全解小程序猜数字游戏 04《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全解小程序猜数字游戏 04《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》相关的知识,希望对你有一定的参考价值。
本系列教程是针对粉丝的变现教程,还不是粉丝的可以关注我并且到社区:https://bbs.csdn.net/topics/603436232
进行打卡,不是老粉的也可以获取最终的技术变现学习,最终还有详细的变现教程等你来。
社区有奖励 下面有投票
本文也有评论区、点赞、收藏有抽奖,评论区抽取,3天内开奖
前言
《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
本系列文章参考《微信小程序开发实战》并对新手做出补充说明
教程出完后将会有变现直播,请关注CSDN社区活动公告:https://bbs.csdn.net/forums/A757291228?spm=1001.2014.3001.6682&typeId=19380。
在社区中发文每周将会在活跃前十送出:
- 一本实物书籍
- 多份实物小礼品
- 每月送出机械键盘等奖励
教程所需
由于小程序开发需要一定的基础,这些基础需要提前掌握,本教程只对小程序开发进行零基础说明。
目录 持续更新:
小程序的 HelloWord 01《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
小程序获取头像试试水 02《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
小程序仿微信发现页 03《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
小程序猜数字游戏 04《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
一、多页面访问
首先该demo有多个页面,这些页面进入到首页后可以互相查看:

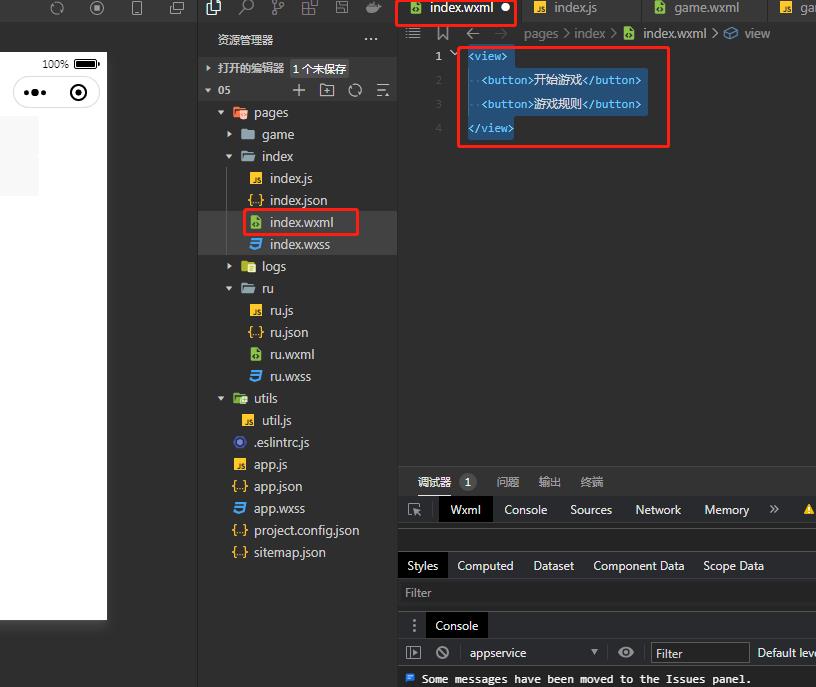
首先页面就是两个按钮,一看就是一个 view 里面有两个 button,简简单单是不是?index.wxml 的代码如下:
<view>
<button>开始游戏</button>
<button>游戏规则</button>
</view>

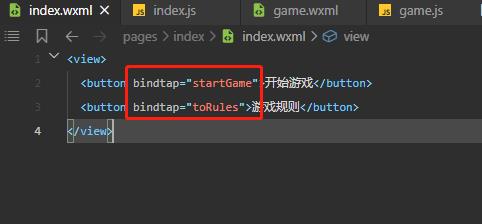
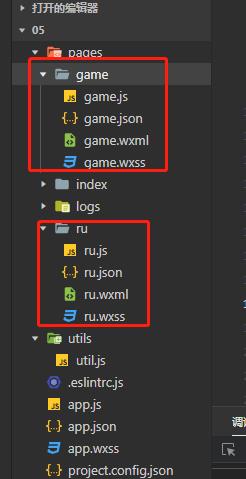
接着我们发现在我目录中有两个文件夹,一个是 game 还有一个是 ru,这个不急,咱们先给首页加上合适的事件。我们需要点击按钮跳转到其它页面,这个时候就需要添加事件,事件是一个js函数,咱们在前端index.wxml中使用bindtap绑定不同按钮对应需要执行的事件:
<view>
<button bindtap="startGame">开始游戏</button>
<button bindtap="toRules">游戏规则</button>
</view>

此时咱们在index.js中写下对应的函数响应:
startGame()
,
toRules()
,

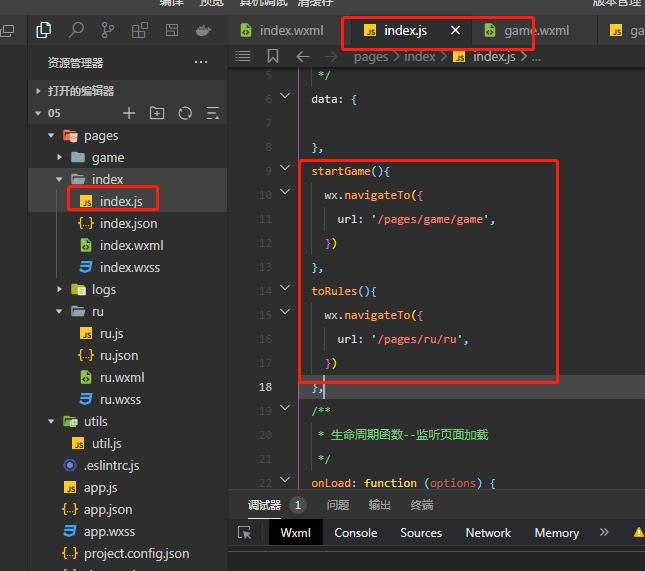
那我们需要怎样跳转页面呢?这个时候就需要使用 wx.navigateTo(),此时代码写成:
startGame()
wx.navigateTo(
url: '/pages/game/game',
)
,
toRules()
wx.navigateTo(
url: '/pages/ru/ru',
)
,

此时只需要在 navigateTo 中传入 url 参数即可,这些 url参数表示需要跳转页面的文职,其中 ru/ru 直接会默认跳转到对应的 wxml 文件。
接着咱们创建文件夹 ru 与 game:

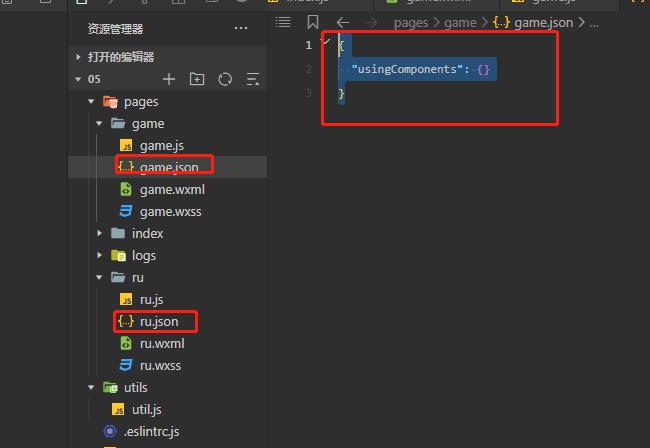
随后在创建的两个目录的json文件中添加基本的json内容,否则会 出错呢:
"usingComponents":

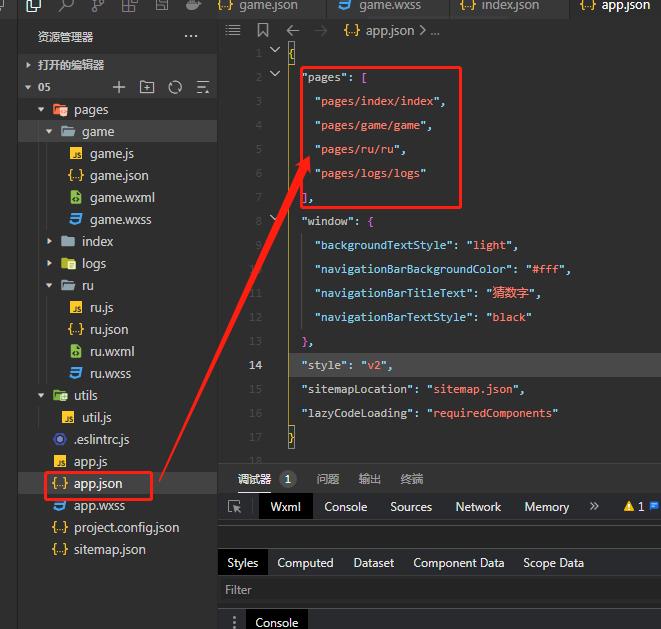
接下来还需要一个点,就是在app.json中配置对应的文件目录:
"pages": [
"pages/index/index",
"pages/game/game",
"pages/ru/ru",
"pages/logs/logs"
]

不配置就等于没注册,没注册肯定是找不到,这个一定要注意,接下来,我们点击对应的按钮就可以跳转到对应的界面了。
二、开始游戏页面随机值生成
既然已经可以进入游戏开始页了,咱们就可以开始设置一个随机值, 这个随机值就是用户需要回答的答案。
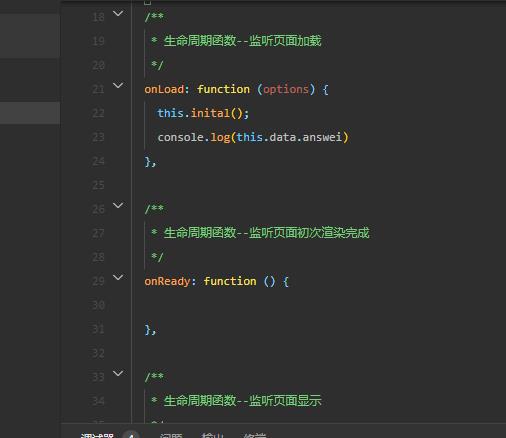
在游戏界面 game.wxml 文件响应前,会执行一些 game.js 里面的一些js函数,这些函数对应着当前页面的一个状态,例如:

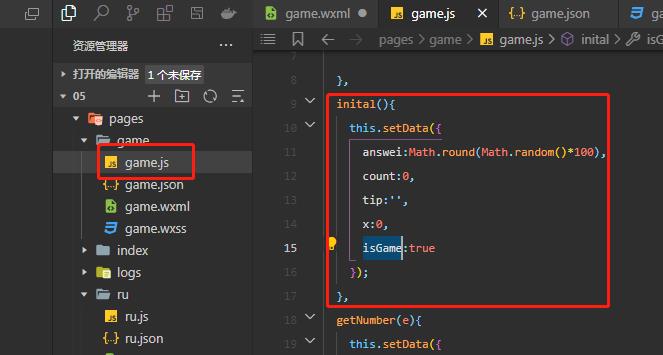
此时可以看到页面中有对应的注释说明每个事件在什么时候调用。接下来我们需要在 onload 加载时就创建一个随机数。此时可以写一个js的函数如下:
inital()
this.setData(
answei:Math.round(Math.random()*100),
count:0,
tip:'',
x:0,
isGame:true
);
,

在代码中调用了当前页面的 setData 方法,this.setData()为当前页面设置页面所需的值,需要把对应的值放到花括号中,添加到setData中进行设置:
answei:Math.round(Math.random()*100),
count:0,
tip:'',
x:0,
isGame:true
其中 answei 的值等于 Math.round(Math.random()*100),其中 Math.random() 将会得到一个大于1小于0的小数,那么如果想取一个0到100的数就需要乘 100,接着 Math.round() 的作用是四舍五入取整,此时就可以得到一个0到100的整数了。
在该init方法中还设置了count 用于累计猜测次数,tip当前提示,x为猜测值,isGame表示是否游戏结束。
三、判断所猜数字正确与否
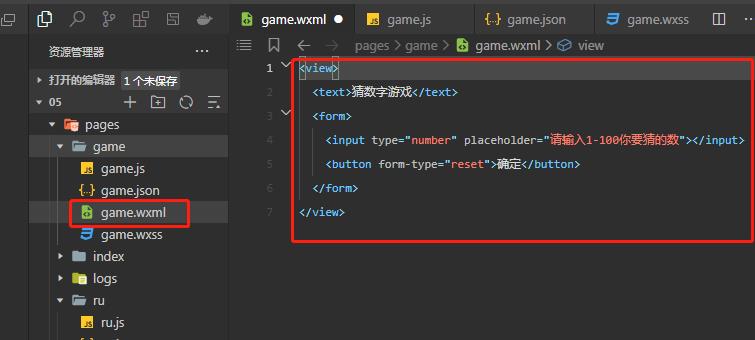
接下来在游戏界面 game.wxml 中输入如下代码编写界面:
<view>
<text>猜数字游戏</text>
<form>
<input type="number" placeholder="请输入1-100你要猜的数"></input>
<button form-type="reset">确定</button>
</form>
</view>

inpuit="number" 表示当前 input接收数字输入,placeholder 表示该输入框的提示语,button 按钮的 form-type=“reset” 表示在按下按钮后其 form 内的内容将会重置。
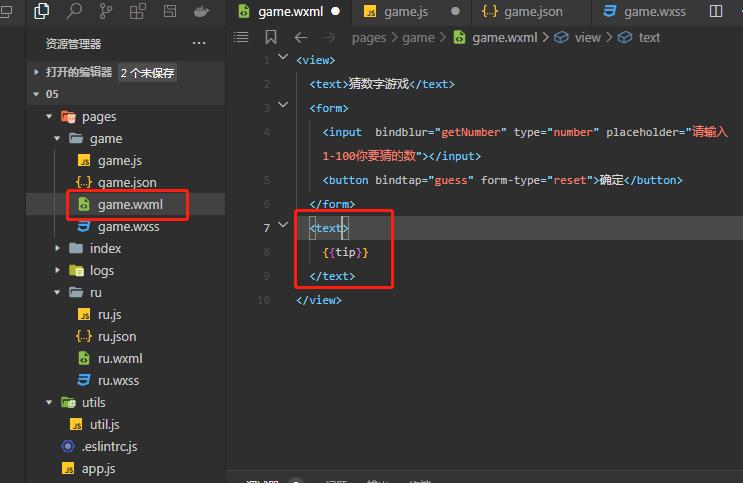
接着在输入框 input 与 按钮button 上绑定事件:
<form>
<input bindblur="getNumber" type="number" placeholder="请输入1-100你要猜的数"></input>
<button bindtap="guess" form-type="reset">确定</button>
</form>

其中 bindblur 表示当前input 失去焦点后,将会响应一个事件,这个事件是 getNumber,button 按钮点击后将会响应 guess 事件。
此时去 game.js 中编写这两个事件,首先查看 getNumber:
getNumber(e)
this.setData(
x:e.detail.value
);
console.log(this.data.x)
,
此时响应页面中按钮失去焦点后,将会有一个值传递到该函数中,这个值包含在 e参数中,使用 e.detail.value 即可获取到传入 input 中输入的值。此时使用 setData 设置当前值中的猜测值 x 为输入框的内容值。
接着查看 guess 函数代码:
guess()
let x=this.data.x;
if(x<0)
wx.showToast(
title: '不能小于0',
)
else if(x>100)
wx.showToast(
title: '不能大于100',
)
else
let count=this.data.count+1;
let tip=this.data.tip;
if(x==this.data.answei)
tip+='\\n第'+count+' 回合 猜:'+x+' 对了!';
this.setData(
isGame:false
);
else if(x>this.data.answei)
tip+='\\n第'+count+' 回合 猜:'+x+' 大了!';
else
tip+='\\n第'+count+' 回合 猜:'+x+' 小了!';
this.setData(
tip:tip,
count:count
)
,
首先 let x=this.data.x; 定义一个局部变量x,赋值为猜测的值x,方便之后的计算。
接着判断猜测之是否大于100或者小于0,因为这两者是范围之外不再进行判断,所以最开始使用 if进行判断:
if(x<0)
wx.showToast(
title: '不能小于0',
)
else if(x>100)
wx.showToast(
title: '不能大于100',
)
以上代码中 wx.showToast 表示调用微信小程序接口弹出提示,传入的参数 title 为提示内容。
在以上完整代码 esle 部分中就是合理输入时进行的响应。在else 部分中:
let count=this.data.count+1;
let tip=this.data.tip;
创建两个变量,一个是 count记录猜测次数,另外一个 tip 为提示当前是对是错。
if(x==this.data.answei)
tip+='\\n第'+count+' 回合 猜:'+x+' 对了!';
this.setData(
isGame:false
);
接着判断 x 是否等于最开始设置 answei(才发现因为打错了,不要在意就用着吧),如果等于就直接设置 tip的值为 第 某次回答 猜对了。其中count是表示第几次的变量,x是当前猜测的值。最后设置一个 isGame 这个变量为 false,表示游戏结束。
接着的 esle if 和 else 表示是否猜大或者猜小:
else if(x>this.data.answei)
tip+='\\n第'+count+' 回合 猜:'+x+' 大了!';
else
tip+='\\n第'+count+' 回合 猜:'+x+' 小了!';
其中 else if 表示 x 的值是否猜大了,猜大使用 tip加上当前的记录;另外的else 表示猜小的情况,同理记录 tip。
此时已经有了tip记录,将 tip 记录反馈至界面 game.wxml之中,只需要在前端加一个 text 即可,这个text 输出对应的 tip值:

最后我们也要将 isGame 用上,当猜对后应该显示一个重新开始的按钮,那么此时在前端页面中加上一个 view 用于显示重新开始按钮:

在 view 之中 wx:if="isGame==false" 表示使用 if 判断,isGame 是否等于 false,等于false 表示当前游戏结束,此时满足条件将会显示该部分内容,也就是显示重新开始按钮。在 "isGame==false" 中会自动解析 isGame的值与 flase 进行对比。
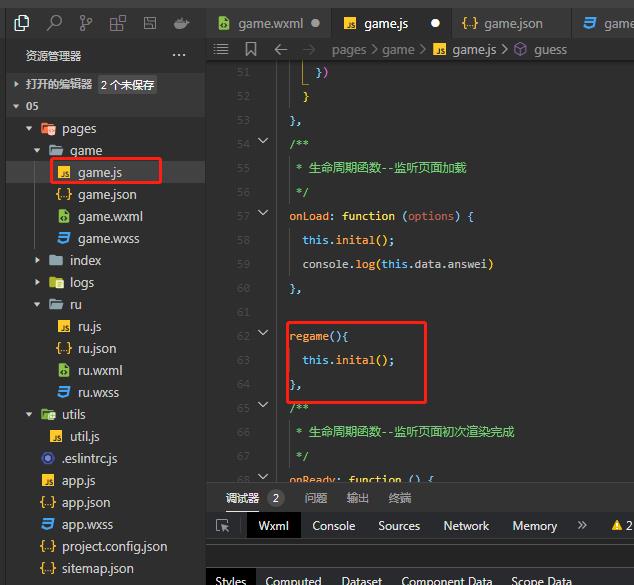
在重新开始处绑定的点击事件 regame 事件只需要重新在事件中调用 init 函数即可:

regame()
this.inital();
,
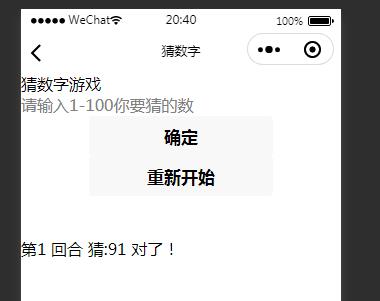
此时即使猜对了,页面也还是会显示内容确定内容:

该逻辑不合理,再到 form 中添加一个 wx:if 判断 isGame 的值是否等于 true,如果等于true 就显示,不等于则不显示:

此时完美解决:

还剩一个规则页过于简单,大家就自己搞定了。
四、最后关键完整代码
game.wxml
<view>
<text>猜数字游戏</text>
<form wx:if="isGame==true">
<input bindblur="getNumber" type="number" placeholder="请输入1-100你要猜的数"></input>
<button bindtap="guess" form-type="reset">确定</button>
</form>
<view wx:if="isGame==false">
<button bindtap="regame">重新开始</button>
</view>
<text>
tip
</text>
</view>
game.js
Page(
/**
* 页面的初始数据
*/
data:
,
inital()
this.setData(
answei:Math.round(Math.random()*100),
count:0,
tip:'',
x:0,
isGame:true
);
,
getNumber(e)
this.setData(
x:e.detail.value
);
console.log(this.data.x)
,
guess()
let x=this.data.x;
if(x<0)
wx.showToast(
title: '不能小于0',
)
else if(x>100)
wx.showToast(
title: '不能大于100',
)
else
let count=this.data.count+1;
let tip=this.data.tip;
if(x==this.data.answei)
tip+='\\n第'+count+' 回合 猜:'+x+' 对了!';
this.setData(
isGame:false
);
else if(x>this.data.answei)
tip+='\\n第'+count+' 回合 猜:'+x+' 大了!';
else
tip+='\\n第'+count+' 回合 猜:'+x+' 小了!';
this.setData(
tip:tip,
count:count
)
,
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options)
this.inital();
console.log(this.data.answei)
,
regame()
this.inital();
,
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function ()
,
/**
* 生命周期函数--监听页面显示
*/
onShow: function ()
,
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function ()
,
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function ()
,
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function ()
,
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function ()
,
/**
* 用户点击右上角分享
*/
onShareAppMessage: function ()
)
index.wxml
<view>
<button bindtap="startGame">开始游戏</button>
<button bindtap="toRules">游戏规则</button>
</view>
index.js
startGame()
wx.navigateTo(
url: '/pages/game/game',
)
,
toRules()
wx.navigateTo(
url: '/pages/ru/ru',
)
,
以上是关于全解小程序猜数字游戏 04《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》的主要内容,如果未能解决你的问题,请参考以下文章
javascript基础 MDN之 2.js初体验 --猜数字游戏
小程序的 HelloWord 01《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
小程序获取头像试试水 02《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》