WPF实现数据拾取器
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF实现数据拾取器相关的知识,希望对你有一定的参考价值。

WPF开发者QQ群: 340500857 | 微信群 -> 进入公众号主页 加入组织


由于在WPF中没有现成的数据拾取器控件,所以我们自己实现一个。
PS:有更好的方式欢迎推荐。
01
—
代码如下
一、创建 RoundPicker.cs 继承 Control代码如下。

RoundPicker.cs实现思路如下
1、基于Canvas绘制Button或者其他控件 。
2、已知圆的半径嵌套使用for循环,然后进行添加控件如下。
var value = x * x + y * y;
double rIn = radius - thickness, rOut = radius + thickness;
if (value >= rIn * rIn && value <= rOut * rOut)
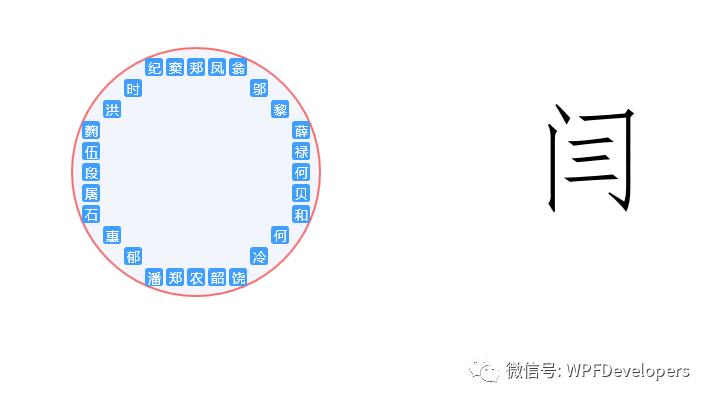
//此处进行Add的话就是在圆四周绘制控件。
//效果如下

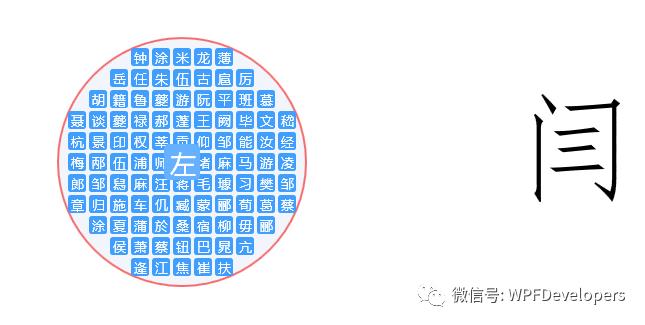
如果需要内部也能追加上控件需要增加逻辑如下。
else if (value < rIn * rIn && value < rOut * rOut)
//效果如下


using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace WPFDevelopers.Controls
public class RoundPicker : Control
private Canvas _canvas;
private char[] _singleLastName = new char[444]
'赵', '钱', '孙', '李', '周', '吴', '郑', '王', '冯', '陈',
'褚', '卫', '蒋', '沈', '韩', '杨', '朱', '秦', '尤', '许',
'何', '吕', '施', '张', '孔', '曹', '严', '华', '金', '魏',
'陶', '姜', '戚', '谢', '邹', '喻', '柏', '水', '窦', '章',
'云', '苏', '潘', '葛', '奚', '范', '彭', '郎', '鲁', '韦',
'昌', '马', '苗', '凤', '花', '方', '俞', '任', '袁', '柳',
'酆', '鲍', '史', '唐', '费', '廉', '岑', '薛', '雷', '贺',
'倪', '汤', '滕', '殷', '罗', '毕', '郝', '邬', '安', '常',
'乐', '于', '时', '傅', '皮', '卞', '齐', '康', '伍', '余',
'元', '卜', '顾', '孟', '平', '黄', '和', '穆', '萧', '尹',
'姚', '邵', '湛', '汪', '祁', '毛', '禹', '狄', '米', '贝',
'明', '臧', '计', '伏', '成', '戴', '谈', '宋', '茅', '庞',
'熊', '纪', '舒', '屈', '项', '祝', '董', '梁', '杜', '阮',
'蓝', '闵', '席', '季', '麻', '强', '贾', '路', '娄', '危',
'江', '童', '颜', '郭', '梅', '盛', '林', '刁', '钟', '徐',
'邱', '骆', '高', '夏', '蔡', '田', '樊', '胡', '凌', '霍',
'虞', '万', '支', '柯', '昝', '管', '卢', '莫', '经', '房',
'裘', '缪', '干', '解', '应', '宗', '丁', '宣', '贲', '邓',
'郁', '单', '杭', '洪', '包', '诸', '左', '石', '崔', '吉',
'钮', '龚', '程', '嵇', '邢', '滑', '裴', '陆', '荣', '翁',
'荀', '羊', '於', '惠', '甄', '麴', '家', '封', '芮', '羿',
'储', '靳', '汲', '邴', '糜', '松', '井', '段', '富', '巫',
'乌', '焦', '巴', '弓', '牧', '隗', '山', '谷', '车', '侯',
'宓', '蓬', '全', '郗', '班', '仰', '秋', '仲', '伊', '宫',
'宁', '仇', '栾', '暴', '甘', '钭', '厉', '戎', '祖', '武',
'符', '刘', '景', '詹', '束', '龙', '叶', '幸', '司', '韶',
'郜', '黎', '蓟', '薄', '印', '宿', '白', '怀', '蒲', '邰',
'从', '鄂', '索', '咸', '籍', '赖', '卓', '蔺', '屠', '蒙',
'池', '乔', '阴', '郁', '胥', '能', '苍', '双', '闻', '莘',
'党', '翟', '谭', '贡', '劳', '逄', '姬', '申', '扶', '堵',
'冉', '宰', '郦', '雍', '舄', '璩', '桑', '桂', '濮', '牛',
'寿', '通', '边', '扈', '燕', '冀', '郏', '浦', '尚', '农',
'温', '别', '庄', '晏', '柴', '瞿', '阎', '充', '慕', '连',
'茹', '习', '宦', '艾', '鱼', '容', '向', '古', '易', '慎',
'戈', '廖', '庾', '终', '暨', '居', '衡', '步', '都', '耿',
'满', '弘', '匡', '国', '文', '寇', '广', '禄', '阙', '东',
'欧', '殳', '沃', '利', '蔚', '越', '夔', '隆', '师', '巩',
'厍', '聂', '晁', '勾', '敖', '融', '冷', '訾', '辛', '阚',
'那', '简', '饶', '空', '曾', '毋', '沙', '乜', '养', '鞠',
'须', '丰', '巢', '关', '蒯', '相', '查', '後', '荆', '红',
'游', '竺', '权', '逯', '盖', '益', '桓', '公', '仉', '督',
'晋', '楚', '闫', '法', '汝', '鄢', '涂', '钦', '归', '海',
'岳', '帅', '缑', '亢', '况', '后', '有', '琴', '商', '牟',
'佘', '佴', '伯', '赏', '墨', '哈', '谯', '笪', '年', '爱',
'阳', '佟', '言', '福'
;
private Random _random = new Random();
private int _rdnumber;
public string SelectItem
get return (string)GetValue(SelectItemProperty);
set SetValue(SelectItemProperty, value);
public static readonly DependencyProperty SelectItemProperty =
DependencyProperty.Register("SelectItem", typeof(string), typeof(RoundPicker), new PropertyMetadata("闫"));
static RoundPicker()
DefaultStyleKeyProperty.OverrideMetadata(typeof(RoundPicker), new FrameworkPropertyMetadata(typeof(RoundPicker)));
public override void OnApplyTemplate()
base.OnApplyTemplate();
_canvas = GetTemplateChild("PART_Canvas") as Canvas;
if (_canvas == null) return;
int zIndex = 0, count = 0;
public RoundPicker()
this.Loaded += (s, e) =>
if (_canvas == null) return;
double radius = 5;
double thickness = 0.4;
double rIn = radius - thickness, rOut = radius + thickness;
double left = 10d, top = 10d;
var brushConverter = new BrushConverter();
var ellipse = new Ellipse
Stroke = (Brush)brushConverter.ConvertFromString("#F56C6C"),
StrokeThickness = 2,
SnapsToDevicePixels = true,
UseLayoutRounding = true,
Fill = (Brush)brushConverter.ConvertFromString("#F2F6FC"),
;
_canvas.Children.Add(ellipse);
for (double y = radius; y >= -radius; --y)
for (double x = -radius; x < rOut; x += 1)
_rdnumber = _random.Next(444);
var button = new Button
Width = 20,
Height = 20,
Cursor = Cursors.Hand,
Content= _singleLastName[_rdnumber],
UseLayoutRounding = true,
Padding = new Thickness(0),
Style = (Style)this.FindResource("PrimaryButton")
;
button.RenderTransformOrigin = new Point(.5, .5);
button.RenderTransform = new ScaleTransform();
button.MouseMove += (sender, ex) =>
var btn = sender as Button;
Panel.SetZIndex(btn, 1);
var doubleAnimation = new DoubleAnimation
To = 2,
Duration = TimeSpan.FromMilliseconds(100),
;
var scaleTransform = btn.RenderTransform as ScaleTransform;
scaleTransform.BeginAnimation(ScaleTransform.ScaleXProperty, doubleAnimation);
scaleTransform.BeginAnimation(ScaleTransform.ScaleYProperty, doubleAnimation);
;
button.MouseLeave += (sender, ex) =>
var btn = sender as Button;
var scaleTransform = btn.RenderTransform as ScaleTransform;
var doubleAnimation = new DoubleAnimation
To = 1,
Duration = TimeSpan.FromMilliseconds(100)
;
scaleTransform.BeginAnimation(ScaleTransform.ScaleXProperty, doubleAnimation);
scaleTransform.BeginAnimation(ScaleTransform.ScaleYProperty, doubleAnimation);
Panel.SetZIndex(btn, 0);
;
button.Click += (sender, ex) =>
var btn = sender as Button;
SelectItem = btn.Content.ToString();
;
double value = x * x + y * y;
if (value >= rIn * rIn && value <= rOut * rOut)
_canvas.Children.Add(button);
Canvas.SetTop(button, top);
Canvas.SetLeft(button, left);
else if (value < rIn * rIn && value < rOut * rOut)
_canvas.Children.Add(button);
Canvas.SetTop(button, top);
Canvas.SetLeft(button, left);
left = left + button.Width + 1;
left = 10d;
top = top + 21;
ellipse.Width = top + 9;
ellipse.Height = top + 9;
//Panel.SetZIndex(ellipse, 0);
//count = _canvas.Children.Count + 1;
;
二、创建RoundPicker.xaml代码如下

<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="clr-namespace:WPFDevelopers.Controls">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Basic/ControlBasic.xaml"/>
</ResourceDictionary.MergedDictionaries>
<Style TargetType="x:Type controls:RoundPicker" BasedOn="StaticResource ControlBasicStyle">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="x:Type controls:RoundPicker">
<Canvas x:Name="PART_Canvas"></Canvas>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>三、创建RoundPickerExample.xaml代码如下

<UserControl x:Class="WPFDevelopers.Samples.ExampleViews.RoundPickerExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFDevelopers.Samples.ExampleViews"
xmlns:wpfdev="https://github.com/yanjinhuagood/WPFDevelopers"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<UniformGrid>
<wpfdev:RoundPicker Margin="100" x:Name="RoundPicker"/>
<TextBlock Text="Binding ElementName=RoundPicker,Path=SelectItem"
FontSize="120" FontFamily="仿宋"
VerticalAlignment="Center"
Margin="0,120,0,0"/>
</UniformGrid>
</Grid>
</UserControl>02
—
效果预览
鸣谢支持者 - 王菅物
源码地址如下
github:https://github.com/yanjinhuagood/WPFDevelopers.git
gitee:https://gitee.com/yanjinhua/WPFDevelopers.git
WPF开发者QQ群: 340500857
blogs: https://www.cnblogs.com/yanjinhua
Github:https://github.com/yanjinhuagood
出处:https://www.cnblogs.com/yanjinhua
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
转载请著名作者 出处 https://github.com/yanjinhuagood

扫一扫关注我们,

更多知识早知道!

点击阅读原文可跳转至源代码
以上是关于WPF实现数据拾取器的主要内容,如果未能解决你的问题,请参考以下文章