全网最详细的Mac下搭建Appium环境文档,没有之一
Posted 软件测试君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全网最详细的Mac下搭建Appium环境文档,没有之一相关的知识,希望对你有一定的参考价值。

appium服务端的版本分为命令行版、桌面版,两者有些区别,两者都要安装
01 appium ios自动化环境搭建
首先必须有mac电脑,在app store中搜索xcode并安装,安装完成后一定记得打开一次,会自动安装xcode的的一些工具
以下步骤均是在mac电脑终端下执行
安装brew
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"
安装libimobiledevice
brew install libimobiledevice --HEAD
有可能会报错 SSL certificate problem: certificate has expired,那么就执行如下指令后再次执行上述命令
git config --global http.sslVerify false
安装node
brew install node
安装npm
brew install npm
安装carthage
brew install carthage
安装ios-deploy
npm install ios-deploy
安装appium
npm install appium
安装appium-doctor
npm install appium-doctor
检查appium ios环境
appium-doctor --ios
执行结果中没有error即可
启动appium
appium

02 appium desktop版本安装
下载地址:
https://github.com/appium/appium-desktop/releases/tag/v1.21.0

03 webdriveragent编译
如果是ios模拟器,那么webdriveragent无需处理
真机下webdriveragent编译
appium命令行版本的webdriveragent源码路径
/usr/local/lib/node_modules/appium/node_modules/appium-webdriveragent
进入上述目录,双击WebDriverAgent.xcodeproj文件
先连接真机
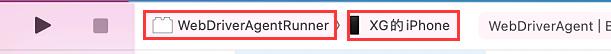
1、xcode选择真机
图中红框两个地方都要进行选择

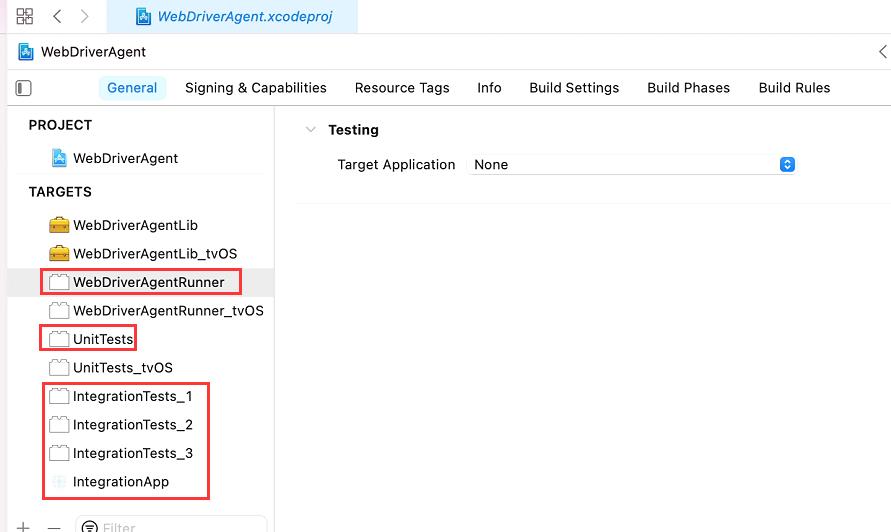
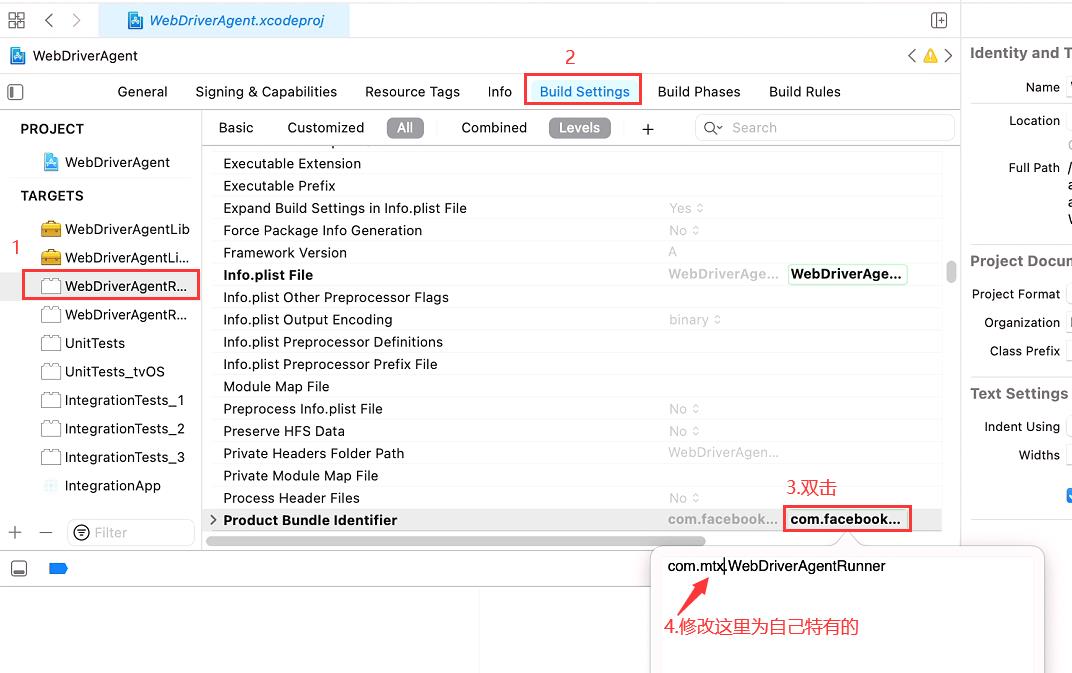
2、修改项目的bundleid
bundleid必须保证唯一,否则签名时会报错
图中红框框中的TARGETS都要进行修改

以WebDriverAgentRunner这个TARGETS为例,修改bundleid

其他的TARGETS做相同操作
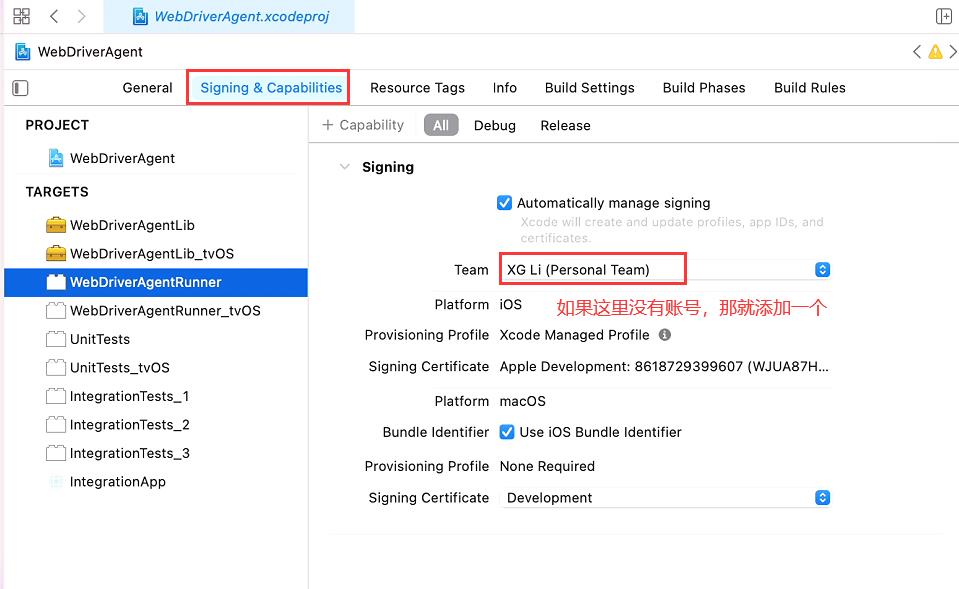
3、签名TARGETS
针对第2步中框中的每个TARGETS做签名操作,以WebDriverAgentRunner这个TARGETS为例

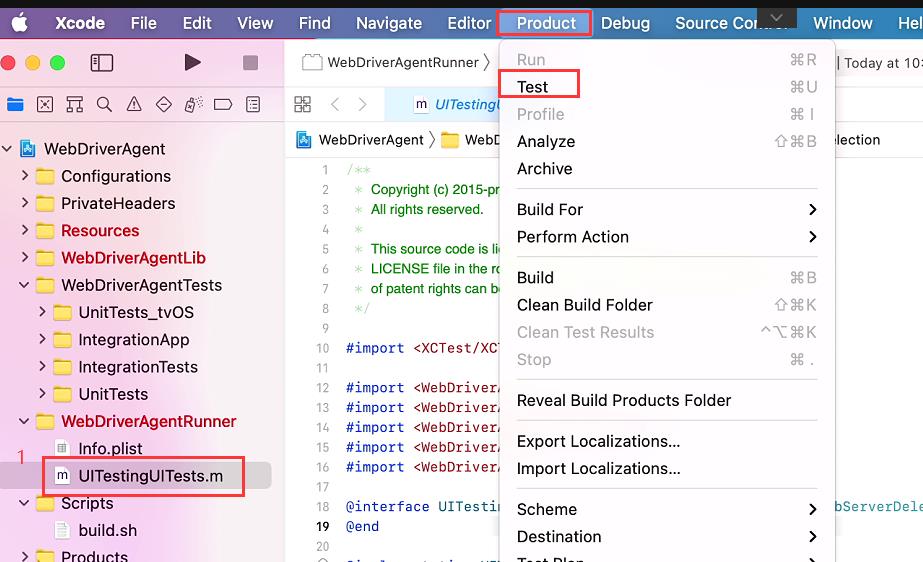
4、执行项目测试
执行webdriveragent的测试会在真机上安装一个WebDriverAgentRunner的app,并且启动他,在手机上启动一个基于8100的http服务,该服务是appium进行操作的必备条件
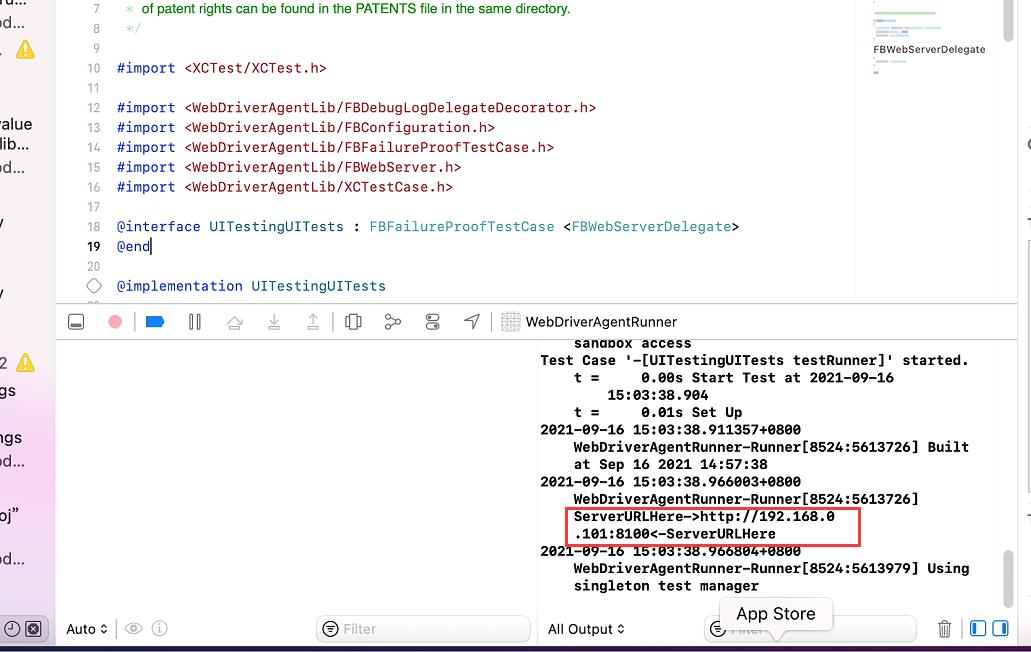
先选择测试文件,执行测试

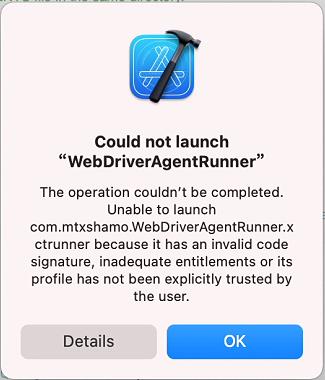
第一次执行可能会报如下错误

那么进入手机设置–>通用–>设备管理,信任你的applie id即可,然后再重新执行测试,并且打开日志查看

日志中没有报错,并且出现图中红框的地址,说明WebDriverAgentRunner 这个app就安装到了手机上并且启动了服务
然后停止测试,点击xcode的停止,至此,wda的app就已经安装在待测手机上了
04 ios元素信息查看
1、以豆瓣app为例,因此在真机上先安装豆瓣app
由于参数中需要用到手机相关信息及豆瓣app的bundle_id,因此我们先获取这些信息,在终端下执行如下命令
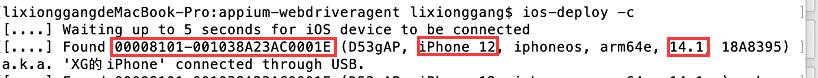
# 获取当前连接的设备信息
ios-deploy -c

其中00008101-001038A23AC0001E 是设备的udid
# 获取当前手机已安装的所有app的bundle_id,当然也可以找自己公司的开发问
ios-deploy --id 00008101-001038A23AC0001E --list_bundle_id
然后在结果中找到豆瓣app的bundle_id为com.douban.frodo
2、ios app的元素信息查看必须依赖于appium desktop版本,因此必须先按照第三步的步骤针对appium desktop版本下的webdriveragent做编译,路径如下:
/Applications/Appium.app/Contents/Resources/app/node_modules/appium/node_modules/appium-webdriveragent
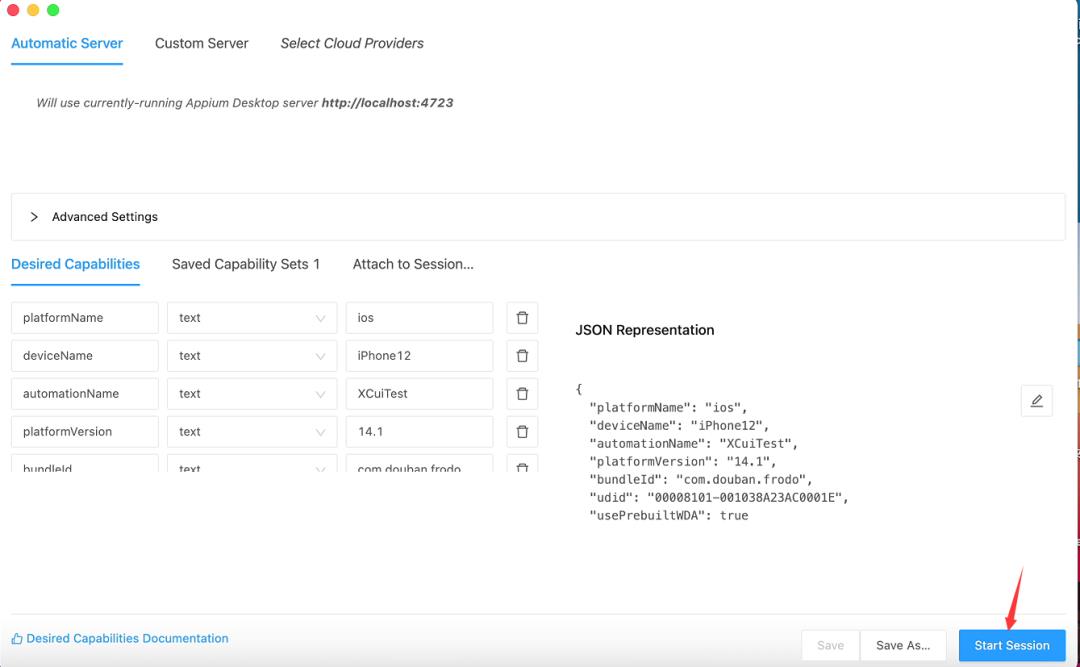
编译完成并安装wda app到真机上后,打开appium desktop,启动server,在inspect界面添加如下参数并保存
platformName: ios
deviceName: iphone 12
值就是第一步中查看手机信息时看到的设备名称
platformVersion: 14.1
值就是第一步中查看手机信息时看到的设备的ios系统版本
udid: 00008101-001038A23AC0001E
值就是第一步中查看手机信息时看到的设备的udid
bundleId: com.douban.frodo
值就是第一步中得到的豆瓣app的bundle_id
automationName: XCuiTest
usePrebuildWDA: true
设置好以后,点击start session

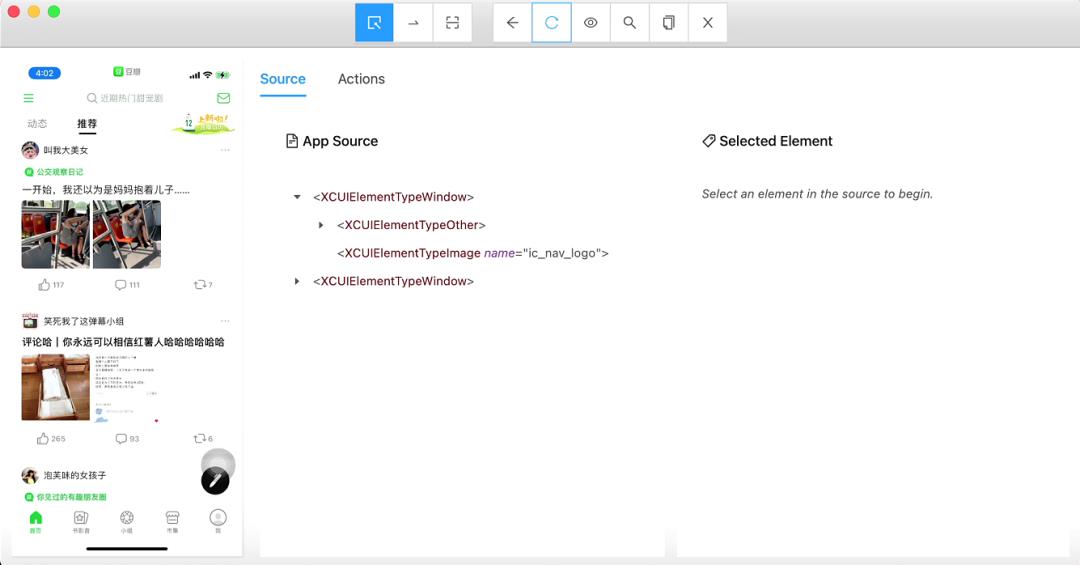
稍等片刻,会出现inspect调试界面

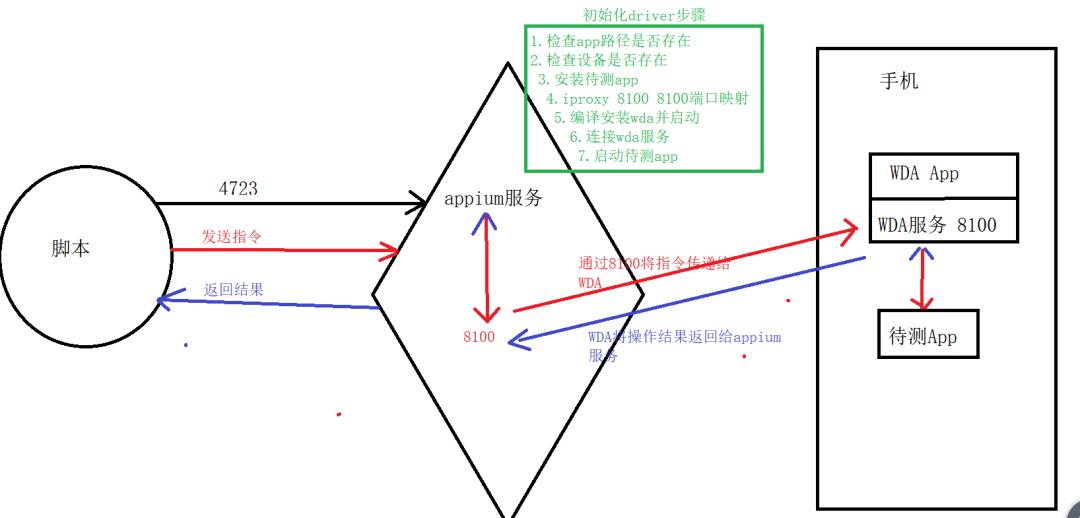
05 appium在ios的工作原理

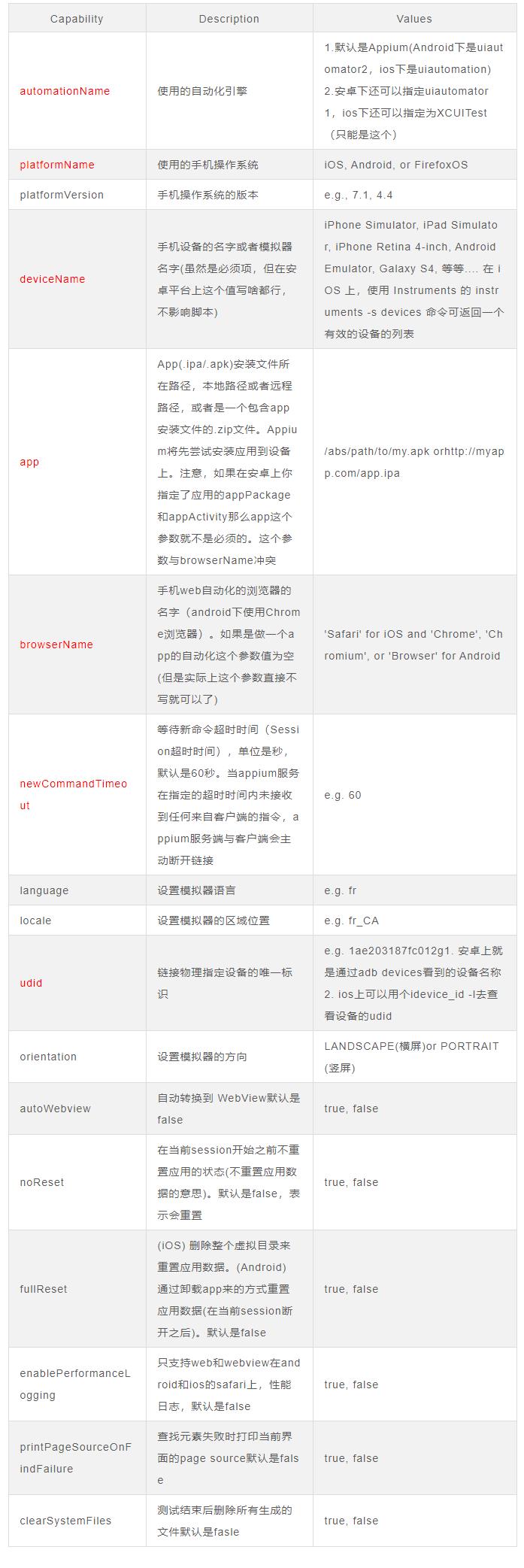
06 appium ios服务参数
android和ios公共参数

ios特有参数

WDA参数

07 元素定位

MobileBy.MobileBy.IOS_PREDICATE 定位补充:
MobileBy.MobileBy.IOS_PREDICATE 定位方式主要是以元素属性进行定位,可以多个可以模糊匹配等等
属性等于=:
driver.find_element(MobileBy.IOS_PREDICATE,'name = "书影音"')
属性模糊匹配LIKE:
driver.find_element(MobileBy.IOS_PREDICATE,'name LIKE "*书影音"')
属性包含CONTAINS:
driver.find_element(MobileBy.IOS_PREDICATE,'name CONTAINS "影"')
属性值开头匹配BEGINSWITH:
driver.find_element(MobileBy.IOS_PREDICATE,'name BEGINSWITH "书影"')
属性值结尾匹配ENDSWITH:
driver.find_element(MobileBy.IOS_PREDICATE,'name ENDSWITH "音"').click()
多属性同时匹配AND:
driver.find_element(MobileBy.IOS_PREDICATE,'name = "书影音" AND label="书影音"')
多属性或者匹配OR:
driver.find_element(MobileBy.IOS_PREDICATE,'name = "书影音" OR label="书影音"')
比较运算符>、<、==、>=、<=、!=:
driver.find_element(MobileBy.IOS_PREDICATE,'value>100')
driver.find_element(MobileBy.IOS_PREDICATE,'value<100')
driver.find_element(MobileBy.IOS_PREDICATE,'value!=100')
正则匹配MATCHES:
driver.find_element(MobileBy.IOS_PREDICATE,'name MATCHES "正则表达式"')
MobileBy.IOS_CLASS_CHAIN 定位补充:
MobileBy.IOS_CLASS_CHAIN定位方式和xpath极其相似,也是按照元素层级和元素属性进行定位的
#查找type属性为XCUIElementTypeSecureTextField并且value为请输入密码的元素
driver.find_element(MobileBy.IOS_CLASS_CHAIN,'**/XCUIElementTypeSecureTextField[`value== "请输入密码"`]')
#查找type属性为XCUIElementTypeSecureTextField的第一个
driver.find_element(MobileBy.IOS_CLASS_CHAIN,'**/XCUIElementTypeSecureTextField[1]')
08 driver常用相关api
获取屏幕分辨率
driver.get_window_size()['width'] #获取屏幕的宽
driver.get_window_size()['height'] #获取屏幕的高
整屏滑动
# 起始点坐标200,700 结束点坐标200,100 持续时间500毫秒
driver.swipe(200,700,200,100,500)
启动激活第三方app
# 启动已安装的某个应用,参数第一个是应用的
bundleiddriver.activate_app('com.tencent.xin')
设备横竖屏相关操作
#获取设备横竖屏方向,PORTRAIT表示竖屏,LANDSCAPE表示横屏
driver.orientation
#设置设备为横屏
driver.orientation = 'landscape'
# 设置设备为竖屏
driver.orientation = 'portrait'
app安装卸载相关
#判断app是否安装,参数是app的包名称
driver.is_app_installed('com.tencent.xin')
#安装app,参数是安装包路径
driver.install_app('C:\\\\Users\\\\lixio\\\\Desktop\\\\douban.ipa')
#卸载app,参数是包名称
driver.remove_app('com.tencent.xin')
重启当前待测app
#重新启动
appdriver.reset()
重新运行app,注意该方法会重建session
driver.launch_app()
关闭app,只针对当前测试的app
driver.close_app()
获取设备时间
driver.device_time
context相关操作,主要用于混合app操作webview界面时
#获取当前context
driver.current_context
#获取当前所有context
driver.contexts
#切换到混合webview界面的context
driver.switch_to.context('WEBVIEW_XXX')
#切换到原生切换的context
driver.switch_to.context('NATIVE_APP')
设备屏幕相关操作
#判断设备是否锁屏
driver.is_locked()
#解锁屏幕,让屏幕亮起来
driver.unlock()
#锁定屏幕,可以传参锁几秒
driver.lock()
键盘隐藏,不是很管用
driver.hide_keyboard(key_name='NEXT')
#点键盘上的NEXT键隐藏
driver.hide_keyboard(key_name='DONE')
#点键盘上的DONE键隐藏
driver.hide_keyboard()
09 元素特有相关api
获取元素属性
element.get_attribute('enabled')
element.get_attribute('index')
element.get_attribute('label')
element.get_attribute('name')
element.get_attribute('selected')
element.get_attribute('type')
element.get_attribute('value')
element.get_attribute('wdRect')
获取元素相关坐标
element.location.get('x') #获取元素起始点
xelement.location.get('y') #获取元素起始点
yelement.size.get('width') #获取元素的宽
element.size.get('height') #获取元素的高
010 手势相关api
多点移动
action = TouchAction(driver=driver)
# 多个坐标点移动
action.press(x=320,y=200).move_to(x=320,y=400).move_to(x=400,y=500).release().perform()
#多个元素移动
action.press(element=element).move_to(element=element1).move_to(element=element2).release().perform()
拖拽
action = TouchAction(driver=driver)
# 拖拽坐标点
action.press(x=320,y=400).wait(3000).move_to(x=320,y=800).release().perform()
#拖拽元素
action.press(element=element).wait(3000).move_to(element=element1).release().perform()
长按
action = TouchAction(driver=driver)
# 长按某个坐标点
action.long_press(x=320,y=400).release().perform()
# 长按某个元素
action.long_press(element=element).release().perform()
单击tap
action = TouchAction(driver=driver)
# 单击某个坐标点
action.tap(x=320,y=400).perform().release()
# 单击某个元素
action.tap(element=element).perform().release()
011 混合app处理
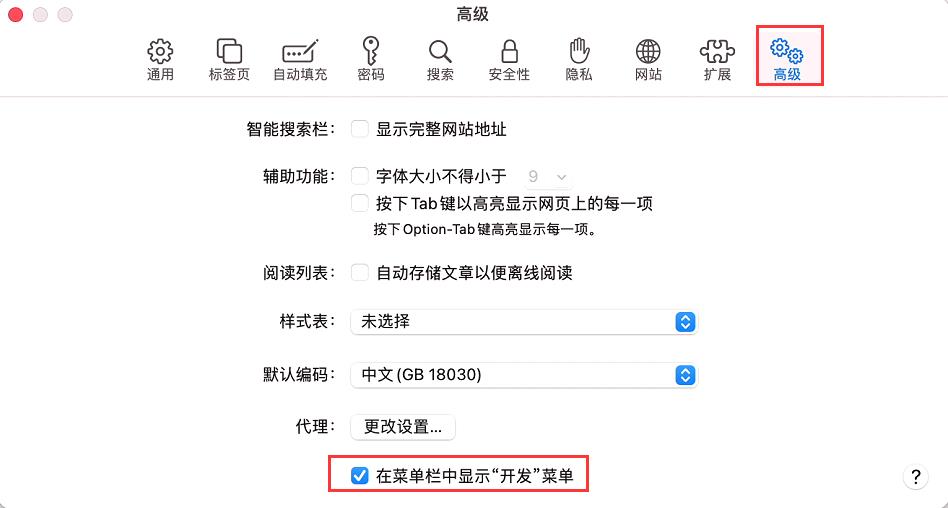
开启电脑safari开发者选项
打开电脑的safari浏览器,按照下述步骤操作


设置完成后在顶部菜单可以看到【开发】菜单
设置手机safari浏览器
设置–>Safari–>高级–>网页检查器(打开)
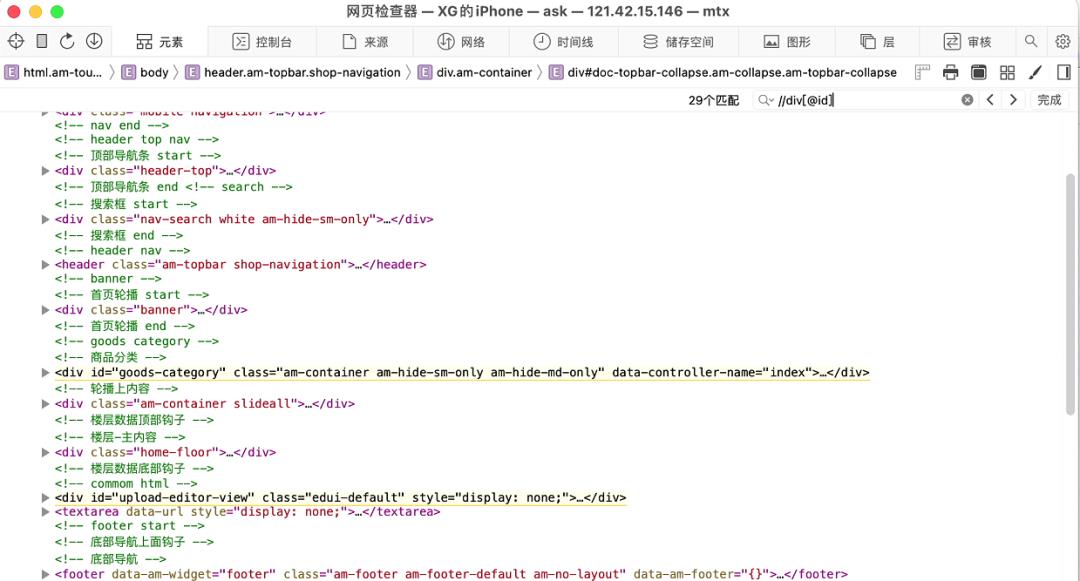
元素信息查看
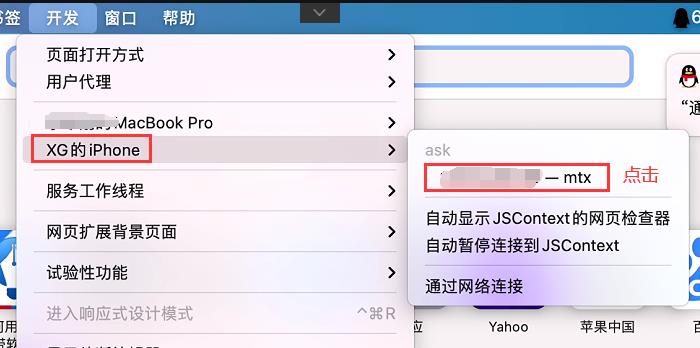
在手机上打开待测app的webview页面,然后在电脑上做如下操作

点击后就打开了开发者工具,这和web端的定位就一样了

代码处理
对于webview界面的测试时,需要将driver切换至webview的context上,然后才能去定位元素
切换代码如下:
# 为什么要做个循环,是因为在获取webview的context时不稳定
# 循环10次获取,每次间隔一秒
count = 10
while count>0:
time.sleep(1)
# 获取当前所有的context
contexts = driver.contexts
for context in contexts:
if 'WEBVIEW' in context:
driver.switch_to.context(context)
count = 0
count -= 1
driver切换以后就可以按照web端的定位操作方式去操作了
012 H5页面处理
手机上H5页面,可以理解成用浏览器打开的app页面,其实就是网页,ios手机safari浏览器打开的H5的元素查看方式和第10步一样,不同的地方在于driver初始化参数的不同
desired_caps =
"platformName": "ios",
"deviceName": "iPhone12",
"automationName": "XCuiTest",
"platformVersion": "14.1",
"udid": "00008101-001038A23AC0001E",
"usePrebuiltWDA": True,
"noReset": False,
"wdaLocalPort": 8101,
"showXcodeLog": True,
"autoAcceptAlerts": True,
"newCommandTimeout":600,
"browserName":"Safari" #指定浏览器
基本操作方法和web端就一致了
下面是一份配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

这些都可以以在公众号:伤心的辣条 ! 免费领取,还有一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中资料包括了有基础知识、Linux必备、Shell、互联网程序原理、mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
学习不要孤军奋战,最好是能抱团取暖,相互成就一起成长,群众效应的效果是非常强大的,大家一起学习,一起打卡,会更有学习动力,也更能坚持下去。你可以加入我们的测试技术交流扣扣群:914172719(里面有各种软件测试资源和技术讨论)
喜欢软件测试的小伙伴们,如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
好文推荐
转行面试,跳槽面试,软件测试人员都必须知道的这几种面试技巧!
以上是关于全网最详细的Mac下搭建Appium环境文档,没有之一的主要内容,如果未能解决你的问题,请参考以下文章
Appium python自动化测试系列之appium环境搭建