Vue之旅-Vue环境搭建
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue之旅-Vue环境搭建相关的知识,希望对你有一定的参考价值。
一、准备工作:
程序员必备环境:Node.js和Git
node.js地址 https://nodejs.org/en/download/
git地址 https://git-scm.com/downloads https://git-for-windows.github.io/
二、开始工作:
1.执行命令 $ npm install -g vue-cli
注:-g为全局安装,如果是mac按如下写法:sudo npm install -g vue-cli
vue-cli提供了几种模板,如下三种模式:
Simple(太简单,就一个index.html文件)、webpack-simple(比较实用)、webpack(较全,内置有方法检查、单元测试等。)
2.创建项目(或者说模版项目)命令格式:vue init <template-name> <project-name> --- vue init 模版名称 项目名称(小写英文字母)
注:
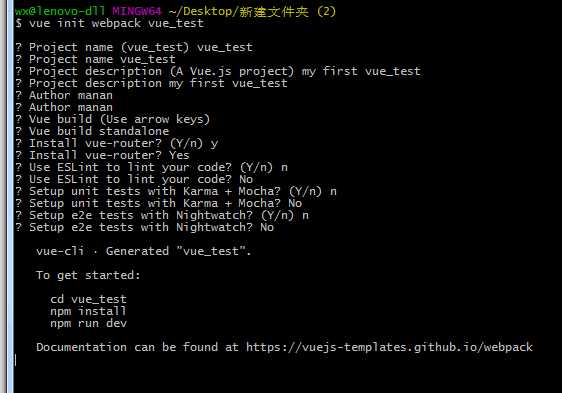
执行命令 vue init webpack vuetest 命令窗口会出现提示 (全部默认enter 就可以了)提示如下
?Project name (vuetest)
? Project name vuetest
? Project description (A Vue.js project)
? Project description A Vue.js project
? Author (songxibin)
? Author songxibin
? Vue build standalone

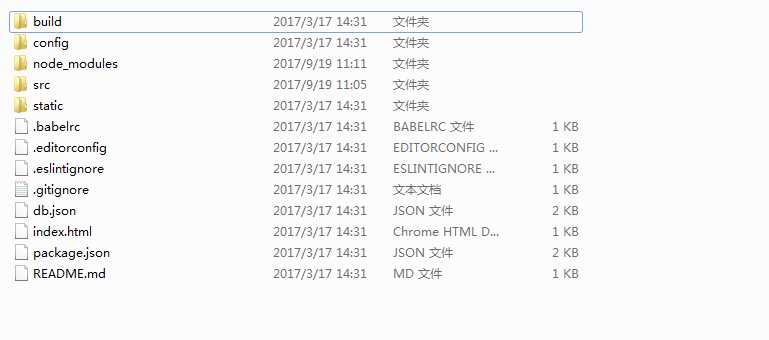
下边的提示案情况选择,是和否都可以试试,提示以此为vue-router(路由) eslint(代码检查)等。此时项目创建完毕,ctrl+c退出创建 cd vuetest进入刚才创建的vuetest项目
3.执行命令 npm install 安装依赖。
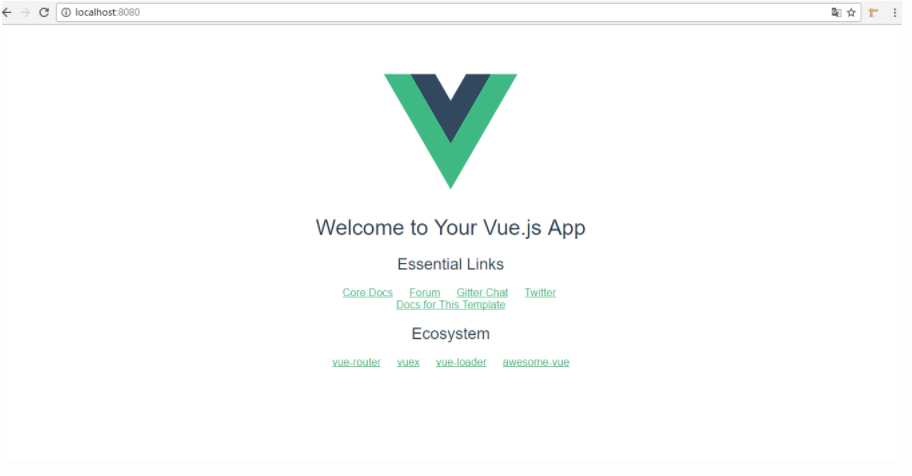
4.依赖安装完毕执行命令 npm run dev 运行项目,默认为本地8080端口。


5.编译并打包,将打包好的dist丢到服务器上:
npm run build
三、vue+webpack构建
首先创建项目文件夹,进入文件(空文件)
打开控制台或git 安装webpack 和 webpack-dev-server
执行命令 npm install -g webpack webpack-dev-server
项目初始化 执行命令 npm init -y
//项目目录下安装依赖
npm install webpack webpack-dev-server style-loader css-loader babel-core babel-loader babel-plugin-transform-runtime babel-preset-es2015 babel-preset-stage-0 babel-runtime --save-dev
//vue相关依赖
npm install vue vue-loader vue-html-loader vue-style-loader vue-hot-reload-api vue-template-compiler --save-dev
//安装vue
npm install vue --save
配置文件 webpack.config.js 内容
var path = require(‘path‘);
var webpack = require(‘webpack‘);
module.exports = {
entry: ‘./src/app.js‘,
output: {
/* 输出目录,没有则新建 */
path: path.resolve(__dirname, ‘./dist‘),
/* 静态目录,可以直接从这里取文件 */
publicPath: ‘/dist/‘,
/* 文件名 */
filename: ‘build.js‘
},
module: {
rules: [
/* 用来解析vue后缀的文件 */
{
test: /\\.vue$/,
loader: ‘vue-loader‘
},
/* 用babel来解析js文件并把es6的语法转换成浏览器认识的语法 */
{
test: /\\.js$/,
loader: ‘babel-loader‘,
/* 排除模块安装目录的文件 */
exclude: /node_modules/
}
]
}
}
app.js内容
import Vue from ‘vue‘
//import Hello from "../../src/components/Hello.vue";
//使用全局函数注入组件,就不用import和在创建Vue对象时定义components键值
Vue.component(‘Hello‘, require("../../src/components/Hello.vue"));
new Vue({
el: "#app",
//定义template可以不用在html中插入""
//template: ‘‘,
//components: { Hello }
});
Hello.vue 内容:
{{msg}}
body{
background-color:#eee;
}
export default{
data(){
return{
msg:‘this is template body vue‘
}
}
}
index.html 内容
<!doctype html>
<html>
<head> <meta charset=‘utf-8‘> <meta name=‘viewport‘ content=‘width=device-width,initial-scale=1.0,user-scalable=0,mininum-scale=1.0,maxinum-scale=1.0‘>
<title>vue-webpack</title>
</head>
<body>
<div id=‘app‘></div>
<script src=‘./dist/build.js‘></script>
</body>
</html>
以上是关于Vue之旅-Vue环境搭建的主要内容,如果未能解决你的问题,请参考以下文章