用了五年 VS Code ,我决定换成 JetBrains……
Posted 小熊coder
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用了五年 VS Code ,我决定换成 JetBrains……相关的知识,希望对你有一定的参考价值。
作者 | Jeremy Liu
译者 | 许学文
策划 | 闫园园
审校 | 王强
本文最初发布于 Blankly 上,经原作者授权由 InfoQ 中文站翻译并分享。
在编程中,VS Code 作为我的主 IDE 长达 5 年之久。在这个时间点上我决定换掉它,这可能会令人无法理解。本文我将和大家分享我做这个决定的原因。
背 景
愿意的话你也可以说我是疯子。你可能会认为,一个用了 VS Code 长达 5 年的人,一定是疯了才会想在此时换掉它。的确,在我接触 JetBrains 生态之前,也是这么认为的。我甚至愿用我的性命证明 VS Code 是目前市场上最好的 IDE,它就如同 PC 行业中的苹果 M1 芯片电脑一样。但请允许我先介绍下事情的背景。
我目前在 Blankly 工作,该公司主提供对冲基金云服务。在我们提供的云服务上,人们只需要几分钟即可创建自己的交易算法。我的一个同事 Emerson,他是 JetBrains 生态的铁杆粉丝。在一次日站会上,他为了说服我们去试一下 JetBrains 的生态,甚至不惜延长了会议时间。我为了让会议对于这件事的讨论早点结束(这样站立会也能早点结束),我勉强同意了。然而谁承想,现在我居然在这里写了一篇关于是什么最终说服我愿意放弃一直陪伴我的 IDE 的文章。因此,如果你正好处在纠结选择用什么 IDE 且完全没有考虑 JetBrains 想法,或你对我为什么放弃 VS Code 感兴趣的话,那么,这篇文章非常适合你继续读完。
本文是根据我使用 VS Code 和 JetBrains 的一些切身体会,将从 5 个方面对它们进行的对比分析。并且阐述了一些使用场景中 JetBrains 优势明显的原因。
代码检查和重构
VS Code:快、简单、支撑多语言
首先,任何编程语言在 VS Code 中都可以简单且快速地启动和运行,所以大家也会称它为“编辑器”。因此,VS Code 对于像我这样的全栈工程师来说是最佳选择。无论你是需要频繁在 Python 和 javascript 之间切换,还是需要增加一个基于 NextJS 开发的 React App,还是需要在 Ralis 系统上配置 Ruby 环境,这些能力 VS Code 都能很好地支持,并为这些开发语言提供了包括 lingting 在内的一系列开箱即用的功能。即使碰到某个功能没有,那也只需要在其插件市场上搜索一个,找一个具备此功能的插件进行安装即可。
其次,由于有了诸如 Github Copilot,AI-based linting,auto imports 等一系列插件的支撑,VS Code 具备了强大的 linting 能力。在 VS Code 中,无论你什么时候想要什么功能,配置起来都非常容易。很多时候,只是需要敲个结束符,VS Code 就会将你想要的内容提示出来。不过有些时候,人们也会因为这种 linting 能力的失效而崩溃。实际上,我时常陷入试图弄清楚为什么一个标准的 linting 不能工作的困境中。不管是由于我使用 Anaconda 安装的多 python 环境导致,还是由于少了安装包导致,但很多时候我都无法直接得到答案。此外,VS Code 针对 JavaScript 语言的 linting 能力也非常强大,不过它不会对 JavaScript 进行深入的类型检查,庆幸的是,我们可以通过 TypeScript 来解决这个问题。

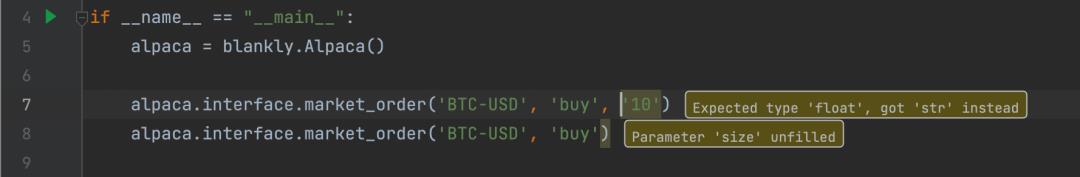
如图所示,由于我忘记切换 VS Code 中的 Python 环境,所以即使我本地已经通过 pip 安装了相关依赖包,但 VS Code 的 linting 功能依然提示包未找到。
最后,作为一个编辑器,VS Code 在代码重构上表现的确非常出色。它在诸如变量重命名、文件移动和引用自动修改等基础的重构功能上表现得非常棒。但在诸如函数移动、参数重命名、代码抽取等更高级别的重构功能方面,它就显得有些能力不够了。不过,幸运的是,仅仅一些基础的重构功能就足以满足我们日常大部分重构需求。在我使用 VS Code 的五年中,它满足了我遇到的大多数重构场景。
JetBrains:标准、专业、支撑强大
首先,JetBrains 是一个包含了很多不合理初始设置的强大 IDE。在我第一次接触它的时候,为了让代码显示的比较优雅,不得不在设置上大费周章。不过,在两个为不同使用场景设计的 IDE 之间做切换,付出一些学习的时间成本是不可避免的。如果我的一个 POST 请求突然出问题了,我就得打开 PyCharm,看看是不是我后端 API 服务出问题 了;如果在推荐类项目中,我突然对最佳推荐算法有了新的优化思路,我就需要打开 CLion。不过,由于有了智能识别,在打开不同 IDE 的时候,我只需要花点时间练习下将 code . 切换到诸如 webstorm . 和 pycharm. 等其他脚本。
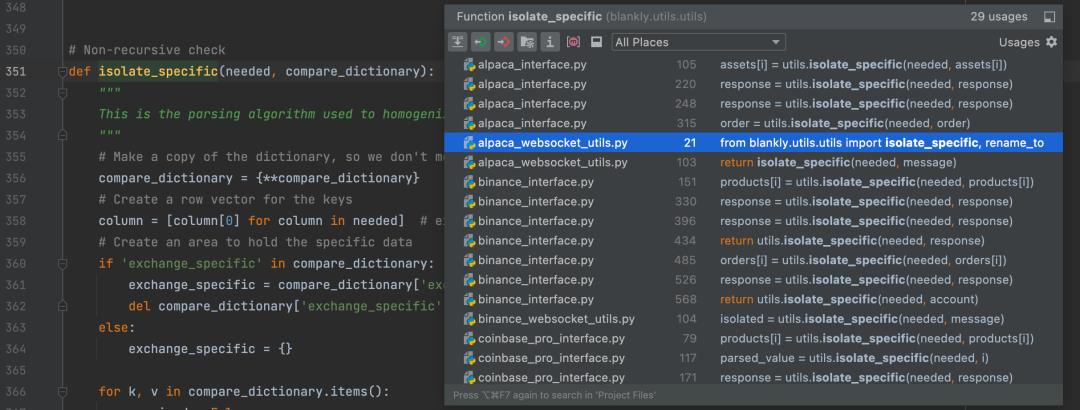
其次,JetBrains 的引擎性能强大。当我将 IDE 都替换为 JetBrains 之后,它强大的引擎性能让我印象深刻。当我在编辑器中看到一些红线警告的时候,我只需要使用快捷键 comman+p 将当前窗口重新加载一次,这些红线警告就会消失,或者会给出一些有用的提示信息。这种简单和快速响应的代码检查,让我在编程时心情愉快。

如上图,只需要一个快捷键,就能看到所有引用的地方。
最后,在重构能力上,JetBrains 功能强大,这也是它真正吸引我的地方。就在上周,在为公司平台构建最后的内测版本期间,为了让组件未来具备更强的扩展性,我重构和新增了一些组件。期间,我大概移动了 200 个组件,在项目编译的时候,没有一次编译异常是由引用错误、非法或未定义组件引起的。然后,在 VS Code 中,我在一个数据结构类的项目中,仅仅重新组织了两个文件就破坏了整个 cpp 代码。为此,我不得不手动修正一些组件导入和函数引用才能使项目正常运行。另外,JetBrains 为了确保我们能有足够多的重构工具,它还提供了诸如安全删除、全局重命名等多种外部工具。

通过 JetBrains 可以很清楚的看到将被重构或重命名的变量的的全部调用以及上下文情况图

JetBrains 生态 IDE 提供的阅读帮助功能
能力对比
总的来说,我认为在代码检查和代码重构上,VS Code 和 JetBrains 两者能力接近。两者都是通过诸如自动代码检查、代码格式化、主题定制等功能,帮助人们更好地进行代码调试和显示。不过,JetBrains 具备优秀的 linting 引擎和无副作用的重构能力,因此,如果代码分解和重构对你和你的工作流程很重要,那么,我推荐你选择 JetBrains。
调 试
VS Code:几乎可以调试一切
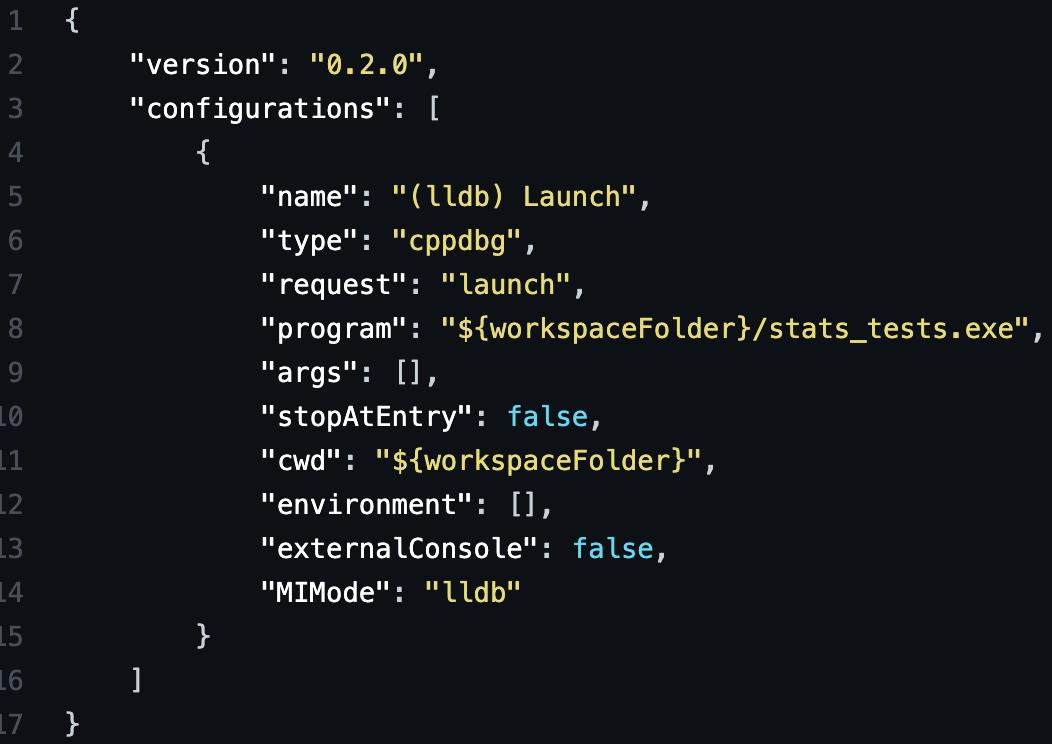
VS Code 超强的调试能力,归功于其强大的插件支撑。你每次点击 VS Code 左边的运行按钮,VS Code 都会生成一个.vscode 的文件夹,此文件中存放了一个 settings.json 文件,这个文件包含了调试相关的全部配置。对于诸如 Python、JavaScript 等大多数语言来说,使用 VS Code 作为其调试工具是非常方便的。甚至,如果你的环境配置正确无误的话,通过直接点击调试按钮来进行调试会更加便捷。此外,即使是通过修改 settings.json 文件中的配置来改变你当前的调试内容也是非常简单的。不过,如果你用了特定的构建方式或特定平台语言(如:C/C++ 语言),由于需要设置 gcc 和 clang,因而会大幅增加在 VS Code 中进行调试的难度和复杂度,同时设置这类文件的调试配置也会比较费时费力。为了减少这种时间的投入,我尝试将其他项目的 setting.json 文件拷贝到当前项目中,但是效果不理想,我花了很多天的调整,才使当前的项目正常运行。在我的大学(密歇根大学安娜堡分校),为了减少大家在调试配置上耗费的精力,他们就维护了一个通用的 settings.json 文件提供给所有人使用。但是即使这样,人们还是不得不花时间去调整 settings.json 文件。

上图显示了一个为了在 MacOS 上进行 C/C++ 程序调试所需要的最简配置
在实际进行调试的过程中,VS Code 在调试控制台中可以很好地进行调试断点设置、识别变量和添加变量观察者。不过,如果这些功能可以直接在代码面板而不是侧面板上进行设置,那就好更好了。
庆幸的是,插件和多语言支持是 VS Code 的最大优势,这使得人们可以在几分钟,甚至几秒钟内就完成代码调试的设置工作。对一些简单的调试场景,VS Code 的调试能力表现得非常棒。然而当需要调试特殊语言的时候,VS Code 的调试能力往往会难以胜任。同时,我还发现当程序需要用到更大的堆内存的时候,VS Code 的调试器会一直卡到崩溃。
JetBrains:一个调试怪物
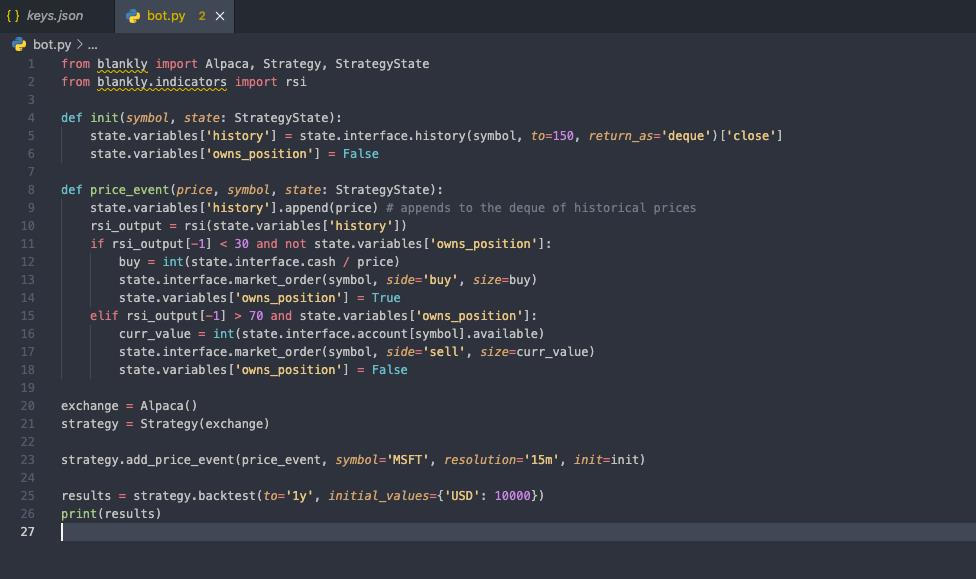
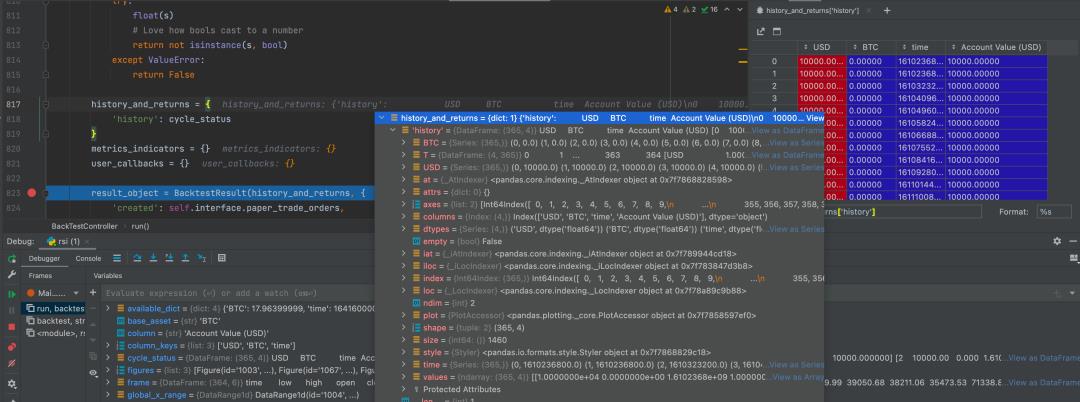
相对于 VS Code,JetBrains 在调试方面功能更强。由于 JetBrains 所有系列的 IDE 都是基于配置运行的,因此你可以通过点击调试按钮开始任何一次程序调试。如果想设置全局的调试断点,只需要在编辑器的行号处按下空格键即可,此功能极大得提高了程序调试的体验。此外,JetBrains 系列的 IDE 在整个调试过程中还有很多其他的功能亮点,例如:当进入调试环节,作用域内的所有变量的定义,对于定义者来说都是可见的。这让我们可以很方面的观察当前变量值的变化情况。几天前用 Pycharm 调试程序的过程令我印象深刻。当我在 Pycharm 中运行调试并试图查看数据帧的值时,只要点击数据帧变量并按下 view 作为数据帧,Pycharm 就会在 SciView 中打开数据帧,并显示所有数据帧值和列标题:

上图显示的是运行调试且变量值变化的监控
如上面截图所示,底部的窗口中显示了作用域内的全部值。history_and_returns 的下拉菜单中显示了字典对象的所有属性值以及嵌套在该字典对象中的数据帧。右边的面板中,则和 SciView 一样,显示了已经嵌套在字典中的数据帧。在不设置任何打印语句或堆栈跟踪的情况下,就能如此深入了解代码,对于开发人员来说是非常有用的。试想一下,当所有变量的赋值都被编辑器显示在其旁边时,我们可以很容易找到循环中的逻辑错误、修复因为索引导致的故障甚至做一些更加深入的逻辑推理。
与其他 IDE 的调试器一样,JetBrains 调试器同样提供了诸如下一行、进入某个函数等步进的调试功能。另外,JetBrains 的 Run to Cursor 是一个非常好用的功能,它允许人们通过放置鼠标,就可以如同设置断点一样,起到调试断点的效果。这种可以随时随地设置断点且立即生效的功能,完全我调试代码的方式并且大幅加速了我编程的速度。
能力对比
程序调试是开发人员每天最常做的事情之一。因此我认为,当开发人员选择 IDE 的时候,IDE 是否拥有一个好的调试器是必须考虑的因素。VS Code 和 JetBrains 都提供了非常可靠的调试器,但是我必须说在这方面 JetBrains 比 VS Code 略胜一筹。因为,JetBrains 可以直接在变量声明的边上直接显示变量值,这使得跟踪大量变量的时候会比较容易管理。此外,JetBrains 的调试器更强大、更稳定,它不像 VS Code 调试器那样需要做复杂的设置。因此,结合这些因素,JetBrains 的调试能帮助我们节约更多的调试时间,这也使得 JetBrains 更具吸引力。
集成 Git
VS Code:内置了一个强大的源码控制管理
需要团队协作或在乎代码安全的人都知道 Git 在他们工作流中的重要性。对于任何现代编辑器来说,基于 Git 的版本控制都是不可或缺的功能。VS Code 和 Git 的集成做的非常好,当你打开一个工作目录的时候,它会自动检测这是否为一个 Git 仓库。如果是,那么它就会立即提供诸如 push、pull、commit 等许多固有的 Git 命令。
在 VS Code 的 Git 面板中,人们可以清楚的看到哪些些文件做了修改,且轻松完成同步。同时,在面板中,也可以创建分支、克隆仓库。VS Code 总能清楚的告诉你该怎么做,这也是我喜欢它的一个原因。当它检测到了文件修改,就会立即提示你提交,并且在提交的时候会提示你需呀附带上提交说明。此外,在提交的时候,它还会对本地分支和远程分支进行检测和同步。与此同时,它还提供了非常稳定的变基功能。

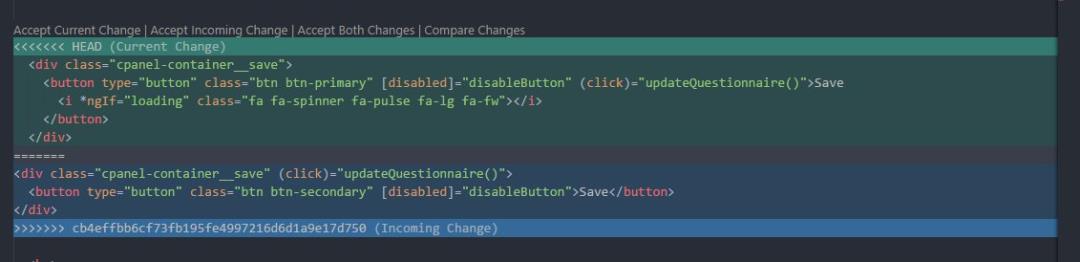
在行内可以清楚的看到哪里需要做冲突合并
合理处理冲突合并的能力,是 VS Code 的一大优势。借助 VS Code 自动提供的冲突解决方案,我可以通过点击按钮来选择使用当前更改还是选择使用传入的更改。这种解决合并冲突的方式,为我节约了很多时间。
JetBrains:再也不需要使用命令行来做源码管理
在全面切换到 JetBrains 之后,我几乎没有碰过我的终端命令行。JetBrains 提供了包括提交、冲突解决、分支切换和分支对比等在内的源码管理等整体功能。从我的体验来看,JetBrains 在源代码控制上比 VS Code 的要好得多。下面我罗列一些使用体验的截图:

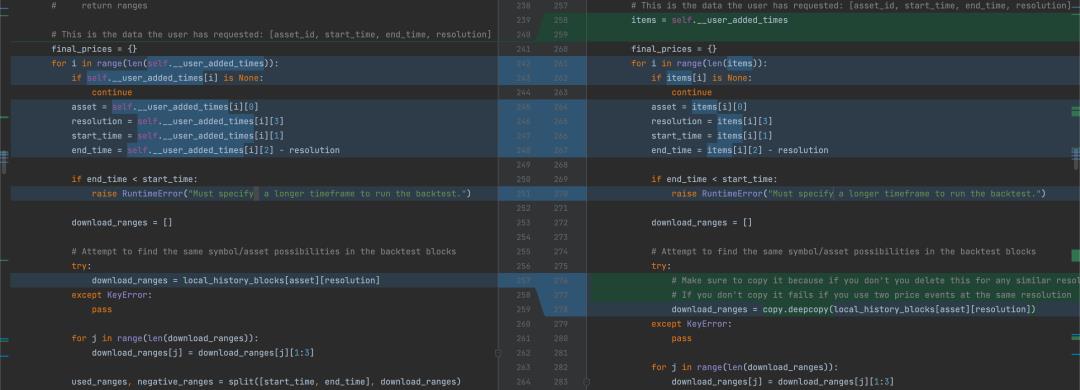
在两个分支之间对比某个文件

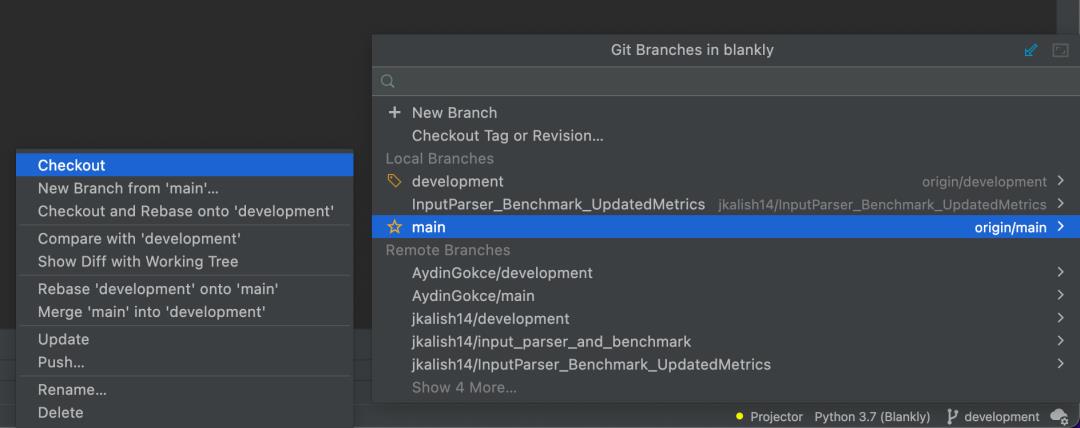
内置的分支详情展示

详细的 git 日志
能力对比
在 Git 集成上,JetBrains 和 VS Code 都提供了完整且相同的功能。无论你选择哪款 IDE,在源码管理上都有足够的功能支撑。因此这方面不能作为选择 IDE 的考虑因素,只是个人喜好不同而已。例如,在解决合并冲突的时候,相对于 VS Code 将冲突文件堆在一个文件中显示的方式,我更喜欢 JetBrains 将冲突文件分开显示的方式。
扩展性
VS Code:丰富的扩展性
VS Code 是最具扩展性的编辑器之一,而且集成能力和可扩展性是它的核心功能。在众多扩展能力中,Python 扩展、远程开发扩展以及一些智能感知驱动的扩展是目前最热门的。此外,VS Code 也有一些很酷的功能,例如通过 Prettier 进行代码格式化,通过图标和代码编辑器主题进行主题定制等。VS Code 提供的每个事项或功能特性都是完全可扩展的,同时扩展的本身也可能是增强扩展能力的过程。

对远程 docker 容器的支持,是我最喜欢的一个 VS Code 扩展能力。通过此功能,用户可以在 VS Code 中在 docker 容器内部进行远程编程。如果你本地或远程环境安装了 docker,那么在 VS Code 中你就可以轻松的运行你的代码以及完成所有之前需要在 docker 中才能完成的事情。想要一些更有趣的东西?通过 SSH 进行远程开发怎么样?微软开发的扩展插件就允许人们在 VS Code 中通过远程 SSH 进入到服务端开发环境,如同本地一样进行远程开发。在 VS Code 中想要集成这些功能,只需要简单点击安装一下,就可以成功运行,所有的这些功能,成就了 VS Code 的伟大。
JetBrains:集成生态
对于 JetBrains 来说,可扩展性并不是它需要突出的一个点,因为你会发现绝大部分你需要的功能都会随着的 IDE 版本的发布而发布。为某种语言安装一款强大的 IDE 的好处是,当我们需要某些新功能的时候可能只需要升级下 IDE 版本就拥有了,而无需去扩展市场进行寻找。
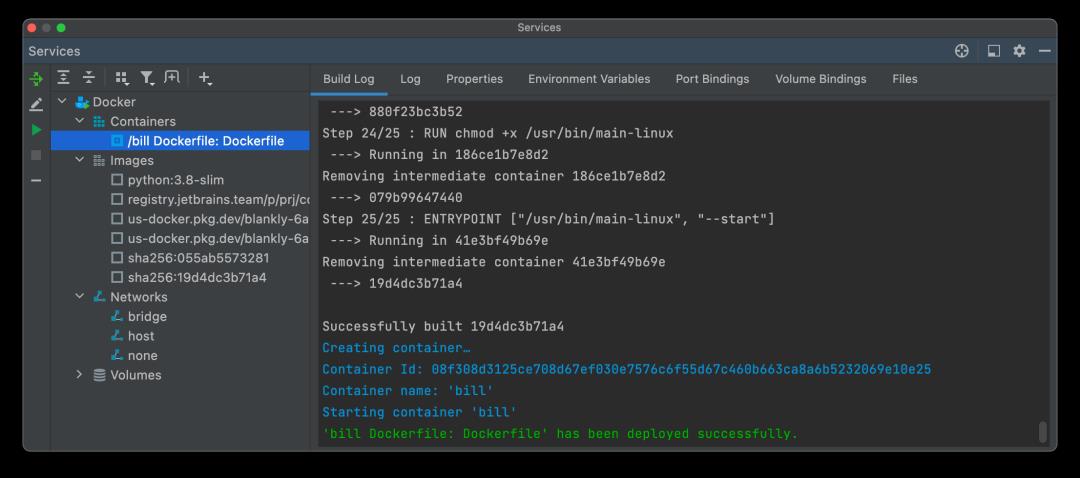
例如,JetBrains 针对 docker 提供了强大内置支撑。仅通过指定一个诸如 Dockerfile 的配置类型文件,所有的 JetBrains 的 IDE 都会通过一个易用的 GUI 提供对所有参数、名称、标签、端口以及环境变量的完整控制。在运行的时候,IDE 通过集成 docker,为你提供 docker 的构建日志、运行日志、环境变量以及可视化的集成配置信息:

在集成 FastAPI、Flask、shell 等第三方能力上,JetBrains 提供了和集成 docker 一样的能力。
此外,JetBrains IDE 也有一个丰富的插件生态系统。例如,我可以为支持 Verilog 和 Matlab 分别安装特定的插件。不过有趣的是,这些轻量级的插件,居然比本地安装的 Matlab 和 Quartus(Verilog 的开发环境)环境提供了更好的编程体验。
能力对比
毫无疑问,两者在扩展或插件上都有广泛的社区和市场的支撑。两款 IDE 在功能上各有千秋。两款编辑器之间互缺的功能,你可能希望他们各自丰富起来。不过,VS Code 的社区稍微大些,因而拥有更多的扩展和一些诸如远程容器扩展之类的能力,这样使我们迭代的速度更快。因此,如果你日常工作中对诸如 Docker 的定制扩展有比较多的需求,那么 VS Code 可以说是你的专属 IDE 了。
协作能力
VS Code:基于插件实现实时共享
虽然 VS Code 自身没有内置的实时共享功能,但微软为其开发了一个具备此功能的插件。除此之外,现在,人们甚至可以直接通过使用浏览器访问 vscode.dev 进行实时共享。这种需求实现的多样性,正是 VS Code 如此受欢迎的原因。只要你有良好的网络环境,实时共享的体验就会很好。在实时共享的过程中,人们可以如同面对面一样的进行结伴协同工作。同时,在源码控制上,VS Code 还会时时追踪那些帮助作者提交代码的人。这些让我们看到了在 VS Code 中开启实时共享功能是如此的简单。因此,在我看来,VS Code 在实时共享功能上比市面上任何其他的 IDE 和编辑器都要优秀。
不过在使用 VS Code 的实时共享功能,还是有些需要注意的地方。下面我举一个在 Vue.js 项目中使用实时共享功能的例子。在实时共享 Vue 代码时,包括 Vetur(Vetur 是 Vue 可视化的重要插件)在内的部分插件是不会被共享的。这种缺陷,时常会令人们陷入困境和烦躁中。不过还好,这样的缺陷,只会影响到某些特定的用户(如本例中,就只会影响 Vue 的用户)。另外,最令我厌恨的是,在实时共享中,撤销功能居然是绑定到了机器上而不是当前用户上,这导致我的撤销功能会在本地和远程之间发生混乱。
JetBrains:安全、分布式
所有 JetBrains 生态的 IDE 在代码共享和在线协同的功能上,都提供了非常多的设置项。这些设置项根据不同的安全等级而有所不同。我最近发现一个令人印象深刻的能力是,通过 projector(投影)技术,可以在 docker 容器中运行任何 JetBrains 的 IDE,这使得我可以连接到一个基于云服务运行的 JetBrains 的 IDE 上,同时在浏览器中使用完整的 JetBrains 的 IDE 的功能进行编码。因此现在,我可以仅凭一个密码,通过使用一个 headless 的服务,就可以随时随地的安全的进行编码。这还只是 JetBrains 众多共享配置中的一个。
在所有的 JetBrains 的 IDE 中,通过 Code With Me 进行实时共享是主流方式。这种方式使得你可以在本地 IDE 中直接查看其他人的项目。与此同时,你还可以如同使用本地开发环境一样,使用其他人的开发环境运行项目。一个印象深刻的场景是,我的一个团队成员,遇到了一个 python 的问题,他通过 Code With Me 向我发起了一个代码实时共享,我通过此共享,在我自己的 IDE 中,如同本地一样的使用他的配置,经过代码的调试,我很轻松的帮助他解决了这个问题。
各种不同优秀的共享 IDE 的方案,在尝试提高安全、协作能力或分布式团队如何协同工作上的表现是令人惊讶的。
能力对比
如果是在两年前,我可能会认为实时共享功能无足轻重。事实上,两年前我甚至都不知道 IDE 中有代码协同的功能。因为在两年前,当我们需要协同工作的时候,根本不会通过 IDE 发起远程协作,而是直接坐到同一台机器前。但是现在受到新冠疫情的影响,这种面对面的协同工作已经是种奢望且变得极为困难。正因如此,两款 IDE 在实时代码共享上都做了强力的支撑。但是,由于 VS Code 中撤销功能的问题,因此我极力推荐 JetBrains。而且,视频和音频通话的支持和用户间 Git 的追踪能力都是同样重要。
总 结
除了上面列出的 5 方面对比之外,我也知道,相对于 VS Code 的完全免费,JetBrains 对于非学生的用户的需要收取一定的费用,这或许也是导致很多人不考虑 JetBrains 的原因之一。但是,对我而言,在使用 JetBrains 生态的几个月的时间里,它给我带来了非常不错的体验。而且,我已经迫不及待的希望在工作中更多的去使用它们了。因此,我希望即使 JetBrains 需要花费一些费用,你也可以考虑一下它。
原文链接:
https://blankly.finance/vscode-vs-jetbrains/
作者介绍:
Jeremy Liu 是一名全栈工程师,目前就职于 Blankly,担任首席工程师。
以上是关于用了五年 VS Code ,我决定换成 JetBrains……的主要内容,如果未能解决你的问题,请参考以下文章