EasyPlayerJS可以看见码率但是无法播放视频问题排查
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyPlayerJS可以看见码率但是无法播放视频问题排查相关的知识,希望对你有一定的参考价值。
EasyPlayer播放器系列项目提供了非常简单易用的SDK及API接口,用户通过API调用就可以非常快速地开发出属于自己的应用程序,进行第二次开发。新版的EasyPlayer因为支持H265网页播放,所以很多用户都在集成使用。
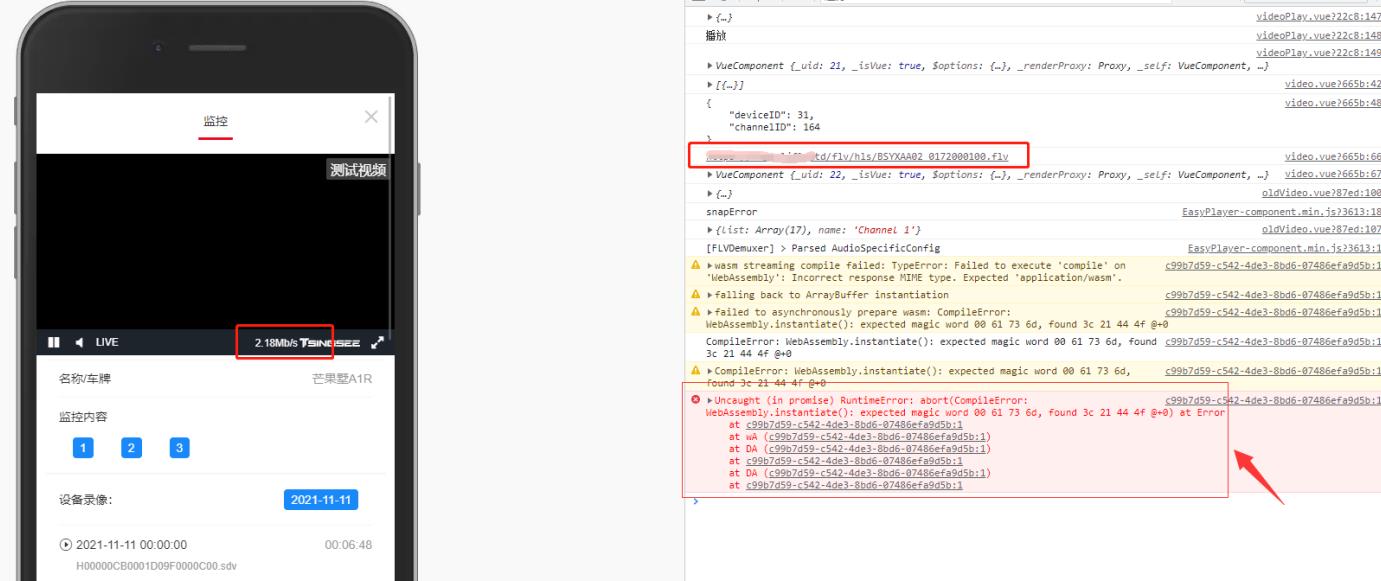
有用户在用EasyPlayerJS做网页集成时,发现播放器可以看见码率但是无法播放视频,并且控制台打印了报错信息,报错如下:webAssembly. instantiate(): expected magic word 00 61 73 6d,found 3c 21 44 4f @+0) at Error

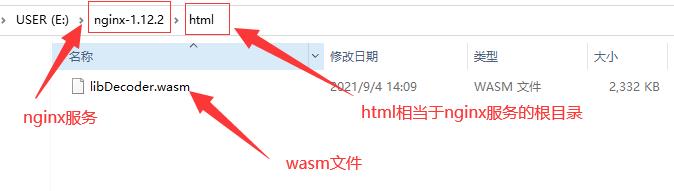
我们可以了解到,该错误信息,在解析webAssembly时报错,解析报错一般就是无法找到libDecoder.wasm。正常情况wasm文件需要放到服务器根目录,但是有很多情况用户现场部署情况复杂,没有条件放到服务器根目录下,就导致了wasm文件无法找到,只能拉到数据流,无法解析。
有条件建议放到服务器根目录下。

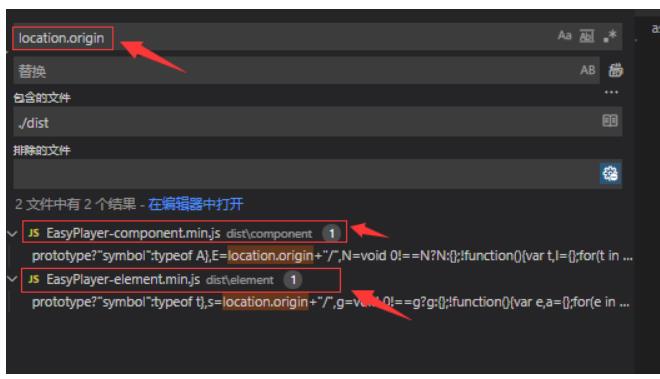
找到播放器JS文件搜索 location.origin 修改为本地的服务器绝对路径,如下:

EasyPlayer的多个版本均经过了完整的测试,无论是在对接设备型号种类,还是在对接编码的兼容性上,都具备较高的可用性,其低延时控制在行业也处于领先位置,并且EasyPlayer上层有一套成熟的视频缓冲与追帧算法,大家大可以自行测试、自行评估一下。

以上是关于EasyPlayerJS可以看见码率但是无法播放视频问题排查的主要内容,如果未能解决你的问题,请参考以下文章
EasyPlayerJS开发环境出现错误信息并且不展示播放器问题优化
EasyPlayer-rtsp播放器中码率及帧率统计的实现方法