VS Code 迎来新对手?JetBrains发布新一代轻量编辑器——Fleet
Posted 咕噜咕噜88
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code 迎来新对手?JetBrains发布新一代轻量编辑器——Fleet相关的知识,希望对你有一定的参考价值。
11月29日,Jetbrains官网发布一个重大消息,即公布了一个轻量级编辑器——Fleet。

🔗 https://www.jetbrains.com/zh-cn/fleet/
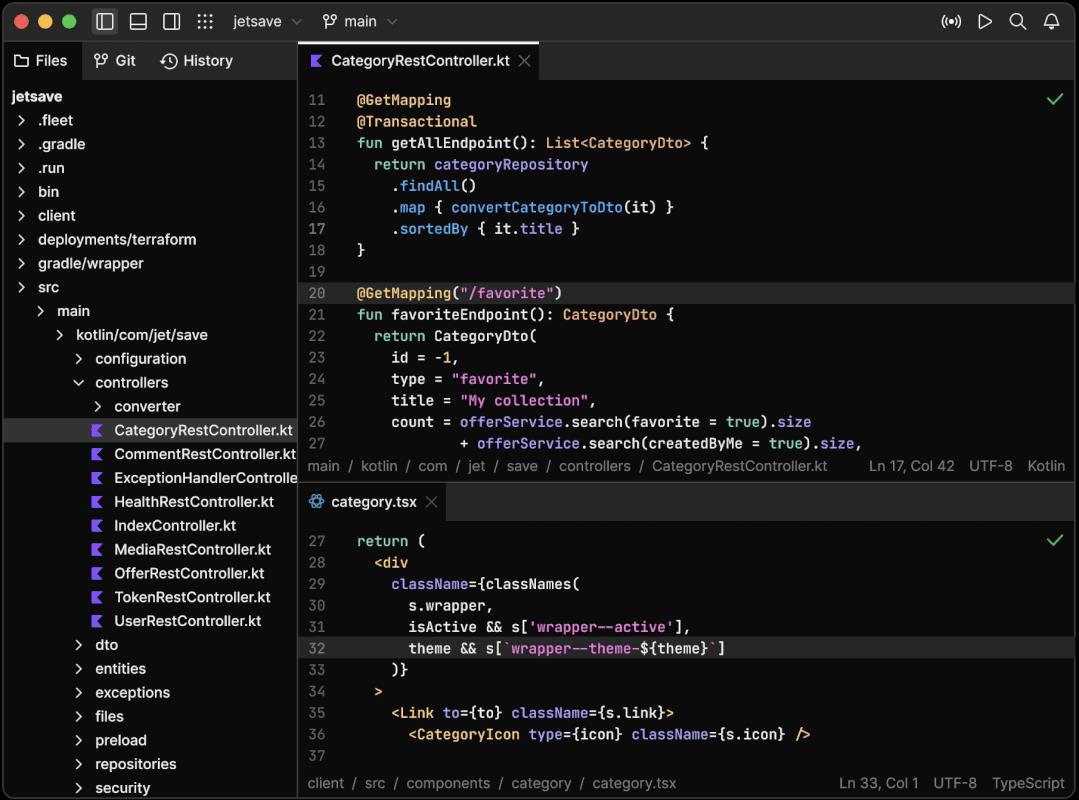
Fleet作为一个功能齐全的编辑器启动,具有语法高亮显示、简单的代码补全,以及用户对一个编辑器期待的所有功能,比如智能补全、重构、导航、调试等功能。
话不多说,下面让我们了解一下Fleet新功能吧。
Fleet 适用于多种场景和多类编程语言
JetBrains官方认为开发者通常在不同的项目中会使用到不同的技术,有时在单个项目中也会使用不同的技术。 因此他们旗下所有的的 IDE 都基于相同的核心平台,Fleet也不例外。据了解 Fleet 中所有智能技术都使用 IntelliJ 代码处理引擎作为后端。
JetBrains官方还表示,Fleet 的目标可以满足那些只需要一个编辑器且需要IDE 中的强大功能的用户的需求。同时Fleet 也针对现有的 IDE 在分布式开发时无法满足的特定场景进行了优化。
总的来说, Fleet 不会替换现有工具,而是添加了更多选项。

Fleet 具有分布式架构
据悉,为了满足那些不一定在本地项目上工作的开发者的需求, Fleet 又是一个分布式架构。Fleet 架构是分布式和前端、后端、工作区服务器和文件系统观察程序。 这使得 Fleet 本身可以以分布式方式运行,例如,允许在远程机器上运行分析和其他操作的场景。
除此之外, Fleet 使用的是虚拟文件系统,无论用户项目是在本地、在容器中,还是在千里之外的国家,都没有关系,用户都可以使用 Fleet 在本地和远程以相同的方式处理项目。
Fleet 架构地址:https://www.jetbrains.com/help/fleet/1.0/architecture-overview.html
人性化的JetBrains Space
JetBrains官方表示,每个程序员都体验过处理一个新项目时需要设置环境的痛苦。
为了确保程序员有正确的设置、正确的依赖项和其他需要开始工作, JetBrains Space 添加了编排支持,可从源仓库轻松启动远程服务器实例,支持使用 Dockerfile 进行自定义。

JetBrains Space地址:https://www.jetbrains.com/zh-cn/remote-development/space-dev-environments/
Fleet协作性很强
Fleet 的构建联接了协作的思想。无论是本地还是远程,用户可以轻松进行项目协作。它能够同时处理相同或不同的文件、运行测试、访问终端以及执行协作 IDE 所期望的其他功能。

最后,JetBrains官方表示在开发工具方面,尤其是 IDE 开发,他们有20 年的知识和经验。JetBrains 将继续投资于现有的 IDE,而 Fleet 也会继续利用这些进展。
由于Fleet 仍处于起步阶段,JetBrains需要获得用户的反馈。 如果用户想访问早期版本的 Fleet,请填写申请表加入 Fleet Explorer 计划。 注册地址如下:https://www.jetbrains.com/fleet/preview/
参考链接:https://mp.weixin.qq.com/s/Vp2j_tn_6KVEeLKHm3vkug
以上是关于VS Code 迎来新对手?JetBrains发布新一代轻量编辑器——Fleet的主要内容,如果未能解决你的问题,请参考以下文章
另一种“推翻” VS Code 的尝试:JetBrains Fleet 现开放公测
用了五年 VS Code ,我决定换成 JetBrains……
用了五年 VS Code ,我决定换成 JetBrains……