小程序获取头像试试水 02《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序获取头像试试水 02《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》相关的知识,希望对你有一定的参考价值。
本系列教程是针对粉丝的变现教程,还不是粉丝的可以关注我并且到社区:https://bbs.csdn.net/topics/603436232
进行打卡,不是老粉的也可以获取最终的技术变现学习,最终还有详细的变现教程等你来。
前言
《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
本系列文章参考《微信小程序开发实战》
教程出完后将会有变现直播,请关注CSDN社区活动公告:https://bbs.csdn.net/forums/A757291228?spm=1001.2014.3001.6682&typeId=19380。
在社区中发文每周将会在活跃前十送出:
- 一本实物书籍
- 多份实物小礼品
- 每月送出机械键盘等奖励。
教程所需
由于小程序开发需要一定的基础,这些基础需要提前掌握,本教程只对小程序开发进行零基础说明。
目录 持续更新:
小程序的 HelloWord 01《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
小程序获取头像试试水 02《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
小程序仿微信发现页 03《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
一、简单布局
现在开始写一个获取微信头像的小程序,第一步需要对这个页面布局。
显示用户头像需要一个图片显示的区域,在小程序中需要使用<image>组件;显示获取的用户的用户名需要使用<text>组件;在此基础上还需要一个按钮,点击按钮获取用户信息,需要使用一个<button>组件。
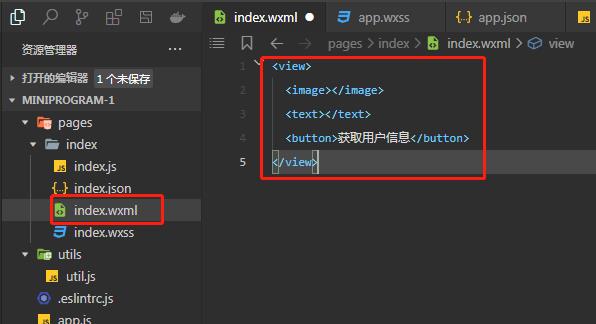
我们回到 index.wxml 文件中,在文件中添加如下代码:
<view>
<image></image>
<text></text>
<button>获取用户信息</button>
</view>

以上代码中 view 标签是类似于 div 的标签,作为一个包裹容器。
保存后可以在预览区看到页面显示效果:

这时我们回到代码中,其中<image></image>用于显示图片,在此没有任何信息,所以在预览区中并无任何显示,<text></text>标签同样如此;在按钮标签<button>获取用户信息</button>中已出现了与标签内容一致的显示效果。
接下来我们在 index.js 中为这个按钮增加逻辑,在点击后获取用户信息。
二、信息获取
此时我们在按钮上绑定一个事件:
<button bindtap="getUserProfile">获取用户信息</button>
以上代码中 bindtap 表示为这个按钮绑定一个点击事件,响应的函数是 getUserProfile。
getUserProfile 是小程序的一个开放接口,用于获取用户信息(基础库 2.10.4 开始支持,低版本需做兼容处理。文档位置:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/user-info/wx.getUserProfile.html)。
但是这个接口需要我们传递某一些参数,如下图所示:

其中desc是必传参数,在此处没必要搞清楚其它参数含义。
咱们需要在 index.js 中编写此函数,以至于让我们可以传参和获取用户信息。
点击 index.js 在 Page 代码中增加我们需要的函数:
getUserProfile()
wx.getUserProfile(
desc: '用户注册',
success: res =>
console.log("获取用户信息成功", res)
,
fail: res =>
console.log("获取用户信息失败", res)
)
,

getUserProfile 函数中使用 wx.getUserProfile 表示调用公共接口,desc 为需要传递的参数,desc 所填写的内容为为什么需要调用这个接口获取信息,或者说我需要填写的信息用于什么用途。在此处是用于“用户注册”。
接着使用 success 表示调用成功后,成功获取用户信息后需要执行的流程,在此使用 console.log 打印出接收到的用户信息:
success: (res) =>
console.log("获取用户信息成功", res)
,
其中success 所接收的 res 为获取用户信息后得到的结果。
既然有成功获取信息的流程那么必然有失败获取用户信息后所需要执行的流程,在此编写了一个失败后流程 fail:
fail: res =>
console.log("获取用户信息失败", res)
当然所接收的参数名 res 可以自己设定,例如如下示例:
success: userinfo =>
console.log("获取用户信息成功", userinfo)
,
fail: failinfo =>
console.log("获取用户信息失败", failinfo)
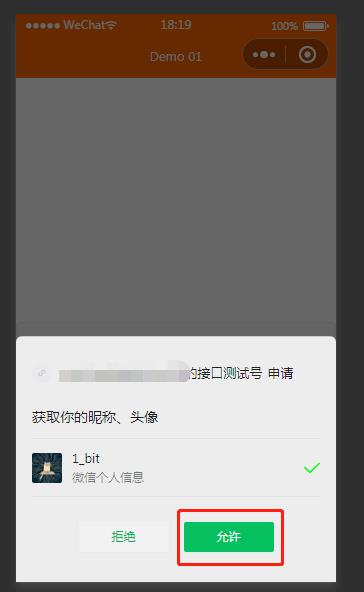
接下来点击获取用户信息将会提示是否允许,点击允许:

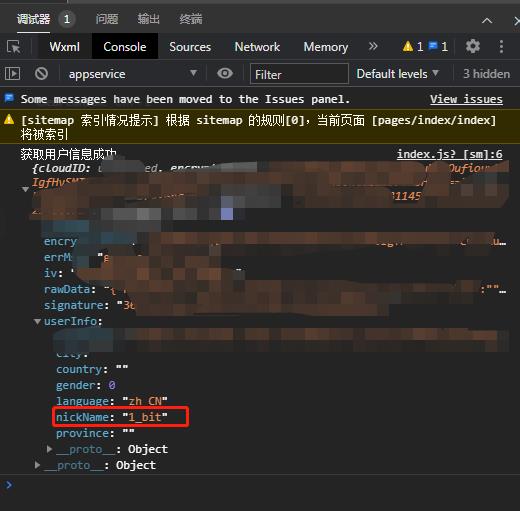
接着就会在 console 中打印出用户信息:

此时我们可以从信息中发现,在整个结果 res 中,userInfo 节点是用户信息,那么只需要在console.log 中使用 res.userInfo 便可以获取到 userinfo 的信息:
console.log("获取用户信息成功", res.userInfo);
此时我们可以在 index.js 中创建一个变量存储该 userInfo 的值,如下图黄色框选位置,接着在 success 的流程中对该变量进行赋值:
data:
userInfo: null
,
getUserProfile()
wx.getUserProfile(
desc: '用户注册',
success: res =>
console.log("获取用户信息成功", res.userInfo);
this.setData(
userInfo: res.userInfo
);
,
fail: res =>
console.log("获取用户信息失败", res);
)
,

以上代码中 data: 表示设置变量,userInfo 是其中的变量,该变量的初始值为 null,接着再到流程中使用 this.setData 表示设置当前文件中的变量值,在 setData 中设置 userInfo的值为 res 结果中的 userInfo 节点值,此时就获得了userInfo 值,再将该值与在前端进行获取即可。
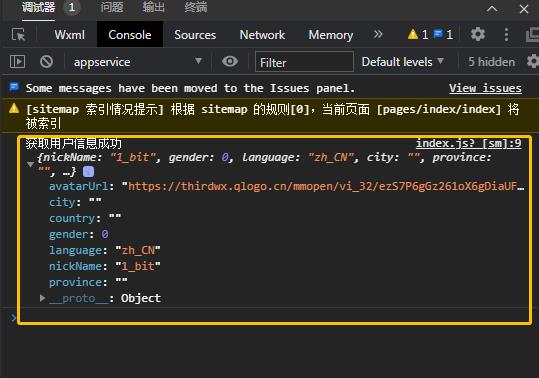
此时我们保存后测试数据,将会得到 userInfo 的信息:

三、绑定数据
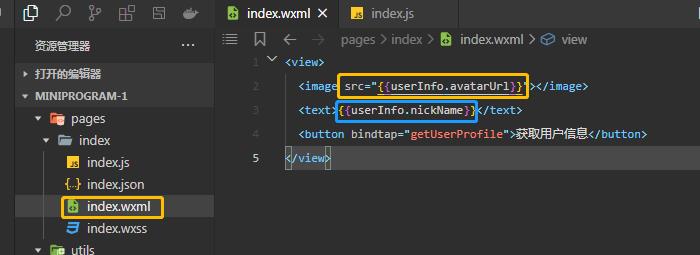
接下来我们需要修改一下 index.wxml 文件的标签:
<view>
<image src="userInfo.avatarUrl"></image>
<text>userInfo.nickName</text>
<button bindtap="getUserProfile">获取用户信息</button>
</view>

此时在前端页面中新增了上图框选的代码。从以上 userInfo.avatarUrl 代码可知 userInfo 是index.js 文件中的变量,而 avatarUrl 是 userInfo 变量所保存的那个节点中的一个数据;由此可知,获取后台数据只需要使用两对花括号中使用变量加一个小数点便可以获取对应的值;在此 avatarUrl 表示一个所获取到的用户头像值,nickName 表示用户的昵称,由此就获取到了用户的信息。
在代码 <image src="userInfo.avatarUrl"></image> 中,src 属性表示这个图片的来源,直接赋值后即可显示头像。
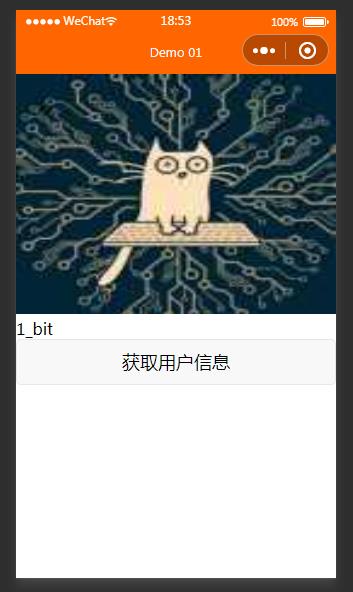
运行后的效果如下:

四、样式布局
此时我们觉得整个页面并不好看,可以在 wxss 中添加一些样式给整个布局更加美观。
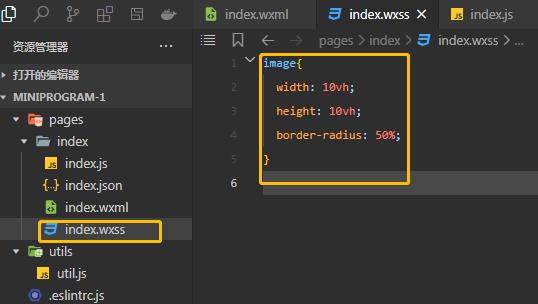
此时先调节图片大小,在 index.wxss 中添加如下样式:

我们需要要注意的是 10vh 中的 vh 是视窗高度的意思。在微信小程序中 1vh 表示视窗高度的 1%;1vw表示一个视窗宽度的 1%。你可能问我为什么宽度不设置成 10vw?那是因为宽度高度肯定是不一致的,不是用同一个相同的度量去设置宽度我此时的图片就肯定不是一个圆。随后我设置了 border-radius 表示圆角设置,50% 会让我的图片变成圆角,这样就是圆形头像了。
效果如下:

接着在 wxss 中创建一个类样式 .flestyle:
.flexstyle
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;

以上 flexstyle 中主要设置了一个弹性伸缩盒,其中 height:100vh 表示这个 view 高度占满 100% 视窗; display:flex 表示将对象作为弹性伸缩盒显示;flex-direction: column; 表示确定主轴方向为垂直,可以理解为这个 view 中的布局为垂直布局;align-items: center; 表示其中的元素与交叉轴的中点对齐,由于当前布局为 column 垂直布局可以理解 align-items: center; 为居中对齐;justify-content: space-between; 表示元素都等间距显示。
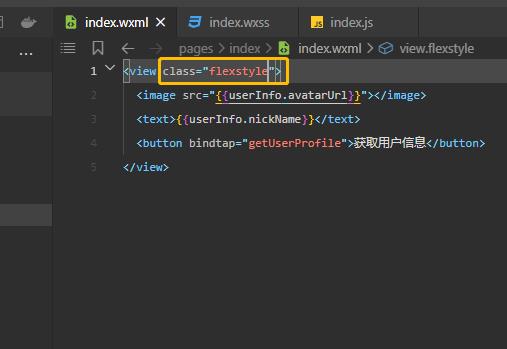
接着在前端代码处使用 class 对其引用:

显示结果如下:

发现并不好看,此时我们可以选择 justify-content 的属性值为 space-around,表示每个项目两侧的间隔相等,效果如下:

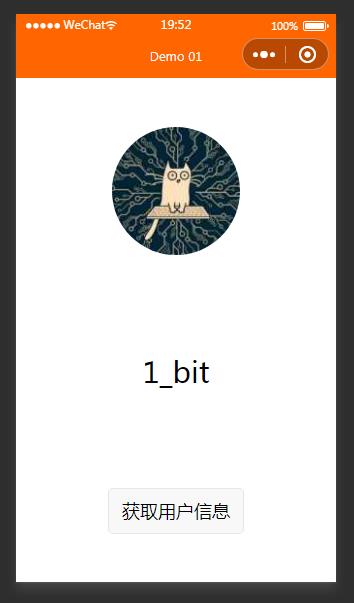
感觉好了很多,此时可以更改一下头像大小,或者字体大小使页面更美观。
完整样式如下:
image
width: 40vw;
height: 40vw;
border-radius: 50%;
text
font-size: 70rpx;
.flexstyle
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
效果如下:

以上是关于小程序获取头像试试水 02《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》的主要内容,如果未能解决你的问题,请参考以下文章
小程序仿微信发现页 03《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》
小程序仿微信发现页 03《 程序员变现指南之 微信&QQ 小程序 真的零基础开发宝典》