HTML+CSS+JS实现 ❤️鼠标悬停性感美女图片特效❤️
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JS实现 ❤️鼠标悬停性感美女图片特效❤️相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
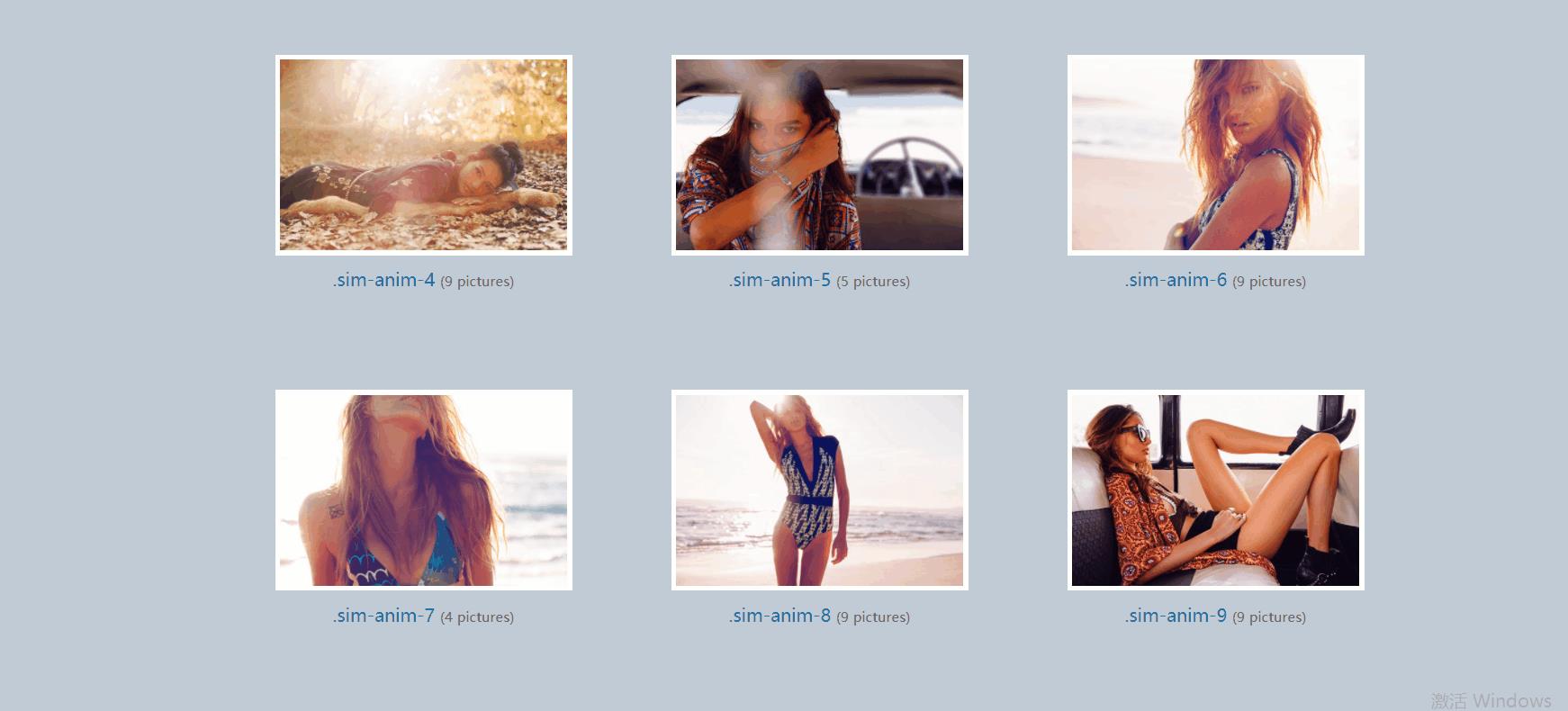
效果演示: 文末获取源码
代码目录:

主要代码实现:
CSS样式:
body {
margin: 0px;
padding: 0px;
background-color: #C3CCD5;
font-family: 'Source Sans Pro', sans-serif;
}
.albums {
width: 100%;
float: left;
}
.albums-inner {
width: 1100px;
margin-top: 20px;
margin-right: auto;
margin-left: auto;
}
.albums-title {
float: left;
width: 100%;
color: rgba(53, 117, 159, 1);
font-size: 20px;
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: rgba(53, 117, 159, 1);
line-height: 50px;
margin-bottom: 100px;
}
.albums-tab {
float: left;
width: 300px;
margin-right: 100px;
margin-bottom: 100px;
}
.albums-tab:nth-child(3n+0) {
margin-right: 0px;
}
.albums-tab-thumb {
float: left;
width: 300px;
height: 200px;
}
.albums-tab-thumb img {
height: auto;
width: 290px;
background-color: rgba(255, 255, 255, 1);
padding: 5px;
}
.albums-tab-text {
float: left;
width: 100%;
text-align: center;
color: rgba(53, 117, 159, 1);
margin-top: 15px;
font-size: 18px;
}
.albums-tab-text span {
font-size: 14px;
color: rgba(102, 102, 102, 1);
}HTML代码 :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>9款CSS3鼠标悬停相册预览特效</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<link href="css/sim-prev-anim.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="albums">
<div class="albums-inner">
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-1">
<img src="images/studio_0001.jpg" class="all studio" />
<img src="images/studio_0002.jpg" class="all studio" />
<img src="images/studio_0003.jpg" class="all studio" />
<img src="images/studio_0004.jpg" class="all studio" />
<img src="images/studio_0005.jpg" class="all studio" />
<img src="images/studio_0006.jpg" class="all studio" />
<img src="images/studio_0001.jpg" class="all studio" />
</div>
<div class="albums-tab-text">.sim-anim-1 <span>(7 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-2">
<img src="images/studio_0001.jpg" class="all studio" />
<img src="images/studio_0002.jpg" class="all studio" />
<img src="images/studio_0003.jpg" class="all studio" />
<img src="images/studio_0004.jpg" class="all studio" />
<img src="images/studio_0010.jpg" class="all studio" />
</div>
<div class="albums-tab-text">.sim-anim-2 <span>(5 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-3">
<img src="images/studio_0001.jpg" class="all studio" />
<img src="images/studio_0002.jpg" class="all studio" />
<img src="images/studio_0003.jpg" class="all studio" />
<img src="images/studio_0004.jpg" class="all studio" />
<img src="images/studio_0005.jpg" class="all studio" />
<img src="images/studio_0006.jpg" class="all studio" />
<img src="images/studio_0007.jpg" class="all studio" />
<img src="images/studio_0008.jpg" class="all studio" />
<img src="images/studio_0011.jpg" class="all studio" />
</div>
<div class="albums-tab-text">.sim-anim-3 <span>(9 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-4">
<img src="images/studio_0001.jpg" class="all studio" />
<img src="images/studio_0002.jpg" class="all studio" />
<img src="images/studio_0003.jpg" class="all studio" />
<img src="images/studio_0004.jpg" class="all studio" />
<img src="images/studio_0005.jpg" class="all studio" />
<img src="images/studio_0006.jpg" class="all studio" />
<img src="images/studio_0007.jpg" class="all studio" />
<img src="images/studio_0008.jpg" class="all studio" />
<img src="images/studio_0009.jpg" class="all studio" />
</div>
<div class="albums-tab-text">.sim-anim-4 <span>(9 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-5">
<img src="images/studio_0001.jpg" class="all studio" />
<img src="images/studio_0002.jpg" class="all studio" />
<img src="images/studio_0003.jpg" class="all studio" />
<img src="images/studio_0004.jpg" class="all studio" />
<img src="images/studio_0005.jpg" class="all studio" />
</div>
<div class="albums-tab-text">.sim-anim-5 <span>(5 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-6">
<img src="images/studio_0001.jpg" class="all studio" />
<img src="images/studio_0009.jpg" class="all studio" />
<img src="images/studio_0003.jpg" class="all studio" />
<img src="images/studio_0004.jpg" class="all studio" />
<img src="images/studio_0005.jpg" class="all studio" />
<img src="images/studio_0006.jpg" class="all studio" />
<img src="images/studio_0007.jpg" class="all studio" />
<img src="images/studio_0008.jpg" class="all studio" />
<img src="images/studio_0002.jpg" class="all studio" />
</div>
<div class="albums-tab-text">.sim-anim-6 <span>(9 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-7">
<img src="images/studio_0001.jpg" class="all studio" />
<img src="images/studio_0002.jpg" class="all studio" />
<img src="images/studio_0003.jpg" class="all studio" />
<img src="images/studio_0004.jpg" class="all studio" />
</div>
<div class="albums-tab-text">.sim-anim-7 <span>(4 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-8">
<img src="images/studio_0001.jpg" class="all studio" />
<img src="images/studio_0002.jpg" class="all studio" />
<img src="images/studio_0009.jpg" class="all studio" />
<img src="images/studio_0004.jpg" class="all studio" />
<img src="images/studio_0005.jpg" class="all studio" />
<img src="images/studio_0006.jpg" class="all studio" />
<img src="images/studio_0007.jpg" class="all studio" />
<img src="images/studio_0008.jpg" class="all studio" />
<img src="images/studio_0003.jpg" class="all studio" />
</div>
<div class="albums-tab-text">.sim-anim-8 <span>(9 pictures)</span></div>
</div>
<div class="albums-tab">
<div class="albums-tab-thumb sim-anim-9">
<img src="images/studio_0001.jpg" class="all studio" />
<img src="images/studio_0002.jpg" class="all studio" />
<img src="images/studio_0003.jpg" class="all studio" />
<img src="images/studio_0004.jpg" class="all studio" />
<img src="images/studio_0005.jpg" class="all studio" />
<img src="images/studio_0009.jpg" class="all studio" />
<img src="images/studio_0007.jpg" class="all studio" />
<img src="images/studio_0008.jpg" class="all studio" />
<img src="images/studio_0006.jpg" class="all studio" />
</div>
<div class="albums-tab-text">.sim-anim-9 <span>(9 pictures)</span></div>
</div>
</div>
</div>
</body>
</html>上面的图片文件需要引入进来
源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取更多~!
打卡 文章 更新 50 / 100天
精彩推荐更新中:
以上是关于HTML+CSS+JS实现 ❤️鼠标悬停性感美女图片特效❤️的主要内容,如果未能解决你的问题,请参考以下文章