谷粒商城-分布式基础篇-环境搭建
Posted AlaGeek
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谷粒商城-分布式基础篇-环境搭建相关的知识,希望对你有一定的参考价值。
1、写在前面
既个人博客系统和Java虚拟机学习后,深感技术点过于零散,于是照着尚硅谷教程写了谷粒商城这个项目。谷粒商城是一个完整的大型分布式架构电商平台,这个项目将我目前学到的知识点,以及还未学到的知识点都串在了一起,可以说学完这个项目,企业级开发这一套流程你就打通了,当然,我才刚开始学高级篇,到底能不能打通,还得等我学完再看看。不过这个项目确实是我目前开发过最复杂的项目了,公司里的项目用到的技术栈都没谷粒商城多。
谷粒商城不是一个初学者项目,在博文中有些我认为初学者应该懂的东西就不展开来讲了,要是都展开来讲的话,那篇幅也太大了,而且对于会的人来说,过于啰嗦。真的有初学者看到这篇文章的话,可以转到尚筹网项目去学习,那个项目适合初学者。
2、虚拟机环境搭建
基础篇有用到诸如mysql、Redis之类的软件,逐一安装太过于麻烦,这里使用Docker进行安装。
这里我依然选用在Ubuntu上安装Docker,因为之前写项目有现成的VMware虚拟机镜像可以用,所以很方便。诸位也可以把自己用过的镜像打包备份,不管是镜像损坏了恢复,还是复制一份给别的项目用,都是不错的。
安装完Docker后,还需要配一下镜像仓库,不然下载镜像很慢,请看这篇博客——《docker下载镜像太慢的解决方案》
2.1 安装MySQL
拉取MySQL镜像
docker pull mysql:5.7
启动MySQL
docker run -p 3306:3306 --name mysql -v /mydata/mysql/log:/var/log/mysql -v /mydata/mysql/data:/var/lib/mysql -v /mydata/mysql/conf:/etc/mysql -e MYSQL_ROOT_PASSWORD=root -d mysql:5.7
记住MySQL的账号密码都为root
添加MySQL配置文件
vi /mydata/mysql/conf/my.cnf
my.cnf内容如下:
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
[mysqld]
init_connect='SET collation_connection = utf8_unicode_ci'
init_connect='SET NAMES utf8'
character-set-server=utf8
collation-server=utf8_unicode_ci
skip-character-set-client-handshake
skip-name-resolve
2.2 安装Redis
拉取Redis镜像
docker pull redis
添加Redis配置文件
mkdir -p /mydata/redis/conf
touch /mydata/redis/conf/redis.conf
启动Redis
docker run -p 6379:6379 --name redis -v /mydata/redis/data:/data -v /mydata/redis/conf/redis.conf:/etc/redis/redis.conf -d redis redis-server /etc/redis/redis.conf
设置Redis持久化
vi /mydata/redis/conf/redis.conf
redis.conf内容如下:
appendonly yes
2.3 安装Nacos
拉取Nacos镜像
docker pull nacos/nacos-server
启动Nacos
docker run --env MODE=standalone --name nacos -d -p 8848:8848 nacos/nacos-server
2.4 设置容器自启动
docker update mysql --restart=always
docker update redis --restart=always
docker update nacos --restart=always
3、后端项目搭建
前置条件:
- MAVEN
- 设置阿里云镜像【用于更快速拉取jar包】
- MAVEN设置JDK1.8
- IDEA
- 安装插件 lombok【减少代码编写】
- 安装插件 Free Mybatis plugin【用于MyBatis接口跟xml文件跳转】
- 安装插件Gitee【Gitee和GitHub自行选用】
- 配置Gitee账号或GitHub账号【Gitee和GitHub自行选用】
博主用的码云,所以装了这个IDEA的Gitee插件,GitHub毕竟国外的,网络不好是一方面,顺带支持下国产软件。
3.1 初始化项目
在Gitee新建仓库如下:

截图的时候已经有叫gulimall的仓库了,所以建了gulimall2,这个自行更改。
创建完成后,复制仓库地址,在IDEA中新建项目进行拉取。
3.2 创建微服务模块
以商品服务为例,创建gulimall-product模块

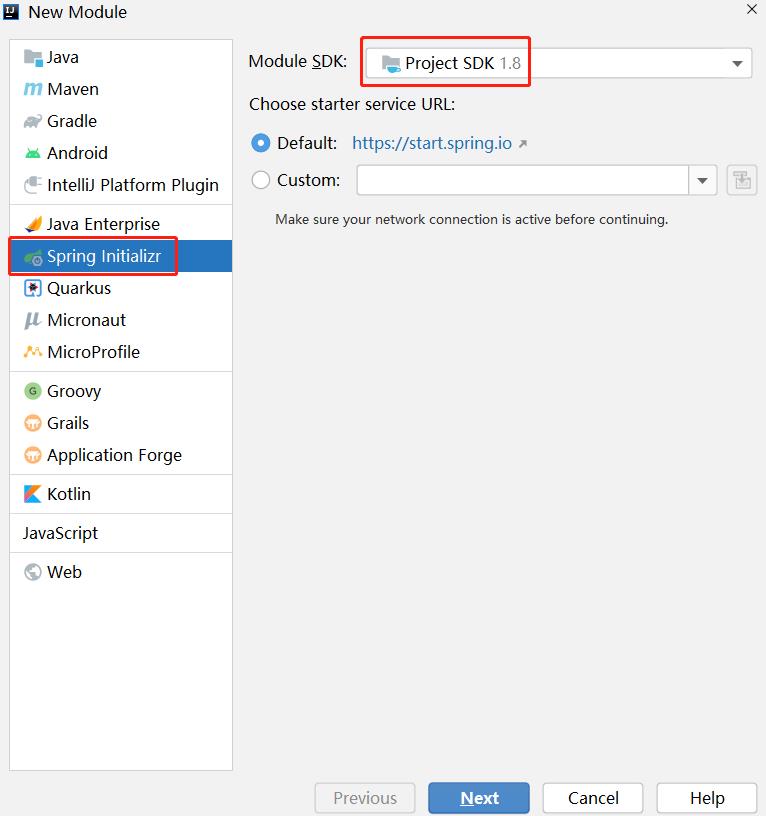
选择SpringBoot初始化,JDK选择1.8

填写模块信息,此处包名自行更改

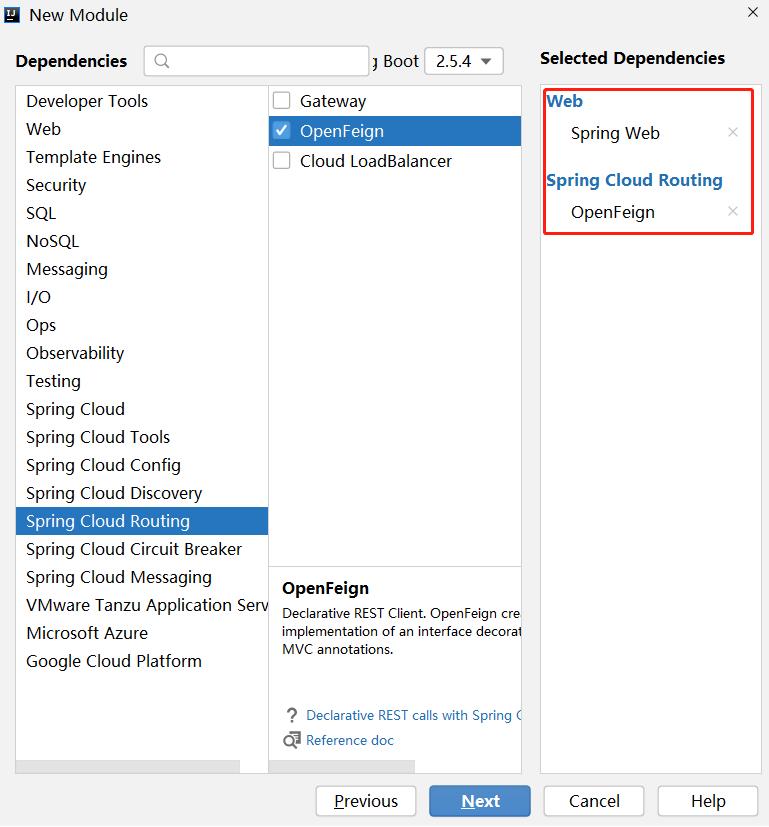
选择如下依赖

点击结束,创建成功

按照gulimall-product创建流程,创建其它几个模块:
- gulimall-coupon
- gulimall-member
- gulimall-order
- gulimall-ware
全部创建完毕后,项目结构如下图所示:

3.3 Maven聚合
在gulimall的根目录下创建pom.xml文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.alageek.gulimall</groupId>
<artifactId>gulimall</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>gulimall</name>
<description>谷粒商城</description>
<packaging>pom</packaging>
<modules>
<module>gulimall-product</module>
<module>gulimall-order</module>
<module>gulimall-ware</module>
<module>gulimall-coupon</module>
<module>gulimall-member</module>
</modules>
</project>
在IDEA Maven工具中添加父工程:

添加完成后如下图所示:

3.4 修改gitignore文件
为了防止提交不相关的代码,在父工程的gitignore文件中添加如下代码:
.idea
**/.mvn
**/.gitignore
**/*.iml
**/HELP.md
**/mvnw
**/mvnw.cmd
**/target/
添加完后,可进行第一次代码提交,然后去Gitee看看提交是否成功
3.5 整合renren-fast项目
访问人人开源在Gitee的主页地址:https://gitee.com/renrenio
下载项目 renren-fast-vue 和 renren-fast,两个项目分别为人人开源的前端项目和后端项目,下载下来后需要把项目中的.git文件夹删除,不然提交代码就提到人人开源的项目去了,当然,也提不上去。
移动 renren-fast 文件夹到gulimall项目文件夹下,并且在父工程的pom文件中添加该模块:
<module>renren-fast</module>
添加后的pom文件如下所示:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.alageek.gulimall</groupId>
<artifactId>gulimall</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>gulimall</name>
<description>谷粒商城</description>
<packaging>pom</packaging>
<modules>
<module>gulimall-product</module>
<module>gulimall-order</module>
<module>gulimall-ware</module>
<module>gulimall-coupon</module>
<module>gulimall-member</module>
<module>renren-fast</module>
</modules>
</project>
3.6 数据库初始化
3.6.1 gulimall
用Navicat或者其它工具连接前文安装的MySQL数据库,创建五个数据库如下:
- gulimall_pms(商品)
- gulimall_oms(订单)
- gulimall_sms(营销)
- gulimall_ums(用户)
- gulimall_wms(库存)
其中创建数据库时,字符集选择 utf8mb4
接下来需要获取尚硅谷官方提供的资料,其中有创建数据库表的SQL语句,获取方法如下:
- 前往尚硅谷公众号,回复“谷粒商城”关键字,会有百度云分享链接返回【语句有错误,不推荐】
- 或者直接访问我这个百度云分享链接 ,提取码:yyds【推荐】
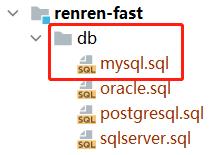
解压后进入路径docs/代码/sql下,有如下几个文件:

根据上面创建的数据库,按名字打开文件,把SQL语句复制到Navicat中执行,生成对应的表结构
注1:直接执行文件可能会有编码问题,所以把文件打开后复制代码更为保险
注2:官方提供的SQL文件是有以下两个错误:
- gulimall_pms.sql 中创建 pms_attr 语句中少了value_type字段,我提供的语句中以补全
- gulimall_pms.sql 中创建 pms_spu_info 语句中所属分类id的字段名为 catalog_id,而其他表中所属分类id的字段名叫 catelog_id,这块我的代码里没有纠正,因为我发现这个错误的时候已经逆向工程生成代码好久了,而且也不是什么严重错误,所以就没改,诸位要是觉得别扭可以直接改掉。
3.6.2 renren-fast
创建 renren-fast 运行所需数据库,取名为 gulimall-admin,编码与前面保持一致,在 Navicat 中运行下列SQL语句:

修改配置文件application-dev.yml中的数据库地址、数据库名,以及账号密码
4、前端项目搭建
前置条件:
- Visual Studio Code
- 安装插件 Auto Close Tag
- 安装插件 Auto Rename Tag
- 安装插件 Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
- 安装插件 html CSS Support
- 安装插件 HTML Snippets
- 安装插件 javascript (ES6) code snippets
- 安装插件 Live Server
- 安装插件 open in browser
- 安装插件 Vetur
- node,js
- 安装版本为10.16.3的node.js
node.js 不一致可能会导致项目编译不通过,博主不信邪,第一次安装的时候下了最新版,结果你们懂的
安装完 node 后,配置npm淘宝镜像,与前面Docker一样,也是为了更快:
npm config set registry http://registry.npm.taobao.org/
4.1 整合renren-fast-vue项目
用 VS Code 打开前文下载的 renren-fast-vue 项目,点击右下角打开命令行,执行如下命令:

显示如下即为安装成功:

4.2 测试
启动后端 renren-fast 项目,然后在 VS code 命令行执行下列命令:
npm run dev
前端项目启动后会自动在浏览器打开一个页面,没打开的自行访问地址http://localhost:8001/#/login,页面如下:

观察验证码是否显示,以及后端服务是否有报错。
5、写在后面
5.1 项目资源
博主在码云的源码地址:谷粒商城-基础篇
项目在B站的教程链接:Java项目《谷粒商城》Java架构师 | 微服务 | 大型电商项目
5.2 博客跳转
谷粒商城的高级篇博主还没看,此处先留空
基础篇除了环境搭建,其它的其实就是crud了,而且这部分教程很大一部分在讲前端,后面教程其实直接把写好的前端代码拿来用了,诸位不想学前端的也可以跳过,这部分做个了解就行。
以下是教程对基础篇的一个总结:

可以看到,真的是很基础的东西,都是尚硅谷前期课程以及项目中有的东西,当然,这些除了人人开源相关的东西,其他的都是要会的,基础都不打牢,后面进阶就不好弄了。
尚硅谷是真的良心,感谢尚硅谷的开源,让贫穷的学生有机会系统的学习,大家多去B站点点赞,有钱的捧个钱场,没钱的捧个人场。
以上是关于谷粒商城-分布式基础篇-环境搭建的主要内容,如果未能解决你的问题,请参考以下文章