AEJoy —— 表达式之速度和频率控制JS
Posted panda1234lee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AEJoy —— 表达式之速度和频率控制JS相关的知识,希望对你有一定的参考价值。
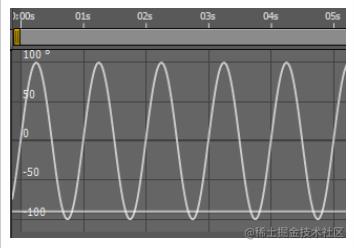
效果图
这是由 Math.sin() 生成的平滑的、周期性的正弦波形

利用线性关键帧积分器,实现了平滑的频率斜坡

控制频率
在表达式的世界中,通过使用内置的 javascript 三角函数 Math.sin( 和 Math.cos() 来创建循环或振荡运动并不罕见。它们能很好地产生平滑的、周期性的正弦波。如果你还记得 JavaScript 三角函数要求的是弧度而不是度,那么设置波的频率就很容易了,因为一个完整的振荡(360度)用 2*pi 弧度表示。这些三角函数产生振幅在 -1 和 +1 之间变化的波形。例如,上面效果图中的第一幅,这个表达式在 +100 和 -100 之间振荡,周期时间为 1 秒(或者,换句话说,频率为1.0):
freq = 1;
amp = 100;
value 以上是关于AEJoy —— 表达式之速度和频率控制JS的主要内容,如果未能解决你的问题,请参考以下文章