Vs Code使用国际化多语言插件-i18n Ally&Vue i18n-插件使用
Posted JackieDYH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vs Code使用国际化多语言插件-i18n Ally&Vue i18n-插件使用相关的知识,希望对你有一定的参考价值。
i18n Ally&Vue i18n


用户使用vscode 打开代码时
安装插件后可能会自动在工作区生成这行配置

"vue-i18n.i18nPaths": "src\\\\common\\\\lang", 注:多语言路径
"i18n-ally.localesPaths": [
"src/common/lang"
]
Vue 2.x 配置
安装
npm install vue-i18n --save-dev添加配置 setting.json
.vscode ->
setting.json
"vue-i18n.i18nPaths": "src\\\\common\\\\lang", 注:多语言路径
"i18n-ally.localesPaths": [
"src/common/lang"
], // 翻译文件路径
"i18n-ally.keystyle": "nested", // 翻译路径格式,
"i18n-ally.namespace": true,
"i18n-ally.enabledParsers": [
"json",
"js"
],
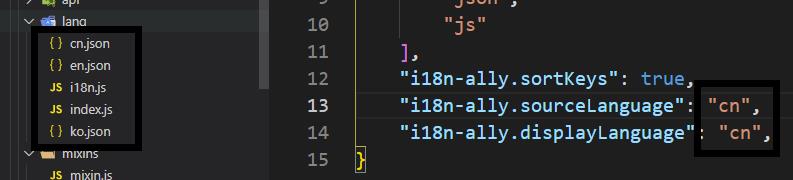
"i18n-ally.sortKeys": true,
"i18n-ally.sourceLanguage": "zh-CN", // 翻译源语言 是你翻译文件的名字
"i18n-ally.displayLanguage": "zh-CN", //显示语言, 这里也可以设置显示英文为en
配置i18n.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import enLocale from './locales/en'
import usLocal from './locales/zh-CN'
Vue.use(VueI18n)
const messages =
en:
...enLocale
,
cn:
...usLocal
const i18n = new VueI18n(
locale: localStorage.getItem('lang') || 'cn',
messages
)
export default i18n;main.js使用
...
import i18n from './i18n'
new Vue(
el: '#app',
router,
i18n,
render: h => h(App)
)
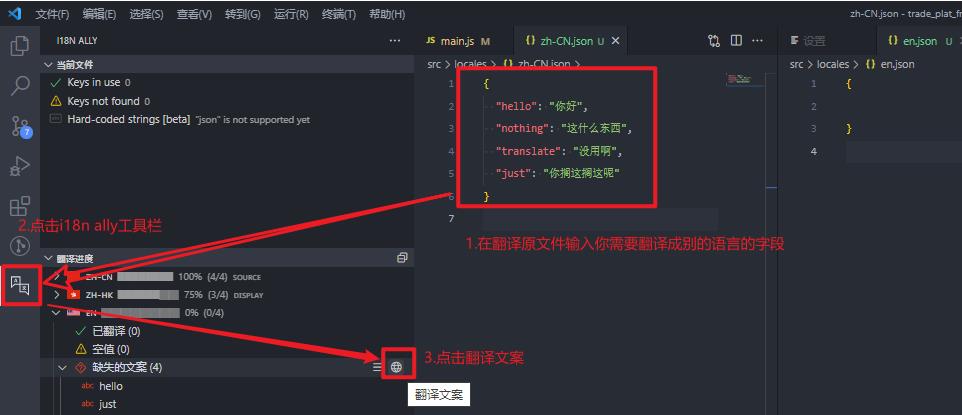
侧边工具栏栏进行自动翻译和应用翻译



Vue 3.x 配置
安装
npm install vue-i18n@next 配置 setting.json
和2.x一样
配置i18n.js
import createI18n from 'vue-i18n'
import enLocale from './locales/en'
import usLocal from './locales/zh-CN'
const messages =
en:
...enLocale
,
cn:
...usLocal
const i18n = new createI18n(
locale: localStorage.getItem('lang') || 'cn',
globalInjection: true,
messages
)
export default i18n
main.js使用
import i18n from './i18n'
new Vue(
el: '#app',
router,
i18n,
render: h => h(App)
)
以上是关于Vs Code使用国际化多语言插件-i18n Ally&Vue i18n-插件使用的主要内容,如果未能解决你的问题,请参考以下文章