前端大作业)相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
临近期末, 你还在为html网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
网页实现效果:文末获取源码联系
视频演示:
HTML5+CSS+JS--期末大作业响应式性感美女模特博客网站模板【附完整源码】_bilib
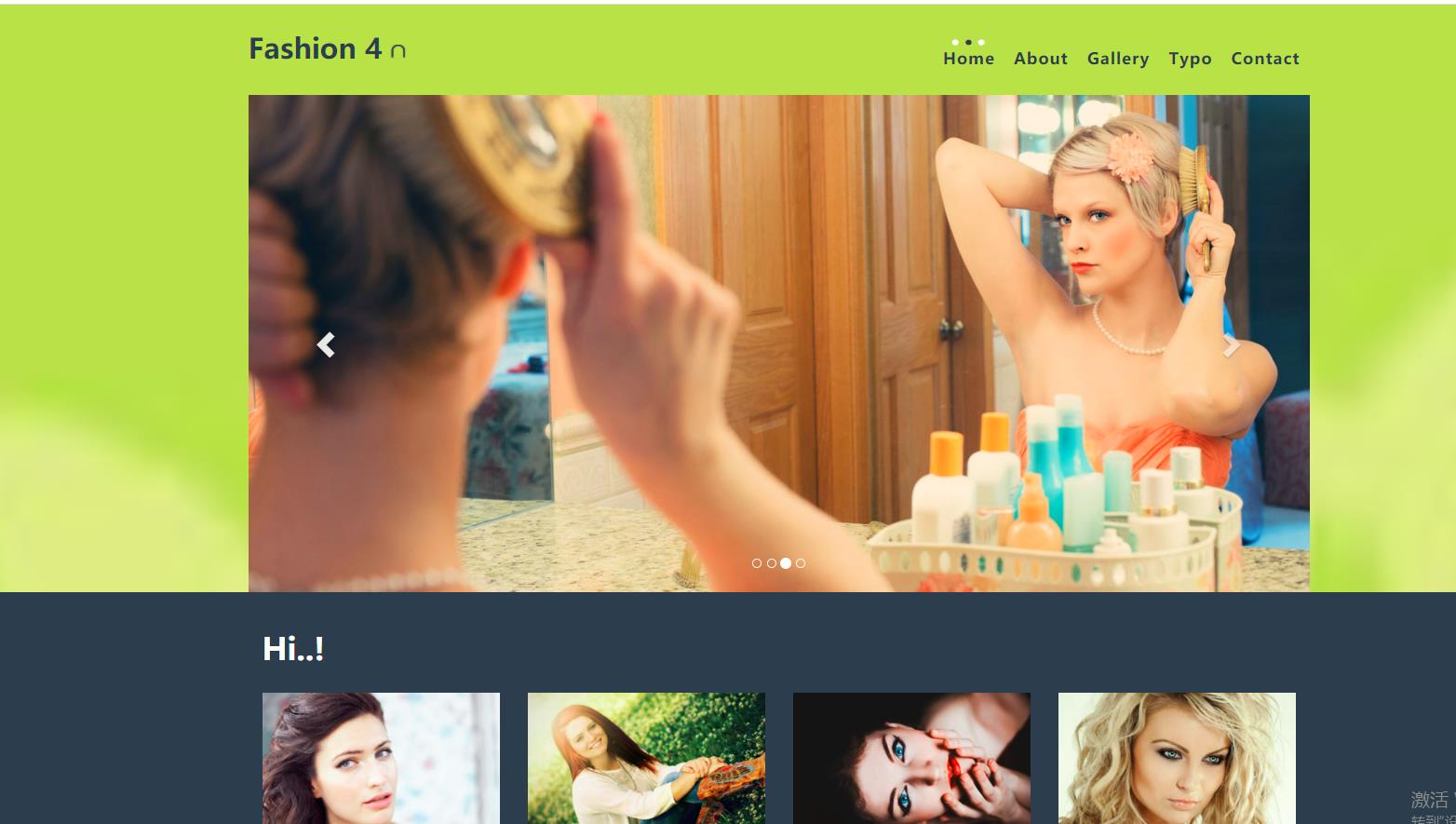
图片展示:
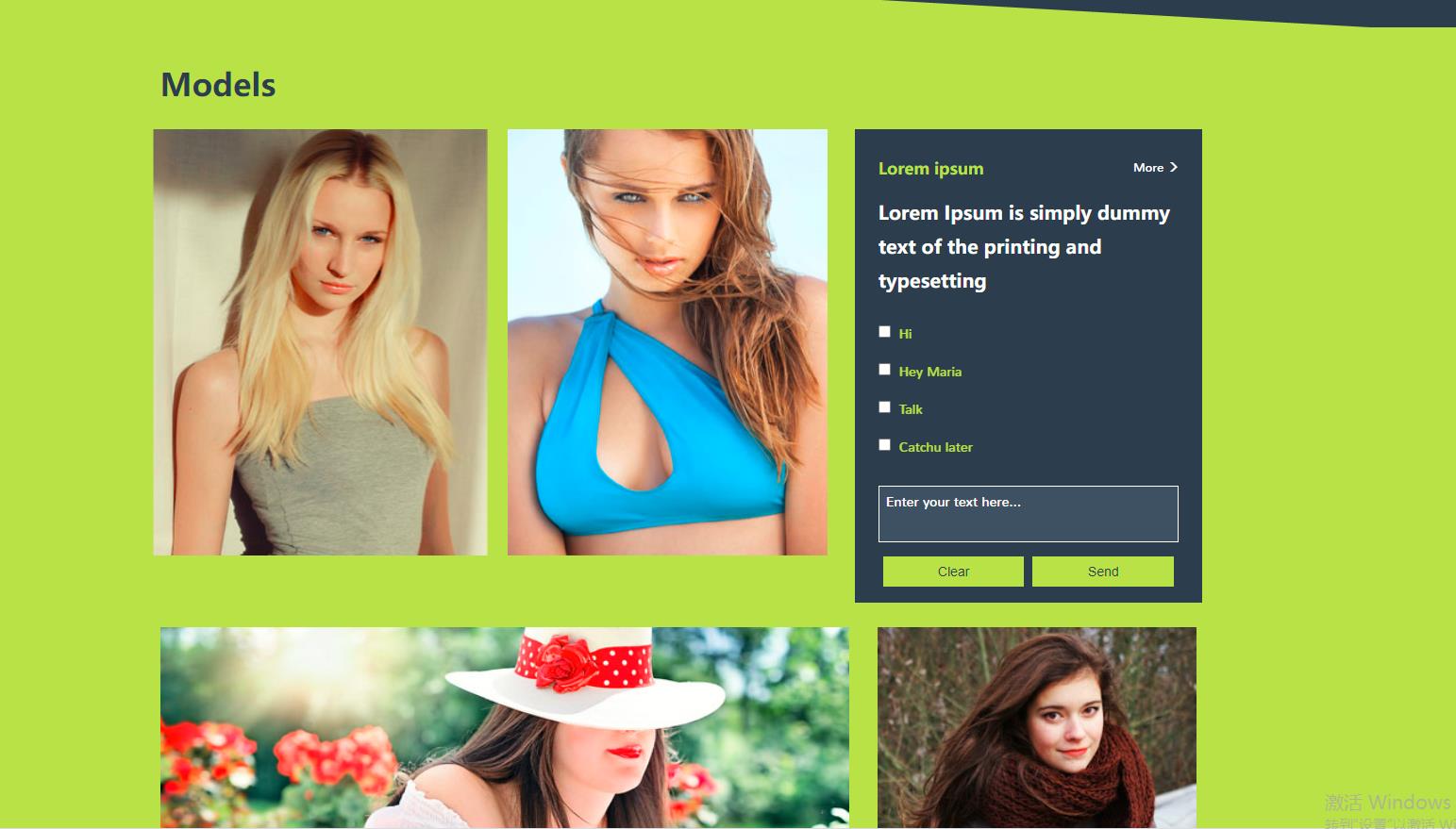
网站主页


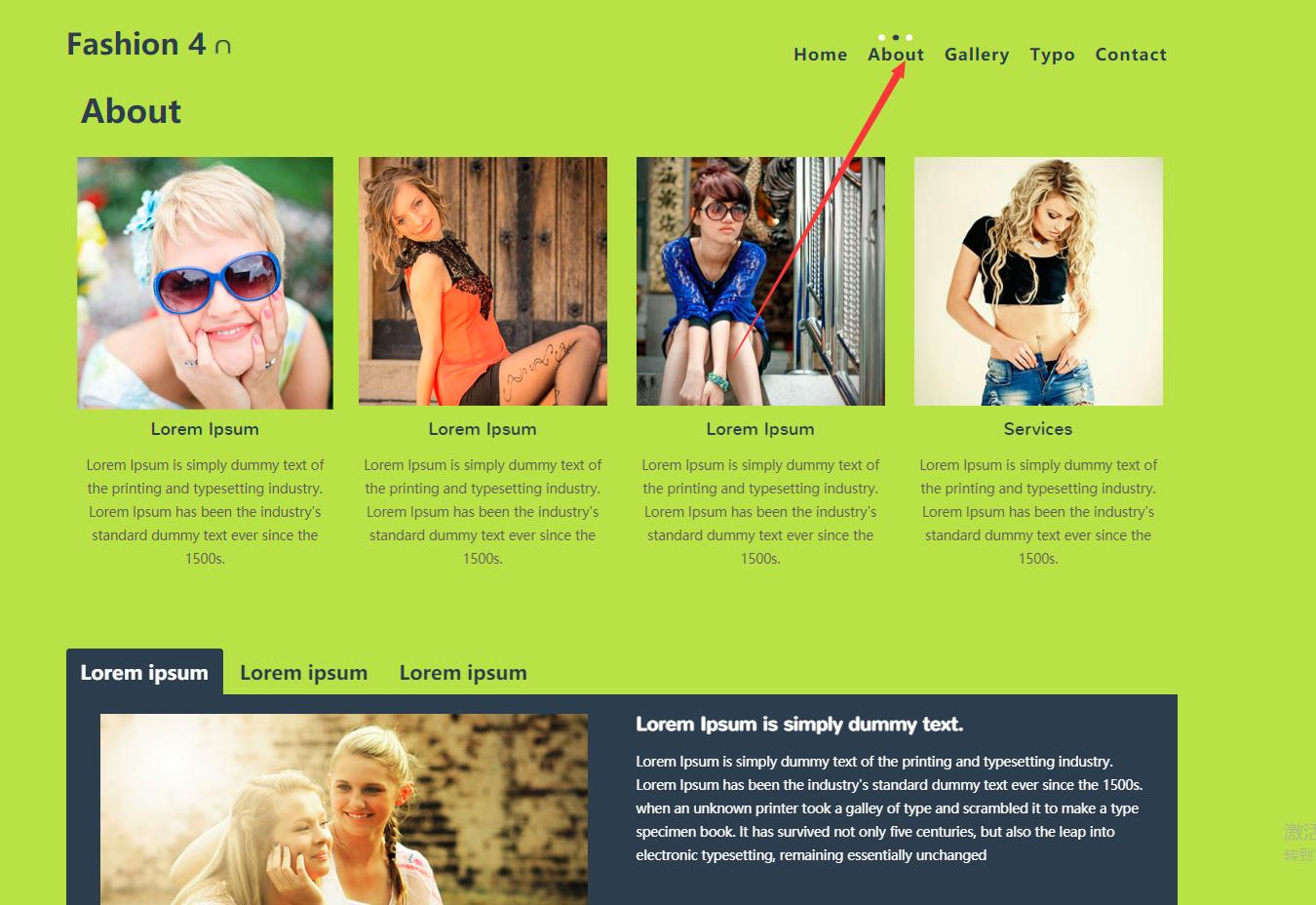
关于我们:

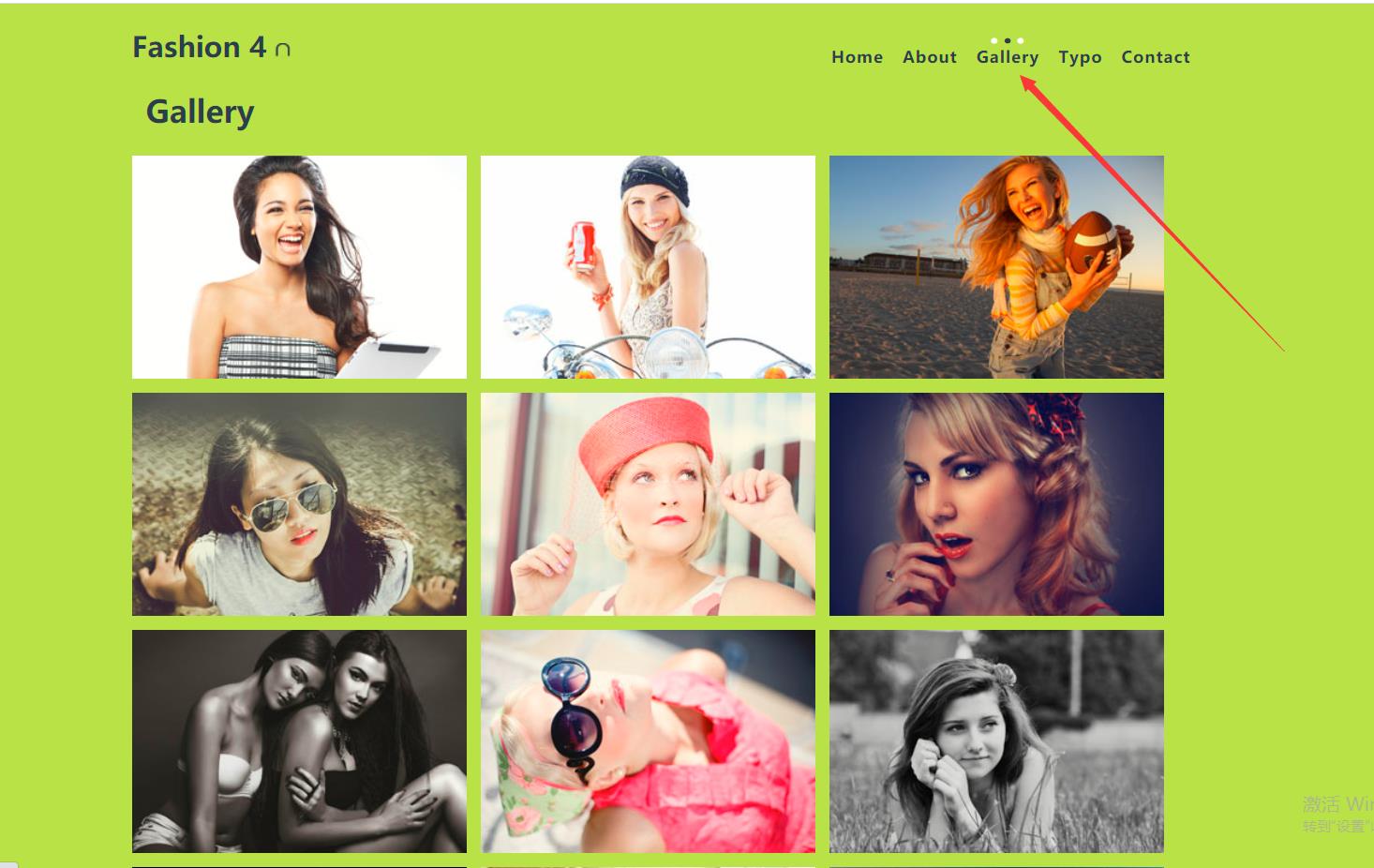
画廊照片墙:

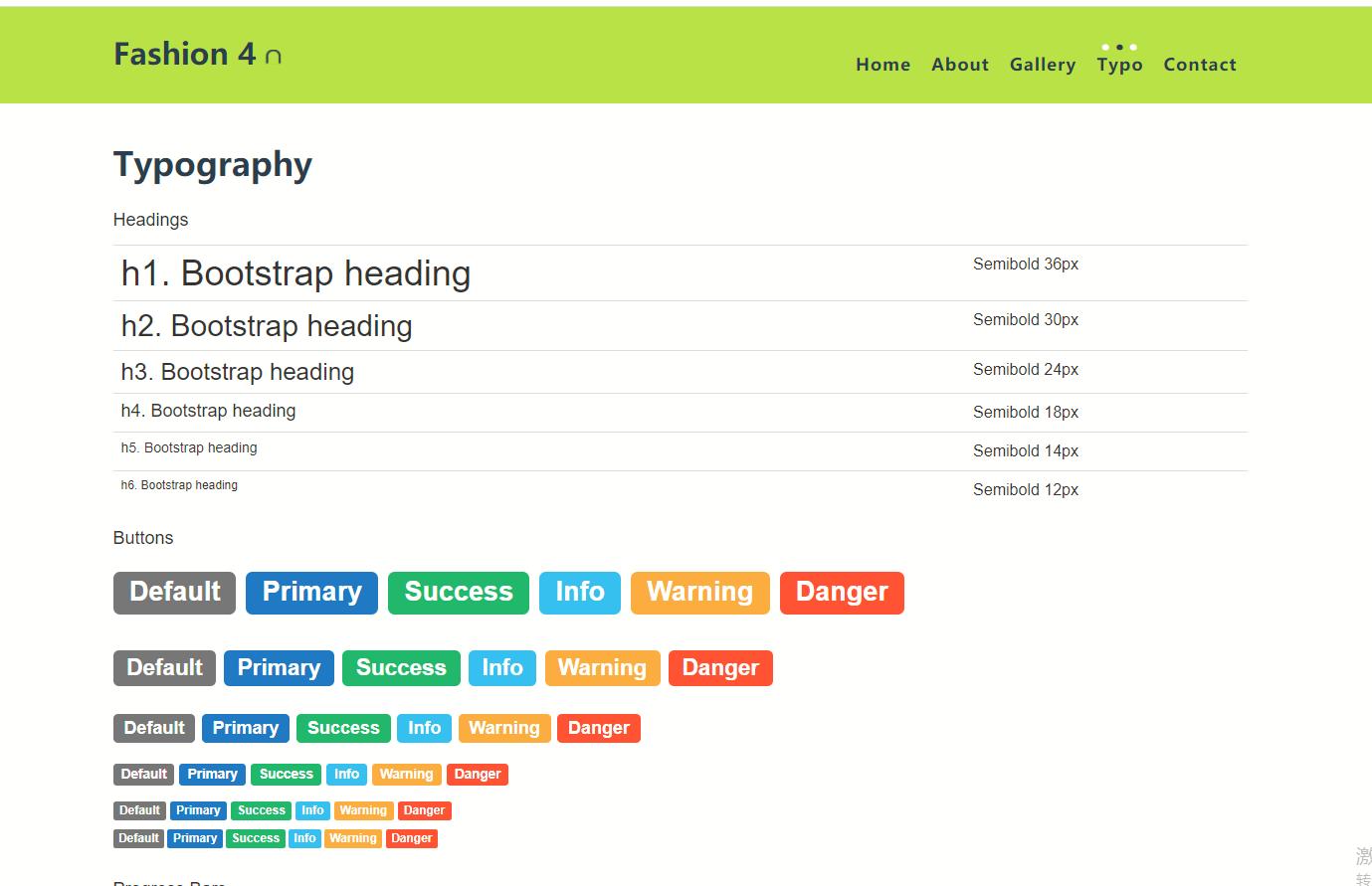
样式布局模板:

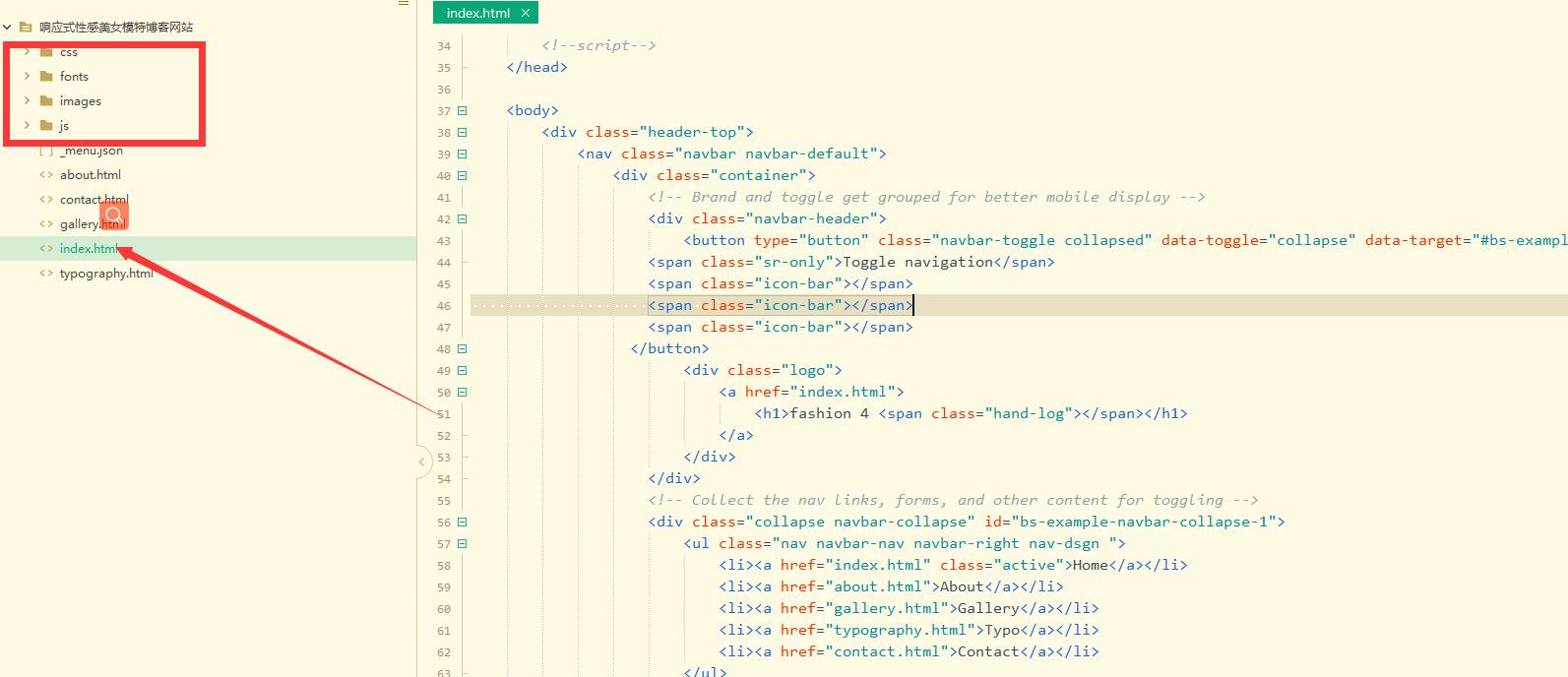
项目组织结构:

主要源码展示:

index.html
<body>
<div class="header-top">
<nav class="navbar navbar-default">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<div class="logo">
<a href="index.html">
<h1>fashion 4 <span class="hand-log"></span></h1>
</a>
</div>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right nav-dsgn ">
<li><a href="index.html" class="active">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="gallery.html">Gallery</a></li>
<li><a href="typography.html">Typo</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</div>
<!-- /.navbar-collapse -->
<div class="clearfix"></div>
</div>
<!-- /.container-fluid -->
</nav>
</div>style.css
.logo a,
.logo a:hover
text-decoration: none;
.logo a h1
color: #303e4b;
font-size: 30px;
font-weight: 700;
text-transform: capitalize;
font-family: 'Archivo Narrow', sans-serif;
.logo a h1 span.hand-log
background: url(../images/log-soc.png)-10px 0px;
width: 17px;
height: 15px;
background-size: 100px;
display: inline-block;
margin-left: 0px;
vertical-align: inherit;
/*--navbar--*/
nav.navbar.navbar-default
margin: 0;
border: none;
border-radius: 0;
padding: 30px 0px;
min-height: 0;
background-color: #DEF03B;
background: #DAE246;
.nav-dsgn>li>a
padding: 0px 10px;
margin: 17px 0px 0px;
color: #303e4b !important;
font-weight: 700;
font-size: 17px;
letter-spacing: 1.1px;
font-family: 'Archivo Narrow', sans-serif;
作品来自于网络收集、侵权立删
images图片配置:

需要完整运行导入剩下的JS文件和图片文件即可
获取完整源码:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取联系👇🏻👇🏻👇🏻
打卡 文章 更新 68/ 100天
精彩专栏推荐:
以上是关于❤️响应式性感美女模特博客网站模板❤️(HTML+CSS+JavaScript-前端大作业)的主要内容,如果未能解决你的问题,请参考以下文章
Web前端期末大作业❤️响应式酷炫个人日志博客网页设计❤️(HTML+CSS+JavaScript)
Web前端期末大作业❤️响应式酷炫个人日志博客网页设计❤️(HTML+CSS+JavaScript)
❤️酷炫响应式电竞博客网页设计❤️(HTML+CSS+JavaScript)web前端期末大作业
❤️酷炫响应式电竞博客网页设计❤️(HTML+CSS+JavaScript/web前端期末大作业)