Node与Git环境搭建登录网站
Posted Bug终结者.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node与Git环境搭建登录网站相关的知识,希望对你有一定的参考价值。
Node与Git环境搭建登录网站
引言
本篇博文教程用于前端搭建环境并实现简易登录网站,使用Git爬取前端项目,进行快速开发。
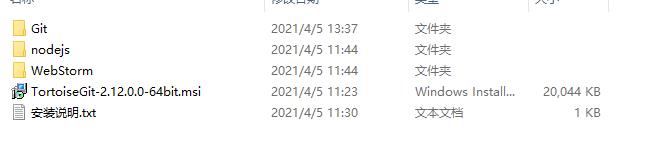
准备文件

配置Node与Git环境变量
(1) node配置:右击此电脑–>打开环境变量—>高级–>在系统变量中新建变量:NODE_HOME,变量值为文件所在地址:
(2) git配置:在系统变量中新建变量:GIT_HOME—>,变量值为所在地址。

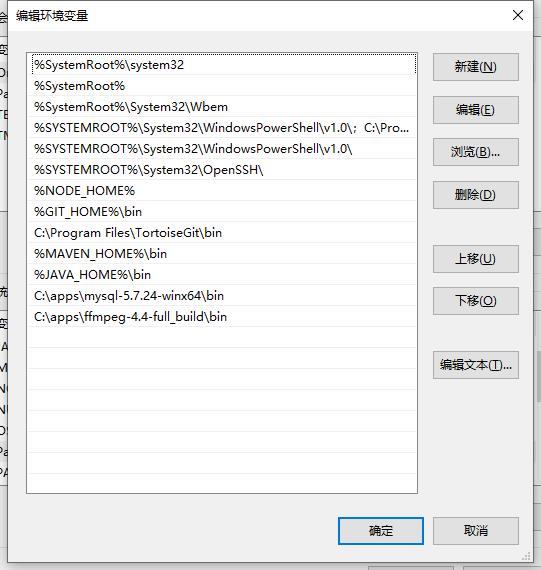
Path路径

测试是否配置成功
(1) Win+r输入cmd,测试node:node -v 测试git : git --verson
npm -v
配置成功下图所示:

安装TortoiseGit小乌龟软件

TortoiseGit只是一个空壳,它依赖与Git,有了它就会更方便的进行克隆,爬取,推送代码到中央仓库
下一步直接操作,进行安装,指定GitPath,填写自己的git账号和邮箱
使用GitLab克隆代码到本地
进入GitLab官网进行登录,使用SSH协议进行克隆到本地

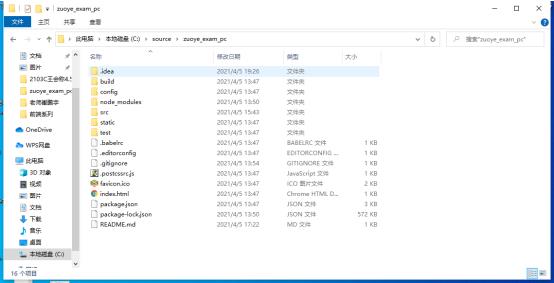
克隆到指定文件夹,克隆好的文件如下

下载网站文件
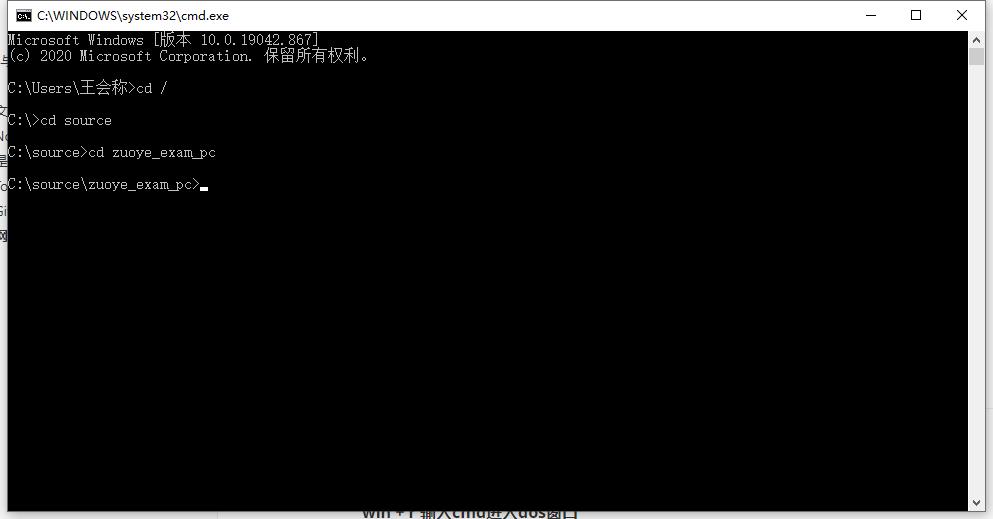
使用cd /命令进入c盘,进入克隆好的文件。
win + r 输入cmd进入dos窗口

然后使用npm i文件下载所在的网站文件(国外服务器,有时会出现各种各样的bug)

使用npm install下载文件 (国内服务器,推荐使用)
npm install --registry=https://registry.npm.taobao.org

运行网站文件,获取地址进入网站

运行成功如下页面(若未运行成功,多install几遍)

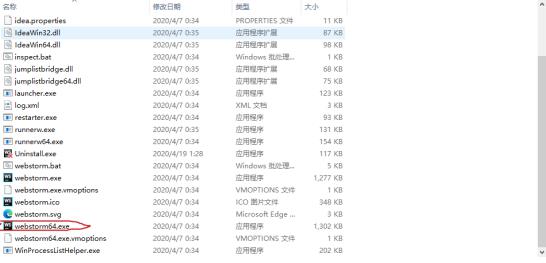
安装webstorm
打开webStorm,双击bin目录,双击webstorm64.exe程序

下一步,使用破解版钥匙破解webstorm,
打开http://lookdiv.com/网站,根据操作获取文件,
在webstorm第二个选项复制上文件。
点击open,打开的文件为apps内的文件zuoye_exam_pc文件夹,等待即可
登录网站
运行webstorm具体如图:

点击settings.js选择第一个edit编辑:

点击ok,即可运行。
再次登录网站出现如下:

上传与爬取文件
打开pc端所在文件夹下

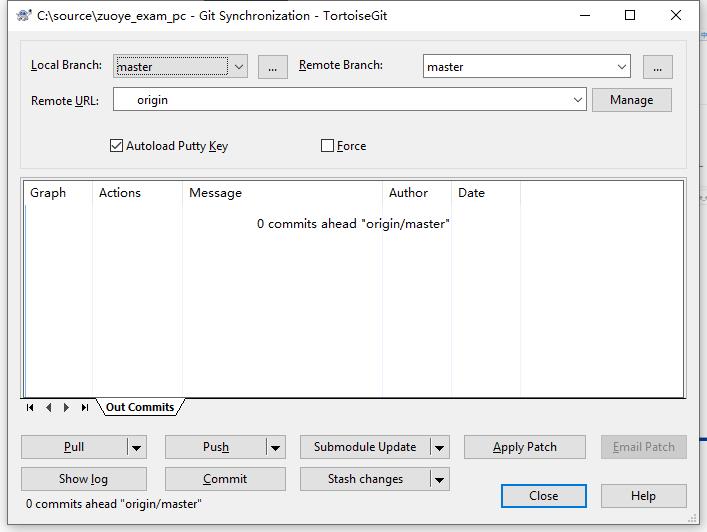
**右击选择 Git Sync **译为git同步

Pull为爬取服务器文件,Push为上传服务器文件。
教程到此结束,希望看到的小伙伴给个5星好评,制作不易,望多多支持!!
如果本文对您有帮助的话,不妨给博主(点赞,收藏,关注,评论)
遇到任何技术问题均可在评论区评论或私信我,一定解决到位!
遇到任何技术问题均可在评论区评论或私信我,一定解决到位!
感谢支持~
以上是关于Node与Git环境搭建登录网站的主要内容,如果未能解决你的问题,请参考以下文章