微信小程序学习笔记-3-问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序学习笔记-3-问题相关的知识,希望对你有一定的参考价值。
一些在开发微信小程序中常见的问题
-
页面渲染
微信小程序中规定所有页面上渲染出来的数据,包括文字和图片皆包含在在每个页面文件夹中的js文件中的page这个内置函数的参数data中,page({data:{,}}),其实这个page的data感觉就是一个前端可以指定后台对象的一个快捷的方式,在wxml文件中可以用{{}}直接在页面展示page中的对象或数据,这就是说这个page是前端和你的代码唯一的渲染方式,官方文档中有明确的说明,如果想要更改page中的任何一个变量或者json对象,必须要用,this.setData({name:value})这种方式,也就是说类似与key value的 重新设定value值。所以,在你代码中处理了数据,在结尾一定要setData一下你page中要展示的数据,页面上才会改变,这个setData的作用像是告诉页面,page中data的某个对象或者变量被更新了。这一点要切记。
容易出现的问题
1.将page的中的某个变量 a=8;在代码中,var b=this.data.a,然后操作b,但是页面只会渲染a,你所有在代码中var的 与页面均无关,所以在确定处理过b的值后,一定要setData({ a=b});这样a才会改变。
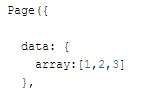
2.page中有某个json数组:list:[1,2,3];代码中,var arr=this.data.list, 然后 arr.push(4),结果发现,page中的list确实是[1,2,3,4],但是页面上只是显示[1,2,3]
下面是问题2的实例:
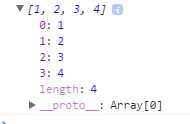
js文件中page中data中的数组array

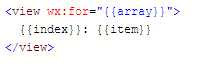
wxml中页面的渲染列表

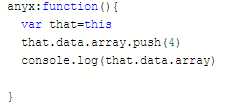
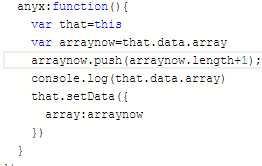
js中的自定义方法

页面上按钮绑定anyx方法

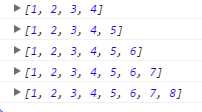
结果

后台:

我们看到了,后台的你在后台放入一个4进入了that.data.array这个数组中,但是页面渲染出来的还是[1,2,3],所以必须将这个var arraynow=that.data.array这个数组,setData({ array:arraynow}),这样才能展示最新的
改写代码为

结果是,每次都向数组添加一个length+1的数字

后台:

-
并发请求
微信小程序的官方文档中明确的说明,每个小程序的并发请求的上限为5,而且小程序的本地数据为10M,在wx.storage中,因为小程序没有数据库所以必须要用到接口去服务器拿数据。
所以如果没有自己的服务器去处理数据单独为小程序准备数据的包,那么将会很麻烦,假如现在有3种数据,A,B,C ,每种有将近1500条,而收费接口(不是你自己的服务器提供的接口)如果每次request只给你返回80条,就意味着所有的数据你发送50多次请求才能都拿完,并且这些请求不能并发超过5,这要看接口速度和小程序的运行速度,这个数据是我开发项目当中的数量级,大概如果每拿到80条成功后再下一次这样拿,需要大概20多秒,才能完成。这当然是行不通的。
所以可以想到用3个request递归方式去拿,但是遗憾的是那也是相当慢的,也需要14秒左右,所以答案只能是,将数据在自己的服务器打成大包一次性的给小程序,让时间用在处理数据上,而不是重复的发送请求。
-
接口的规定
由于是第一次开发微信的小程序,对于接口以为只要随便能拿到数据,但是遗憾的是,接口必须要安全具有SSL证书的可以https访问的数据接口,而我所用的付费接口只支持http访问,所以悲剧的是,在接口这块又不得不用自己的服务器转一次,而且通过这个还检测出了我的服务器的ssl证书链不完整,所以如果想开发微信小程序的朋友,请一定先准备好https的数据接口,加上处理好的打包数据,再开始写小程序的逻辑。
-
小程序的搜索
开发项目的时候,涉及到一个搜索的问题,很多现在搜索都是时时,只要搜索框中的value 一改变,就执行一次搜索数据,介于前面频繁请求导致时间长的问题考虑,最好把需要搜索的集合尽量下载到小程序的10M的Storage存储中,我之前拿的将近4500条数据,就是搜索的列表,这里又碰到了问题,搜索切记不要像写demo那样用for遍历,如果是在你的开发工具当中,你觉得体验还算可以,但是要考虑到这是多次触发的搜索,只要我删除一个字符或者增加一个字符,就会触发,所以搜索的算法还是建议用一些优秀的,将数据在服务器进行排序处理后,再一次性打包给小程序,然后在小程序这边进行二分法搜索,至于二分法是什么请自行了解,这里不介绍。
以上是关于微信小程序学习笔记-3-问题的主要内容,如果未能解决你的问题,请参考以下文章