React入门
Posted webchang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React入门相关的知识,希望对你有一定的参考价值。
概述
特点
- 采用组件化模式、声明式编码,提高开发效率及组件复用率
- 在 React Native中可以使用Reac语法进行移动端开发。
- 使用虚拟DOM+优秀的 Diffing算法,尽量減少与真实DOM的交互。虚拟DOM无须真实DOM上那么多属性。
安装
npm i react react-dom
- react包是核心,提供创建元素、组件等功能
- react-dom包提供DOM相关功能等
基本使用
React.createElement方法和 vue中的h函数很像
<div id="root"></div>
<!--1.引入js文件-->
<script src="node_modules/react/umd/react.development.js"></script>
<script src="node_modules/react-dom/umd/react-dom.development.js"></script>
<script>
// 2.创建react元素
// 参数一:元素名称或自定义的组件名称
// 参数二:元素属性
// 第三个及其以后的参数:元素的子节点
let title = React.createElement('h1', null, 'hello react');
// 3.渲染react元素
// 第一个元素是要渲染的react元素,第二个参数是挂载点
ReactDOM.render(title, document.getElementById('root'));
</script>
react脚手架
使用 React脚手架初始化项目,命令 npx create-react-app my-app
在脚手架中使用react。使用脚手架初始化完项目后,在src/index.js文件中输入以下代码:
// 1.导入react
import React from 'react'
import ReactDom from 'react-dom'
// 2.创建react元素
let title = React.createElement('p', id: 'p1', React.createElement('span', null, '文本'))
// 3.渲染react元素
ReactDom.render(title,document.getElementById('root'));
JSX
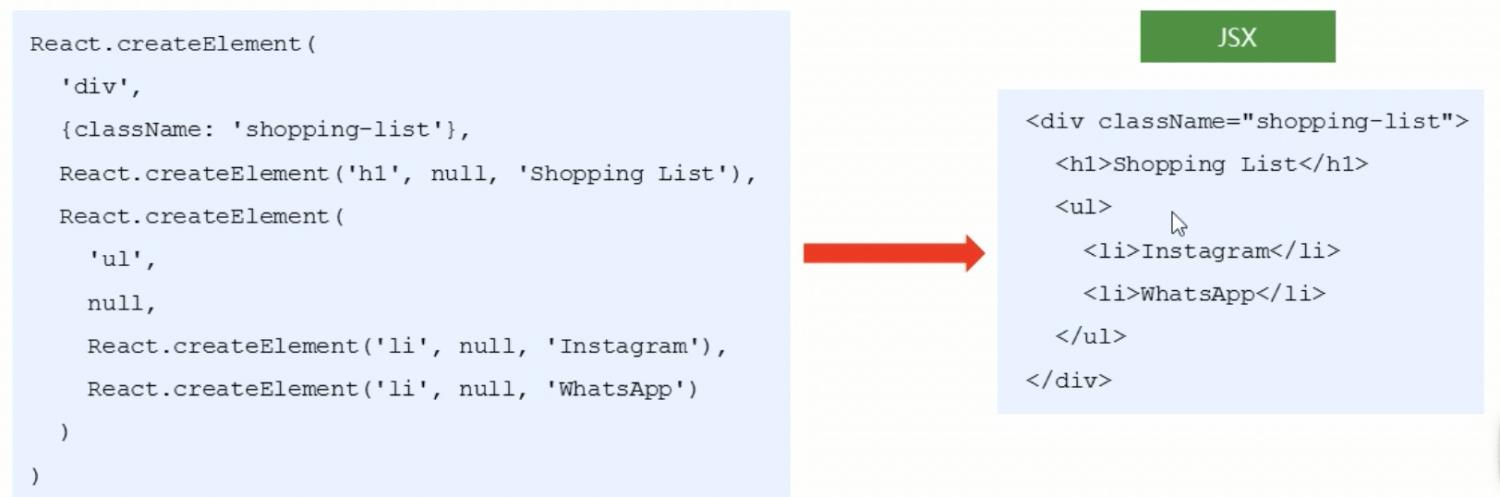
createElement的问题:不直观,无法一眼看出所描述的结构。

JSX基本使用
简介
JSX是javascript XML的简写,表示在JavaScript中写xml(html)的代码。JSX是react的核心内容。推荐使用JSX语法创建react元素,它更能体现react的声明式特点(描述UI长什么样子)
优势:声明式语法更加直观、于HTML结构相同,降低了学习成本,提升开发效率。
使用步骤
// 创建react元素
let title = <h1>hello <span>react</span></h1>
// 渲染
ReactDOM.render(title,document.getElementById('root'))
为什么脚手架中可以直接使用JSX语法
JSX不是标准的ECMAScript语法,它是ECMAScript语法的扩展。需要使用babel编译处理后才能在浏览器中运行。create-react-app中已经默认有该配置,无须手动配置。
使用到的包是@babel/preset-react
注意点
- 只能有一个根元素。
- react元素的属性名使用驼峰命名法
- class -> className
- for -> htmlFor
- tabindex -> tabIndex
- 没有子节点的react元素可以使用
/>单标签的形式结束。
let title = <h1 className='title'>hello <span /></h1>
- 推荐使用小括号包裹JSX,从而避免JS中的自动插入分号陷阱
// 创建react元素
let title = (
<h1 className='title'>
hello
<span />
</h1>
)
在JSX中使用JavaScript表达式
数据存储在JS的变量中,语法:JavaScript表达式 ,注意是单大括号。
注意区分js表达式和js语句代码:
- 表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方,下面这些都是表达式:
- a
- demo
- arr map()
- function test ()
- 语句(代码),下面这些都是语句(代码):
- if()
- for()
- switch()(case: xxx1)
let name = '小明';
let age = 19;
let title = (
<h1 className='title'>
hello name,年龄:age
</h1>
)
// 渲染
ReactDOM.render(title,document.getElementById('root'))
JSX中的条件渲染
根据条件渲染特定的JSX结构,可以使用if/else或三元运算符或逻辑与运算符来实现
if/else
// 条件渲染
let isLoading = true;
let loadData = () =>
if (isLoading)
return (
<div>loading数据加载中</div>
)
return (
<div>数据加载完成</div>
)
let title = (
<div>
条件渲染:loadData()
</div>
)
// 渲染
ReactDOM.render(title,document.getElementById('root'))
三元表达式
let loadData = () =>
isLoading ? (<div>loading数据加载中</div>) : (<div>数据加载完</div>)
let title = (
<div>
条件渲染:loadData()
</div>
)
// 渲染
ReactDOM.render(title,document.getElementById('root'))
逻辑与运算符
适合显示与隐藏的场景
let loadData = () =>
// 当isLoading为true的时候,显示文字。为false的时候,什么都不显示
return isLoading && (<div>loading数据加载中</div>);
let title = (
<div>
条件渲染:loadData()
</div>
)
// 渲染
ReactDOM.render(title,document.getElementById('root'))
JSX的列表渲染
如果要渲染一组数据,应该使用数组的map方法。渲染列表时应该添加key属性,key属性的值要保持唯一。map遍历谁,就给谁添加key属性。尽量避免使用索引号等可变化的属性作为key
let songs = [
id: 1, name: '歌曲1' ,
id: 2, name: '歌曲2' ,
id: 3, name: '歌曲3'
];
let list = (
<ul>
// 注意这里外层有一个大括号,表示内部要嵌入表达式了
songs.map(item => <li key=item.id>item.name</li>)
</ul>
)
// 渲染
ReactDOM.render(list, document.getElementById('root'))
JSX的样式处理
- 使用className添加类名,在样式文件中写样式并导入
- 使用style添加行内样式,注意要使用双层大括号。最外层的大括号代表内部是一个JavaScript表达式,里边的大括号就是一个普通的对象,每条键值对代表一条样式。样式属性名使用驼峰命名法,如backgroundColor
import React from 'react';
import ReactDOM from 'react-dom';
// 引入css文件
import './index.css';
let title = (
<h1 className='title' style=color: 'red', backgroundColor: 'gray'>hello</h1>
)
// 渲染
ReactDOM.render(title, document.getElementById('root'))
react脚手架中对css的模块化处理
当我们创建了多个组件,同时在App.js文件中使用时,如果在这些组件中使用的类名相同,但是样式不同,最后就可能引起样式冲突。
-
创建css文件时,命名为xxx.module.css

-
导入:import hello from ‘./index.module.css’
-
使用:className的值设置为JS表达式的形式
import React, Component from 'react'
import hello from './index.module.css'
export default class Welcome extends Component
render()
return (
<div>
<h1 className=hello.title>welcome</h1>
</div>
)
资料
以上是关于React入门的主要内容,如果未能解决你的问题,请参考以下文章
[React Testing] Use Generated Data in Tests with tests-data-bot to Improve Test Maintainability(代码片段