javascript中的正则表达式
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript中的正则表达式相关的知识,希望对你有一定的参考价值。
我们还是接着上一节的疑问,已经通过百度解决了for…in的疑问,接着就查一下正则表达式,官方的源代码里使用了对象的方式创建正则表达式
function dateFormat(fmt, date)
let ret;
const opt =
"Y+": date.getFullYear().toString(), // 年
"m+": (date.getMonth() + 1).toString(), // 月
"d+": date.getDate().toString(), // 日
"H+": date.getHours().toString(), // 时
"M+": date.getMinutes().toString(), // 分
"S+": date.getSeconds().toString() // 秒
// 有其他格式化字符需求可以继续添加,必须转化成字符串
;
for (let k in opt)
ret = new RegExp("(" + k + ")").exec(fmt);
console.log(ret[1])
console.log(opt[k])
if (ret)
fmt = fmt.replace(ret[1], (ret[1].length == 1) ? (opt[k]) : (opt[k].padStart(ret[1].length, "0")))
;
;
return fmt;
ret = new RegExp("(" + k + “)”).exec(fmt);
这句不是太明白,我们依然通过百度大法来解决

意思就比较明确了,是通过正则表达式来检索字符串,然后将结果存入数组中,第一个位置是全部匹配的字符串,从第二个位置开始是逐个匹配到的结果
那按代码里的意思主要是要将日期格式逐步分解出来,分别是YYYY mm dd HH MM SS ,里边的+号表示要匹配一次或者多次
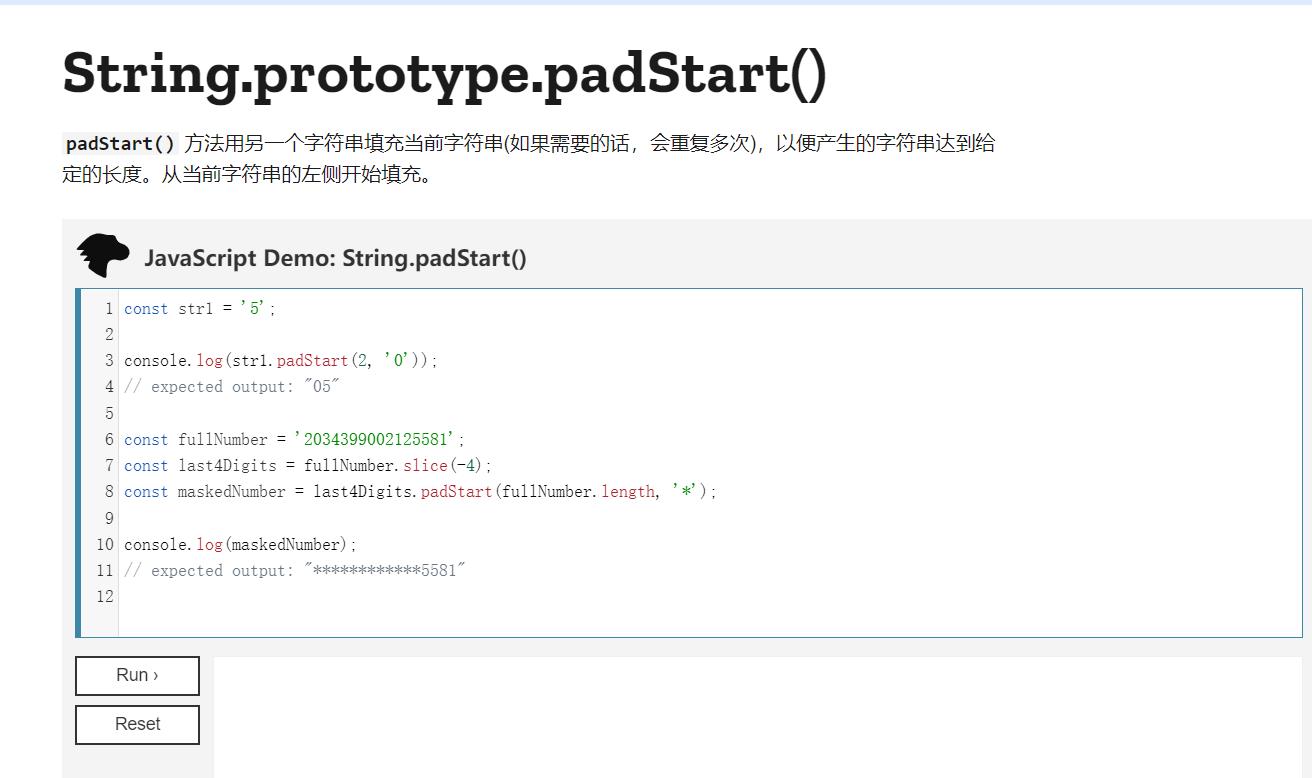
里边还有个padStart不明白,再查一下

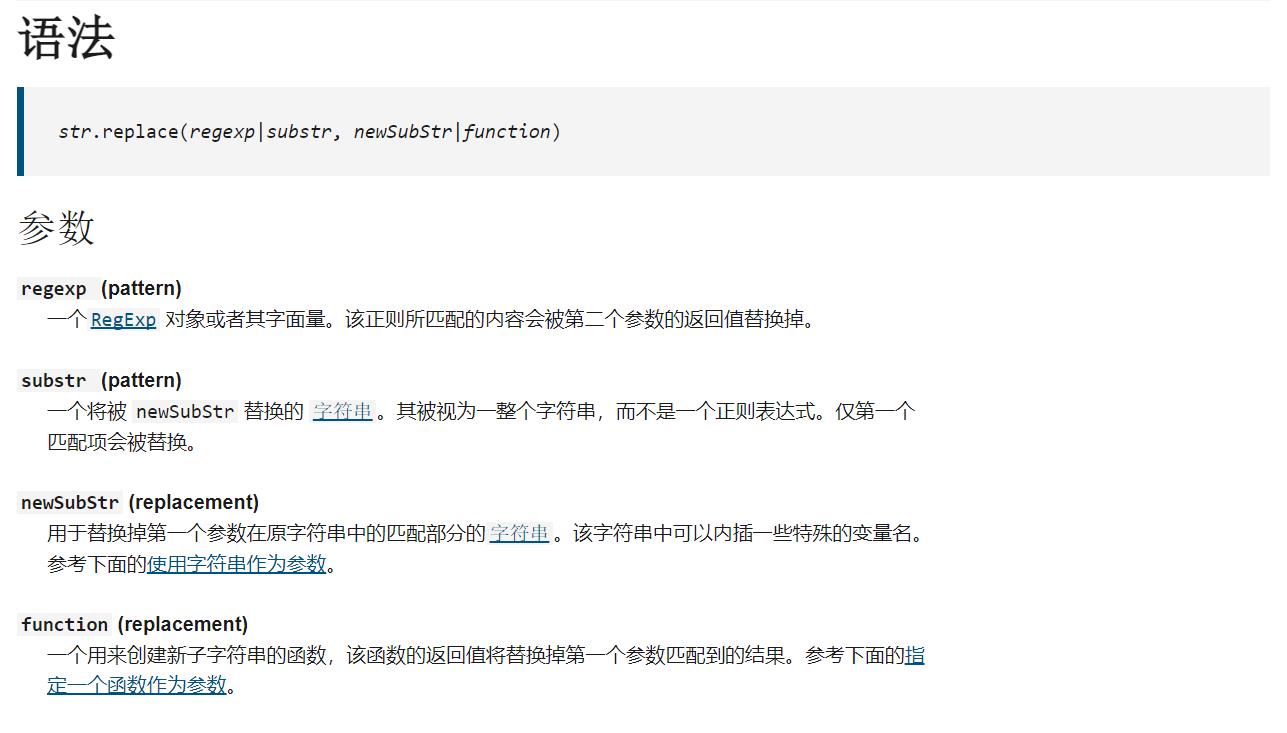
就是前补0的意思,还有一个最后的replace也不明白,继续查找

我以前只是知道replace是查找替换的意思,到时没有注意到还可以使用正则表达式,算是又提升了一点,全看完就明白了,这个函数最终的目的是为了格式化日期字符串的。
以上是关于javascript中的正则表达式的主要内容,如果未能解决你的问题,请参考以下文章
正则表达式:匹配 JavaScript 源代码中的“in”运算符